har vi inte alla varit i en temapark och befann oss förlorade när vi försökte hitta utgången? Vi kommer inte att acceptera det, men det finns en teeny weeny planta av frustration på väg att bak huvudet.
vi tittar desperat, frågar en förbipasserande och de pekar oss på en karta som berättar var vi är i parken.
plötsligt vet du var du är och var ingången och utgången ligger med hänvisning till din position. Panik går poff! Och vi går woof woof!
i webbplatsnavigering gör brödsmulor något liknande.
brödsmulor ger dig orientering och visar dig exakt var du befinner dig på en webbplats.
Här är vad du lär dig i det här inlägget:
- Vad är Breadcrumb Navigation?
- vårt evolutionära behov av Brödsmulnavigering
- typer av brödsmulor för webbplatser
- 5 Fördelar med brödsmulor
- 10 bästa metoder för att använda brödsmulor
- problemet med Brödsmulnavigering
- Det sista ordet om brödsmulor
- Vad är Brödsmulnavigering?
- vårt behov av brödsmulor har en evolutionär anledning
- typer av brödsmulor i webbdesign
- plats-eller Hierarkibaserade brödsmulor
- sökväg eller Historikbaserade brödsmulor
- Attributbaserade brödsmulor
- 5 Fördelar med att använda brödsmulor
- uppmuntrar bläddring och minskar studsningen
- förbättrar sökbarheten på din webbplats
- ströbröd ger SEO fördelar
- eftersom det inte finns någon bra anledning att inte använda dem
- Breadcrumbs hjälper till att minska användarens ångest
- 10 rekommenderade metoder för att använda brödsmulor
- När ska du inte använda brödsmulor?
- problem med Historikbaserade brödsmulor
- problem med Navigeringsbaserade brödsmulor
- brödsmulor: sekundär i Status, Primär i värde
Vad är Brödsmulnavigering?
Breadcrumbs är ett sekundärt navigationshjälpmedel som hjälper användare att enkelt förstå förhållandet mellan deras plats på en sida (som en produktsida) och sidor på högre nivå (till exempel en kategorisida). Termen är lånad från berättelsen om Hansel och Gretel där barnen släpper ett spår av brödsmulor för att spåra sig tillbaka.
med brödsmulor, om du har nått en sida som du inte vill vara på, kan du enkelt hitta tillbaka eller gå tillbaka ett steg eller två och börja om.
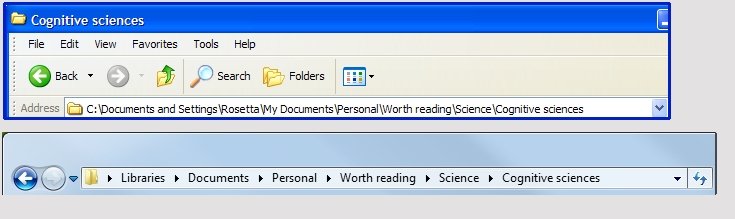
Breadcrumbs är inte ett exklusivt element för webbplatser. Microsoft introducerade brödsmulor i Windows Vista och det har varit en funktion sedan dess i varje Windows-utgåva.

vårt behov av brödsmulor har en evolutionär anledning
Peter Pirolli hittade intressanta paralleller mellan hur djur foder för mat och hur människor söker fördelaktig information. I sig lever vi alla av den heuristiska regeln – spendera inte mer energi på att driva mat än vad maten kommer att ge. Tänk på hur vi söker information på internet: vi söker efter något, sökmotorn presenterar många resultat. Vi skannar länkarna och om vi inte känner av ledtrådar (SEO-titeln, meta, etc.) att en länk kommer att ge oss den information vi är ute efter, vi klickar inte igenom. Det är inte till skillnad från ett djur som jagar efter byte på savannen; odjuret laddar bara när doftspåret är tillräckligt starkt för att motivera den energi som måste spenderas i jakten.
på en webbplats, i närvaro av flera navigationsspår, är det bäst om användarna tydligt kan identifiera ett spår som leder till vad de vill ha. Utan det kan de ge upp och studsa.
på en grundläggande nivå tjänar människor sitt bröd men längtar efter brödsmulor.
typer av brödsmulor i webbdesign
plats-eller Hierarkibaserade brödsmulor
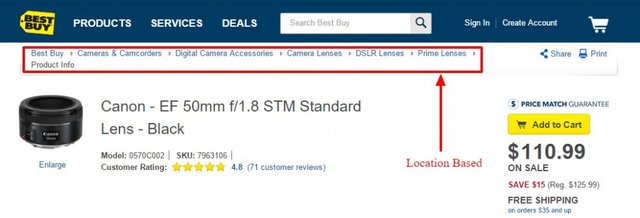
platsbaserade brödsmulor hjälper en användare att gå till en bredare kategori (sida på högre nivå) från sidan de är på. Tänk på någon som söker efter ett par ökenskor på Google, de hittar ett sökresultat och landar på en av dina produktsidor. De gillar inte vad de ser och vill utforska andra alternativ. Hur kommer personen tillbaka till huvudkategorisidan (Herrskor) eller en underkategorisida (Herrskor-Ökenskor)?
med hierarkibaserade brödsmulor kan användaren enkelt se var längs arkitekturen på din webbplats de är och enkelt flytta upp till sidan på högre nivå. Se hur Best Buy gör det.

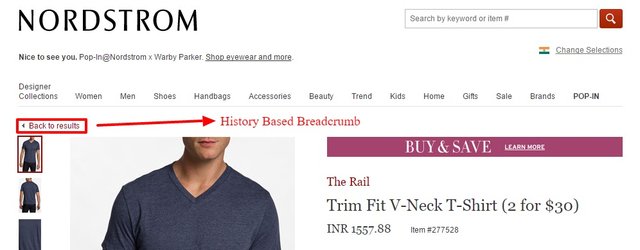
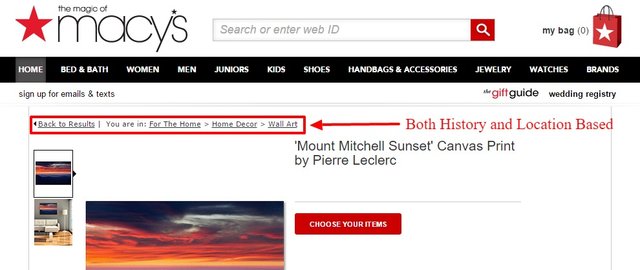
sökväg eller Historikbaserade brödsmulor
de tjänar samma syfte som webbläsarens bakåtknapp, så att en användare går tillbaka till en av de tidigare sidorna de besökte. Detta kan vara användbart när användaren har nått produktsidan efter att ha använt flera filter på kategorisidan. Med historikbaserade brödsmulor kan användaren snabbt hoppa till en av de föregående sidorna i sin resa, med alla sina val intakta.
den vanligaste tillämpningen av historikbaserade brödsmulor är dock användningen av en länk’ tillbaka till resultat’.

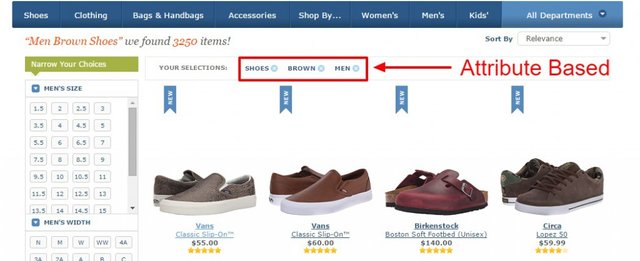
Attributbaserade brödsmulor
Attributbaserade brödsmulor visar helt enkelt de attribut som en användare har valt på en sida. Sådana brödsmulor hittar applikation på e-handelskategorisidor som erbjuds av de flesta e-handelsplattformar där användare kan välja attribut för att filtrera sökresultat.

5 Fördelar med att använda brödsmulor
ursprungligen konceptualiserad som ett enkelt navigationshjälpmedel, idag har brödsmulor kommit att påverka många aspekter av användarupplevelsen online.
uppmuntrar bläddring och minskar studsningen
om en användare når en produktsida som de inte är intresserade av, kommer de antingen att studsa eller gå tillbaka till kategorisidan för att börja om. Breadcrumbs uppmuntrar användaren att börja om och inte studsa, än. I en studie utförd av Hull, S. S. (2004) fann man att användare som fick instruktioner att använda brödsmulor slutförde uppgifter mycket snabbare än användare som inte använde brödsmulor. För användare som använder internet dagligen (även intranät som en organisations) kan brödsmulor öka produktiviteten och tidsbesparingarna avsevärt.
relaterat inlägg: 14 sätt att minska studsa och öka engagemanget på din e-handelsplats
förbättrar sökbarheten på din webbplats
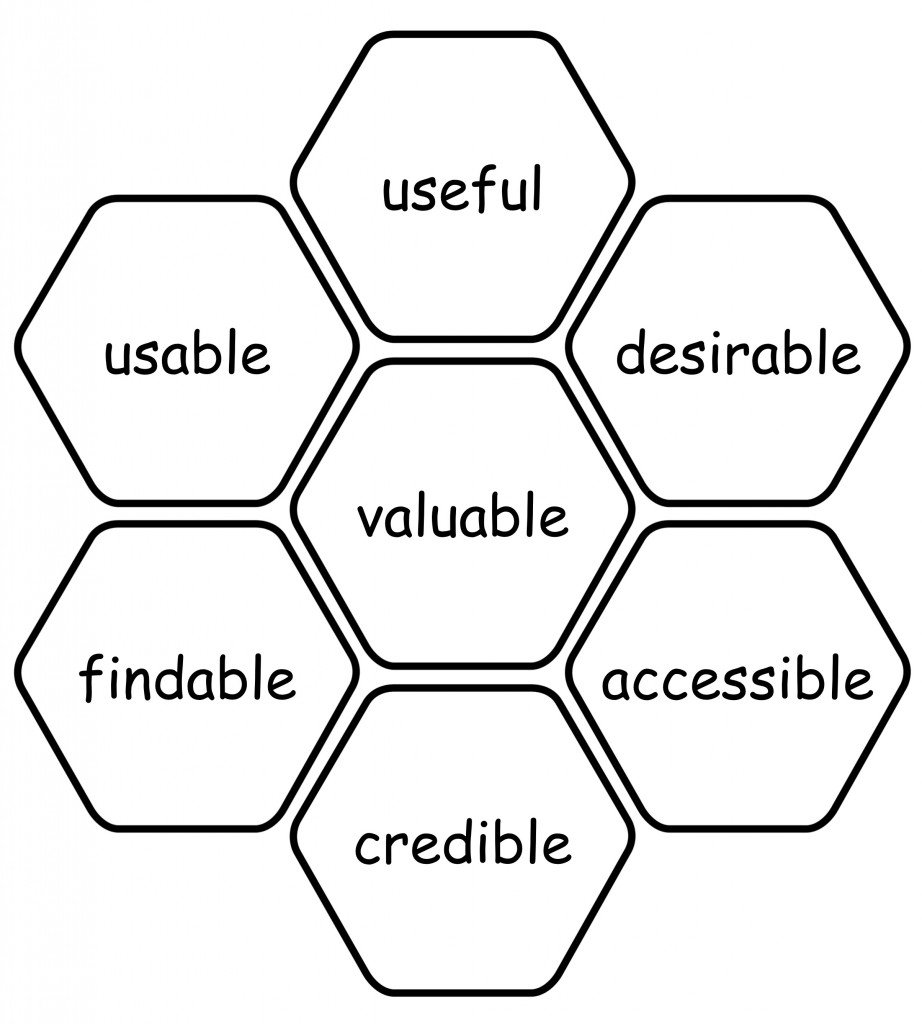
Peter Morville, en av grundarna av informationsarkitektur för World Wide Web, utvecklade användarupplevelsen honeycomb som illustrerar de sju huvudaspekterna av stor användarupplevelse. Genom att hjälpa användare att enkelt navigera och hitta det de letar efter hjälper brödsmulor att förbättra sökbarheten på en webbplats.

relaterat inlägg: 15 väsentliga delar av en effektiv e-handel produktsida
ströbröd ger SEO fördelar
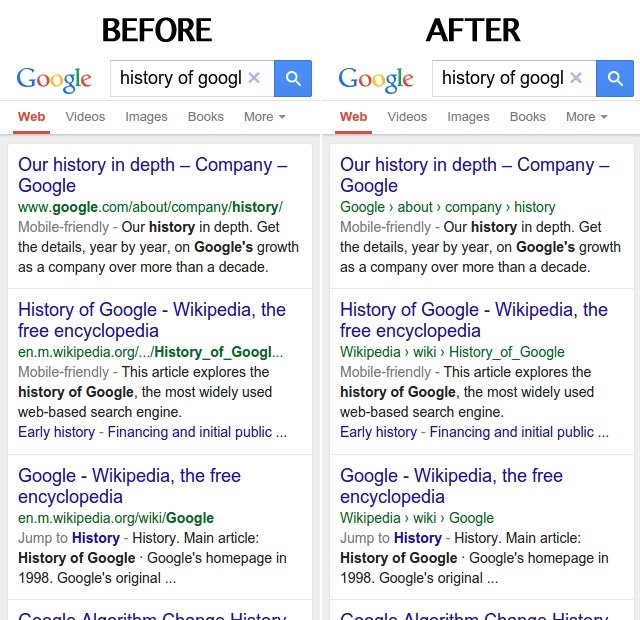
Google har meddelat att de ersätter webbadressen i sökresultaten med webbplatsens namn och breadcrumb navigeringsväg. Detta händer för Mobila enheter nu och kan rullas ut för skrivbordet också under de kommande dagarna. Google räknar med att använda webbplatsens verkliga namn hjälper till att förbättra användbarheten och brödsmullänkarna visar användarna exakt var de kommer att tas till när de klickar på sökresultatet.

Webmasters kan använda schemamarkup för brödsmulor för att kommunicera med sökmotorn mer effektivt. Brödsmulor blir ett extra sätt för dig att bättre förklara för sökmotorer vad dina sidor handlar om och få den lilla extra SEO-fördelen. De fungerar också som extra länkar i sökresultaten för att ge dig fler chanser för ett klick.
eftersom det inte finns någon bra anledning att inte använda dem
Jakob Nielsen säger att han har rekommenderat brödsmulor sedan 1995. Skälen är enkla.
brödsmulor orsakar aldrig problem vid användartestning. Användare uppmärksammar brödsmulor endast 30% av tiden; när de gör det hjälper det och även när de inte gör det orsakar det ingen skada.
de tar väldigt lite plats på sidan, så fastigheter kan inte vara anledningen till att du bestämmer dig för att använda brödsmulor.
brödsmulor har varit ganska konsekventa i sitt utseende under många år. En sådan långsiktig förtrogenhet gör det omedelbart igenkännbar och därför användbar.
Breadcrumbs hjälper till att minska användarens ångest
Breadcrumbs kan minska användarens ångest om vad man kan förvänta sig genom att visa dem hela spåret av en process. Till exempel, att skapa ett konto på VWO har några steg. Genom att använda brödsmulor kan vi berätta för användaren exakt hur många steg som är involverade i processen och låta dem gå tillbaka till något av de tidigare stegen när som helst. Detta ger användaren en uppfattning om det engagemang (tid och ansträngning) som krävs av honom för att ställa in processen. När någon initierar ett försök kan sådana visuella signaler fungera som en stark motivator för att avsluta processen.
debatten vimlar om att kalla denna funktion en ’förloppsindikator ’ eller’ breadcrumb ’ navigering. Men populär visdom tyder på att om spåret låter användarna navigera tillbaka till ett tidigare steg, det är lika bra som att vara en brödsmulning.
10 rekommenderade metoder för att använda brödsmulor
vanligtvis visas brödsmulor i en horisontell linje som visar spåret från den högsta nivån (hem) till den aktuella sidan som användaren är på. Nedan följer en lista över 10 bästa praxis varav några rekommenderas av Steve Krug, författaren till ’Don’ t Make Me Think ’ och en webbdesign Gud i sin egen rätt.
Visa alltid hela sökvägen: ge användarna sammanhang. Ett bra brödsmulspår fungerar som blinkers som håller användaren fokuserad på uppgiften.
börja med hemsidan: spår fungerar bäst när de visar resan från ena änden till den andra. Att inkludera hemsidan i leden fungerar som ett starkt ankare som ger en stark känsla av orientering för användarna.
använd ’>’ som Separator mellan nivåer: det fungerar eftersom det alltid har fungerat. ’>’ visar snabbt förhållandet mellan sidor på högre nivå och sidor på lägre nivå. Jakob Nielsen hade ursprungligen rekommenderat att använda kolon (:) i brödsmulnavigeringsfältet. Efter användartestning ändrade han sin rekommendation till att använda ”> ” eftersom det lätt representerar förhållandet mellan sidor på högre nivå och sidor på lägre nivå.
sätt smulorna högst upp: navigeringsfält placeras vanligtvis högst upp på en webbplats. Eftersom brödsmulor fungerar som ett sekundärt navigationshjälpmedel bör det placeras ovanför innehållet. Nielsen Norman-gruppen genomförde användartester och fann att användarna förväntar sig brödsmulor högst upp på sidan. En bra placering för brödsmulor ligger under huvudnavigeringsfältet och ovanför sidtiteln.
visa lite kontrast: kontrast hjälper brödsmulorna att sticka ut som en viktig funktionalitet. Eftersom de upptar mindre utrymme och oftast bara är textbaserade blir kontrast en kritisk faktor för deras framgång.
använd liten Typ: att använda en liten typ hjälper till att kommunicera användaren den relativa betydelsen av brödsmulorna i förhållande till huvudnavigeringsfältet. Det bör aldrig förväxlas för det primära navigationshjälpmedlet.
fetstil det sista objektet: fetstil det sista objektet (Aktuell sida) ger det framträdande och berättar för användaren ”det är här du är för närvarande”.
hyperlänk inte det sista objektet: för varför skulle du hyperlänk en text som leder till samma sida? Det är förvirrande för användaren.
använd inte brödsmulor på hemsidan: hemsidan är där användarresan börjar, det är inte meningsfullt att ha brödsmulor på din hemsida.
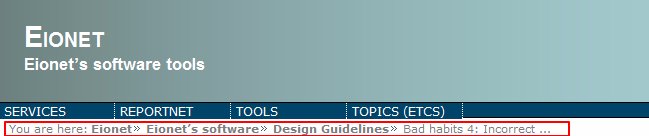
använd fullständiga sidtitlar i brödsmulor: Det är vettigt att inkludera fullständiga sidtitlar i brödsmulorna så att användarna vet exakt var var och en av hyperlänkarna leder till. Men på grund av långa sidtitlar eller andra skäl sida, vissa föredrar att skära sidtitlar av med ellipser (se bilden nedan). I sådana fall är det bättre att utelämna fraser som ’du är här’ för att göra plats för de viktigare elementen som är sidtitlarna själva.

sidadress ska spegla Brödsmulspår: sidadressen ger en känsla av webbplatsarkitekturen. Det är viktigt att säkerställa överensstämmelse mellan webbadressen och brödsmulorna eftersom annars kan användarna få inkonsekventa meddelanden från båda dessa element.
När ska du inte använda brödsmulor?
detta är svårt, eftersom brödsmulor är ofarliga de flesta gånger. Men det finns en varning. Om din webbplats bara innehåller några sidor, utan många nivåer av hierarki, kanske brödsmulor inte är användbara. Att inkludera brödsmulor i dessa fall är onödigt och potentiellt förvirrande för läsaren.
om du verkligen tittar under skogsbotten är brödsmulor inte alla perfekta.Problemet med Breadcrumbs Navigation
även efter att ha funnits i mer än ett decennium anses brödsmulor fortfarande inte vara mycket av en bästa praxis. Det finns många anledningar till det:
1. Människor är fortfarande inte säker på om det är värt ansträngningen: det är inte en make a eller bryta funktionalitet. Inte argumentera där.
2. Det finns en tro på att brödsmulor är ’nödvändiga’ endast om din informationsarkitektur är i spillror. Om användarna enkelt kan navigera på din webbplats vet de var de är utan att du visar dem. I huvudsak anser denna tankeskola att brödsmulor är ett fallback-alternativ när din arkitektur är trasslad. Så de frågar: om du ska spendera tid och ansträngning, varför inte bättre din informationshierarki än att investera i brödsmulor?
Tom Scott, har skrivit om de många problem man kan ha med brödsmulor.
problem med Historikbaserade brödsmulor
för att dynamiskt generera historikbaserade brödsmulor måste du komma åt webbläsarcookies. Det kräver extra kodning och ansträngning. Den extra ansträngningen kommer att vara meningsfull om fördelarna uppväger ansträngningen. Men gör det?
Historikbaserade brödsmulor duplicerar helt enkelt bakåtknappsfunktionen.
ingen SEO-fördel: eftersom brödsmulor måste baseras på användarhistorik kommer sökmotorrobotar aldrig att se det och har inga SEO-fördelar
inte användbart för alla: många användare når direkt sidor djupt på webbplatsen via sökmotorer; för sådana folk kan en historikbaserad Trail presenterar ingen fördel.
Föreningsfel: För personer som når en sida genom försök och fel kommer det att vara meningslöst att ha en suboptimal navigationshistorik i form av brödsmulor.
det är dock värt att notera att den sista punkten härrör från felaktig informationsarkitektur på webbplatsen som helhet. Om användare inte enkelt kan identifiera den enklaste vägen till en sida kan det vara ett bättre alternativ att investera i att optimera webbplatsens arkitektur än att fikla med brödsmulor.
problem med Navigeringsbaserade brödsmulor
för polyhierarkiska webbplatser som de flesta new age-e-handelswebbplatser är hierarkin plattare och varje produktval kan tillhöra flera kategorier. Till exempel, för någon som vill köpa en beanbag, kan breadcrumbs trail se ut som
Home > inredning > vardagsrum > stolar > Enkelsits > ’the dude abides’ bean bag
eller
hem > inredning > vardagsrum > stolar > casual > ’the dude abides’ bean bag
vad väljer du att visa?
låt oss överväga produktsidan först.
för produktsidan är ett rimligt sätt att ringa på vilken typ av breadcrumb som är mest lämplig att visa. Den enklaste eller mest använda navigeringsvägen är en bra utmanare.
om din kategorisida låter användare välja produktattribut, kommer det att vara användbart att ha den mest lämpliga navigeringsbrödsmalen och en länk ’tillbaka till resultat’ (Historisk sökväg) på din produktsida. Att göra val är en svår sak. För användare som har gått igenom det, nått produktsidan, inte är helt nöjda med sitt val och vill kolla in en annan produkt som matchar attributet, kan webbläsarens bakåtknapp orsaka ångest. Detta beror på att användare inte kan vara säkra på om webbläsaren kommer ihåg sina attributval. En ’tillbaka till resultat’ alternativ kan vara lugnande och hålla besökaren i konverteringstratten.
tillbaka till resultat | hem > inredning > vardagsrum > Bean Bags > ’The Dude Abides’ Bean Bag

låt oss nu prata om kategorisidan.
för kategorisidan, om du ger användarna ett val av produktattribut som ’varumärke’ eller’ storlek’, är ett annat sätt att använda brödsmulor att visa både en standardnavigeringsväg och attributen tillsammans, men vederbörligen differentierade.
Home> inredning> stolar | Enkelsits*

brödsmulor: sekundär i Status, Primär i värde
brödsmulor har funnits i mer än ett decennium. Men de har aldrig hittat mycket spotlight på grund av deras permanenta status ’en sekundär navigeringsfältet’. Trots sin status kan brödsmulor vara ett kraftfullt element för att förbättra användarupplevelsen och skapa engagemang. Ur affärssynpunkt hjälper det både förvärv (tänk SEO) och konvertering (underlättar navigering på plats).
för att köra punkten hem, Låt mig citera några siffror från en tvåårig studie av Baymard. Efter en benchmarkingstudie med 40 e-handelswebbplatser visade det sig att 68% hade suboptimal användning av Brödsmulnavigering. 23% hade inget Brödsmulelement alls. Vissa anser att brödsmulor är ett arkaiskt designelement utan behov eller prioritet i dagens värld, medan det för andra är en pärla som upptar lite fastigheter och tar liten ansträngning men bidrar oerhört till den övergripande användarupplevelsen.
så ska du ha brödsmulor på din e-handelsplats? Titta på dina användare för svaret, kommer de att gynna? Jag tror att det är den enda frågan som är värd att fråga, verkligen.
Breadcrumb-menyn på en webbplats ger en ny besökarorientering och visar henne eller honom, exakt var hon eller han är på webbplatsen.