Waren wir nicht alle in einem Themenpark und haben uns beim Versuch, den Ausgang zu finden, verirrt? Wir werden es nicht akzeptieren, aber es gibt ein winziges Bäumchen der Frustration, das seinen Kopf erheben wird.
Wir schauen uns verzweifelt um, fragen einen Passanten und sie zeigen uns auf eine Karte, die uns sagt, wo wir uns im Park befinden.
Plötzlich weißt du, wo du bist und wo der Eingang und der Ausgang in Bezug auf deine Position liegen. Panik geht puh! Und los geht’s woof woof!
In der Site-Navigation machen Breadcrumbs etwas Ähnliches.
Breadcrumbs geben Ihnen Orientierung und zeigen Ihnen genau, wo Sie sich auf einer Website befinden.
In diesem Beitrag erfahren Sie Folgendes:
- Was ist die Breadcrumb-Navigation?
- Unser evolutionärer Bedarf an Breadcrumb-Navigation
- Arten von Breadcrumbs für Websites
- 5 Vorteile von Breadcrumbs
- 10 Best Practices für die Verwendung von Breadcrumbs
- Das Problem mit der Breadcrumb-Navigation
- Das letzte Wort zu Breadcrumbs
- Was ist die Breadcrumb-Navigation?
- Unser Bedürfnis nach Paniermehl hat einen evolutionären Grund
- Arten von Breadcrumbs im Website-Design
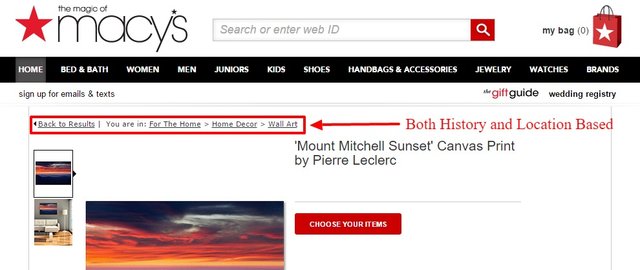
- Standort- oder hierarchiebasierte Breadcrumbs
- Pfad- oder verlaufsbasierte Breadcrumbs
- Attributbasierte Breadcrumbs
- 5 Vorteile der Verwendung von Breadcrumbs
- Fördert das Surfen und reduziert Bounce
- Verbessert die Auffindbarkeit Ihrer Website
- Breadcrumbs bieten SEO-Vorteile
- Weil es keinen guten Grund gibt, sie nicht zu verwenden
- Breadcrumbs helfen, die Angst der Benutzer zu reduzieren
- 10 empfohlene Vorgehensweisen für die Verwendung von Breadcrumbs
- Wann sollten Sie keine Paniermehl verwenden?
- Probleme mit verlaufsbasierten Breadcrumbs
- Probleme mit navigationsbasierten Breadcrumbs
- Breadcrumbs: Sekundär im Status, primär im Wert
Was ist die Breadcrumb-Navigation?
Breadcrumbs sind eine sekundäre Navigationshilfe, mit der Benutzer die Beziehung zwischen ihrem Standort auf einer Seite (z. B. einer Produktseite) und übergeordneten Seiten (z. B. einer Kategorieseite) leicht verstehen können. Der Begriff stammt aus der Geschichte von Hänsel und Gretel, wo die Kinder eine Spur von Paniermehl fallen lassen, um ihren Weg zurück zu verfolgen.
Wenn Sie mit Breadcrumbs eine Seite erreicht haben, auf der Sie nicht sein möchten, können Sie leicht den Weg zurück finden oder ein oder zwei Schritte zurückgehen und von vorne beginnen.
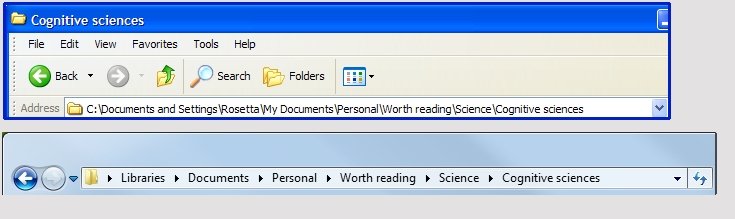
Breadcrumbs sind kein ausschließlich Website-only-Element. Microsoft hat Breadcrumbs in Windows Vista eingeführt und es ist seitdem eine Funktion in jeder Windows-Edition.

Unser Bedürfnis nach Paniermehl hat einen evolutionären Grund
Peter Pirolli fand interessante Parallelen zwischen der Art und Weise, wie Tiere nach Nahrung suchen, und der Art und Weise, wie Menschen nützliche Informationen suchen. Von Natur aus leben wir alle nach der heuristischen Regel – geben Sie nicht mehr Energie für Lebensmittel aus, als das, was das Essen liefert. Betrachten Sie die Art und Weise, wie wir im Internet nach Informationen suchen: Wir suchen nach etwas, die Suchmaschine präsentiert viele Ergebnisse. Wir scannen die Links und es sei denn, wir spüren Hinweise (SEO-Titel, Meta usw.), dass ein Link uns die Informationen gibt, nach denen wir suchen, klicken wir nicht durch. Es ist einem Tier nicht unähnlich, das in der Savanne nach Beute jagt; Das Tier lädt nur auf, wenn die Duftspur stark genug ist, um die Energie zu rechtfertigen, die für die Verfolgung aufgewendet werden muss.
Auf einer Website ist es bei mehreren Navigationspfaden am besten, wenn Benutzer einen Pfad eindeutig identifizieren können, der zu dem führt, was sie möchten. Ohne sie können sie aufgeben und hüpfen.
Auf einer grundlegenden Ebene verdienen Menschen ihr Brot, sehnen sich aber nach Paniermehl.
Arten von Breadcrumbs im Website-Design
Standort- oder hierarchiebasierte Breadcrumbs
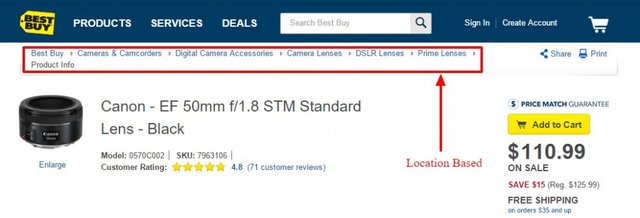
Standortbasierte Breadcrumbs helfen einem Benutzer, von der Seite, auf der er sich befindet, zu einer breiteren Kategorie (übergeordnete Seite) zu gelangen. Stellen Sie sich jemanden vor, der bei Google nach einem Paar Wüstenschuhen sucht, ein Suchergebnis findet und auf einer Ihrer Produktseiten landet. Sie mögen nicht, was sie sehen, und wollen andere Optionen erkunden. Wie kommt die Person zurück zur Hauptkategorieseite (Herrenschuhe) oder zu einer Unterkategorieseite (Herrenschuhe – Wüstenschuhe)?
Mit hierarchiebasierten Breadcrumbs kann der Benutzer leicht erkennen, wo er sich in der Architektur Ihrer Website befindet, und problemlos zur übergeordneten Seite wechseln. Sehen Sie, wie Best Buy es macht.

Pfad- oder verlaufsbasierte Breadcrumbs
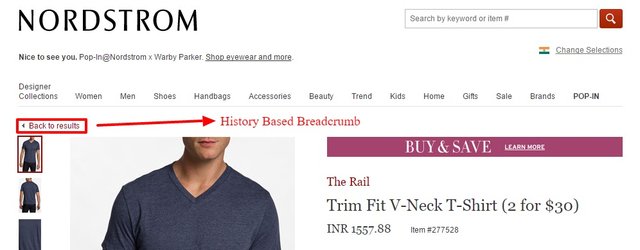
Sie dienen demselben Zweck wie die Zurück-Schaltfläche des Browsers und lassen einen Benutzer zu einer der zuvor besuchten Seiten zurückkehren. Dies kann nützlich sein, wenn der Benutzer die Produktseite erreicht hat, nachdem er mehrere Filter auf der Kategorieseite angewendet hat. Mit verlaufsbasierten Breadcrumbs kann der Benutzer schnell zu einer der vorherigen Seiten seiner Reise springen, wobei alle seine Auswahlen intakt sind.
Die häufigste Anwendung von verlaufsbasierten Breadcrumbs ist jedoch die Verwendung eines Links ‚Zurück zu den Ergebnissen‘.

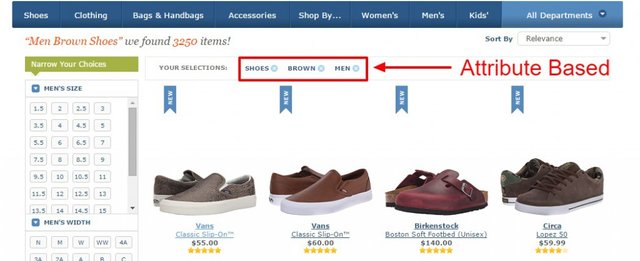
Attributbasierte Breadcrumbs
Attributbasierte Breadcrumbs zeigen Ihnen einfach die Attribute, die ein Benutzer auf einer Seite ausgewählt hat. Solche Breadcrumbs finden Anwendung auf E-Commerce-Kategorieseiten, die von den meisten E-Commerce-Plattformen angeboten werden, auf denen Benutzer Attribute auswählen können, um Suchergebnisse zu filtern.

5 Vorteile der Verwendung von Breadcrumbs
Ursprünglich als einfache Navigationshilfe konzipiert, haben Breadcrumbs heute viele Aspekte der Online-Benutzererfahrung beeinflusst.
Fördert das Surfen und reduziert Bounce
Wenn ein Benutzer eine Produktseite erreicht, an der er nicht interessiert ist, springt er entweder ab oder kehrt zur Kategorieseite zurück, um von vorne zu beginnen. Breadcrumbs ermutigen den Benutzer, von vorne zu beginnen und noch nicht zu springen. In einer Studie von Hull, S.S. (2004) wurde festgestellt, dass Benutzer, die Anweisungen zur Verwendung von Breadcrumbs erhielten, Aufgaben viel schneller erledigten als Benutzer, die keine Breadcrumbs verwendeten. Für Benutzer, die das Internet täglich nutzen (sogar Intranets wie das einer Organisation), kann die Verwendung von Breadcrumbs die Produktivität und Zeitersparnis erheblich steigern.
Verwandter Beitrag: 14 Möglichkeiten, Bounce zu reduzieren und das Engagement auf Ihrer E-Commerce-Website zu erhöhen
Verbessert die Auffindbarkeit Ihrer Website
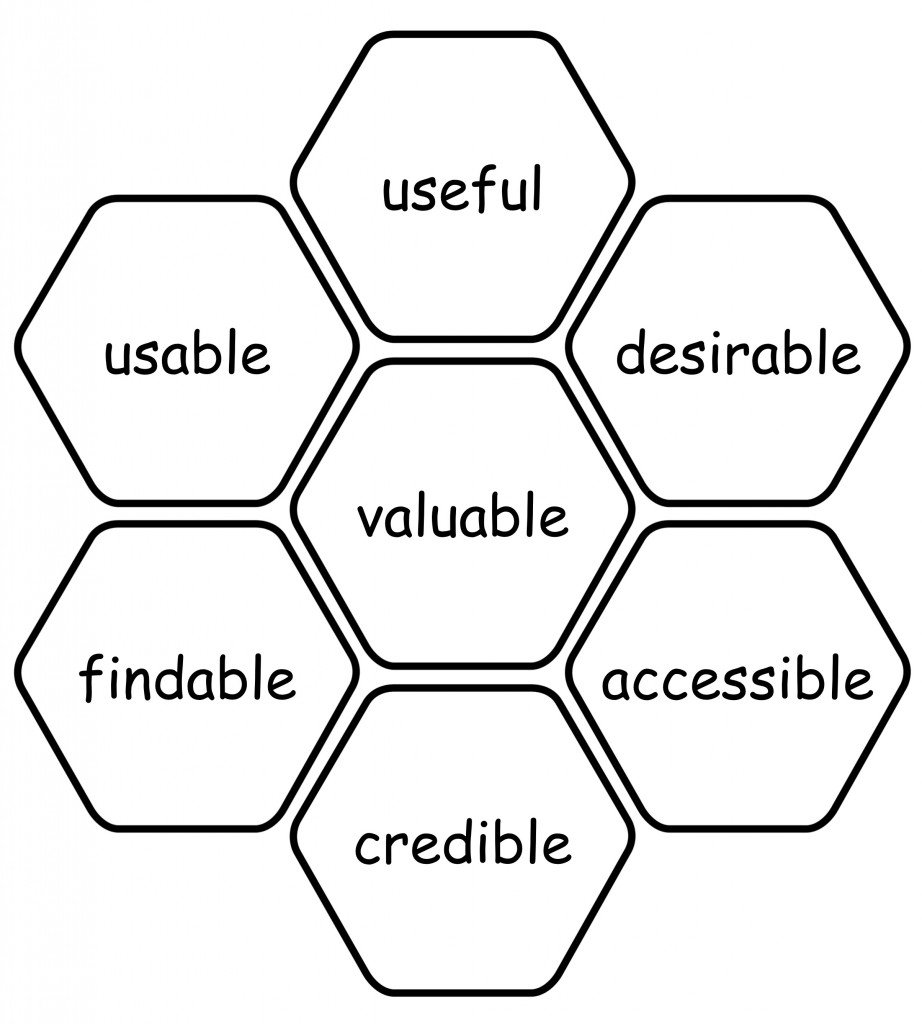
Peter Morville, einer der Gründerväter der Informationsarchitektur für das World Wide Web, entwickelte den User Experience Guide, der die sieben Hauptfacetten einer großartigen Benutzererfahrung veranschaulicht. Indem Breadcrumbs Benutzern helfen, einfach zu navigieren und zu finden, wonach sie suchen, verbessern sie die Auffindbarkeit einer Website.

Verwandter Beitrag: 15 Wesentliche Elemente einer effektiven E-Commerce-Produktseite
Breadcrumbs bieten SEO-Vorteile
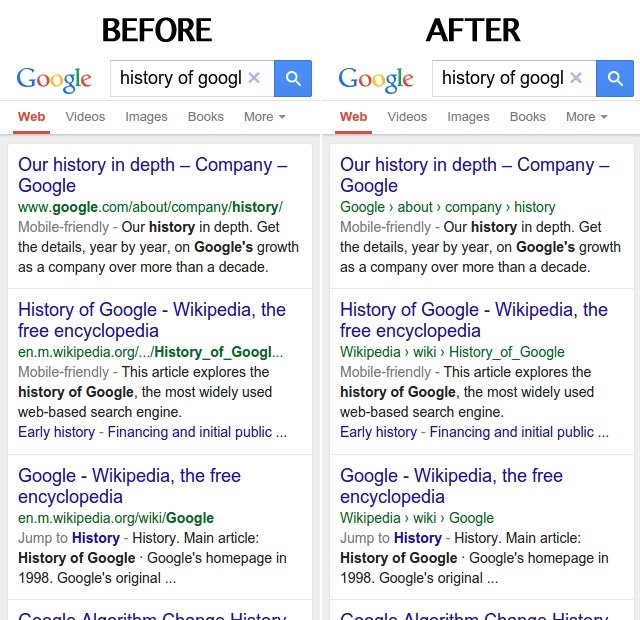
Google hat angekündigt, die URL in den Suchergebnissen durch den Site-Namen und den Breadcrumb-Navigationspfad zu ersetzen. Dies geschieht jetzt für mobile Geräte und kann in den kommenden Tagen auch für den Desktop eingeführt werden. Google rechnet damit, dass die Verwendung des realen Namens der Website zur Verbesserung der Benutzerfreundlichkeit beiträgt und die Breadcrumb-Links den Nutzern genau zeigen, wohin sie beim Klicken auf das Suchergebnis weitergeleitet werden.

Webmaster können das Schema-Markup für Breadcrumbs verwenden, um effektiver mit der Suchmaschine zu kommunizieren. Breadcrumbs werden zu einer zusätzlichen Möglichkeit für Sie, Suchmaschinen besser zu erklären, worum es auf Ihren Seiten geht, und den kleinen zusätzlichen SEO-Vorteil zu erzielen. Sie fungieren auch als zusätzliche Links in den Suchergebnissen, um Ihnen mehr Chancen für einen Click-Through zu geben.
Weil es keinen guten Grund gibt, sie nicht zu verwenden
Jakob Nielsen sagt, er empfehle Paniermehl seit 1995. Die Gründe sind einfach.
Breadcrumbs verursachen niemals Probleme bei Benutzertests. Benutzer achten nur 30% der Zeit auf Paniermehl; Wenn sie es tun, hilft es und selbst wenn sie es nicht tun, verursacht es keinen Schaden.
Sie nehmen sehr wenig Platz auf der Seite ein, sodass Immobilien nicht der Grund sein können, warum Sie sich gegen die Verwendung von Breadcrumbs entscheiden.
Breadcrumbs sind in ihrem Aussehen über viele Jahre ziemlich konsistent geblieben. Eine solche langfristige Vertrautheit macht es sofort erkennbar und daher nützlich.
Breadcrumbs helfen, die Angst der Benutzer zu reduzieren
Breadcrumbs können die Angst der Benutzer vor dem, was sie erwartet, reduzieren, indem sie ihnen die gesamte Spur eines Prozesses zeigen. Zum Beispiel hat die Einrichtung eines Kontos auf VWO ein paar Schritte. Durch die Verwendung von Breadcrumbs können wir dem Benutzer genau mitteilen, wie viele Schritte an dem Prozess beteiligt sind, und ihn jederzeit zu einem der vorherigen Schritte zurückkehren lassen. Dies gibt dem Benutzer eine Vorstellung von dem Engagement (Zeit und Aufwand), das von ihm benötigt wird, um den Prozess einzurichten. Sobald jemand einen Versuch initiiert, können solche visuellen Hinweise als starker Motivator dienen, um den Prozess zu beenden.
Es gibt viele Debatten darüber, ob diese Funktionalität als ‚Fortschrittsbalken‘ oder ‚Breadcrumb‘ -Navigation bezeichnet werden soll. Aber die populäre Weisheit legt nahe, dass, wenn der Trail Benutzer zu einem vorherigen Schritt zurück navigieren lässt, es so gut ist wie eine Brotkrume.
10 empfohlene Vorgehensweisen für die Verwendung von Breadcrumbs
Üblicherweise werden Breadcrumbs in einer horizontalen Linie angezeigt, die den Pfad von der höchsten Seite (Startseite) zur aktuellen Seite anzeigt, auf der sich der Benutzer befindet. Im Folgenden finden Sie eine Liste von 10 Best Practices, von denen einige von Steve Krug, dem Autor von ‚Don’t Make Me Think‘ und einem eigenen Webdesign-Gott, empfohlen werden.
Zeigen Sie immer den gesamten Pfad an: Geben Sie dem Benutzer Kontext. Ein guter Breadcrumb-Trail wirkt wie Blinker, die den Benutzer auf die anstehende Aufgabe konzentrieren.
Beginnen Sie mit der Startseite: Trails funktionieren am besten, wenn sie die Reise von einem Ende zum anderen zeigen. Die Einbindung der Homepage in den Trail wirkt wie ein starker Anker, der den Nutzern eine starke Orientierung gibt.
Verwenden Sie ‚>‘ als Trennzeichen zwischen den Ebenen: Es funktioniert, weil es immer funktioniert hat. Das ‚>‘ zeigt schnell die Beziehung zwischen Seiten höherer Ebene und Seiten niedrigerer Ebene. Jakob Nielsen hatte ursprünglich empfohlen, Doppelpunkt (:) in der Breadcrumb-Navigationsleiste zu verwenden. Nach Benutzertests änderte er seine Empfehlung in die Verwendung von ‚>‘, da es leicht die Beziehung zwischen übergeordneten und untergeordneten Seiten darstellt.
Setzen Sie die Krümel an die Spitze: Navigationsleisten werden normalerweise ganz oben auf einer Website platziert. Da Breadcrumbs als sekundäre Navigationshilfe fungieren, sollten sie über dem Inhalt platziert werden. Die Nielsen Norman Group führte Benutzertests durch und stellte fest, dass Benutzer oben auf der Seite Breadcrumbs erwarten. Eine gute Platzierung für Breadcrumbs befindet sich unter der Hauptnavigationsleiste und über dem Seitentitel.
Kontrast anzeigen: Kontrast hilft den Brotkrumen, sich als wichtige Funktionalität hervorzuheben. Da sie weniger Platz beanspruchen und meist nur textbasiert sind, wird der Kontrast zu einem kritischen Faktor für ihren Erfolg.
Kleinen Typ verwenden: Die Verwendung eines kleinen Typs hilft dem Benutzer, die relative Bedeutung der Breadcrumbs in Bezug auf die Hauptnavigationsleiste zu kommunizieren. Es sollte niemals mit der primären Navigationshilfe verwechselt werden.
Fett das letzte Element: Fett das letzte Element (aktuelle Seite) gibt es Prominenz und sagt dem Benutzer „das ist, wo Sie gerade sind“.
Verlinken Sie das letzte Element nicht mit einem Hyperlink: Warum sollten Sie einen Text verlinken, der zu derselben Seite führt? Es ist verwirrend für den Benutzer.
Verwenden Sie keine Breadcrumbs auf der Homepage: Auf der Homepage beginnt die User Journey, es macht keinen Sinn, Breadcrumbs auf Ihrer Homepage anzuzeigen.
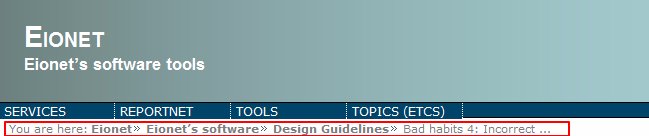
Ganzseitige Titel in Breadcrumbs verwenden: Es ist sinnvoll, ganzseitige Titel in die Breadcrumbs aufzunehmen, damit die Benutzer genau wissen, wohin die Hyperlinks führen. Aber wegen der langen Seitentitel oder aus anderen Gründen Seite, bevorzugen einige Seitentitel abgeschnitten mit Ellipsen (siehe Bild unten). In solchen Fällen ist es besser, Sätze wie ‚Sie sind hier‘ wegzulassen, um Platz für die wichtigeren Elemente zu schaffen, die die Seitentitel selbst sind.

Die Seiten-URL sollte die Breadcrumb-Spur widerspiegeln: Die Seiten-URL gibt einen Eindruck von der Site-Architektur. Es ist wichtig, die Konsistenz zwischen der URL und den Breadcrumbs sicherzustellen, da Benutzer andernfalls möglicherweise inkonsistente Nachrichten von diesen beiden Elementen erhalten.
Wann sollten Sie keine Paniermehl verwenden?
Das ist schwierig, weil Paniermehl meistens harmlos ist. Aber es gibt eine Einschränkung. Wenn Ihre Website nur wenige Seiten ohne viele Hierarchieebenen enthält, sind Breadcrumbs möglicherweise nicht nützlich. Das Hinzufügen von Breadcrumbs in diesen Fällen ist unnötig und für den Leser möglicherweise verwirrend.
Wenn Sie wirklich unter den Waldboden schauen, sind Paniermehl nicht alle perfekt.Das Problem mit der Breadcrumbs-Navigation
Selbst nach mehr als einem Jahrzehnt werden Breadcrumbs immer noch nicht als Best Practice angesehen. Es gibt viele Gründe dafür:
1. Die Leute sind sich immer noch nicht sicher, ob es die Mühe wert ist: Es ist keine Make-a- oder Break-Funktionalität. Kein Streit da.
2. Es gibt die Überzeugung, dass Breadcrumbs nur dann ’notwendig‘ sind, wenn Ihre Informationsarchitektur in Trümmern liegt. Wenn Benutzer problemlos auf Ihrer Website navigieren können, wissen sie, wo sie sich befinden, ohne dass Sie sie anzeigen. Im Wesentlichen glaubt diese Denkschule, dass Breadcrumbs eine Fallback-Option sind, wenn Ihre Architektur durcheinander ist. Sie fragen also: Wenn Sie Zeit und Mühe aufwenden, warum verbessern Sie dann nicht Ihre Informationshierarchie, als in Breadcrumbs zu investieren?
Tom Scott hat über die vielen Probleme geschrieben, die man mit Breadcrumbs haben kann.
Probleme mit verlaufsbasierten Breadcrumbs
Um verlaufsbasierte Breadcrumbs dynamisch zu generieren, müssen Sie auf Browser-Cookies zugreifen. Das erfordert zusätzliche Codierung und Aufwand. Der zusätzliche Aufwand ist sinnvoll, wenn der Nutzen den Aufwand überwiegt. Aber tut es das?
Verlaufsbasierte Breadcrumbs duplizieren einfach die Funktionalität der Zurück-Schaltfläche.
Kein SEO-Vorteil: Da Breadcrumbs auf der Benutzerhistorie basieren müssen, werden Suchmaschinen-Bots sie nie sehen und haben keine SEO-Vorteile
Nicht für alle nützlich: Viele Benutzer erreichen Seiten tief innerhalb der Website direkt über Suchmaschinen; Für solche Leute bietet ein verlaufsbasierter Trail keinen Vorteil.
Verbindungsfehler: Für Personen, die durch Versuch und Irrtum zu einer Seite gelangen, ist es sinnlos, einen suboptimalen Navigationsverlauf in Form von Breadcrumbs zu haben.
Es ist jedoch erwähnenswert, dass der letzte Punkt von der Informationsarchitektur der gesamten Site herrührt. Wenn Benutzer nicht in der Lage sind, den einfachsten Pfad zu einer Seite zu identifizieren, ist es möglicherweise eine bessere Option, in die Optimierung der Website-Architektur zu investieren, als mit Breadcrumbs herumzuspielen.
Probleme mit navigationsbasierten Breadcrumbs
Bei polyhierarchischen Websites wie den meisten E-Commerce-Websites des neuen Zeitalters ist die Hierarchie flacher und jede Produktauswahl kann mehreren Kategorien angehören. Zum Beispiel für jemanden, der einen Sitzsack kaufen möchte, könnte der Breadcrumbs Trail so aussehen
Zuhause > Einrichtung > Wohnzimmer > Stühle > Einsitzer > Sitzsack „The Dude Abides“
oder
Zuhause > Einrichtung > Wohnzimmer > Stühle > Casual > „Der Typ bleibt“ Sitzsack
Was werden Sie anzeigen?
Betrachten wir zuerst die Produktseite.
Für die Produktseite besteht eine vernünftige Möglichkeit darin, anzurufen, welche Art von Breadcrumb am besten angezeigt werden soll. Der einfachste oder am häufigsten verwendete Navigationspfad ist ein guter Anwärter.
Wenn Benutzer auf Ihrer Kategorieseite Produktattribute auswählen können, ist es hilfreich, den am besten geeigneten Navigationsbreadcrumb und einen Link ‚Zurück zu den Ergebnissen‘ (historischer Pfad) auf Ihrer Produktseite zu haben. Die Wahl zu treffen ist eine schwierige Sache. Für Benutzer, die das durchgemacht haben, die Produktseite erreicht haben, mit ihrer Auswahl nicht ganz zufrieden sind und ein anderes Produkt ausprobieren möchten, das dem Attribut entspricht, kann die Zurück-Schaltfläche des Browsers zu Ängsten führen. Dies liegt daran, dass Benutzer nicht sicher sein können, ob sich der Browser an ihre Attributauswahl erinnert. Eine Option ‚Zurück zu den Ergebnissen‘ kann beruhigend sein und den Besucher im Conversion-Funnel halten.
Zurück zu den Ergebnissen | Startseite > Einrichtung > Wohnzimmer > Sitzsäcke > Sitzsack „The Dude Abides“

Lassen Sie uns nun über die Kategorieseite sprechen.
Wenn Sie Benutzern auf der Kategorieseite eine Auswahl von Produktattributen wie ‚Marke‘ oder ‚Größe‘ geben, können Sie Breadcrumbs auch verwenden, indem Sie sowohl einen Standardnavigationspfad als auch die Attribute zusammen anzeigen, jedoch ordnungsgemäß differenziert.
Startseite> Einrichtung > Stühle | Einsitzer*

Breadcrumbs: Sekundär im Status, primär im Wert
Breadcrumbs gibt es seit mehr als einem Jahrzehnt. Aber sie haben aufgrund ihres permanenten Status einer sekundären Navigationsleiste nie viel Rampenlicht gefunden. Trotz seines Status können Breadcrumbs ein leistungsstarkes Element sein, um die Benutzererfahrung zu verbessern und Engagement zu schaffen. Aus geschäftlicher Sicht hilft es sowohl bei der Akquisition (denken Sie an SEO) als auch bei der Konvertierung (erleichtert die Navigation vor Ort).
Um den Punkt nach Hause zu fahren, lassen Sie mich einige Zahlen aus einer zweijährigen Studie von Baymard zitieren. Nach einer Benchmarking-Studie mit 40 E-Commerce-Websites stellte sich heraus, dass 68% die Breadcrumb-Navigation nicht optimal nutzten. 23% hatten überhaupt kein Breadcrumb-Element. Einige betrachten Breadcrumbs als archaisches Designelement, das in der heutigen Welt keine Notwendigkeit oder Priorität hat, während es für andere ein Juwel ist, das wenig Platz einnimmt und wenig Aufwand erfordert, aber immens zur allgemeinen Benutzererfahrung beiträgt.
Sollten Sie also Breadcrumbs auf Ihrer E-Commerce-Website haben? Suchen Sie bei Ihren Benutzern nach der Antwort, werden sie davon profitieren? Ich denke, das ist die einzige Frage, die es wert ist, wirklich gestellt zu werden.
Breadcrumb-Menüs auf einer Website geben einem neuen Besucher Orientierung und zeigen ihm genau, wo er sich auf der Website befindet.