- tässä on loppiainen – ei jokainen OSOITERUUTUUN kirjoittamasi URL-OSOITE ole verkkosivusto
- Web Application vs Website
- mikä on verkkosovellus?
- mikä tekee Web-sovelluksesta erilaisen kuin Web-sivustosta?
- #1. Käyttäjien vuorovaikutus
- #2. Verkkosovellukset ovat utilitaarisia
- #3. Verkkosovellukset ovat enemmän kuin HTML
- paketointi
tässä on loppiainen – ei jokainen OSOITERUUTUUN kirjoittamasi URL-OSOITE ole verkkosivusto
kyllä, se on oikein.
verkkosivusto ja verkkosovellus ovat kaksi eri terminologiaa, joita käytetään usein synonyymeinä.
päivittäin käytämme erilaisia verkkosivustoja ja verkkosovelluksia, kuten Googlea, Wikipediaa, Youtubea, Facebookia, Upworkia ja niin edelleen riippumatta siitä, että tiedämme eron ja merkitsemme ne samoiksi.
ja ollakseni rehellinen, sen ei pitäisi häiritä sinua, ennen kuin Ja ellei suunnittelet palkkaavasi web-kehitysyhtiön kehittämään omaasi.
mutta jos olet, niin tieto verkkosivustoista ja verkkosovelluksesta voi olla kätevä määritellä projektin laajuus ja vaatimukset, vaadittavat taidot ja asiantuntemus sekä jopa käytettävä teknologia.
Tämä blogi on omistettu auttamaan sinua ymmärtämään, mikä on verkkosivusto, mikä on web-sovellus ja ero niiden välillä.
Web Application vs Website
aloitetaan lyhyellä historialla.
Internetin tulo vauhditti tiedon jakautumista. Se oli mullistava, paljon massiivisempi kuin Gutenbergin Lehdistö. Se muutti tapaa, jolla pääsisimme käsiksi tietoihin, konkreettisista papereista uuteen paradigmaan, jota tulevaisuus tavoittelee-verkkosivustoihin.
sivuston päätarkoituksena oli tarjota tietoa, joka myöhemmin kehittyi markkinointia varten. Sivustot tämän klassisen HTML aikakauden olivat vain staattisia sivuja sisältöä ja mediaa, että kuka tahansa voisi käyttää käymällä URL-osoite. Syy näiden sivustojen kutsutaan staattinen on, että sisältö pysyy samana joka kerta, kun kävijä käyttää sitä. Ja kaikki muutokset sivulla voidaan tehdä lisäämällä sisältöä HTML.
päinvastoin nykyaikaiset verkkosivustot käyttävät muutakin kuin HTML: ää. Kielet kuten CSS ja JavaScript ovat näkyvästi käytetty ja jopa on taivaan ja helvetin syvä ero malleja.

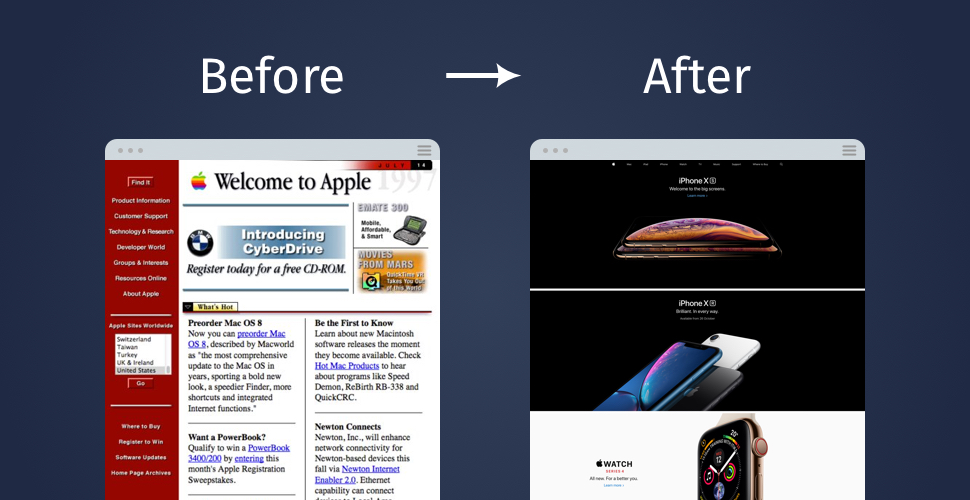
(Applen verkkosivut – silloin ja nyt)
kuitenkin verkkosivuston käsite on edelleen sama – antaa tietoa käyttäjälle ja työkalu markkinointiin.
”Alright, I got the point, sivustot ovat enemmän informational. Joten mitä web-sovellus tekee?”
olen iloinen, että kysyit tuota. Seuraava kohta käsittelee samaa.
mikä on verkkosovellus?
perinteisesti ohjelmistoja asennettiin henkilökohtaisiin tietokoneisiin. Mutta internetin yleistyminen ja verkkoteknologian edut synnyttivät uuden catering-ohjelmiston käsitteen. Näitä ohjelmistoja kutsutaan verkkosovelluksiksi.
termi ”Web – sovellus” tekee itse asiat selväksi-se on aivan kuin mikä tahansa muu Internetissä toimiva ja selaimessa käytettävä ohjelmisto tai mobiilisovellus. Mutta toisin kuin sivustot, ne tarjoavat enemmän toimintoja ja ominaisuuksia. Käytämme päivittäin lukuisia web-sovelluksia, kuten Gmail, Google Drive, Facebook, LinkedIn, Trello, Slack, jne.
verkkosovellus voi olla yhtä yksinkertainen kuin laskin, mutta se voi olla myös yhtä monimutkainen kuin data-analytiikkaohjelmisto, kuten Google Analytics. Verkkosovellusten suosiota ovat lisänneet muun muassa seuraavat:
- ei asennussovelluksia selaimessa; laitteelle ei tarvitse asentaa.
- voi ajaa eri käyttöjärjestelmien laitteiden välillä eri käyttöjärjestelmissä on este ohjelmistolle. Web-sovellus ratkaisee tämän ongelman.
- Esteettömyyssovelluksia voi käyttää miltä tahansa laitteelta mistä tahansa.
mikä tekee Web-sovelluksesta erilaisen kuin Web-sivustosta?
#1. Käyttäjien vuorovaikutus
verkkosivut ovat Internetissä antamassa tietoa, ei ole mitään tai vähäistä käyttäjien vuorovaikutusta, kuten postituslistalle tilaaminen. Kuitenkin, kun se tulee web-sovellus ydin tarkoitus on käyttäjän syöttö ja vuorovaikutus.
Katso tästä Los Angelesissa toimivan autovalmistaja Rezvanin verkkosivut ja auton konfiguraattorin verkkosovellus. Heidän verkkosivuillaan esitellään eri automallit spesifikaatioineen. Vaikka web-sovellus helpottaa käyttäjän muokata auton kohti tarpeisiin.
(esimerkki autovalikoimaa esittelevästä verkkosivustosta)
(yhden sivun verkkosovellus – auton konfiguraattori)
#2. Verkkosovellukset ovat utilitaarisia
verkkosovelluksia tehdään hyödyllisyyden tarjoamiseksi tai ongelman ratkaisemiseksi. Nimeä se, onko se viestintäalustat kuten Skype, Slack ja Gmail tai työmarkkinoilla kuten Upwork, Freelancer tai Fiverr ja jopa lähetys-ja suoratoistopalvelut kuten YouTube, Vimeo tai Spotify. Kaikki nämä palvelevat tarkoitusta ja tarjoavat hyödyllisyyttä, kuten viestintää, vuorovaikutusta ja viihdettä.
#3. Verkkosovellukset ovat enemmän kuin HTML
toisin kuin verkkosivustot, verkkosovellukset ovat enemmän kuin pelkkä HTML-sivu; ne ovat melko monimutkaisia ja ominaisuuksiltaan rikkaita. Verkkosovelluksessa on taustajärjestelmä, liiketoimintalogiikka, tietokanta, todennus ja paljon muuta.
ravintolan verkkosivut voivat olla paras ruumiillistuma täällä. Jos se palvelee perustoimintoja, kuten tarjoamalla sinulle ravintolan menu, alennuksia ja tarjouksia erityinen tilaisuus, kuvagalleria sen valikoima mojitos (jossa on pieni sateenvarjo) tai suuntiin ravintolaan – se on verkkosivuilla.
kuitenkin, jos se tarjoaa myös lisäominaisuuksia, kuten ruoan tilaamisen, tilauksen räätälöinnin, verkkomaksun, toimituksen seurannan jne. kaikki nämä tekevät siitä web-sovelluksen.
myös käytetyt ohjelmointikielet ovat vaihtelevia: JavaScript, Python, Ruby tai PHP. Jopa on olemassa erilaisia kehyksiä ja teknologioita, jotka tarjoavat ominaisuuksia ja toimintoja web-sovelluksen erityistarpeisiin. Esimerkiksi Kulmikas yritysluokan sovelluksille ja React joustavuuden ja vapauden puolesta kehityksen aikana.
paketointi
nyt saatat tietää, miksi IT-kollegasi antoi sinulle oudon ilmeen, kun kutsuit hänen verkkosovellustaan verkkosivuksi. Sen lisäksi olet nyt selvempi projektisi tarpeista.
Jos start-up on web-pohjainen kuten työmarkkina, on-demand app, verkkokauppa tai koulutus sovellus, on sanomattakin selvää, tarvitset ominaisuus rikas web tuote-web – sovellus. Kääntöpuolena, aluksi offline liiketoimintaa, kuten ravintola, sivusto riittäisi markkinoinnin tarpeisiin. Monimutkaisia futuureja voidaan kuitenkin lisätä myöhemmin, jotta käyttäjille saadaan parempi kokemus. Tämä tekee myös selväksi palkata web development company linjassa tarpeitasi.