Kuvittele, että avaat App Storen ja etsit uusia sovelluksia, joista saatat pitää – hakupalkin avainsanoja, Nopea skannaus – ja valinta on tehty – olet valitun sovelluksen sivulla päättämässä, lataatko sen vai et. Mikä pisti silmään ja ratkaisi valintasi?
ottaen huomioon, että ihmisaivot prosessoivat visuaalista informaatiota paljon nopeammin kuin tekstiä, mobiilikuvakkeiden ulkonäön täytyy olla Aso: lle hallitseva tekijä. Tässä artikkelissa, annamme sinulle lyhyen yleiskuvan siitä, mitä vaatimuksia ”hyvä” mobiili kuvake on täytettävä. Jaamme myös parhaita käytäntöjä, keskustelemme tyylivaihtoehdoista ja tarjoamme pari kätevää kuvakkeiden optimointivinkkiä alkuun.

Mobiilikuvakkeet antavat meille ensivaikutelman ja siksi ne ovat portti sovellukseen. Koska kuvakkeet ovat yksi vaikuttavimmista app Storen tuotesivun elementeistä, ne auttavat sinua kasvattamaan sovellusta orgaanisesti.
keskimäärin mobiilikuvakkeilla on 10-25 prosentin mahdollisuus muuntokasvuun, ja joissakin tapauksissa ”tap through rate” saattaa nousta pilviin.
siksi optimoitu sovelluskuvake on ratkaisevan tärkeä sovelluskaupan optimoinnissa.
sovelluskaupan Kuvakekokojen vaatimukset
riippumatta siitä, kuinka tarkkaan harkittu kuvake on, sen on täytettävä Applen tai Googlen asettamat tekniset vaatimukset. Molemmat yritykset tarjoavat yksityiskohtaisia kuvauksia siitä, mitä ne odottavat oikealta mobiilikuvakeelta koosta yleiseen käyttökokemukseen. Alta löydät app Storen kuvakekokoa koskevat vaatimukset.
sovelluskuvakkeiden koot
jokaisessa sovelluksessa on tarkoitus olla joukko pieniä kuvakkeita aloitusnäytölle ja suurempi kuvake itse App Storelle.
tässä App Storen kuvakkeiden kokotaulukko eri Applen laitteille:
| laite tai asiayhteys | kuvakkeiden koko |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 PT × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Korkearesoluutioinen kuvake ei korvaa sovelluksesi kantorakettikuvaketta, vaan sen tulisi olla näitä suunnitteluohjeita noudattava korkeamman resoluution versio:
- Android M: n kautta käytettävät Materiaalikuvakkeet;
- mukautuvat kuvakkeet Android O: lle.
Google Play-vaatimukset
- 32-bittiset PNG (alfalla)
- mitat: 512px by 512px
- Maksimitiedosto koko: 1024kb
App Storessa ja Google Playssa on erilaiset vaatimukset ja suositukset mobiilikuvakkeen muotoilulle. Riippumatta käyttöjärjestelmästä, jolle olet luomassa sovellusta, hyvä kuvake ei vain nappaa app Storen kävijöiden huomion heti, se myös viestii sovelluksesi laadusta ja tarkoituksesta.
Mobiilikuvakkeiden optimoinnin aloittaminen
miten varmistamme, että käytämme tuloksia ajavaa sovelluskuvaketta?
mobiilikuvakkeiden muuntamisen keskeisiä elementtejä ovat yksinkertaisuus, ylimääräisten visuaalisten komponenttien puute, kyky erottua kilpailijoista menettämättä kosketusta kauppasi kategorian perinteisiin periaatteisiin.
Opi kaikki uusimmat sovelluskaupan kuvakkeiden Optimointitrendit (värit, tyylit, parhaat taideideat) App Storesta ja Google Play-Kaupasta ”ASO Benchmarks & trendit 2020. Mobiilipelejä.”

miten voit varmistaa noudattavasi kaikkia edellä mainittuja periaatteita? Oikea paikka vastauksen etsimiseen on A/B-testaus. Vaikeinta on tuottaa vaihtelua.
ensinnäkin, voit yksinkertaisesti tarkastella joitakin parhaiten suoriutuvia sovelluksia eri luokissa löytääksesi tyylejä, joita voisit kokeilla mobiilisovelluskuvakkeen suunnittelussa. Mutta ennen kuin aloitat, kannattaa kysyä itseltäsi:
- kertooko ikonisi tarinan ja myykö se sovelluksesi ainutlaatuisia ominaisuuksia?
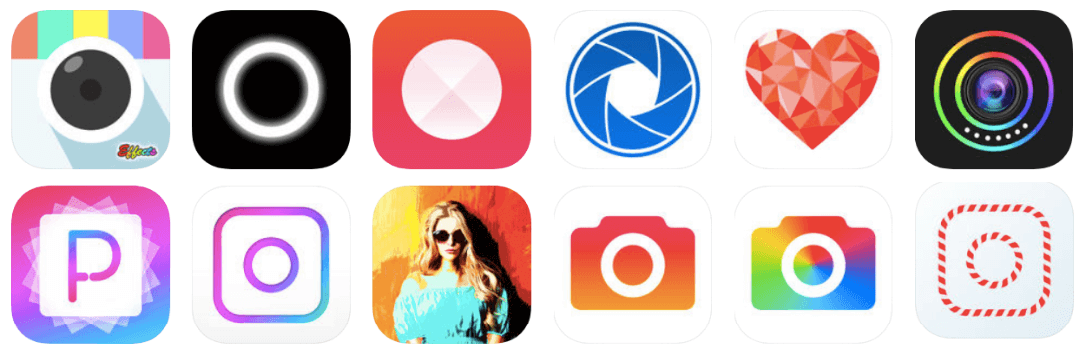
on tärkeää varmistaa, että käyttäjät ymmärtävät viestin mobiilikuvakkeiden takana. Jos katsomme esimerkiksi selfie – sovelluksen kuvakkeita, näemme, että valtaosassa on kamera, linssi tai Linssimäinen visuaalinen.

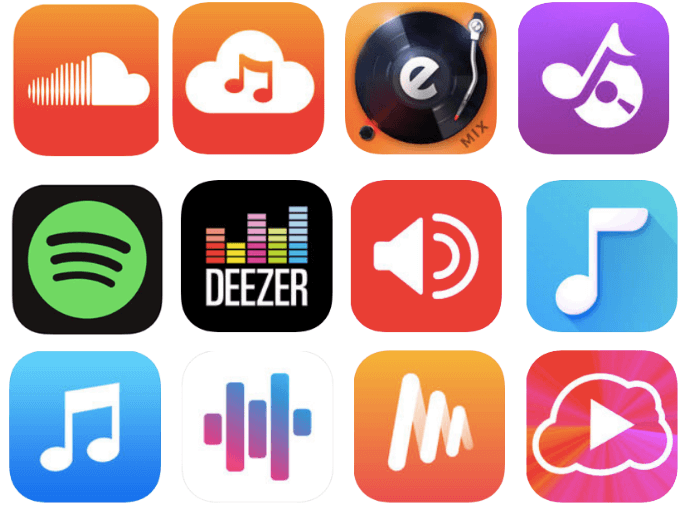
Musiikkisovelluskuvakkeet sisältävät nuotteja, ääniaaltoja tai taajuuskorjaimia. Ruoanlaitto apuohjelmia, esiliinat, tai kokin hatut näkyvät resepti apps kuvakkeet vastaavasti.

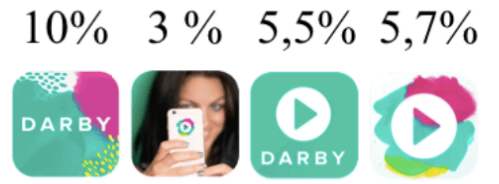
nämä assosiaatiot voivat näyttää banaaleilta, mutta väärien käyttäminen voi olla todellinen uhka muunnoksille. Esimerkiksi Darby (DIY-videoita sisältävä sovellus) huomasi, että heidän ikoninsa johti asiakkaita harhaan. Ikonissa ollut” play ” – kyltti sai yleisön uskomaan Darbyn olevan videonmuokkaussovellus. A / B-testit auttoivat ratkaisemaan tämän ongelman ja ikoni korjattiin.

jokaisella sovelluksella on myös vahvat puolensa. Niiden tunnistaminen ja korostaminen on olennaista. Joten kun kehität app Storen optimointistrategiaa, sinun pitäisi varmistaa, että sovellus erottuu.
Jos brändisi on jo näkyvissä kohdemarkkinoillasi, sen käyttäminen kuvakkeessa on välttämätöntä. Se antaa sovellukselle uskottavuutta ja lisää käyttäjien luottamusta.
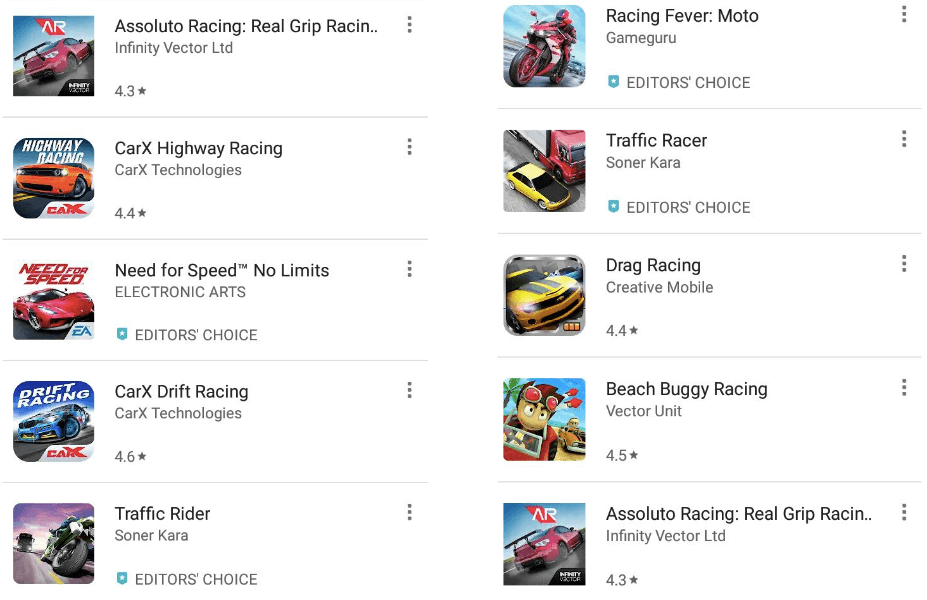
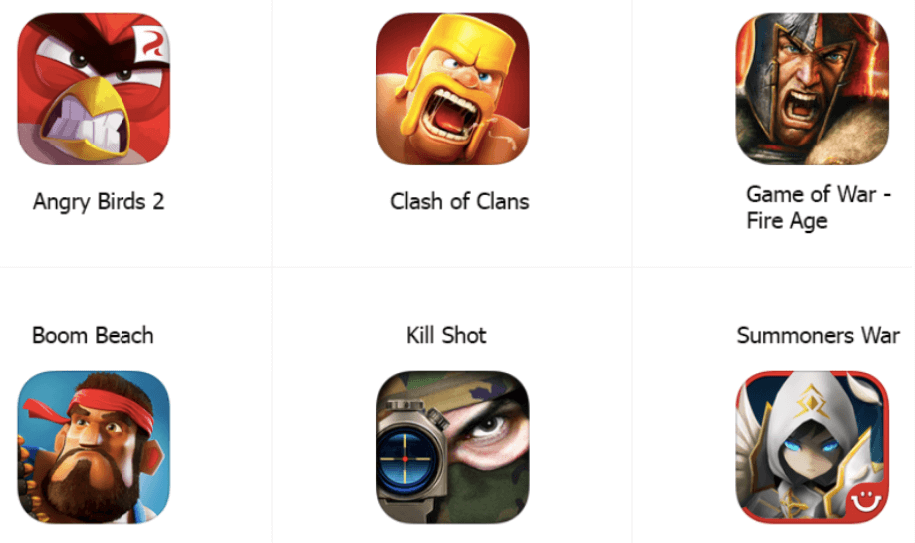
esimerkiksi jos etsii ”kilpa-ajoa”, huomaa, että tuloksissa on joitain kuvakkeita, joiden nurkassa on Ison julkaisijan logo. Alla on muutamia esimerkkejä.

- kestääkö mobiilikuvakkeesi kilpailun haussa?
käyttämällä kohdettasi ja siihen liittyviä avainsanoja voit auttaa sinua näkemään sovelluksesi sijainnin haussa. Katsokaa sen pääkilpailijoita. Näyttävätkö heidän ikoninsa samalta? Mikä saa omasi erottumaan?
optimoinnista puhuttaessa on tärkeää pitää mielessä, että mobiilikuvakkeilla on ratkaiseva rooli ennen kaikkea sovelluksen löytövaiheessa. Heti kun app Storen kävijät pääsevät tuotesivulle, he lakkaavat kiinnittämästä niin paljon huomiota kuvakkeeseen.
siksi helpoin tapa parantaa kuvaketta on suorittaa sarja kategoriatestejä App Storessa ja valita versio, joka toimii parhaiten kovassa kilpailuympäristössä.

Mobiilikuvakkeiden värit ja tyylit
Oman kuvaketyylin ja värin valinta on lähellä täysimittaista brändipäätöstä. Asia on mobiili kuvakkeet todella edustaa yrityksesi app stores ja vakavia eroja app design ja yrityksen identiteetti voi lannistaa jopa uskollisia asiakkaita.
kun luot sovelluksen, tiedät varmasti, kenelle sitä luot. Ikä, sukupuoli, sijainti, kieli ja muut ominaisuudet näkymät vaikuttavat sovelluksen suunnitteluun.
sama sääntö pätee mobiilikuvakkeisiin, ja mitä tarkempi kohdistus on, sitä enemmän voi odottaa asennuksia. Näyttää ilmeiseltä, että kuvake tyyli lasten peli on radikaalisti erilainen kuin kuvake kirjanpidon sovelluksen kannalta värejä ja koostumusta.

värit
monet yritykset tunnistaa väreistä. Sama toimii sovelluksille. Siksi värin valinta mobiilikuvakkeen on niin tärkeää. Mitkä värit toimivat parhaiten? Valitettavasti oikeaa vastausta ei ole. Vaikka useimmilla väreillä on merkityksiä tai ainakin mielleyhtymiä, ja ne saattavat ohjata päätöstäsi.
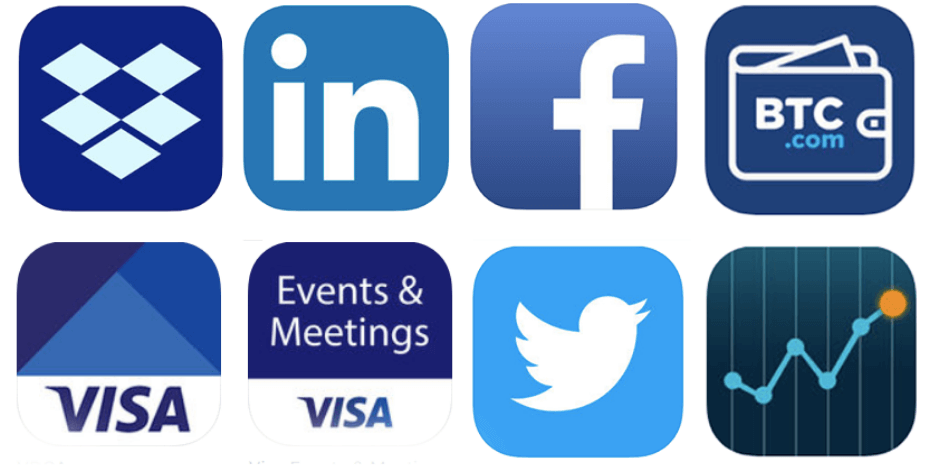
sininen on suosittu väri monien suuryritysten (Facebook, Twitter, Visa jne.). Siitä on kirjaimellisesti tullut luottamuksen, rehellisyyden, uskollisuuden, turvallisuuden ja rauhallisuuden edustus. Tätä väriä käytetään usein kansainväliseen käyttöön tarkoitettujen tuotteiden logoissa ja ikoneissa, koska sillä ei ole kielteisiä kulttuurisia tulkintoja.

vihreä liittyy lähinnä rahaan ja luontoon, minkä vuoksi sitä suosivat 2 sovelluskategorian Kehittäjät:
- rahoituspalvelut;
- ympäristöystävälliset käytöksen edistäjät.

violetti on enemmän naisen väri (siksi se on niin suosittu selfie-sovellusten suunnittelijoiden keskuudessa). Punainen on rohkea ja energinen, oranssi on iloinen, keltainen on lämmin ja vihreä on rauhallinen, joten voit valita punaisen urheilusovellukseen ja vihreän johonkin terveysrannekkeeseen.

on kuitenkin tärkeää olla tarkkana ja ottaa huomioon kaikki mahdolliset mielleyhtymät ja kulttuuriset tulkinnat, jotka menevät valitun värin kanssa (paitsi sininen, kuten arvata saattaa).
Mobiilikuvakkeen optimointi: Parhaat käytännöt
edes brändäyssääntöihisi perustuva hyvin suunniteltu kuvake ei voi taata, että voit voittaa miljoonia sovelluksia sovelluskaupassa. Vain datalähtöinen lähestymistapa, testaus ja optimointi eri elementtejä kuvake (värit, taustat, grafiikka, koostumukset jne.), voit lisätä lataukset sovelluksia ja hyödyntää mobiili kuvakkeet.
varmista, että valituissa testivaihteluissa on merkittäviä eroja.
pienet muutokset, kuten varjo tai grafiikan eri kulma, eivät sovi jakotestiin, koska ne eivät todennäköisesti näytä merkittäviä eroja muuntamisessa.
tässä muutama perusoptimointivinkki:
- pidä se yksinkertaisena
ei ole epäilystäkään siitä, että sinulla on kasapäin ideoita siitä, mitä laittaa ikoniisi. Kokeile variaatioita, joiden peruskäsitteet pitävät graafisten elementtien määrän minimissään. Tai parempi, kiinni yksi ja tarkistaa, jos kevyempi muotoilu todella muuntaa paremmin.

1024 × 1024-pikselin kangas on itsessään haaste. Joten kokeile suunnittelu ulos laitteen useissa yhteyksissä ja koot. Varmista, että mobiili kuvakkeet näyttävät hyvältä vastaan erilaisia taustoja.
- kokeile eri värejä
maailmassa on paljon kivoja väriyhdistelmiä ja suunnittelijasi varmasti tuntee ne hyvin. Vaikea kysymys on, mikä näistä kivoista yhdistelmistä ajaa asennuksia. Testaa ja katso, voiko mieto pastellitausta korostaa pääkuvakeelementtiä ja tehostaa muunnoksia rohkeaa kontrastia paremmin.
- anna grafiikkasi puhua puolestasi
sovelluskehittäjien keskuudessa on outo taipumus – aika monella on tapana sijoittaa sovelluksen nimi tai jokin muu teksti mobiilikuvakkeeseen. Miksi? Sovelluksen otsikko-ja kuvausalueilla on runsaasti tilaa.

tietenkin monet sovellukset käyttävät onnistuneesti sanoja tai kirjaimia (joskus merkkituotteita, joskus ei) mobiilikuvakkeissaan. Jos haluat liittyä ’kirjaimellinen’ club, älä unohda testata, jos ylimääräisiä kirjaimia kuvaketta muuntaa paremmin kuin graafinen kieli.
Jos päätät käyttää vain yhtä brändiisi liittyvää merkityksellistä kirjainta, siitä voi tulla hyvä sovelluskuvake. Vaikka sen käyttäminen yhteydessä Logona ei edelleenkään ole suositeltavaa.

- Logo/ei logoa?
logossa ja mobiilikuvakkeissa on joitakin yhtäläisyyksiä, mutta ne ovat myös monilta osin erilaisia. Niin, se on erittäin tärkeää ymmärtää, että sovellus kuvake ei ole logo. Logot ovat vektorikuvia ja kuvakkeet rasterikuvia, logojen ei tarvitse olla neliömäisiä, mutta niiden pitää näyttää hyviltä kirjelomakkeilla jne.
lähestymistapa, työkalut ja kuvien luomisprosessi ovat aivan erilaiset, samoin niiden onnistumisen kriteerit. Jos yhä uskot, että logostasi voi tulla Mobiilikuvake, muista testata se ja taata, että se tuottaa arvoa brändiviestin lisäksi.

- lisää rajat
testaa sovelluskuvakkeen rajat, se voi tehdä kuvakkeesi hahmotelluksi mitä taustaa vasten tahansa ja lisätä sen näkyvyyttä ja vetovoimaa.

- luottaa vertailuarvoihin
historia toistaa itseään, joten analysoi kilpailijat ja tee jotain erilaista. Johtajien matkiminen on turvallinen mutta hankala reitti. Ainutlaatuisuutesi on yksi menestyksen avaimista. Aloita värit, koska ne tekevät eron, mutta älä laiminlyö tutkimusta päätyä reikään.
valitse kategoriastasi 10 parasta mobiilisovellusten kuvaketta ja mieti, miten saat omasi erottumaan. Luo pari vaihtoehtoa analyysin perusteella ja aloita testaus.

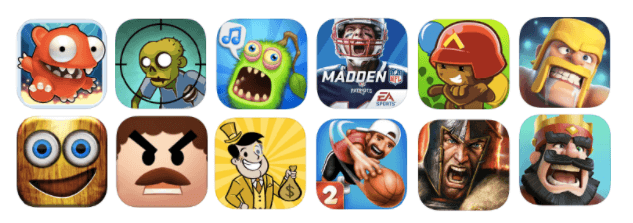
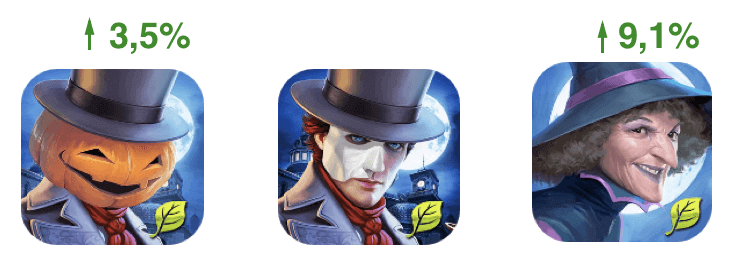
kuten edellä mainittiin, on hyvä idea aloittaa kilpailijoiden tutkimus ja selvittää parhaat käytännöt. Jos tutkii huippupelien kuvakkeita, huomaa, että ylivoimainen enemmistö käyttää samaa kaavaa: ikoni kuvaa hahmoja suu auki. Se voi tuntua typerältä, mutta temppu toimii. Voit käyttää tätä asettelua jonkin muunnelmasi suunnitteluun.

on myös erittäin suositeltavaa testata mobiilikuvakkeen eri merkkejä toisiaan vastaan. MyTona company julkaisi sarjan ikonikokeiluja yhdelle peleistään, Seekers Notes: Hidden Mystery. Ensin he laittoivat ihmishahmon kilpailemaan kurpitsapäätä vastaan. Kurpitsa voitti 9,3 prosentin edulla.
seuraavissa testisarjoissa kurpitsa päihitti salaperäisen silinterihattuisen miehen vain 3,5 prosentilla. Ja viimeinen ikonivariaatio, jossa esiintyy iloinen noita, voitti kaksi edellistä 9,1%: n muuntokorotuksella. Kokeen tulokset ovat osoittaneet sekä ”open mouth” – konseptistrategian edut että A/B-testauksen merkityksen.

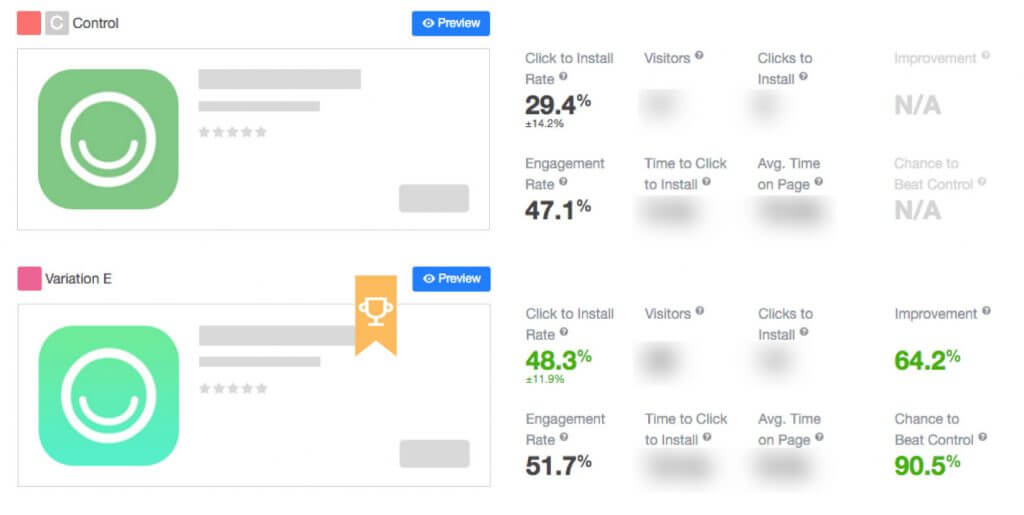
yllättyisit, jos tietäisit, että pienienkin yksityiskohtien muuttaminen mobiilikuvakkeissa, sanotaanko taustavärissä, saattaa saada aikaan melkoista kasvua. Hobnob-sovellus kärsi vahvasta laskusta muunnoksissa sen mobiilikuvakkeen muuttamisen jälkeen, mutta he onnistuivat korjaamaan tilanteen A/B-kokeilujen perusteella.
Split-testit auttoivat löytämään kuvakkeen, joka osoitti 64% paremman suorituskyvyn verrattuna uudelleenbrändättyyn. Hauska fakta on, että ainoa ero voittaa häviävän muunnelmia oli kaltevuus tausta.

Mobile Icons Optimization Checklist
Designing icons for mobile apps that will pass the App Store and Google review and at same time attract users’ attention is a complicated multi-level prosessi, joka alkaa kauan ennen sovelluksen käynnistämistä. Jos kuitenkin onnistut kaikissa optimointivaiheissa, saat arvokkaat asennuksesi hopealautaselle.
tässä ovat tärkeimmät asiat, jotka kannattaa aina pitää mielessä:
- yritä vastata yleisösi odotuksiin tyylin ja brändin johdonmukaisuuden suhteen, sillä käyttäjien näköhavainto usein määrää heidän valintansa;
- noudata App Storen ja Googlen suosituksia tai ne eivät anna sinun näkyä hakutuloksissa;
- tee grafiikasta sovellustasi edustava ja anna suunnittelun tehdä taika. Jätä teksti sovelluksen kuvausta varten ja logot kirjelomakkeita varten;
- kokeilkaa värejä ja lisätkää rajoja korostaaksenne mobiilikuvakkeidenne pääelementtejä;
- Opi parhaista käytännöistä, mutta ole omaperäinen, jotta kuvakkeesi erottuu.
ennen kaikkea testaa kaikki mahdollinen varmistaaksesi, että olet menossa oikeaan suuntaan. Näillä suosituksilla sinulla on kaikki mahdollisuudet lisätä muunnoksia massiivisesti.
lähteet:
- miten suunnitella suuri sovelluskuvake App Storen optimointiin? Apptamin
- Silmäänpistävä App Icon Design: How To Smashing Magazine
- ASO Case Study: How to Pick the Best App Icon Incipia
- How to Do ASO for Android Apps on Google Play Store-Ultimate Guide for 2018: Icon the Tool
- Human Interface Guidelines: App Icon Apple
- Graphic assets, screenshots, & video GooglePlay