IntelliSense on yleisnimitys erilaisille koodinmuokkausominaisuuksille, kuten: koodin täydennys, parametritiedot, pikatiedot ja jäsenlistat. Intellisensen ominaisuuksia kutsutaan joskus myös muilla nimillä, kuten” koodin täydennys”,” content assist ”ja” koodin vihjaus.”

IntelliSense ohjelmointikielellesi
Visual Studio Code IntelliSense on JavaScript -, TypeScript -, JSON -, HTML -, CSS -, SCSS-ja vähemmän laatikosta. VS-koodi tukee sanapohjaisia täydennyksiä mille tahansa ohjelmointikielelle, mutta se voidaan myös määrittää rikkaammaksi Intellisenseksi asentamalla kielilaajennus.
alla on Torin Suosituimmat kielilaajennukset. Klikkaa alla olevaa laajennuslaattaa lukeaksesi kuvauksen ja arvostelut päättääksesi, mikä laajennus sopii sinulle parhaiten.
IntelliSense-ominaisuudet
VS Code IntelliSense-ominaisuudet toimivat kielipalvelun avulla. Kielipalvelu tarjoaa älykkäitä koodin täydennyksiä, jotka perustuvat kielisemantiikkaan ja lähdekoodin analysointiin. Jos kielipalvelu tietää mahdolliset täydennykset, IntelliSense-ehdotukset ponnahtavat esiin kirjoittaessasi. Jos jatkat merkkien kirjoittamista, jäsenluettelo (muuttujat, menetelmät jne.) suodatetaan sisältämään vain kirjoitetut merkit sisältävät jäsenet. Välilehden tai Enterin painaminen lisää valitun jäsenen.
voit laukaista Intellisensen missä tahansa muokkainikkunassa kirjoittamalla ⌃välilyönnin (Windows, Linux Ctrl+Space) tai kirjoittamalla liipaisinmerkin (kuten pistemerkin (.) Javascriptissä).

Tip: Suggestions widget tukee CamelCase suodatus, eli voit kirjoittaa kirjaimet, jotka on ylempään cased method nimi rajoittaa ehdotuksia. Esimerkiksi ” cra ”tuo nopeasti esiin”createApplication”.
Jos haluat, voit sammuttaa Intellisensen kirjoittaessasi. Katso alla olevan Intellisensen Mukauttaminen, miten VS Code: n IntelliSense-ominaisuudet voidaan poistaa käytöstä tai muokata.
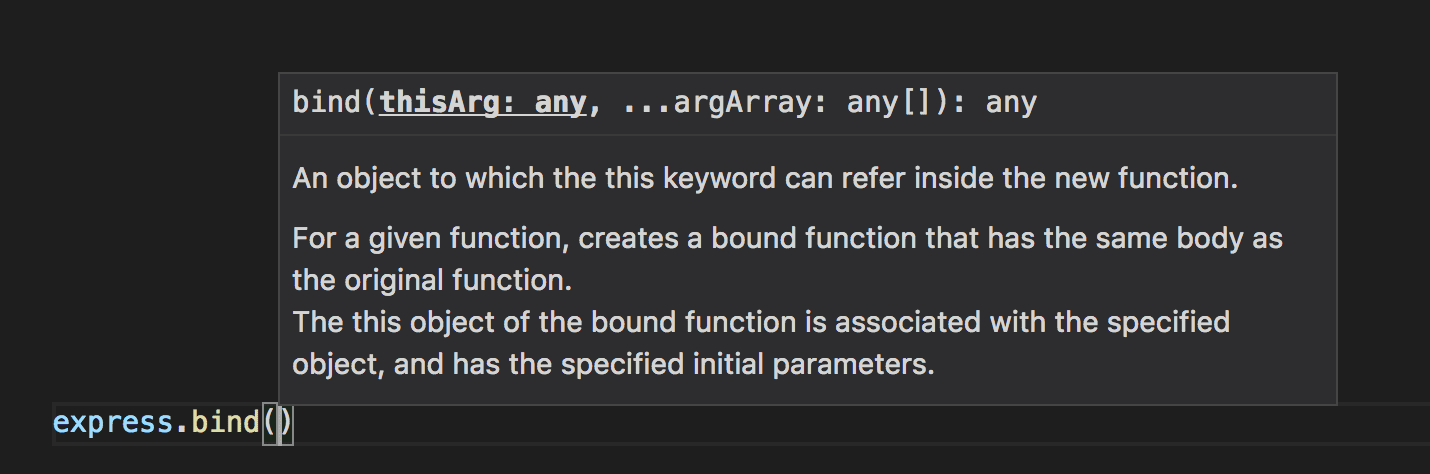
kielipalvelun tarjoamana näet pikatietoja jokaisesta menetelmästä joko painamalla ⌃Space (Windows, Linux Ctrl+Space) tai klikkaamalla info-kuvaketta. Oheinen dokumentaatio menetelmästä laajenee nyt sivulle. Laajennettu dokumentaatio pysyy sellaisena ja päivittyy, kun navigoit luettelossa. Voit sulkea tämän painamalla Space Space (Windows, Linux Ctrl+Space) uudelleen tai napsauttamalla Sulje-kuvaketta.

menetelmän valinnan jälkeen annetaan parametrin tiedot.

tarvittaessa kielipalvelu pinnoittaa pikatieto-ja menetelmäsignaalien taustatyypit. Yllä olevassa kuvassa näkyy useita any tyyppejä. Koska JavaScript on dynaaminen eikä tarvitse tai pakota tyyppejä, any viittaa siihen, että muuttuja voi olla mitä tahansa tyyppiä.
Täydennystyypit
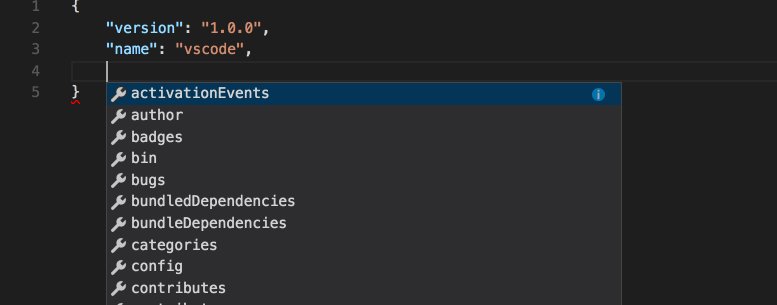
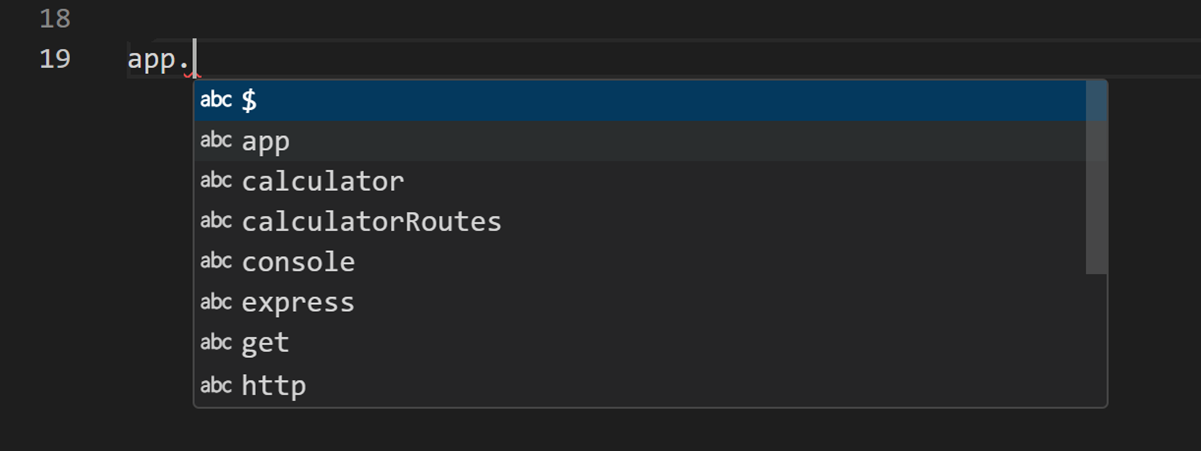
alla oleva JavaScript-koodi kuvaa Intellisensen täydennyksiä. IntelliSense antaa sekä johdettuja ehdotuksia että hankkeen yleisluonteisia tunnisteita. Päätellyt symbolit esitetään ensin, ja sen jälkeen yleistunnisteet (jotka näkyvät Sanakuvakessa).
![]()
VS Code IntelliSense tarjoaa erityyppisiä täydennyksiä, mukaan lukien kielipalvelinehdotuksia, pätkiä ja yksinkertaisia sanapohjaisia tekstisovituksia.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Asetukset
alla esitetyt asetukset ovat oletusasetuksia. Voit muuttaa näitä asetuksia settings.json tiedostossa käyttäjä-ja työtila-asetuksissa kuvatulla tavalla.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}sarkaimen täydennys
editori tukee ”sarkaimen täydennystä”, joka lisää parhaiten vastaavan täydennyksen Sarkainta painettaessa. Tämä toimii riippumatta Ehdota widget näytetään tai ei. Myös välilehden painaminen ehdotusten lisäämisen jälkeen lisää seuraavaksi parhaan ehdotuksen.

oletuksena sarkaimen täydennys ei ole käytössä. Käytä editor.tabCompletion – asetusta ottaaksesi sen käyttöön. Nämä arvot ovat olemassa:
-
off– (oletus) välilehden täydennys ei ole käytössä. -
on– välilehden täydennys on käytössä kaikille ehdotuksille ja toistuvat kutsut lisäävät seuraavaksi parhaan ehdotuksen. -
onlySnippets– välilehden täydennys lisää vain staattisia pätkiä, jotka vastaavat nykyistä rivin etuliitettä.
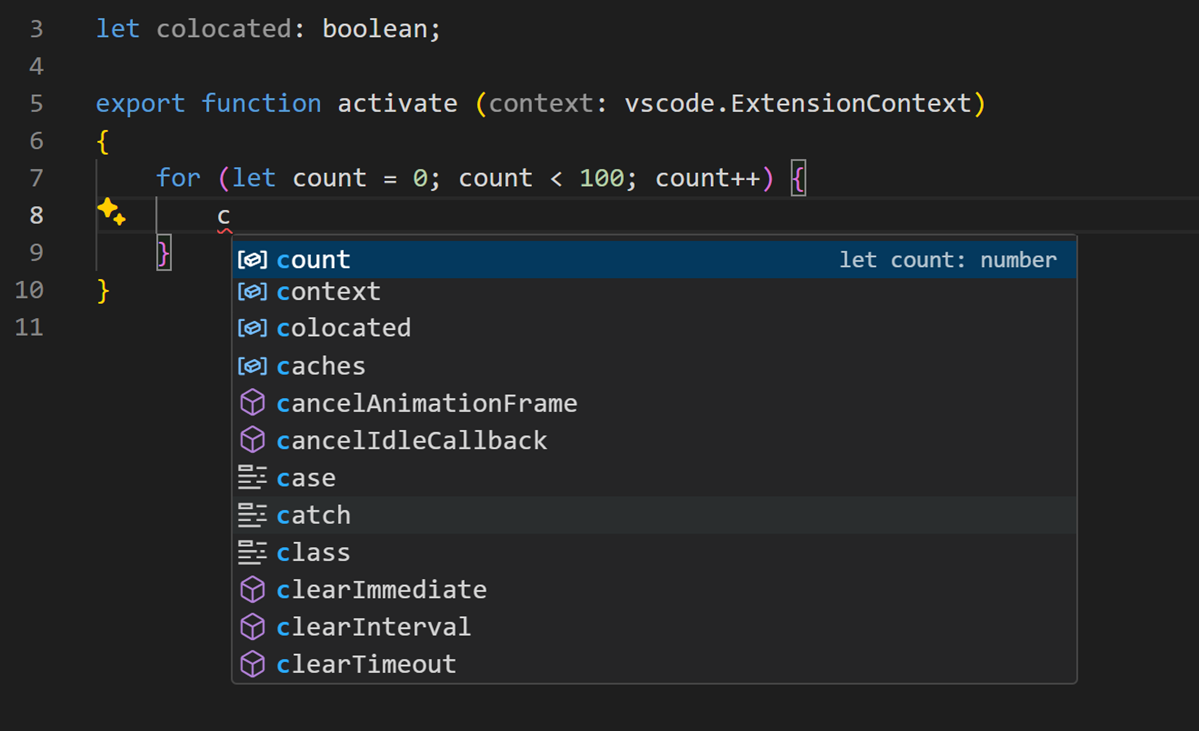
Paikkakuntabonus
ehdotusten Lajittelu riippuu laajennustiedoista ja siitä, kuinka hyvin ne vastaavat nykyistä kirjoitettavaa sanaa. Lisäksi muokkainta voi pyytää lisäämään ehdotuksia, jotka näkyvät lähempänä kohdistimen sijaintia, käyttämällä editor.suggest.localityBonus – asetusta.

yllä olevista kuvista näkyy, että countcontext ja colocated lajitellaan jossa ne näkyvät (silmukka, toiminto, tiedosto).
Suggestiovalinta
oletuksena VS-koodi esivalitsee suggestioluettelossa aiemmin käytetyn suggestion. Tämä on erittäin hyödyllistä, koska voit nopeasti lisätä saman loppuun useita kertoja. Jos haluat erilaista käyttäytymistä, valitse esimerkiksi aina ehdotuslistan ylin kohde, voit käyttää editor.suggestSelection – asetusta.
käytettävissä olevat editor.suggestSelection arvot ovat:
-
first– valitse aina listan ylin kohde. -
recentlyUsed– (oletusarvo) aiemmin käytetty kohde valitaan, ellei etuliite (valittavana oleva tyyppi) valitse toista kohdetta. -
recentlyUsedByPrefix– Select items based on previous prefixes that have completed those suggestions.
”Type to select” tarkoittaa, että nykyistä etuliitettä (suurin piirtein kursorin vasemmalla puolella olevaa tekstiä) käytetään suggestioiden suodattamiseen ja lajitteluun. Kun näin tapahtuu ja kun sen tulos poikkeaa recentlyUsed tuloksesta, se saa etusijan.
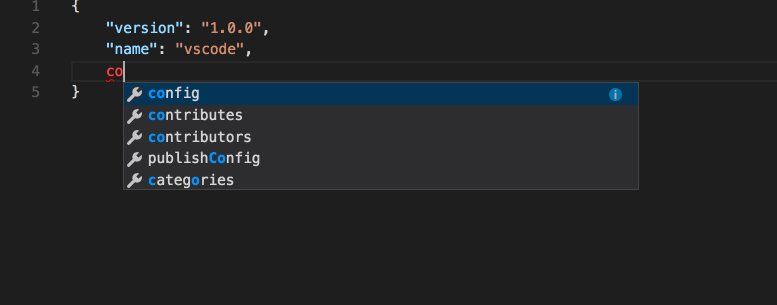
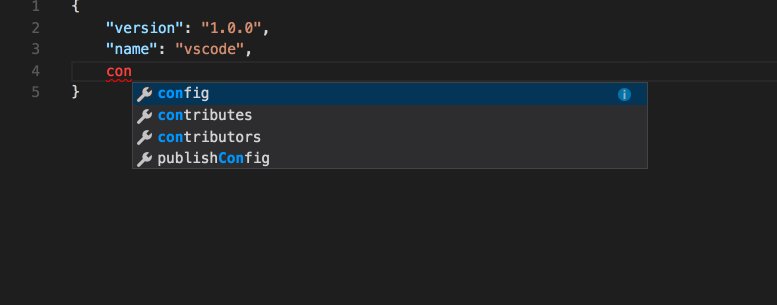
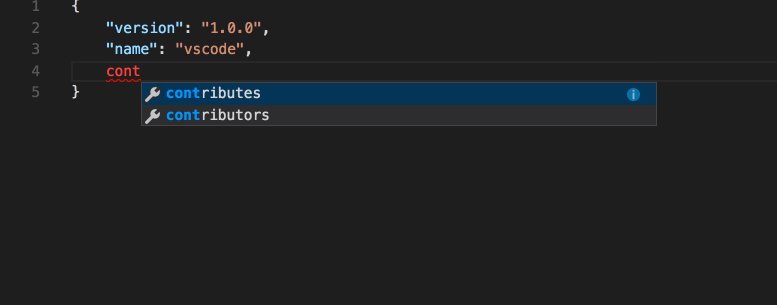
käytettäessä viimeistä vaihtoehtoa, recentlyUsedByPrefix, VS-koodi muistaa, mikä kohde on valittu tietylle etuliitteelle (osateksti). Jos esimerkiksi kirjoitetaan co ja sitten valitaanconsole, seuraavan kerran kirjoitetaanco, ehdotusconsole esivalitaan. Näin voit nopeasti kartoittaa erilaisia etuliitteitä eri ehdotuksiin, esimerkiksi co>console ja con>const.
pätkät ehdotuksissa
oletusarvoisesti VS-koodi näyttää pätkät ja täydennysehdotukset yhdessä sovelmassa. Käyttäytymistä voi kontrolloida editor.snippetSuggestions – asetuksella. Jos haluat poistaa pätkiä ehdotussovelmasta, aseta arvoksi "none". Jos haluat nähdä pätkiä, voit määrittää järjestyksen suhteessa ehdotuksiin; yläosassa ("top"), alareunassa ("bottom") tai inline-järjestyksessä aakkosjärjestyksessä ("inline"). Oletusarvo on "inline".
Avainliitokset
alla esitetyt avainliitokset ovat oletusliitokset. Näitä voi muuttaa keybindings.json tiedostossa Avainliittymien mukaisesti.
Huom: Intellisenseen liittyviä avainsidoksia on paljon enemmän. Avaa Oletusnäppäimistöt (tiedosto > Preferences > pikanäppäimet) ja etsi”Ehdota”.
Vianetsintä
Jos huomaat Intellisensen lakanneen toimimasta, kielipalvelu ei välttämättä ole toiminnassa. Yritä käynnistää VS-koodi uudelleen ja tämän pitäisi ratkaista ongelma. Jos Kielilaajennuksen asentamisen jälkeen vielä puuttuu IntelliSense-ominaisuuksia, Avaa kielilaajennuksen arkistossa oleva ongelma.
Vihje: JavaScript Intellisensen konfigurointi ja vianmääritys löytyvät JavaScript-dokumentaatiosta.
tietty kielilaajennus ei välttämättä tue kaikkia VS Code IntelliSense-ominaisuuksia. Tutustu laajennuksen Readme selvittää, mitä tuetaan. Jos luulet, että kielilaajennuksessa on ongelmia, voit yleensä löytää laajennuksen vikatietovaraston VS Code Marketplacen kautta. Siirry laajennuksen detail-sivulle ja klikkaa Support – linkkiä.
IntelliSense on vain yksi VS-koodin voimakkaista ominaisuuksista. Lue lisää:
- JavaScript – saat kaiken irti JavaScript-kehityksestäsi, mukaan lukien intellisensen konfigurointi.
- solmu.js-katso esimerkki IntelliSense toiminnassa solmu.js läpivalaisee.
- virheenkorjaus – Opi kuinka voit määrittää virheenkorjauksen sovelluksellesi.
- Creating Language extensions – Opi luomaan laajennuksia, jotka lisäävät Intellisenseä uusille ohjelmointikielille.
Yleiset kysymykset
Miksi en saa ehdotuksia?

Tämä voi johtua useista syistä. Yritä ensin käynnistää VS-koodi uudelleen. Jos ongelma jatkuu, tutustu kielilaajennuksen dokumentaatioon. JavaScript-spesifinen vianmääritys, katso JavaScript-kielen aihe.
Miksi en näe menetelmä-ja muuttujaehdotuksia?

ongelma johtuu JavaScriptin puuttuvista type declaration (typings) – tiedostoista. Voit tarkistaa, onko type declaration-tiedostopaketti saatavilla tietylle kirjastolle TypeSearch-sivuston avulla. Aiheesta lisää JavaScript-kielen aihepiirissä. Muiden kielten osalta tutustu laajennuksen asiakirjoihin.