7th Jun 2015
Bower on loistava riippuvuushallinta, joka on erityisesti luotu auttamaan sinua hallitsemaan erilaisia frontend-kirjastoja.
se vähentää aikaa ja energiaa, jota tarvitset metsästääksesi verkossa Susyn ja jQueryn kaltaisten kirjastojen puolesta auttamalla asentamaan, päivittämään tai poistamaan ne yhdellä komennolla.
kaiken kukkuraksi sen avulla voit ladata kaikki tarvitsemasi kirjastot aina, kun rakennat uuden projektin yhdellä komennolla.
tässä artikkelissa kerrotaan, miten Bower asennetaan ja miten sitä käytetään.
- Bowerin asentaminen
- luodaan bower.json-tiedosto
- asentamalla Bower-paketteja
- käyttämällä Bowerilla asennettua kirjastoa
- käyttämällä Sassin kirjastoa Bowerin kanssa
- etsii Bower-paketteja
- asennettaessa riippuvuuksia yhdellä komennolla
- Bower-pakettien poistaminen
- Advanced Bower Stuff
- tietyn version asentaminen paketista
- Riippuvuusristiriitojen ratkaiseminen
- päivittämällä Bower-paketteja niiden uusimpiin versioihin
- Changing bower components directory
- paketointi
Bowerin asentaminen
Bowerin asentaminen edellyttää, että järjestelmään on asennettu 3 asiaa:
- NodeJS
- Node Package Manager (npm)
- Git
voit asentaa Nodejsin lataamalla asennusohjelman sen verkkosivuilta ja kaksoisnapsauttamalla sitä.
npm tulee nipussa NodeJS-asennuksen kanssa, joten siihen ei tarvitse asentaa mitään ylimääräistä.
lopulta Windows-käyttäjien on ladattava ja asennettava git, jos et ole jo tehnyt niin. Macissa Git on asennettu oletusarvoisesti.
kun nämä kolme edellytystä on asennettu, voit asentaa Bowerin käynnistämällä komentorivin ja syöttämällä seuraavan komennon:
$ npm install bower -gnpm on komento, joka on annettu komentorivillesi npm: n asentamisen jälkeen. install komento käskee npm: ää asentamaan solmupaketin, joka löytyy npmjs.com.
Bower on yksi tällainen paketti ja siksi asennamme sen npm: llä.
lopullinen -g lippu kertoo NPM: n asentavan Bowerin globaalisti, jolloin bower – komentoa voi käyttää missä tahansa tietokoneessa.
olemme nyt valmiita aloittamaan riippuvuuksien hallinnan Bowerin kanssa! Aloitetaan luomalla tyhjä kansio nimeltä testi ja siirry siihen.
luodaan bower.json-tiedosto
Bower katsoo tiedostoa bower.json tunnistaakseen projektisi riippuvuudet, joten kannattaa varmistaa, että luot tämän bower.json ensin.
voit tehdä sen ajamalla bower init komentoriviltä.
$ bower initlyötyään enteriä Bower ajaa sinut heti kysymyssarjan läpi ja Luo bower.json tiedoston loppuun.

kun bower.json tiedosto on luotu, voit aloittaa kirjastojen asentamisen projektiisi.
asentamalla Bower-paketteja
muuten myös Bowerin ja npm: n kirjastoja kutsutaan paketeiksi (jos ihmettelet, mistä ”paketti” – sana on peräisin).
voit asentaa paketteja Bowerilla samalla tavalla kuin asentaisit paketteja npm: llä. Erona on, että joudut käyttämään bower – komentoa sen sijaan.
joten käynnistä komentorivi ja syötä tämä:
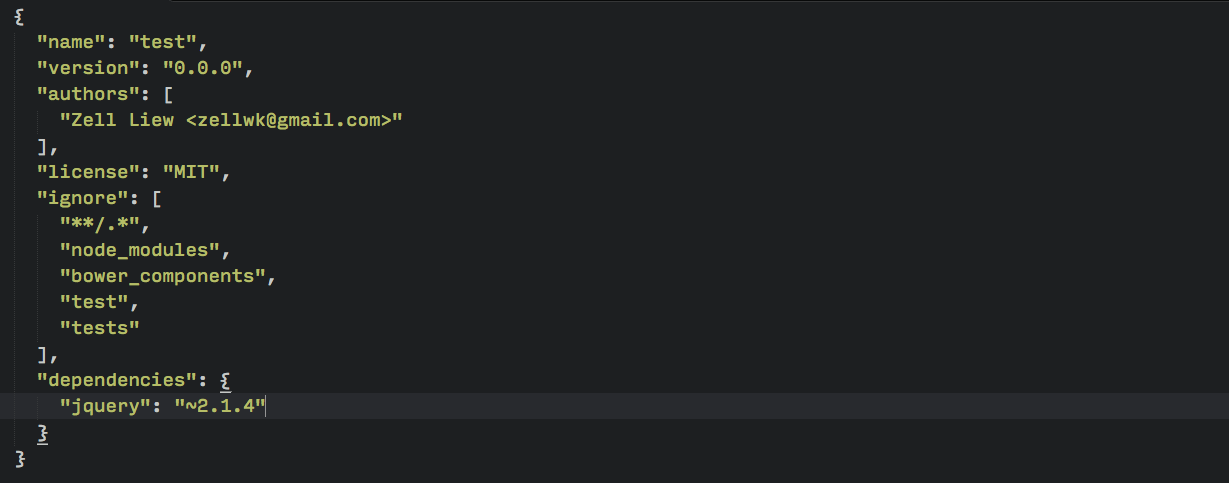
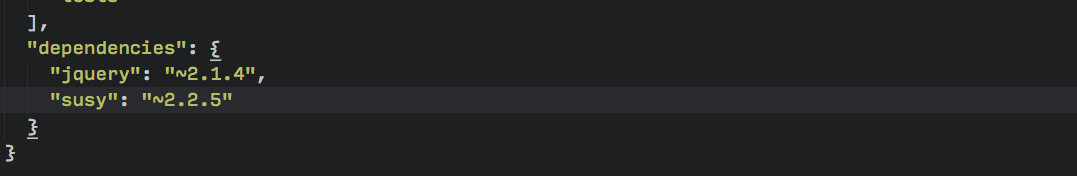
$ bower install jquery --saveBower asentaa jQueryn uusimman version tällä komennolla. Ylimääräinen --save lippu kertoo Bowerille, että tämä lisää jQueryn bower.json – tiedostoon riippuvuutena.

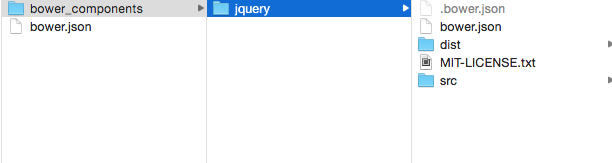
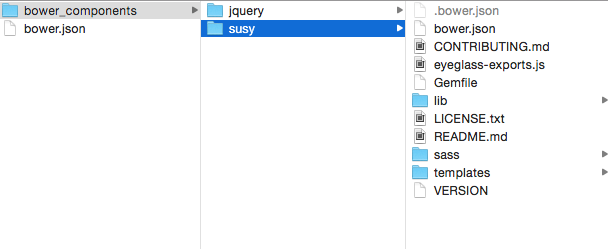
Jos katsot kansioitasi nyt, näet bower_components hakemiston, jota seuraa jquery kansio sen sisällä.

yritetään käyttää tätä juuri asentamaasi jQuery-pakettia.
käyttämällä Bowerilla asennettua kirjastoa
sinun on ensin tunnistettava paketissa tarvitsemasi tiedostot ennen kuin voit käyttää sitä projektisi kanssa.
tässä menin sekaisin, kun aloitin Bowerin kanssa.
Bower antaa kehittäjien vapaasti jäsentää Bower-pakettejaan. Tämä tarkoittaa, että jokainen Bower-paketti on erilainen ja sinun täytyy löytää oikea tiedosto jokaiselle paketille.
se voi olla aluksi pelottava, joten käydään tämä yhdessä läpi.
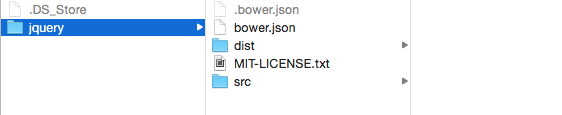
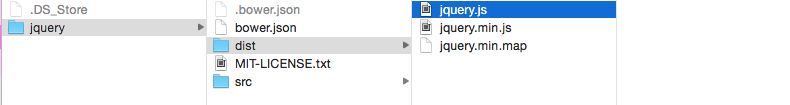
ensin täytyy siirtyä jquery kansioon bower_components.
näet, että tässä paketissa on src kansio ja dist kansio. Sekä src että dist ovat lyhyitä nimiä kansioille, joita kehittäjät käyttävät. src tarkoittaa lähdettä, kun taas dist tarkoittaa jakaumaa.

tässä tapauksessa kannattaa etsiä kohdasta distribution.

Täältä löydät jquery.js, jota etsimme.
Mitä sinun tarvitsee tehdä käyttääksesi tätä tiedostoa on viitata tähän skriptiin html: ssä. Jos sinulla on index.html tiedosto test – kansiossa, voit käyttää tätä jQuery-kirjastoa seuraavalla koodilla:
<script src="bower_components/jquery/dist/jquery.js"></script>Tämä on Bowerilla asennettujen Javascript-tiedostojen käyttöprosessi.
JavaScript-kirjastojen lisäksi löytyy usein myös Sass-kirjastoja. Yritetään asentaa Susy ja käyttää sitä Sassin kanssa.
käyttämällä Sassin kirjastoa Bowerin kanssa
voit asentaa Susyn samalla tavalla kuin jQueryn – käyttämällä bower install – komentoa.
$ bower install susy --saveTarkista, että sinulla on nyt susy kansio bower_components hakemisto ja susy riippuvuus bower.json tiedosto.


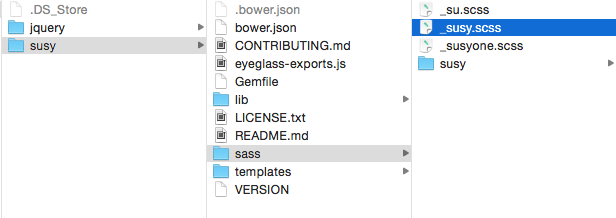
samanlainen kuin aiemmin jQuery-paketilla, sinun täytyy tutkia susy kansio selvittääksesi, mitä tiedostoja voit lisätä Sass-projektiisi.
tässä tapauksessa haluamasi tiedosto on susy.scss, joka löytyy sass – kansiosta.

Seuraavaksi sinun täytyy tuoda tämä tiedosto Sass-osittaiseen. Koodi on:
@import "../bower_components/susy/sass/susy";ja olemme valmiita lisäämään Sass-tiedoston bower-paketista projektiisi!
So far so good. Otetaan askel taaksepäin ja katsoa, miten etsiä paketteja Bower, jos et ole varma nimi paketti yrität asentaa.
etsii Bower-paketteja
sanotaan, että yrität asentaa breakpoint-kirjaston Team Sassin toimesta (joka muutti GitHub reponsa at-importiksi), mutta et ole varma, onko bower-paketti nimeltään breakpoint.
tässä tapauksessa voit hakea keskeytyspistepakettia bower search – komennolla.
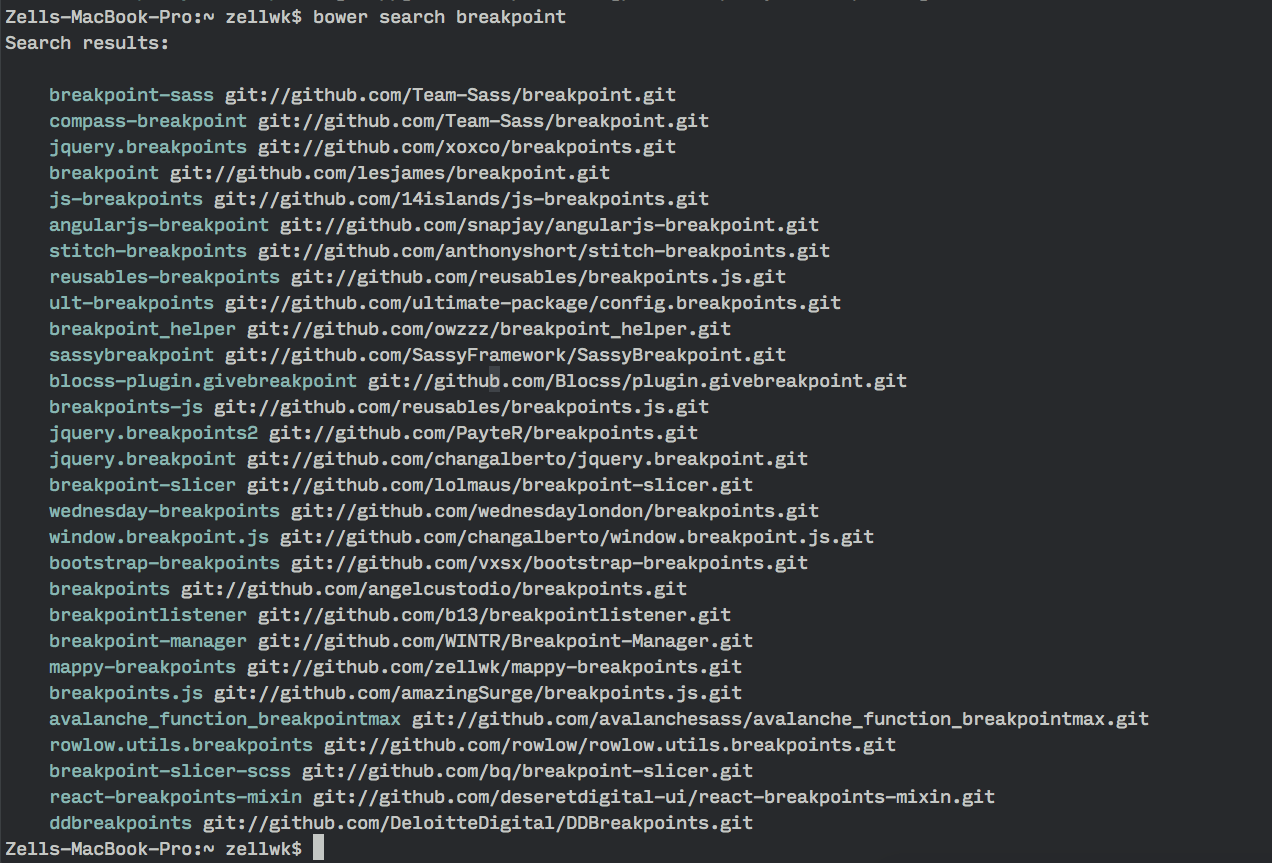
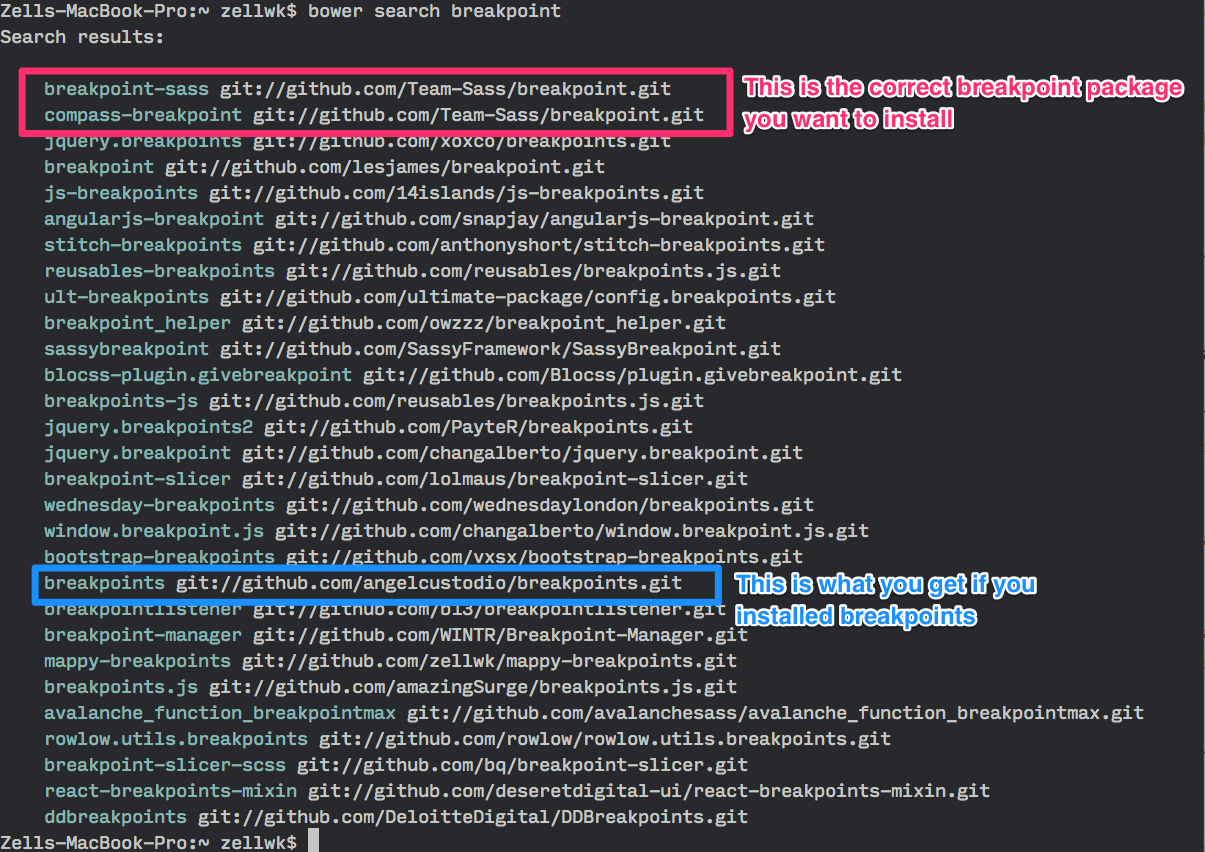
$ bower search breakpoint
ja kuten näkyy, breakpoint. Jos olisit mennyt eteenpäin ja kirjoittanut bower install breakpoints, olisit asentanut virheellisen bower-paketin.

joten jos olet epävarma, parasta on aina etsiä Bower-paketti ensin, vilkaise heidän git-versiovarastoaan ennen kuin päätät, mitä asentaa.
toinen tapa on katsoa dokumentaatiota läpi, sillä useimmat pakettien laatijat kertovat Bowerin kautta, miten heidän pakettinsa asennetaan.
nyt katsotaan, miten Bower voi auttaa sinua asentamaan kaikki riippuvuutesi yhdellä komennolla!
asennettaessa riippuvuuksia yhdellä komennolla
ensin kannattaa poistaa bower_components – kansio.
suorita seuraava komento:
$ bower installBower käy sitten läpi bower.json ja lataa kaikki riippuvuudet puolestasi. Kun se on tehty, voit löytää riippuvuutesi takaisin bower_components – kansiosta.
Tämä helpottaa rakennustelineiden automatisointia ja antaa tiimin jäsenille mahdollisuuden saada projektinsa nopeasti ajan tasalle oikeiden riippuvuuksien avulla.
entäpä sellaisten pakettien poistaminen, joita et tarvitse?
Bower-pakettien poistaminen
Bower-pakettien poistaminen on lähes sama kuin niiden asentaminen. Sinun tarvitsee vain käyttää bower uninstall komentoa sen sijaan.
$ bower uninstall susy --saveja tällä komennolla Susy poistetaan sekä kansiostasi että boweristasi.JSONin kansio.
se on perus Bower-kamaa. Nyt puhutaan jostain hieman kehittyneemmästä (mutta hyvä tietää) jutusta. Nämä ovat asioita, jotka kompastui minua, kun halusin käyttää Bower minun hankkeita aluksi.
Advanced Bower Stuff
Alright. Tässä osiossa käydään läpi:
- Kuinka asentaa tietty versio kirjastosta
- mitä tehdä, jos kirjastosta on ristiriitainen versio
- miten päivittää kaikki Bower-paketit niiden uusimpiin saatavilla oleviin versioihin
- Miten muuttaa
bower_componentskansio
tietyn version asentaminen paketista
sano huomanneesi, että sinun on käytettävä jQueryn versiota 1.11.3 asentamamme 2.1.4: n sijaan. Voit asentaa tämän nimenomaisen version liittämällä siihen # sekä versionumeron, jota yrität asentaa.
Näin teet:
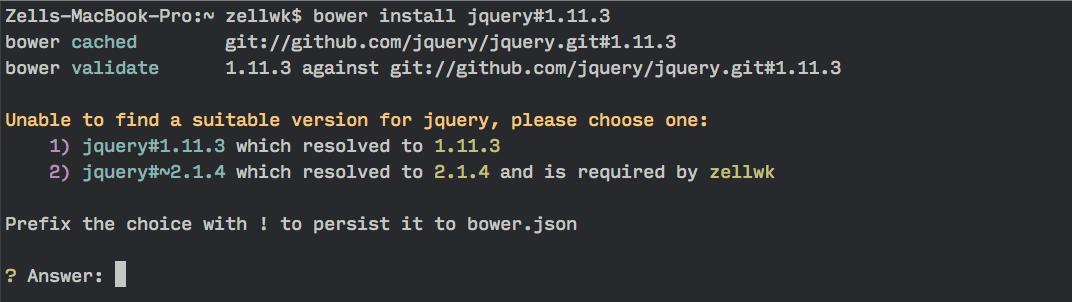
$ bower install jquery#1.11.3 --saveTämä asentaisi jQuery v1.11.3: n projektiisi.
kuitenkin, koska sinulla on jo jQuery v2.1.4 projektissasi, sinua tervehtii riippuvuussuhde.
Riippuvuusristiriitojen ratkaiseminen
Bower tietää, milloin samasta kirjastosta on asennettuna kaksi versiota ja pyytää valitsemaan niiden välillä, kun näin tapahtuu.

sinun tarvitsee vain valita oikea versio 1 tai 2 ja Bower ratkaisee ristiriidan puolestasi automaattisesti.
koska olemme jQueryn vanhemmalla versiolla juuri nyt, puhutaan siitä, miten voimme nostaa sen uusimpaan versioon Bowerin kanssa.
päivittämällä Bower-paketteja niiden uusimpiin versioihin
silloin tällöin, kun olet rakentamassa uusia projekteja, haluat todennäköisesti siirtää riippuvuutesi uusimpaan mahdolliseen versioon.
Tämä ei valitettavasti onnistu Bowerin natiivilla bower update komennolla.
tähän ongelmaan on mielestäni avuksi @sagepinin
kirjoittama bower-update npm-paketti, joka asennetaan ensin NPM: n kautta:
$ npm install bower-update -gTämä paketti antaa mahdollisuuden käyttää bower-update komentoa.
$ bower-updatese käy läpi kaikki projektisi bower-komponentit ja tarkistaa, ovatko ne uusin versio. Sitten, se antaa sinulle mahdollisuuden yksilöllisesti päivittää kunkin paketin uusimpaan versioon.
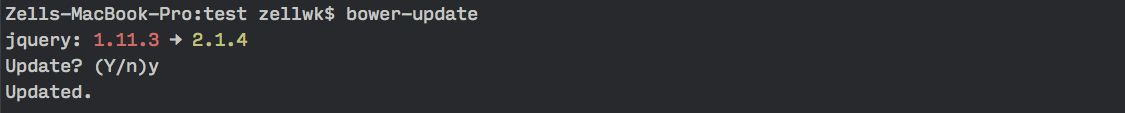
Jos suoritat tämän bower-update komennon test kansioon, saat tällaisen kehotuksen:

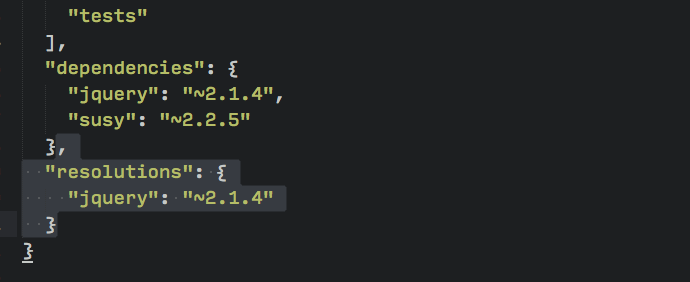
ainoa asia, jota en pidä bower-update komento on, että se lisää bower.json tiedostoon”resoluutiot” – objektin.

en ole itse havainnut tarvetta resoluutioille ja poistan sen usein käsin.
katsotaan lopuksi, miten voimme muuttaa hakemistoa, johon Bower asentaa tiedostonsa.
Changing bower components directory
Bower asentaa nyt komponenttisi oletusarvoisesti bower_components pääkansioon.
vanhemmissa versioissa Bower kuitenkin asentaa ne app/bower_components oletusarvoisesti.
tämä epäjohdonmukaisuus voi aiheuttaa ongelmia, sillä bower_components sijainti on uskomattoman tärkeä.
hyvä uutinen on, että voit hallita tätä asennushakemistoa .bowerrc – tiedostolla ja tämä tulee sijoittaa kansioon, jossa suoritat bower-komentoja.
kun sinulla on .bowerrc tiedosto, sinun tarvitsee vain ilmoittaa hakemisto, johon Bowerin tulisi asentaa komponenttinsa. Minulla on tapana jättää omani näin app/bower_components.
{ "directory" : "app/bower_components"}paketointi
siinä on kaikki, mitä Bowerista tarvitsee tietää, jotta sitä voi käyttää projekteissa.
olet oppinut asentamaan, päivittämään ja käyttämään tarvitsemiasi paketteja. Olet myös oppinut poistamaan paketteja, joita et enää tarvitse.
lisäksi olet oppinut muokkaamaan hakemistoa, johon Bower asentaa paketteja, ja se auttaisi sinua sovittamaan Bowerin projektiisi, miltä se näyttää.