Stellen Sie sich vor, Sie öffnen den App Store und suchen nach neuen Apps, die Ihnen gefallen könnten – einige Schlüsselwörter in einer Suchleiste, schnelles Scannen – und die Wahl ist getroffen – Sie befinden sich auf der ausgewählten App-Seite und entscheiden, ob Sie sie herunterladen möchten oder nicht. Was fiel Ihnen auf und bestimmte Ihre Wahl?
In Anbetracht der Tatsache, dass das menschliche Gehirn visuelle Informationen viel schneller verarbeitet als Text, muss die Art und Weise, wie mobile Symbole aussehen, ein entscheidender Faktor für ASO sein. In diesem Artikel geben wir Ihnen einen kurzen Überblick darüber, welche Anforderungen ein „gutes“ mobiles Symbol erfüllen muss. Wir werden auch Best Practices teilen, Variationen von Stilen diskutieren und ein paar praktische Tipps zur Symboloptimierung anbieten.

Mobile Icons geben uns den ersten Eindruck und sind daher das Tor zur App. Als eines der wirkungsvollsten Elemente der App Store-Produktseite helfen Ihnen Symbole dabei, eine App organisch zu erweitern.
Im Durchschnitt haben mobile Symbole ein Potenzial von 10-25% für eine Conversion-Steigerung, und in einigen Fällen kann Ihre „Tap-Through-Rate“ in die Höhe schnellen.
Deshalb ist ein optimiertes App Icon für die App Store Optimierung von entscheidender Bedeutung.
Anforderungen an App Store Icon Größen
Egal wie gut durchdacht Ihr Icon ist, es muss die technischen Anforderungen von Apple oder Google erfüllen. Beide Unternehmen bieten detaillierte Beschreibungen dessen, was sie von einem richtigen mobilen Symbol erwarten, von der Größe bis zur allgemeinen Benutzererfahrung. Nachfolgend finden Sie die Anforderungen an die Größe des App Store-Symbols.
App-Symbolgrößen
Jede App soll eine Reihe kleiner Symbole für den Startbildschirm und ein größeres Symbol für den App Store selbst haben.
Hier ist die Größentabelle der App Store-Symbole für verschiedene Apple-Geräte:
| Gerät oder Kontext | Symbolgröße |
| iPhone | 180px × 180px (60pt × 60pt @ 3x) 120 Pixel × 120 Pixel (60 Punkte × 60 Punkte @ 2x) |
| iPad Pro | 167 Pixel × 167 Pixel (83,5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Das hochauflösende Symbol ersetzt nicht das Startsymbol Ihrer App, sondern sollte eine Version mit höherer Wiedergabetreue und höherer Auflösung sein, die den folgenden Designrichtlinien folgt:
- Materialsymbole, die über Android M verwendet werden;
- Adaptive Symbole für Android O.
Google Play-Anforderungen
- 32-Bit-PNG (mit Alpha)
- Abmessungen: 512 x 512 Pixel
- Maximale Dateigröße : 1024KB
Der App Store und Google Play haben unterschiedliche Anforderungen und Empfehlungen für ein mobiles Icon-Design. Unabhängig vom Betriebssystem, für das Sie die Anwendung erstellen, erregt ein gutes Symbol nicht nur sofort die Aufmerksamkeit der App Store-Besucher, sondern kommuniziert auch die Qualität und den Zweck Ihrer App.
Erste Schritte mit der Optimierung mobiler Symbole
Wie stellen wir sicher, dass wir ein App-Symbol verwenden, das die Ergebnisse steigert?
Kernelemente der Konvertierung mobiler Symbole sind Einfachheit, Mangel an überschüssigen visuellen Komponenten, Fähigkeit, sich von Mitbewerbern abzuheben, ohne den Kontakt zu den herkömmlichen Prinzipien Ihrer Geschäftskategorie zu verlieren.
Erfahren Sie die neuesten Trends zur App Store-Optimierung für Symbole (Farben, Stile, beste Kunstideen) im App Store und im Google Play Store in „ASO“ & Trends 2020. Handygames.“

Wie können Sie sicherstellen, dass Sie alle oben genannten Grundsätze einhalten? Der richtige Ort, um nach der Antwort zu suchen, sind A / B-Tests. Der schwierigste Teil davon ist die Erzeugung von Variationen.
Zunächst können Sie einfach einige der leistungsstärksten Apps in Ihren Kategorien überprüfen, um die Stile zu finden, die Sie beim Design Ihres mobilen App-Symbols ausprobieren können. Aber bevor Sie beginnen, sollten Sie sich fragen:
- Erzählt Ihr Symbol die Geschichte und verkauft die einzigartigen Funktionen Ihrer App?
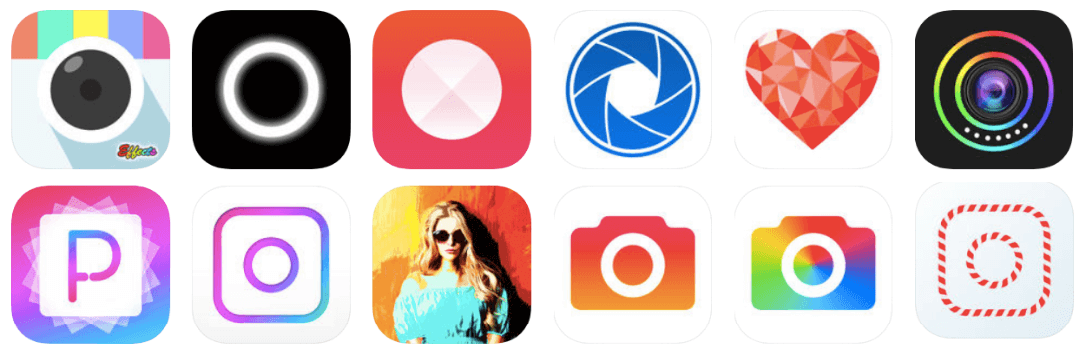
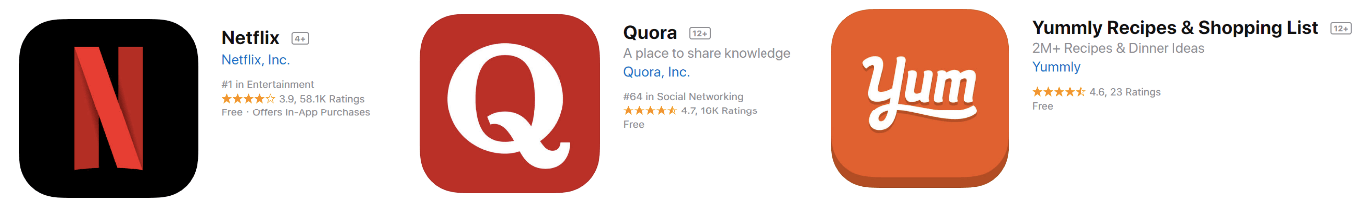
Es ist wichtig sicherzustellen, dass die Benutzer die Botschaft hinter Ihren mobilen Symbolen verstehen. Wenn wir uns beispielsweise die Selfie-App-Symbole ansehen, werden wir feststellen, dass die überwiegende Mehrheit über eine Kamera, ein Objektiv oder ein objektivähnliches Bild verfügt.

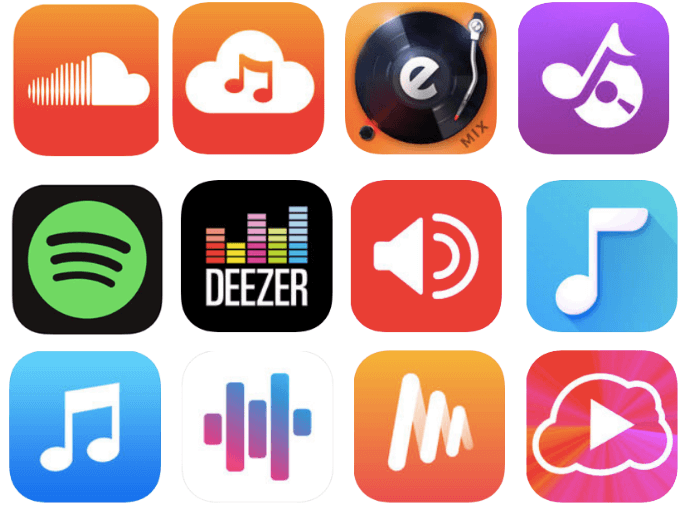
Musik-App-Icons enthalten Noten, Schallwellen oder Equalizer. Die Kochutensilien, Schürzen oder Kochmützen werden auf den Symbolen der Rezept-Apps angezeigt.

Diese Assoziationen mögen banal aussehen, aber die Verwendung der falschen kann eine echte Bedrohung für die Konvertierungen darstellen. Zum Beispiel entdeckte Darby (eine App mit DIY-Videos), dass ihr Symbol ihre Kunden in die Irre führte. Ein „Play“ -Zeichen im Symbol ließ das Publikum glauben, Darby sei eine Videobearbeitungs-App. A / B-Tests halfen, dieses Problem zu lösen, und das Symbol wurde korrigiert.

Jede App hat auch ihre Stärken. Es ist wichtig, sie zu identifizieren und hervorzuheben. Wenn Sie also eine App Store-Optimierungsstrategie entwickeln, sollten Sie sicherstellen, dass die App auffällt.
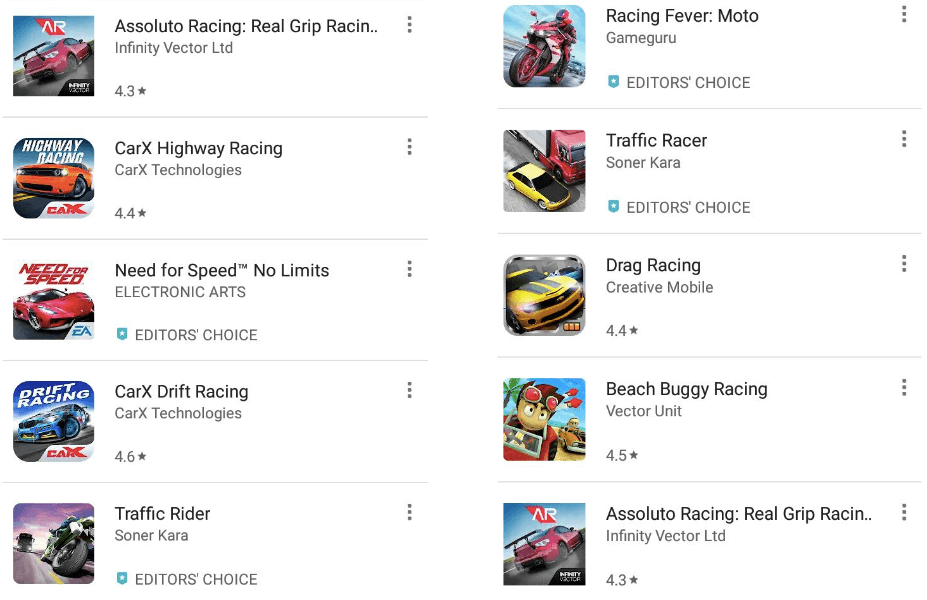
Wenn Ihre Marke bereits in Ihrem Zielmarkt sichtbar ist, ist die Verwendung im Symbol ein Muss. Dies verleiht der App Glaubwürdigkeit und erhöht das Vertrauen der Benutzer.
Wenn Sie beispielsweise nach „racing“ suchen, werden Sie feststellen, dass die Ergebnisse einige Symbole mit einem großen Verlagslogo in der Ecke enthalten. Nachfolgend finden Sie einige Beispiele.

- Bestehen Ihre mobilen Symbole die Konkurrenz bei der Suche?
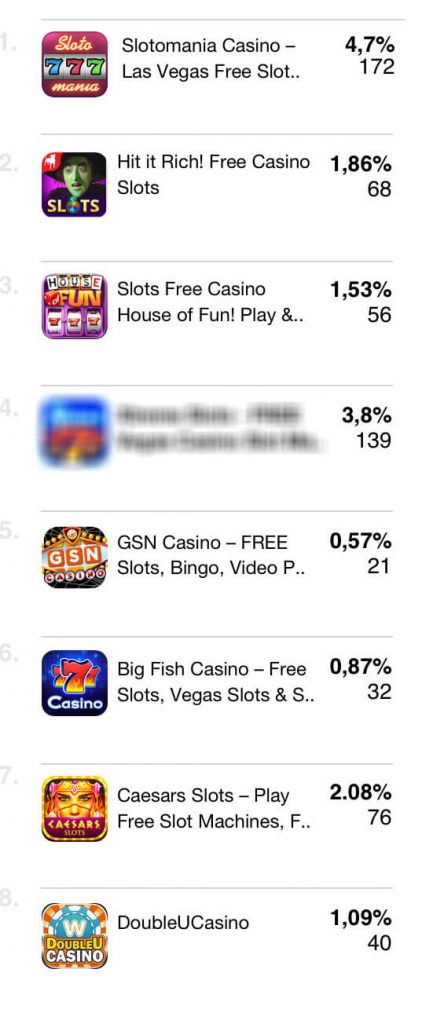
Mithilfe Ihrer Ziel- und verwandten Schlüsselwörter können Sie die Position Ihrer App in der Suche anzeigen. Schauen Sie sich die Hauptkonkurrenten an. Sehen ihre Symbole gleich aus? Was zeichnet Ihre aus?
Wenn es um Optimierung geht, ist es wichtig zu bedenken, dass mobile Symbole in erster Linie bei der App-Erkennung eine entscheidende Rolle spielen. Sobald App Store-Besucher auf die Produktseite gelangen, hören sie auf, dem Symbol so viel Aufmerksamkeit zu schenken.
Deshalb ist der einfachste Weg, ein Symbol zu verbessern, eine Reihe von Kategorietests in einem App Store durchzuführen und die Version auszuwählen, die im harten Wettbewerbsumfeld am besten abschneidet.

Farben und Stile mobiler Symbole
Die Auswahl Ihres Symbolstils und Ihrer Symbolfarbe kommt einer umfassenden Branding-Entscheidung nahe. Die Sache ist, dass mobile Icons Ihr Unternehmen tatsächlich in App Stores repräsentieren und ernsthafte Diskrepanzen zwischen dem App-Design und Ihrer Corporate Identity sogar treue Kunden entmutigen können.
Wenn Sie eine App erstellen, wissen Sie definitiv, für wen Sie sie erstellen. Alter, Geschlecht, Standort, Sprache und andere Merkmale Ihrer potenziellen Kunden wirken sich auf das App-Design aus.
Die gleiche Regel gilt für mobile Symbole, und je präziser Ihr Targeting ist, desto mehr Installationen können Sie erwarten. Es scheint offensichtlich, dass sich der Symbolstil eines Kinderspiels in Bezug auf Farben und Zusammensetzung drastisch von einem Symbol einer Buchhaltungs-App unterscheidet.

Farben
Viele Unternehmen werden durch Farben erkannt. Das gleiche gilt für Apps. Deshalb ist die Wahl der Farbe für Ihr mobiles Symbol so wichtig. Welche Farben funktionieren am besten? Leider gibt es keine richtige Antwort. Obwohl die meisten Farben Bedeutungen oder zumindest Assoziationen haben, können diese Ihre Entscheidung leiten.
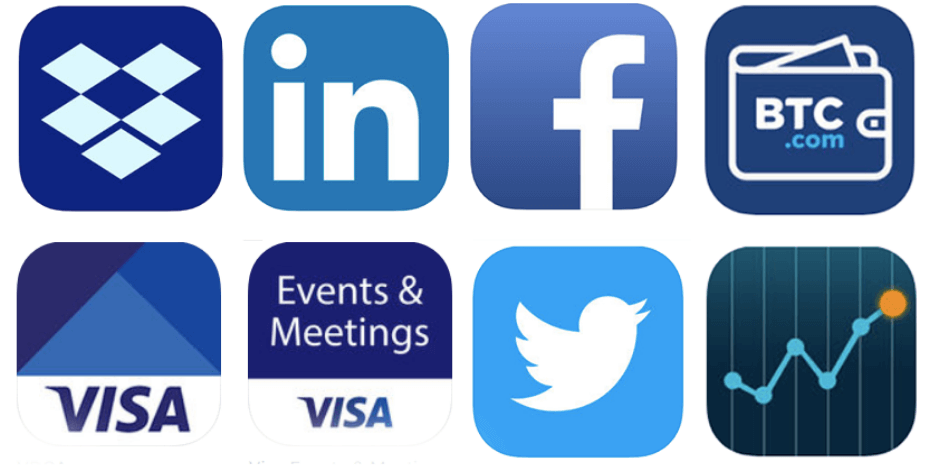
Blau ist eine beliebte Farbe bei vielen großen Unternehmen (Facebook, Twitter, Visa, etc.). Es ist buchstäblich zu einer Darstellung von Vertrauen, Ehrlichkeit, Loyalität, Sicherheit und Ruhe geworden. Diese Farbe wird häufig auf Logos und Symbolen der Produkte verwendet, die für den internationalen Gebrauch bestimmt sind, da sie keine negativen kulturellen Interpretationen hat.

Grün wird hauptsächlich mit Geld und Natur in Verbindung gebracht, weshalb es von den Entwicklern von 2 App-Kategorien bevorzugt wird:
- Finanzdienstleistungen;
- umweltfreundliche Verhaltensförderer.

Lila ist eher eine weibliche Farbe (deshalb ist es bei Selfie-App-Designern so beliebt). Rot ist mutig und energisch, Orange ist fröhlich, Gelb ist warm und Grün ist friedlich, so dass Sie Rot für eine Sport-App und Grün für einen Gesundheits-Tracker auswählen können.

Es ist jedoch wichtig, vorsichtig zu sein und alle möglichen Assoziationen und kulturellen Interpretationen zu berücksichtigen, die mit der gewählten Farbe einhergehen (außer Blau, wie Sie sich vorstellen können).
Optimierung mobiler Symbole: Best Practices
Selbst ein gut gestaltetes Symbol, das auf Ihren Branding-Regeln basiert, kann nicht garantieren, dass Sie Millionen von Apps in einem App Store gewinnen. Nur datengesteuerter Ansatz, Testen und Optimieren verschiedener Elemente eines Symbols (Farben, Hintergründe, Grafiken, Kompositionen usw.), ermöglichen es Ihnen, die Downloads Ihrer Apps zu steigern und das Beste aus Ihren mobilen Symbolen zu machen.
Stellen Sie sicher, dass die ausgewählten Testvariationen signifikante Unterschiede aufweisen.
Kleinere Änderungen wie ein Schatten oder ein anderer Winkel der Grafiken passen nicht für einen Split-Test, da sie wahrscheinlich keinen ernsthaften Unterschied in der Konvertierung zeigen.
Hier sind einige grundlegende Optimierungstipps:
- Halten Sie es einfach
Es besteht kein Zweifel, dass Sie viele Ideen haben, was Sie auf Ihrem Symbol platzieren sollen. Probieren Sie Variationen mit den Grundkonzepten aus, um die Anzahl der grafischen Elemente auf ein Minimum zu beschränken. Oder besser, bleiben Sie bei einem und prüfen Sie, ob ein leichteres Design wirklich besser konvertiert.

1024 × 1024-Pixel Canvas ist eine Herausforderung für sich. Probieren Sie das Design also auf dem Gerät in mehreren Kontexten und Größen aus. Stellen Sie sicher, dass Ihre mobilen Symbole vor einer Vielzahl von Hintergründen gut aussehen.
- Probieren Sie verschiedene Farben aus
Es gibt viele schöne Farbkombinationen auf der Welt und Ihr Designer kennt sie sicherlich gut. Die schwierige Frage ist, welche dieser schönen Kombinationen Sie antreibt. Testen Sie, ob ein milder pastellfarbener Hintergrund das Hauptsymbolelement hervorheben und die Conversions besser steigern kann als ein kräftiger Kontrast.
- Lassen Sie Ihre Grafiken für sich sprechen
Es gibt eine seltsame Tendenz unter App–Entwicklern – ziemlich viele von ihnen neigen dazu, den Namen der App oder einen anderen Text auf dem mobilen Symbol zu platzieren. Warum? Es gibt viel Platz in den Titel- und Beschreibungsbereichen der App.

Natürlich verwenden viele Apps erfolgreich Wörter oder Buchstaben (manchmal gebrandmarkt, manchmal nicht) in ihren mobilen Symbolen. Wenn Sie dem ‚Literal‘ -Club beitreten möchten, vergessen Sie nicht zu testen, ob zusätzliche Buchstaben auf dem Symbol besser konvertiert werden als die Grafiksprache.
Wenn Sie sich dafür entscheiden, nur einen aussagekräftigen Buchstaben für Ihre Marke zu verwenden, kann dies zu einem guten App-Symbol werden. Es wird jedoch immer noch nicht empfohlen, es im Kontext als Logo zu verwenden.

- Logo/Kein Logo?
Logo und mobile Icons haben einige Ähnlichkeiten, aber sie unterscheiden sich auch in vielen Aspekten. Daher ist es sehr wichtig zu verstehen, dass ein App-Symbol kein Logo ist. Logos müssen nicht quadratisch sein, aber sie müssen auf Briefköpfen usw. gut aussehen.
Der Ansatz, die Werkzeuge und der Prozess der Erstellung dieser Bilder sind absolut unterschiedlich, ebenso wie ihre Erfolgskriterien. Wenn Sie immer noch glauben, dass Ihr Logo zu einem mobilen Symbol werden kann, testen Sie es und garantieren Sie, dass es den Wert neben der Markenbotschaft liefert.

- Grenzen hinzufügen
Testen Sie die Grenzen für Ihr App-Symbol.

- Verlassen Sie sich auf Benchmarks
Die Geschichte wiederholt sich, also analysieren Sie Ihre Konkurrenten und machen Sie etwas anderes. Den Führern nachzueifern ist ein sicherer, aber kniffliger Weg. Ihre Einzigartigkeit ist einer der Schlüssel zum Erfolg. Beginnen Sie mit den Farben, da sie den Unterschied ausmachen, aber vernachlässigen Sie nicht die Forschung, um nicht in einem Loch zu landen.
Wählen Sie die 10 besten Symbole für mobile Apps in Ihrer Kategorie aus und überlegen Sie, wie Sie Ihre hervorheben können. Erstellen Sie basierend auf Ihrer Analyse einige Alternativen und beginnen Sie mit dem Testen.

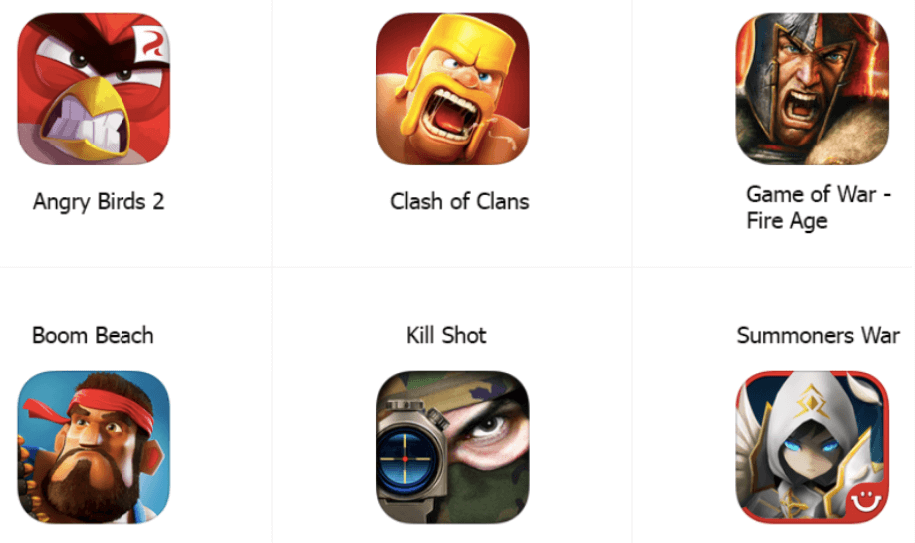
Wie oben erwähnt, ist es eine gute Idee, mit der Konkurrenzforschung zu beginnen und die Best Practices zu ermitteln. Wenn Sie die Symbole der Top-Spiele studieren, werden Sie feststellen, dass die überwiegende Mehrheit das gleiche Muster verwendet: Ein Symbol zeigt Charaktere mit offenem Mund. Es mag albern erscheinen, aber der Trick funktioniert. Sie können dieses Layout verwenden, um eine Ihrer Variationen zu entwerfen.

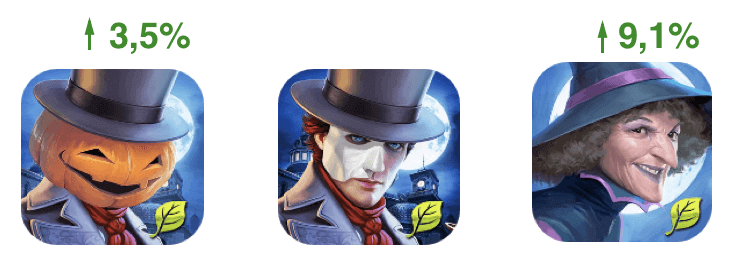
Es ist auch sehr ratsam, verschiedene Zeichen für Ihr mobiles Symbol gegeneinander zu testen. Das Unternehmen MyTona startete eine Reihe von Symbolexperimenten für eines seiner Spiele, Seekers Notes: Hidden Mystery. Zuerst ließen sie einen menschlichen Charakter gegen einen Kürbiskopf antreten. Der Kürbis gewann mit einem Vorsprung von 9,3%.
In der nächsten Testreihe schlug der Kürbis einen mysteriösen Mann mit Zylinder mit nur 3,5%. Und die letzte Symbolvariante mit einer fröhlichen Hexe besiegte die beiden vorherigen mit einer Conversion-Steigerung von 9,1%. Die Ergebnisse des Experiments haben die Vorteile sowohl der Open-Mouth-Konzeptstrategie als auch der Bedeutung von A / B-Tests bewiesen.

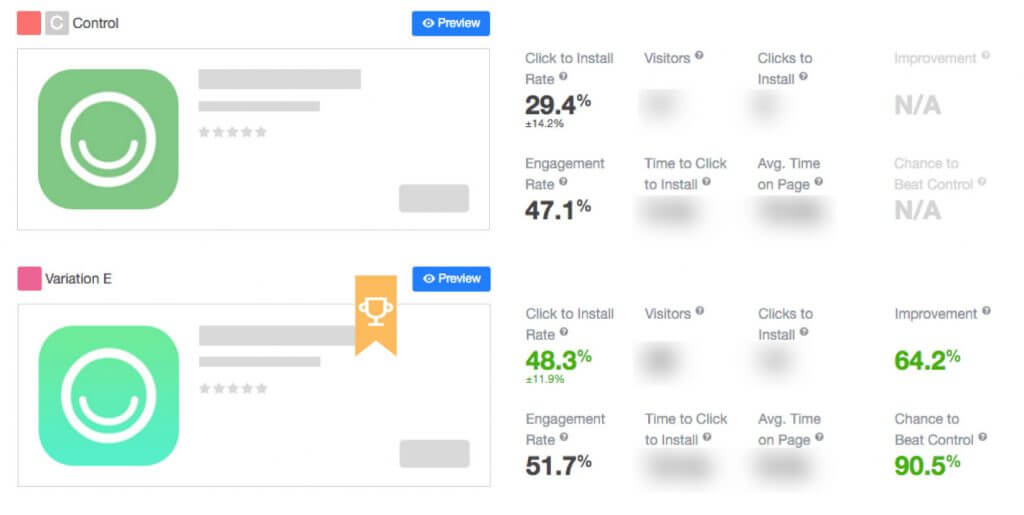
Sie wären überrascht zu wissen, dass selbst das Ändern kleiner Details Ihrer mobilen Symbole, beispielsweise der Hintergrundfarbe, zu einem ernsthaften Wachstum führen kann. Die Hobnob-App litt unter einem starken Rückgang der Conversions, nachdem sie ihr mobiles Symbol geändert hatte, aber es gelang ihnen, die Situation anhand einer Reihe von A / B-Experimenten zu beheben.
Split-Tests halfen, das Symbol zu finden, das im Vergleich zum umbenannten Symbol eine um 64% bessere Leistung zeigte. Die lustige Tatsache ist, dass der einzige Unterschied zwischen den gewinnenden und verlierenden Variationen der Verlaufshintergrund war.

Checkliste zur Optimierung mobiler Symbole
Das Entwerfen von Symbolen für mobile Apps, die den App Store- und Google-Test bestehen und gleichzeitig die Aufmerksamkeit der Benutzer auf sich ziehen, ist ein komplizierter mehrstufiger Prozess, der lange vor Ihnen beginnt starten Sie Ihre App. Wenn Sie es jedoch schaffen, in allen Optimierungsphasen erfolgreich zu sein, erhalten Sie Ihre wertvollen Installationen auf einem Silbertablett.
Hier sind die wichtigsten Punkte, die Sie immer im Auge behalten sollten:
- Versuchen Sie, die Erwartungen Ihres Publikums in Bezug auf Stil und Markenkonsistenz zu erfüllen, da die visuelle Wahrnehmung der Nutzer oft ihre Wahl bestimmt;
- Folgen Sie den Empfehlungen des App Store und von Google, sonst werden Sie nicht in den Suchergebnissen angezeigt;
- Lassen Sie die Grafiken Ihre App darstellen und lassen Sie das Design die Magie wirken. Lassen Sie den Text für die Beschreibung der App und die Logos für Ihre Briefköpfe;
- Experimentieren Sie mit Farben und fügen Sie Ränder hinzu, um den Akzent auf die Hauptelemente Ihrer mobilen Symbole zu legen;
- Lernen Sie von den Best Practices, aber seien Sie originell, um Ihr Symbol hervorzuheben.
Testen Sie vor allem alles, um sicherzustellen, dass Sie sich in die richtige Richtung bewegen. Mit diesen Empfehlungen haben Sie jede Chance, die Conversions massiv zu steigern.
Quellen:
- Wie entwerfe ich ein großartiges App-Symbol für die App Store-Optimierung? Apptamin
- Auffälliges App-Icon–Design: So wählen Sie das Magazin aus
- ASO-Fallstudie: So wählen Sie das beste App-Icon aus Incipia
- So führen Sie ASO für Android-Apps im Google Play Store durch – Ultimativer Leitfaden für 2018: Symbol Das Werkzeug
- Human Interface Guidelines: App-Symbol Apple
- Grafik-Assets, Screenshots, &