IntelliSense ist ein allgemeiner Begriff für verschiedene Codebearbeitungsfunktionen, einschließlich: Codevervollständigung, Parameterinformationen, Schnellinformationen und Mitgliederlisten. IntelliSense-Funktionen werden manchmal unter anderen Namen wie „Codevervollständigung“, „Inhaltsassistent“ und „Code-Hinweis“ aufgerufen.“

- IntelliSense für Ihre Programmiersprache
- IntelliSense-Funktionen
- Arten von Fertigstellungen
- Customizing IntelliSense
- Einstellungen
- Tab-Vervollständigung
- Lokalitätsbonus
- Vorschlagsauswahl
- Snippets in suggestions
- Tastenbelegung
- Fehlerbehebung
- Häufige Fragen
- Warum erhalte ich keine Vorschläge?
- Warum sehe ich keine Methoden- und Variablenvorschläge?
IntelliSense für Ihre Programmiersprache
Visual Studio Code IntelliSense ist für JavaScript, TypeScript, JSON, HTML, CSS, SCSS und weniger aus der Box zur Verfügung gestellt. VS Code unterstützt wortbasierte Vervollständigungen für jede Programmiersprache, kann jedoch auch so konfiguriert werden, dass IntelliSense durch die Installation einer Spracherweiterung erweitert wird.
Nachfolgend finden Sie die beliebtesten Spracherweiterungen auf dem Markt. Klicken Sie unten auf eine Erweiterungskachel, um die Beschreibung und Bewertungen zu lesen und zu entscheiden, welche Erweiterung für Sie am besten geeignet ist.
IntelliSense-Funktionen
VS Code IntelliSense-Funktionen werden von einem Sprachdienst bereitgestellt. Ein Sprachdienst bietet intelligente Codevervollständigungen basierend auf der Sprachsemantik und einer Analyse Ihres Quellcodes. Wenn ein Sprachdienst mögliche Vervollständigungen kennt, werden die IntelliSense-Vorschläge während der Eingabe angezeigt. Wenn Sie weiterhin Zeichen eingeben, wird die Liste der Mitglieder (Variablen, Methoden usw.) wird gefiltert, um nur Mitglieder einzuschließen, die Ihre eingegebenen Zeichen enthalten. Durch Drücken der Tabulatortaste oder der Eingabetaste wird das ausgewählte Element eingefügt.
Sie können IntelliSense in einem beliebigen Editorfenster auslösen, indem Sie ⌃Leertaste (Windows, Linux Strg+Leertaste) oder ein Auslösezeichen (z. B. das Punktzeichen (.) in JavaScript).

Tipp: Das Vorschläge-Widget unterstützt die camelCase-Filterung, d. h. Sie können die Buchstaben eingeben, die in einem Methodennamen in Großbuchstaben stehen, um die Vorschläge einzuschränken. Zum Beispiel wird „cra“ schnell „createApplication“ aufrufen.
Wenn Sie möchten, können Sie IntelliSense während der Eingabe deaktivieren. Siehe Anpassen von IntelliSense unten, um zu erfahren, wie Sie die IntelliSense-Funktionen von VS Code deaktivieren oder anpassen.
Wie vom Sprachdienst bereitgestellt, können Sie schnelle Informationen für jede Methode anzeigen, indem Sie entweder ⌃Leertaste (Windows, Linux Strg + Leertaste) drücken oder auf das Info-Symbol klicken. Die begleitende Dokumentation zur Methode wird nun zur Seite erweitert. Die erweiterte Dokumentation bleibt dabei und wird aktualisiert, wenn Sie durch die Liste navigieren. Sie können dies schließen, indem Sie erneut ⌃Leertaste (Windows, Linux Strg + Leertaste) drücken oder auf das Symbol Schließen klicken.

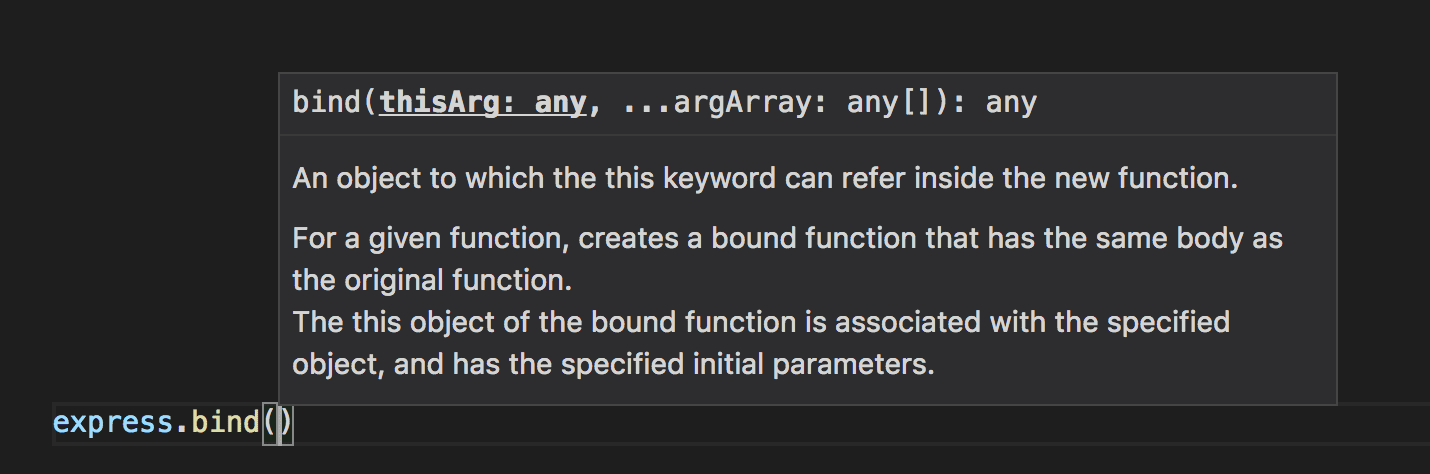
Nachdem Sie eine Methode ausgewählt haben, erhalten Sie Parameterinformationen.

Falls zutreffend, zeigt ein Sprachdienst die zugrunde liegenden Typen in den Quickinfos und Methodensignaturen an. Im obigen Bild sehen Sie mehrere any -Typen. Da JavaScript dynamisch ist und keine Typen benötigt oder erzwingt, schlägt any vor, dass die Variable von jedem Typ sein kann.
Arten von Fertigstellungen
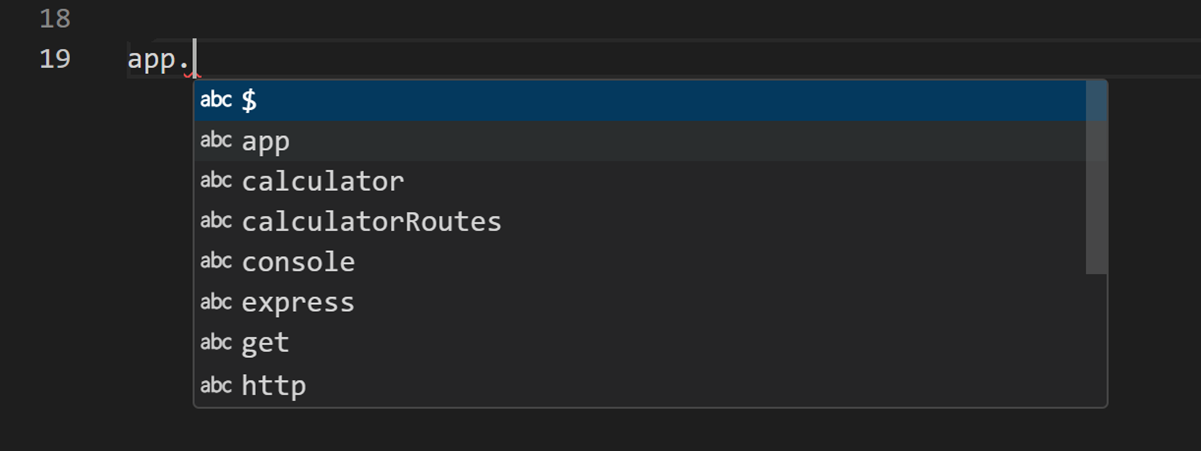
Der folgende JavaScript-Code veranschaulicht IntelliSense-Fertigstellungen. IntelliSense gibt sowohl abgeleitete Vorschläge als auch die globalen Bezeichner des Projekts an. Die abgeleiteten Symbole werden zuerst angezeigt, gefolgt von den globalen Bezeichnern (angezeigt durch das Wortsymbol).
![]()
VS Code IntelliSense bietet verschiedene Arten von Vervollständigungen, einschließlich Vorschläge für Sprachserver, Snippets und einfache wortbasierte Textvervollständigungen.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Einstellungen
Die unten gezeigten Einstellungen sind die Standardeinstellungen. Sie können diese Einstellungen in Ihrer settings.json -Datei ändern, wie unter Benutzer- und Arbeitsbereichseinstellungen beschrieben.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab-Vervollständigung
Der Editor unterstützt die „Tab-Vervollständigung“, die beim Drücken der Tabulatortaste die am besten passende Vervollständigung einfügt. Dies funktioniert unabhängig davon, ob das Suggest-Widget angezeigt wird oder nicht. Wenn Sie nach dem Einfügen eines Vorschlags die Tabulatortaste drücken, wird der nächstbeste Vorschlag eingefügt.

Standardmäßig ist die Tab-Vervollständigung deaktiviert. Verwenden Sie die Einstellung editor.tabCompletion, um sie zu aktivieren. Diese Werte sind vorhanden:
-
off– (Standard) Die Tabulatorvervollständigung ist deaktiviert. -
on– Tabulatorvervollständigung ist für alle Vorschläge aktiviert und wiederholte Aufrufe fügen den nächstbesten Vorschlag ein. -
onlySnippets– Tab completion fügt nur statische Snippets ein, deren Präfix mit dem aktuellen Zeilenpräfix übereinstimmt.
Lokalitätsbonus
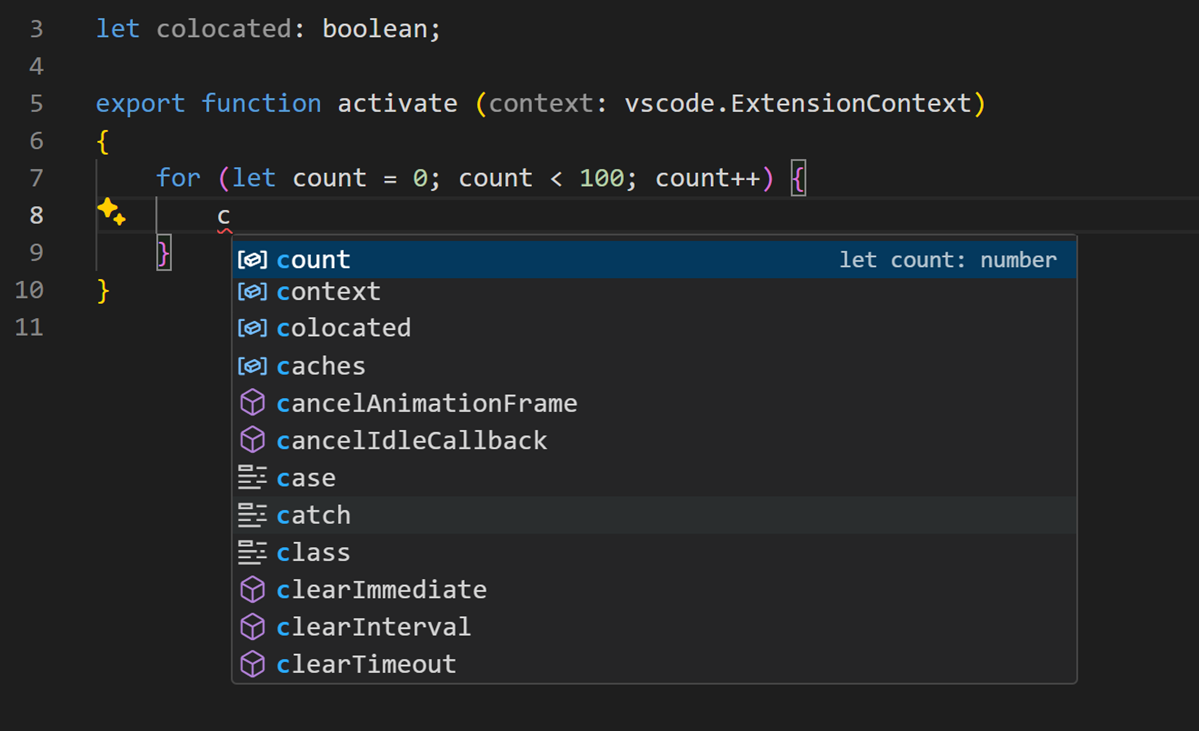
Die Sortierung von Vorschlägen hängt von den Erweiterungsinformationen ab und davon, wie gut sie mit dem aktuellen Wort übereinstimmen, das Sie eingeben. Darüber hinaus können Sie den Editor bitten, Vorschläge, die näher an der Cursorposition angezeigt werden, mithilfe der Einstellung editor.suggest.localityBonus zu verbessern.

In den obigen Bildern können Sie sehen, dass countcontext und colocated basierend auf den Bereichen sortiert sind, in denen sie erscheinen (Schleife, Funktion, Datei).
Vorschlagsauswahl
Standardmäßig wählt VS Code den zuvor verwendeten Vorschlag in der Vorschlagsliste vor. Dies ist sehr nützlich, da Sie dieselbe Vervollständigung schnell mehrmals einfügen können. Wenn Sie ein anderes Verhalten wünschen, z. B. immer das oberste Element in der Vorschlagsliste auswählen, können Sie die Einstellung editor.suggestSelection .
Die verfügbaren editor.suggestSelection Werte sind:
-
first– Wählen Sie immer das oberste Listenelement aus. -
recentlyUsed– (Standard) Das zuvor verwendete Element wird ausgewählt, es sei denn, ein Präfix (zu wählender Typ) wählt ein anderes Element aus. -
recentlyUsedByPrefix– Wählen Sie Elemente basierend auf früheren Präfixen aus, die diese Vorschläge abgeschlossen haben.
„Type to select“ bedeutet, dass das aktuelle Präfix (ungefähr der Text links vom Cursor) zum Filtern und Sortieren von Vorschlägen verwendet wird. Wenn dies geschieht und wenn sein Ergebnis vom Ergebnis von recentlyUsed abweicht, wird ihm Vorrang eingeräumt.
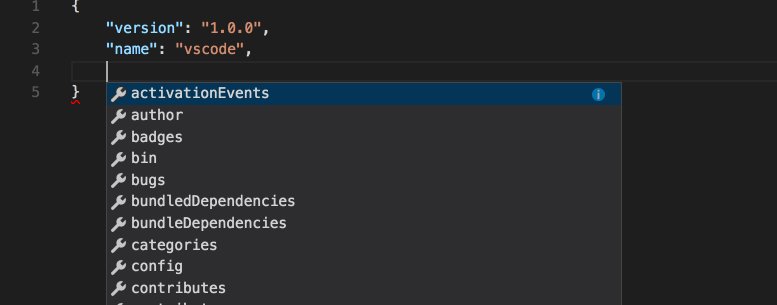
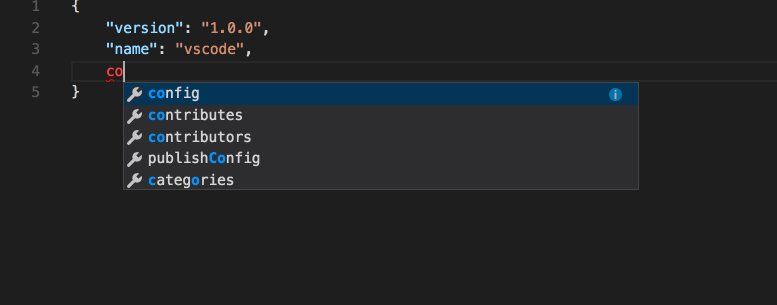
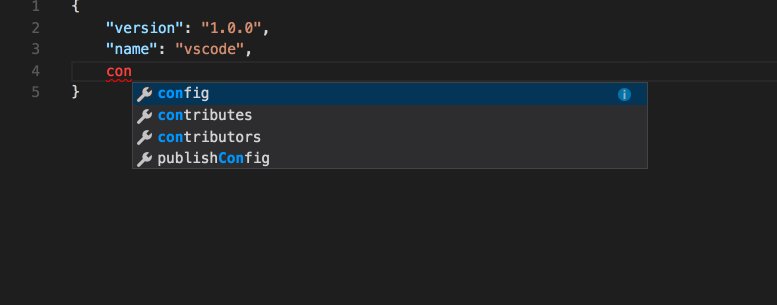
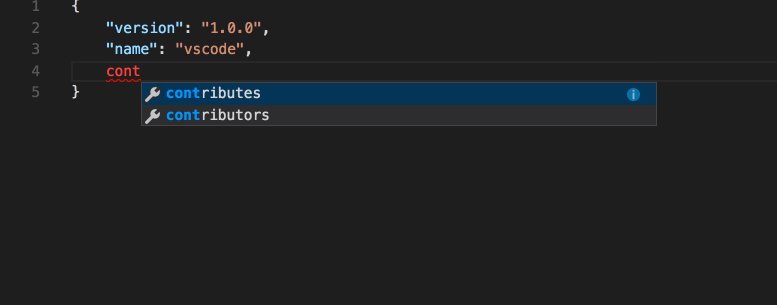
Bei Verwendung der letzten Option recentlyUsedByPrefix merkt sich VS Code, welches Element für ein bestimmtes Präfix (Teiltext) ausgewählt wurde. Wenn Sie beispielsweise co eingegeben und dann console ausgewählt haben, wird bei der nächsten Eingabe von co der Vorschlag console vorgewählt. Auf diese Weise können Sie schnell verschiedene Präfixe verschiedenen Vorschlägen zuordnen, z. B. co>console und con>const.
Snippets in suggestions
Standardmäßig zeigt VS Code Snippets und Vervollständigungsvorschläge in einem Widget an. Sie können das Verhalten mit der Einstellung editor.snippetSuggestions steuern. Um Snippets aus dem Vorschläge-Widget zu entfernen, setzen Sie den Wert auf "none". Wenn Sie Snippets sehen möchten, können Sie die Reihenfolge relativ zu Vorschlägen angeben. oben ("top"), unten ("bottom") oder inline alphabetisch sortiert ("inline"). Der Standardwert ist "inline".
Tastenbelegung
Die unten gezeigten Tastenbelegungen sind die Standard-Tastenbelegungen. Sie können diese in Ihrer keybindings.json -Datei ändern, wie in Tastenkombinationen beschrieben.
Hinweis: Es gibt viele weitere Tastenkombinationen in Bezug auf IntelliSense. Öffnen Sie die Standardtastaturkürzel (Datei > Einstellungen > Tastaturkürzel) und suchen Sie nach „Vorschlagen“.
Fehlerbehebung
Wenn Sie feststellen, dass IntelliSense nicht mehr funktioniert, wird der Sprachdienst möglicherweise nicht ausgeführt. Versuchen Sie, VS Code neu zu starten, und dies sollte das Problem lösen. Wenn Ihnen nach der Installation einer Spracherweiterung immer noch IntelliSense-Funktionen fehlen, öffnen Sie ein Problem im Repository der Spracherweiterung.
Tipp: Informationen zur Konfiguration und Fehlerbehebung von JavaScript IntelliSense finden Sie in der JavaScript-Dokumentation.
Eine bestimmte Spracherweiterung unterstützt möglicherweise nicht alle VS Code IntelliSense-Funktionen. Lesen Sie die README-Datei der Erweiterung, um herauszufinden, was unterstützt wird. Wenn Sie der Meinung sind, dass Probleme mit einer Spracherweiterung vorliegen, finden Sie das Problem-Repository für eine Erweiterung normalerweise über den VS Code Marketplace. Navigieren Sie zur Detailseite der Erweiterung und klicken Sie auf den Link Support.
IntelliSense ist nur eine der leistungsstarken Funktionen von VS Code. Lesen Sie weiter, um mehr zu erfahren:
- JavaScript – Holen Sie das Beste aus Ihrer JavaScript-Entwicklung heraus, einschließlich der Konfiguration von IntelliSense.
- Knoten.js – Sehen Sie sich ein Beispiel für IntelliSense in Aktion im Knoten an.js Komplettlösung.
- Debugging – Erfahren Sie, wie Sie das Debugging für Ihre Anwendung einrichten.
- Spracherweiterungen erstellen – Erfahren Sie, wie Sie Erweiterungen erstellen, die IntelliSense für neue Programmiersprachen hinzufügen.
Häufige Fragen
Warum erhalte ich keine Vorschläge?

Dies kann verschiedene Ursachen haben. Versuchen Sie zunächst, VS Code neu zu starten. Wenn das Problem weiterhin besteht, konsultieren Sie die Dokumentation der Spracherweiterung. JavaScript-spezifische Fehlerbehebungen finden Sie im Thema JavaScript-Sprache.
Warum sehe ich keine Methoden- und Variablenvorschläge?

Dieses Problem wird durch fehlende Typdeklarationsdateien (Typings) in JavaScript verursacht. Sie können überprüfen, ob ein Typdeklarationsdateipaket für eine bestimmte Bibliothek verfügbar ist, indem Sie die TypeSearch-Site verwenden. Weitere Informationen zu diesem Problem finden Sie im Thema JavaScript-Sprache. Für andere Sprachen konsultieren Sie bitte die Dokumentation der Erweiterung.