7th Jun 2015
Bower ist ein großartiger Abhängigkeitsmanager, der speziell für die Verwaltung verschiedener Frontend-Bibliotheken entwickelt wurde.
Es reduziert die Zeit und Energie, die Sie benötigen, um im Internet nach Bibliotheken wie Susy und jQuery zu suchen, indem es Ihnen hilft, sie mit einem einzigen Befehl zu installieren, zu aktualisieren oder zu löschen.
Um das Ganze abzurunden, können Sie alle Bibliotheken herunterladen, die Sie benötigen, wenn Sie ein neues Projekt mit einem einzigen Befehl erstellen.
In diesem Artikel werden wir darüber sprechen, wie man Bower installiert und wie man es benutzt.
- Bower installieren
- Erstellen einer Laube.json-Datei
- Bower-Pakete installieren
- Verwenden einer mit Bower installierten Bibliothek
- Verwenden einer Sass–Bibliothek mit Bower
- Nach Bower-Paketen suchen
- Abhängigkeiten mit einem Befehl installieren
- Bower-Pakete deinstallieren
- Erweiterte Laube Zeug
- Installieren einer bestimmten Version eines Pakets
- Lösen von Abhängigkeitskonflikten
- Aktualisieren von Bower-Paketen auf die neuesten Versionen
- Ändern des Bower-Komponentenverzeichnisses
- Einpacken
Bower installieren
Für Bower müssen 3 Dinge auf Ihrem System installiert sein:
- NodeJS
- Node Package Manager (npm)
- Git
Sie können NodeJS installieren, indem Sie das Installationsprogramm von der Website herunterladen und darauf doppelklicken.
Npm wird zusammen mit der NodeJS-Installation gebündelt, sodass Sie nichts extra dafür installieren müssen.
Schließlich müssen Windows-Benutzer git herunterladen und installieren, falls Sie dies noch nicht getan haben. Mac hat Git standardmäßig installiert.
Sobald Sie diese drei Voraussetzungen installiert haben, können Sie bower installieren, indem Sie die Befehlszeile starten und den folgenden Befehl eingeben:
$ npm install bower -gnpm ist ein Befehl, der Ihrer Befehlszeile nach der Installation von npm zur Verfügung gestellt wird. Der Befehl install weist npm an, ein Knotenpaket zu installieren, das auf npmjs.com .
Bower ist ein solches Paket und daher installieren wir es mit npm.
Das letzte -g Flag weist npm an, Bower global zu installieren, sodass Sie den Befehl bower überall auf Ihrem Computer verwenden können.
Wir sind jetzt bereit, Abhängigkeiten mit Bower zu verwalten! Beginnen wir damit, einen leeren Ordner namens test zu erstellen und darin zu navigieren.
Erstellen einer Laube.json-Datei
Bower betrachtet eine Datei mit dem Namen bower.json, um die Abhängigkeiten in Ihrem Projekt zu identifizieren.
Sie können dies tun, indem Sie bower init von Ihrer Befehlszeile aus ausführen.
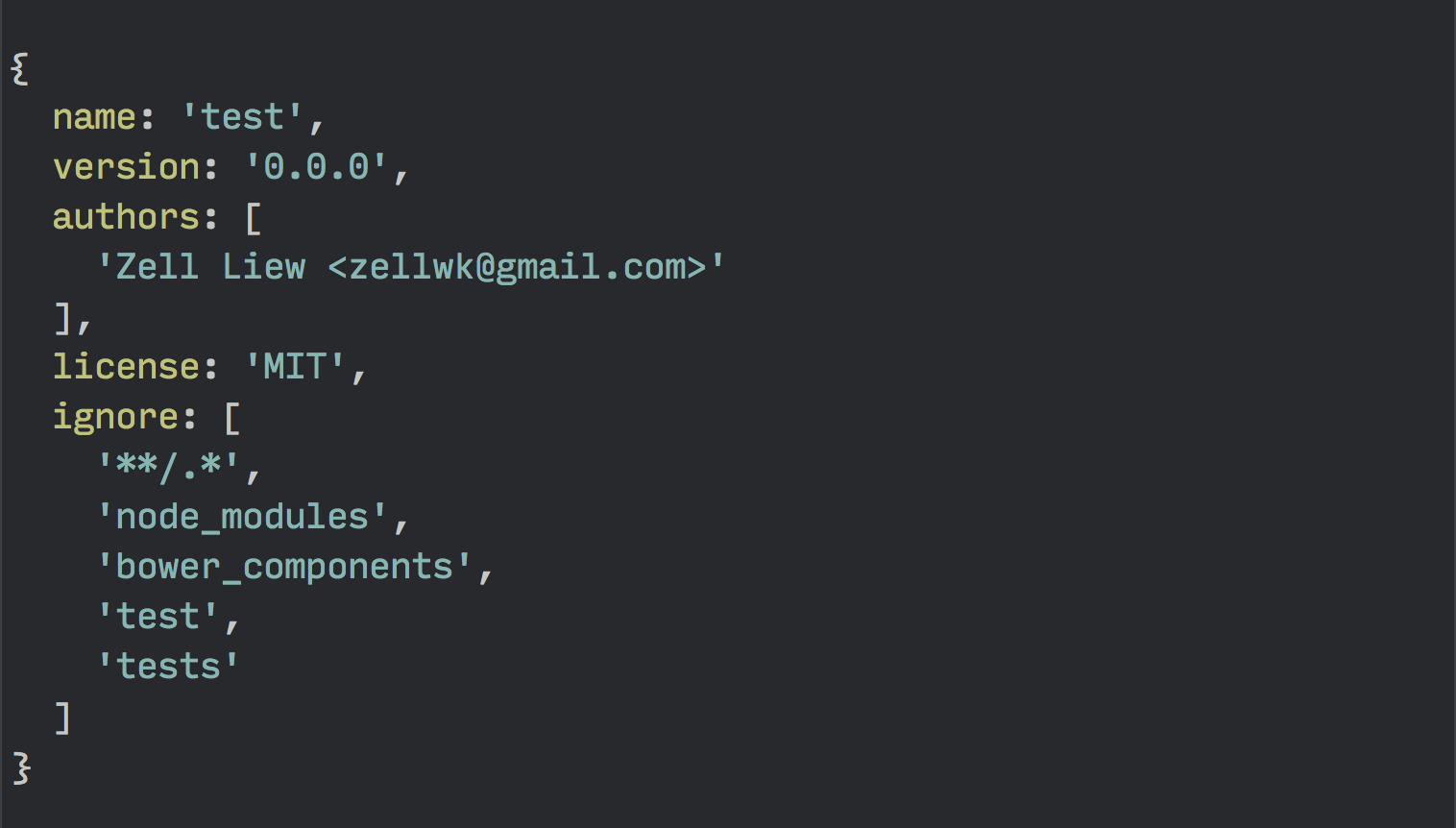
$ bower initWenn Sie die Eingabetaste drücken, führt Bower Sie sofort durch eine Reihe von Fragen und erstellt am Ende die bower.json -Datei für Sie.

Sobald die bower.json -Datei erstellt wurde, können Sie mit der Installation von Bibliotheken in Ihrem Projekt beginnen.
Bower-Pakete installieren
Übrigens werden Bibliotheken in Bower und npm auch Pakete genannt (falls Sie sich fragen, woher das Wort „Paket“ stammt).
Sie können Pakete mit Bower genauso installieren, wie Sie Pakete mit npm installieren würden. Der Unterschied besteht darin, dass Sie stattdessen den Befehl bower verwenden müssen.
Starten Sie also Ihre Befehlszeile und geben Sie Folgendes ein:
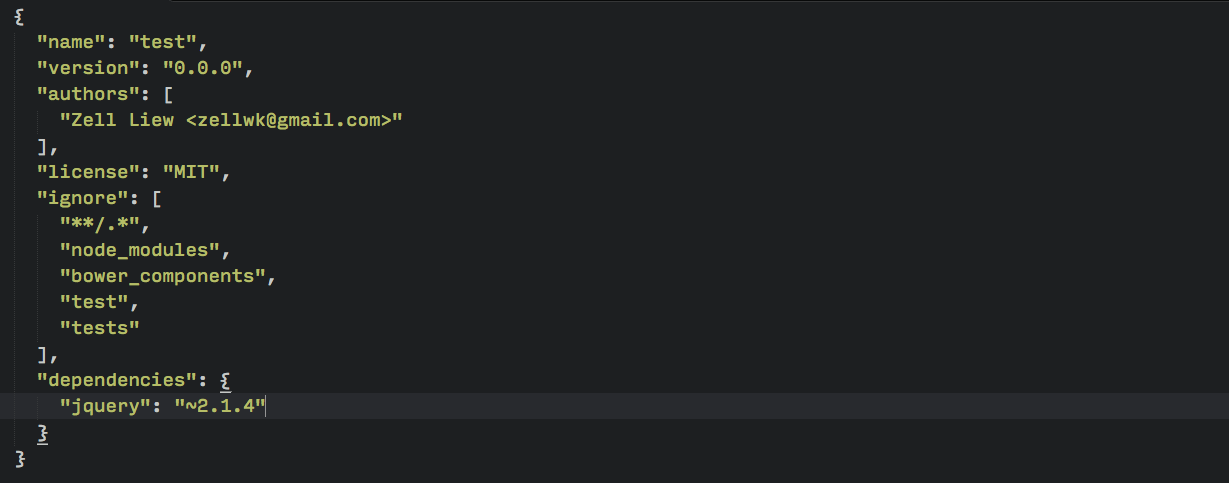
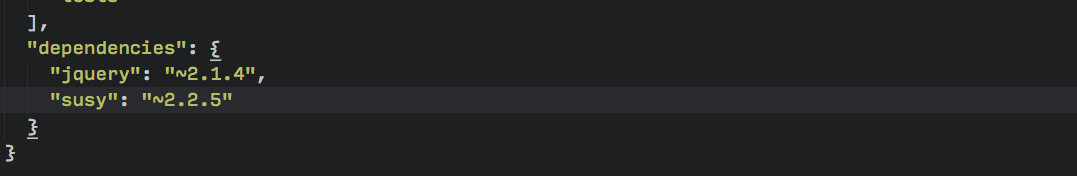
$ bower install jquery --saveBower installiert mit diesem Befehl die neueste Version von jQuery. Das zusätzliche --save Flag weist Bower an, jQuery als Abhängigkeit in Ihre bower.json -Datei aufzunehmen.

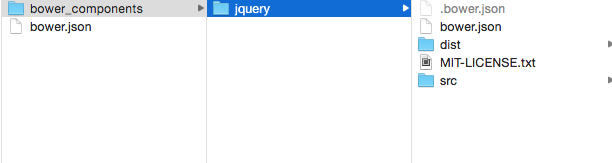
Wenn Sie sich jetzt Ihre Ordner ansehen, sehen Sie ein bower_components Verzeichnis, gefolgt von einem jquery Ordner darin.

Versuchen wir, dieses jQuery-Paket zu verwenden, das Sie gerade installiert haben.
Verwenden einer mit Bower installierten Bibliothek
Sie müssen zuerst die Dateien identifizieren, die Sie im Paket benötigen, bevor Sie es mit Ihrem Projekt verwenden können.
Hier war ich verwirrt, als ich mit Bower anfing.
Mit Bower können Entwickler ihre Bower-Pakete frei strukturieren. Dies bedeutet, dass jedes Bower-Paket anders ist und Sie für jedes Paket die richtige Datei finden müssen.
Es kann zunächst entmutigend sein, also lassen Sie uns das gemeinsam durchgehen.
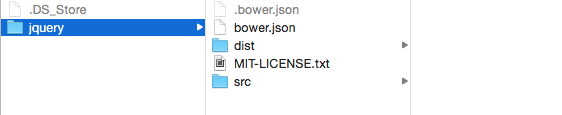
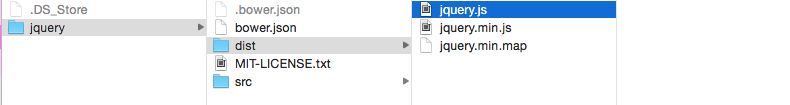
Zuerst müssen Sie zum Ordner jquery innerhalb von bower_components navigieren.
Sie werden sehen, dass es einen src Ordner und einen dist Ordner in diesem Paket gibt. Sowohl src als auch dist sind Kurznamen für Ordner, die Entwickler verwenden. src bedeutet Quelle, während dist Verteilung bedeutet.

In diesem Fall sollten Sie unter distribution suchen.

Hier finden Sie jquery.js , wonach wir suchen.
Um diese Datei zu verwenden, müssen Sie auf dieses Skript in Ihrem HTML-Code verweisen. Wenn Sie eine index.html -Datei im test -Ordner haben, können Sie diese jQuery-Bibliothek mit folgendem Code verwenden:
<script src="bower_components/jquery/dist/jquery.js"></script>Dies ist der Prozess zur Verwendung von Javascript-Dateien, die mit Bower installiert wurden.
Neben JavaScript-Bibliotheken finden Sie häufig auch Sass-Bibliotheken. Versuchen wir, Susy zu installieren und mit Sass zu verwenden.
Verwenden einer Sass–Bibliothek mit Bower
Sie können Susy auf die gleiche Weise installieren, wie Sie jQuery installiert haben – mit dem Befehl bower install.
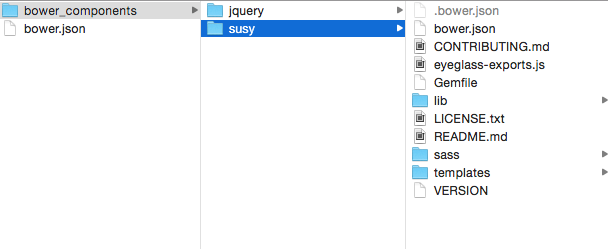
$ bower install susy --saveÜberprüfen Sie, ob Sie jetzt einen susy Ordner im bower_components Verzeichnis und eine susy Abhängigkeit in Ihrer bower.json Datei haben.


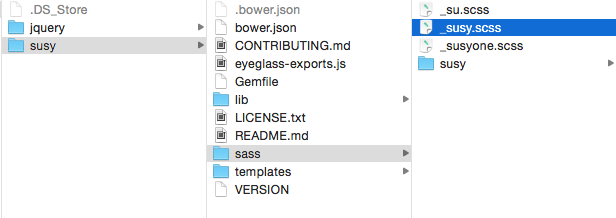
Ähnlich wie zuvor mit dem jQuery-Paket müssen Sie in den Ordner susy schauen, um herauszufinden, welche Dateien Sie Ihrem Sass-Projekt hinzufügen möchten.
In diesem Fall ist die gewünschte Datei susy.scss, die sich im Ordner sass befindet.

Als nächstes müssen Sie diese Datei in Ihre Sass-Datei importieren. Der Code lautet:
@import "../bower_components/susy/sass/susy";Und wir sind fertig mit dem Hinzufügen einer Sass-Datei aus einem Bower-Paket zu Ihrem Projekt!
So weit, so gut. Gehen wir einen Schritt zurück und sehen uns an, wie Sie in Bower nach Paketen suchen, wenn Sie sich des Namens des Pakets, das Sie installieren möchten, nicht sicher sind.
Nach Bower-Paketen suchen
Angenommen, Sie versuchen, die Breakpoint-Bibliothek von Team Sass (das sein Github-Repo in at-import geändert hat) zu installieren, aber Sie sind sich nicht sicher, ob das Bower-Paket breakpoint heißt.
In diesem Fall können Sie mit dem Befehl bower searchnach dem Breakpoint-Paket suchen.
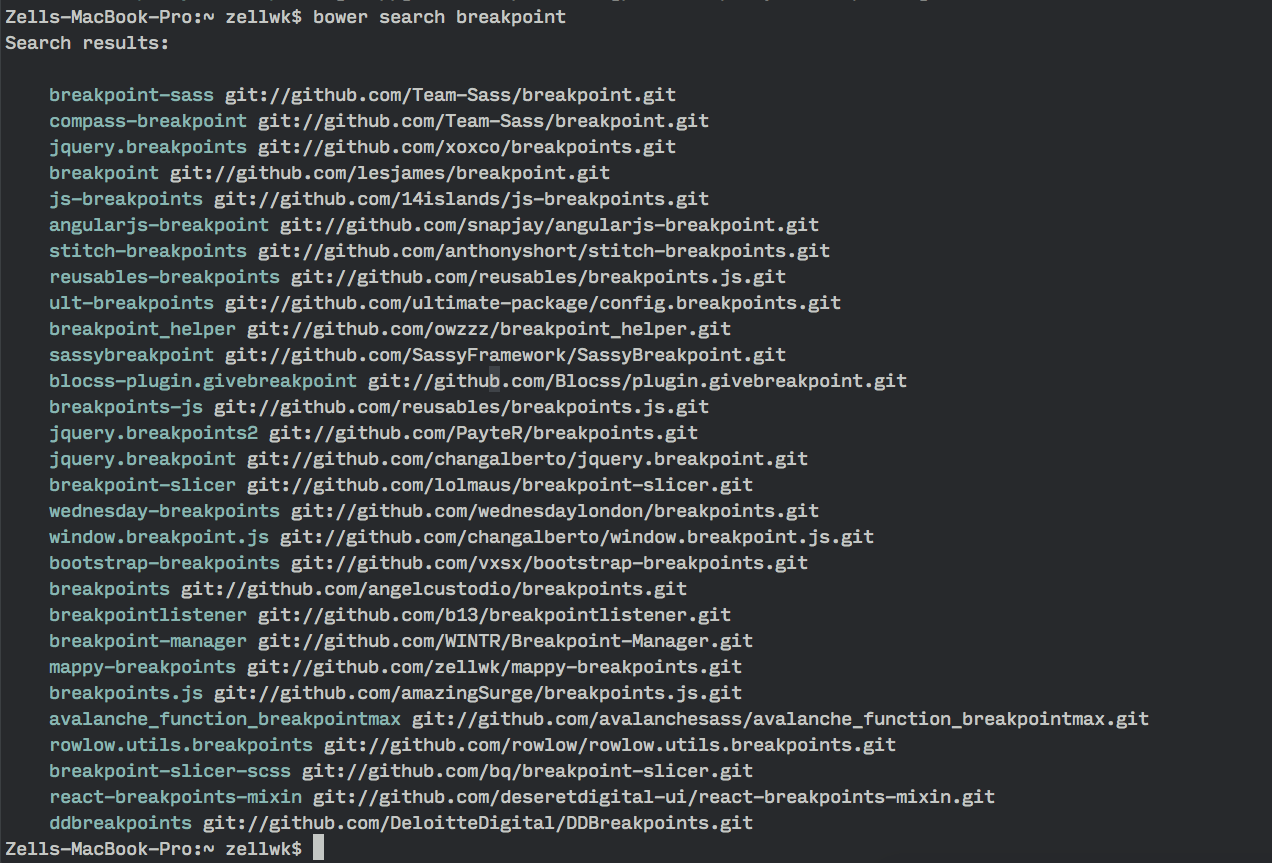
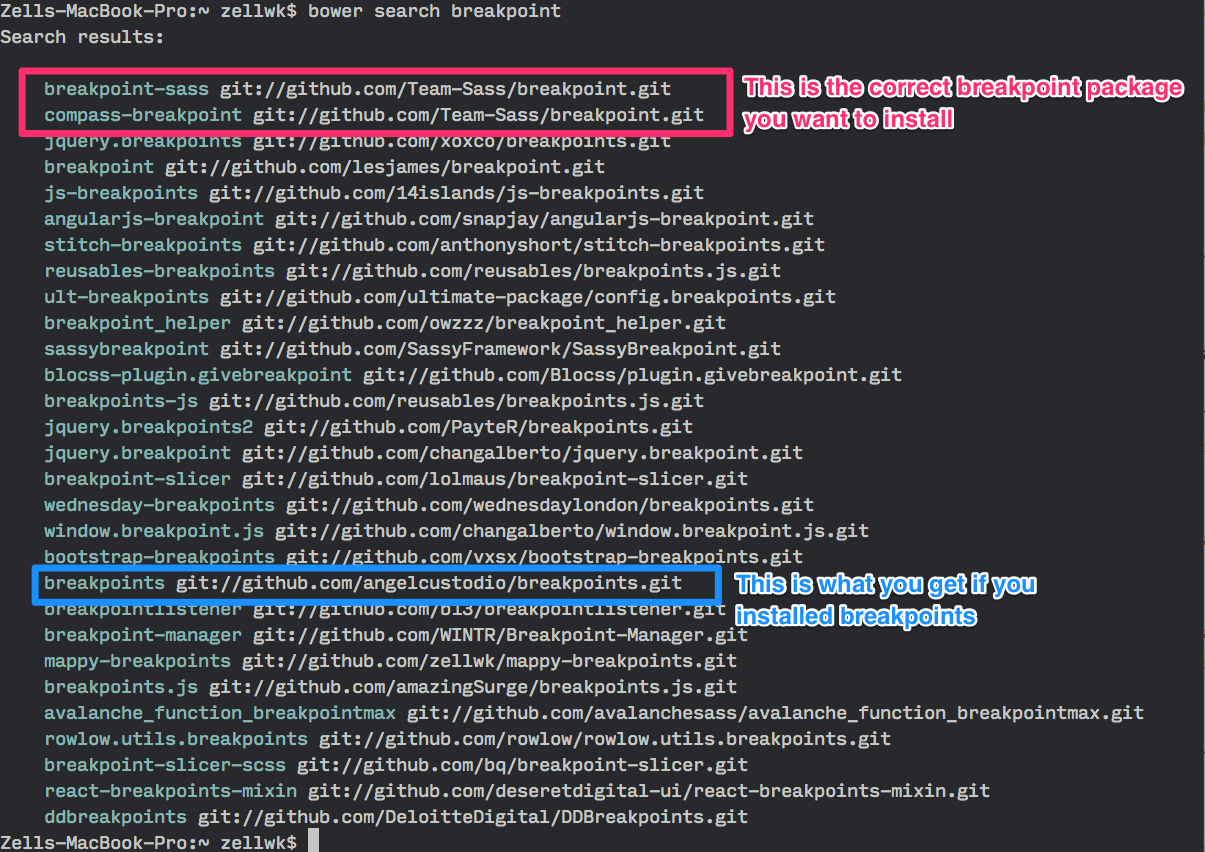
$ bower search breakpoint
Und wie Sie sehen können, gibt es mehrere Ergebnisse für breakpoint. Wenn Sie bower install breakpoints , hätten Sie ein falsches Bower-Paket installiert.

Wenn Sie sich also nicht sicher sind, ist es am besten, zuerst nach dem Bower-Paket zu suchen und sich das Git-Repository anzusehen, bevor Sie entscheiden, was installiert werden soll.
Die andere Möglichkeit besteht darin, die Dokumentation durchzusehen, da die meisten Paketautoren Ihnen sagen, wie Sie ihr Paket über Bower installieren.
Lassen Sie uns nun sehen, wie Bower Ihnen helfen kann, alle Ihre Abhängigkeiten mit nur einem Befehl zu installieren!
Abhängigkeiten mit einem Befehl installieren
Zuerst sollten Sie den Ordner bower_components löschen.
Führen Sie als nächstes diesen Befehl aus:
$ bower installBower durchsucht dann Ihre bower.json und lädt alle Abhängigkeiten für Sie herunter. Danach können Sie Ihre Abhängigkeiten wieder im Ordner bower_components finden.
Dies erleichtert Ihnen die Automatisierung Ihres Gerüsts und ermöglicht es Teammitgliedern, ihr Projekt schnell mit den richtigen Abhängigkeiten auf den neuesten Stand zu bringen.
Was ist mit der Deinstallation von Paketen, die Sie nicht benötigen?
Bower-Pakete deinstallieren
Das Deinstallieren von Bower-Paketen ist fast dasselbe wie das Installieren. Sie müssen stattdessen nur den Befehl bower uninstall verwenden.
$ bower uninstall susy --saveUnd mit diesem Befehl wird Susy sowohl aus Ihrem Ordner als auch aus Ihrer Laube entfernt.json-Datei.
Das ist das grundlegende Bower-Zeug. Lassen Sie uns nun über etwas Fortgeschritteneres (aber gut zu wissen) sprechen. Dies sind die Dinge, die mich ausgelöst haben, als ich Bower zunächst für meine Projekte verwenden wollte.
Erweiterte Laube Zeug
In Ordnung. Was wir in diesem Abschnitt behandeln werden, ist:
- Wie installiere ich eine bestimmte Version einer Bibliothek
- Was tun, wenn es eine widersprüchliche Version einer Bibliothek gibt
- Wie aktualisiere ich alle Bower-Pakete auf ihre neuesten verfügbaren Versionen
- Wie ändere ich den Speicherort von
bower_componentsOrdner
Installieren einer bestimmten Version eines Pakets
Angenommen, Sie haben festgestellt, dass Sie jQuery Version 1.11.3 anstelle von 2.1.4 verwenden müssen, die wir installiert haben. Sie können diese spezielle Version installieren, indem Sie eine # plus die Versionsnummer anhängen, die Sie installieren möchten.
Folgendes werden Sie tun:
$ bower install jquery#1.11.3 --saveDies würde jQuery v1.11.3 in Ihr Projekt installieren.
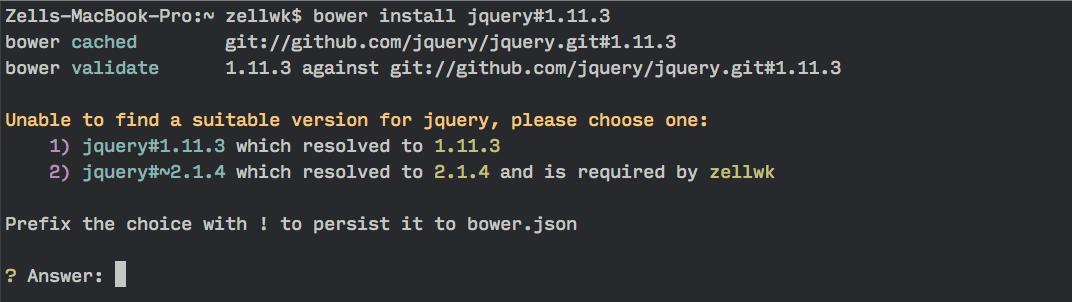
Da Sie jedoch bereits jQuery v2.1.4 in Ihrem Projekt haben, werden Sie mit einem Abhängigkeitskonflikt begrüßt.
Lösen von Abhängigkeitskonflikten
Bower weiß, wenn Sie zwei Versionen derselben Bibliothek installiert haben, und fordert Sie auf, in diesem Fall zwischen ihnen zu wählen.

Sie müssen lediglich die richtige Version mit 1 oder 2 auswählen und Bower löst den Konflikt automatisch für Sie.
Da wir gerade eine ältere Version von jQuery haben, wollen wir darüber sprechen, wie wir es mit Bower auf die neueste Version bringen können.
Aktualisieren von Bower-Paketen auf die neuesten Versionen
Wenn Sie neue Projekte erstellen, möchten Sie wahrscheinlich Ihre Abhängigkeiten auf die neueste mögliche Version aktualisieren.
Das ist leider mit Bowers nativem bower update Befehl nicht machbar.
Was ich bei diesem Problem hilfreich gefunden habe, ist das von @sagepin geschriebene npm-Paket bower-update
Lassen Sie uns dieses Paket zuerst über npm installieren:
$ npm install bower-update -gMit diesem Paket können Sie den Befehl bower-update verwenden.
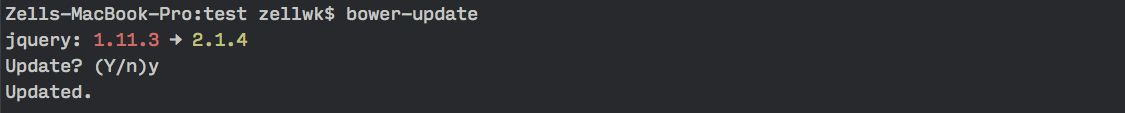
$ bower-updateWas es tut, ist, dass es alle Bower-Komponenten in Ihrem Projekt durchläuft und überprüft, ob sie die neueste Version sind. Anschließend haben Sie die Möglichkeit, jedes Paket einzeln auf die neueste Version zu aktualisieren.
Wenn Sie diesen bower-update Befehl im test Ordner ausführen, erhalten Sie eine Eingabeaufforderung wie folgt:

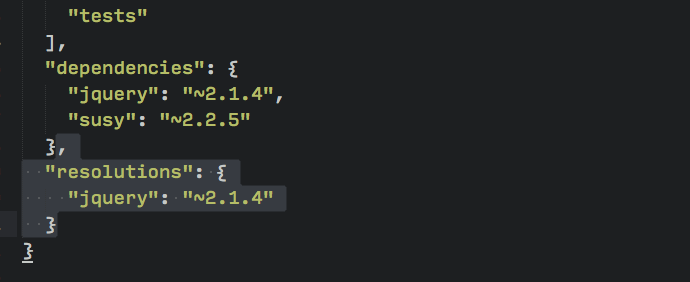
Das einzige, was ich an der bower-update Befehl ist, dass es ein „resolutions“ Objekt in der bower.json Datei hinzufügt.

Ich habe selbst keine Notwendigkeit für Auflösungen gefunden und lösche sie oft manuell.
Lassen Sie uns schließlich sehen, wie wir das Verzeichnis ändern können, in dem Bower seine Dateien installiert.
Ändern des Bower-Komponentenverzeichnisses
Bower installiert Ihre Komponenten jetzt standardmäßig im bower_components im Stammordner.
In älteren Versionen installiert Bower sie jedoch standardmäßig in app/bower_components .
Diese Inkonsistenz kann einige Probleme für Sie verursachen, da die Position von bower_components unglaublich wichtig ist.
Die gute Nachricht ist, dass Sie dieses Installationsverzeichnis mit einer .bowerrc -Datei steuern können, die in dem Ordner abgelegt werden sollte, in dem Sie Bower-Befehle ausführen.
Sobald Sie die .bowerrc -Datei haben, müssen Sie nur noch das Verzeichnis angeben, in dem bower seine Komponenten installieren soll. Ich neige dazu, meine als app/bower_components .
{ "directory" : "app/bower_components"}Einpacken
Das ist alles, was Sie über Bower wissen müssen, um es in Ihren Projekten zu verwenden.
Sie haben gelernt, wie Sie Pakete installieren, aktualisieren und verwenden, die Sie benötigen. Sie haben auch gelernt, Pakete zu deinstallieren, die Sie nicht mehr benötigen.
Außerdem haben Sie gelernt, wie Sie das Verzeichnis anpassen, in dem Bower Pakete installiert, und das würde Ihnen helfen, Bower in Ihr Projekt einzufügen, egal wie es aussieht.