Imaginez que vous ouvrez l’App Store à la recherche de nouvelles applications susceptibles de vous plaire – quelques mots clés dans une barre de recherche, analyse rapide – et le choix est fait – vous êtes sur la page de l’application sélectionnée pour décider de la télécharger ou non. Qu’est-ce qui a attiré votre attention et déterminé votre choix?
Compte tenu du fait que le cerveau humain traite les informations visuelles beaucoup plus rapidement que le texte, l’apparence des icônes mobiles doit être un facteur déterminant pour ASO. Dans cet article, nous vous donnerons un bref aperçu des exigences auxquelles une « bonne” icône mobile doit répondre. Nous partagerons également les meilleures pratiques, discuterons des variations de styles et offrirons quelques conseils pratiques d’optimisation des icônes pour commencer.

Les icônes mobiles nous donnent la première impression et sont donc la passerelle vers l’application. Étant l’un des éléments de page de produit de l’App Store les plus percutants, les icônes vous aident à développer une application de manière organique.
En moyenne, les icônes mobiles ont un potentiel d’augmentation de conversion de 10 à 25% et, dans certains cas, votre « taux de clics” peut monter en flèche.
C’est pourquoi une icône d’application optimisée est d’une importance cruciale pour l’optimisation de l’app store.
- Exigences pour la taille des icônes de l’App Store
- Tailles d’icônes d’application
- App Icon Attributes
- Exigences de Google Play
- Mise en route de l’optimisation des icônes mobiles
- Couleurs et styles d’icônes mobiles
- Couleurs
- Optimisation des icônes mobiles: Meilleures pratiques
- Liste de contrôle d’optimisation des icônes mobiles
- Liste de contrôle d’optimisation des icônes mobiles
Exigences pour la taille des icônes de l’App Store
Quelle que soit la qualité de votre icône, elle doit répondre aux exigences techniques posées par Apple ou Google. Les deux sociétés fournissent des descriptions détaillées de ce qu’elles attendent d’une icône mobile appropriée, de la taille à l’expérience utilisateur globale. Vous trouverez ci-dessous les exigences de taille d’icône de l’App Store.
Tailles d’icônes d’application
Chaque application est censée avoir un ensemble de petites icônes pour l’écran d’accueil et une icône plus grande pour l’App Store lui-même.
Voici le tableau des tailles des icônes de l’App Store pour différents appareils Apple:
| Périphérique ou contexte | Taille de l’icône |
| iPhone | 180px × 180px (60pt × 60pt @ 3x) 120px × 120px (60pt × 60pt @ 2x) |
| iPad Pro | 167px × 167px (83,5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. L’icône haute résolution ne remplace pas l’icône du lanceur de votre application, mais doit être une version plus fidèle et plus haute résolution qui suit les directives de conception suivantes:
- Icônes matérielles utilisées via Android M;
- Icônes adaptatives pour Android O.
Exigences de Google Play
- PNG 32 bits (avec alpha)
- Dimensions: 512px par 512px
- Taille maximale du fichier :1024 Ko
L’App Store et Google Play ont des exigences et des recommandations différentes pour la conception d’icônes mobiles. Quel que soit le système d’exploitation pour lequel vous créez l’application, une bonne icône n’attire pas seulement instantanément l’attention des visiteurs de l’app Store, elle communique également la qualité et le but de votre application.
Mise en route de l’optimisation des icônes mobiles
Comment pouvons-nous nous assurer d’utiliser une icône d’application qui génère des résultats?
Les éléments de base de la conversion des icônes mobiles sont la simplicité, le manque de composants visuels en excès, la capacité de se démarquer des concurrents sans perdre le contact avec les principes conventionnels de votre catégorie de magasin.
Découvrez toutes les dernières tendances d’optimisation de l’App Store pour les icônes (couleurs, styles, meilleures idées artistiques) dans l’App Store et le Google Play Store dans « ASO Benchmarks &Tendances 2020. Jeux mobiles.”

Comment pouvez-vous vous assurer que vous respectez tous les principes ci-dessus? Le bon endroit pour chercher la réponse est le test A / B. La partie la plus difficile est de générer des variations.
Pour commencer, vous pouvez simplement passer en revue certaines des applications les plus performantes de vos catégories pour trouver les styles que vous pourriez essayer dans la conception de l’icône de votre application mobile. Mais avant de commencer, vous devriez vous demander:
- Votre icône raconte-t-elle l’histoire et vend-elle les fonctionnalités uniques de votre application?
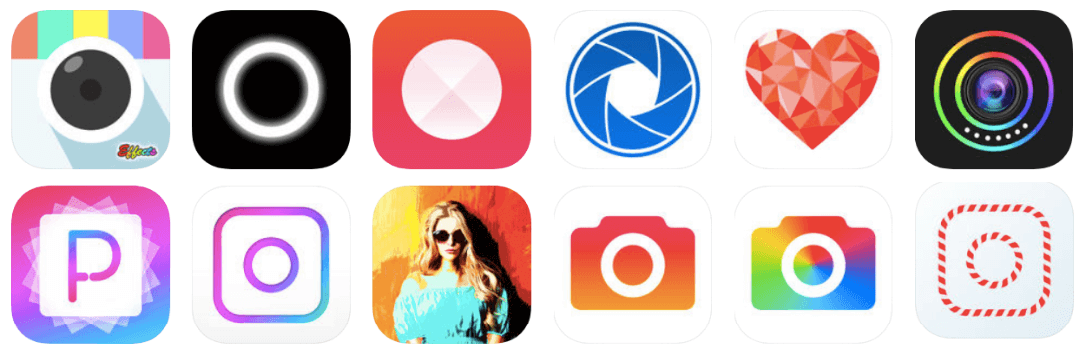
Il est essentiel de s’assurer que les utilisateurs comprennent le message derrière vos icônes mobiles. Par exemple, si nous regardons les icônes d’applications selfie, nous verrons que la grande majorité d’entre elles comportent un appareil photo, un objectif ou un visuel semblable à un objectif.

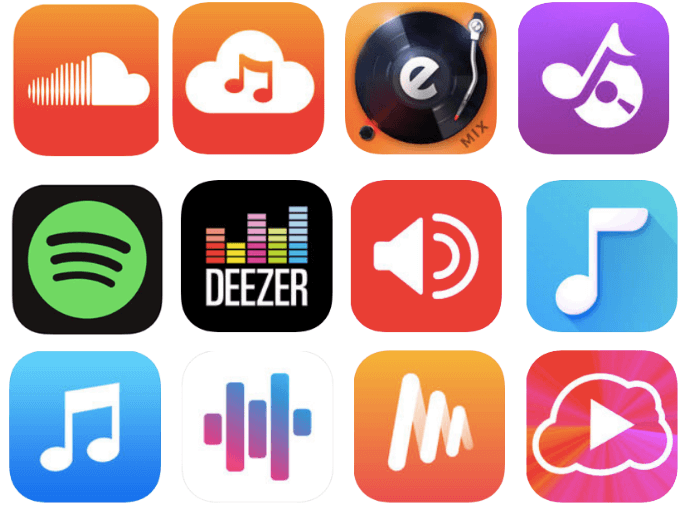
Les icônes d’applications musicales contiennent des notes de musique, des ondes sonores ou des égaliseurs. Les utilitaires de cuisine, tabliers ou chapeaux de chef apparaissent respectivement sur les icônes des applications de recettes.

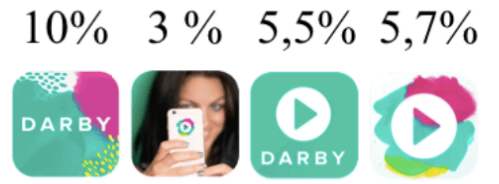
Ces associations peuvent sembler banales mais l’utilisation des mauvaises peut constituer une menace réelle pour les conversions. Par exemple, Darby (une application avec des vidéos de bricolage) a découvert que leur icône induisait en erreur leurs clients. Un signe ”play » dans l’icône a fait croire au public que Darby était une application de montage vidéo. Les tests A/B ont permis de résoudre ce problème et l’icône a été corrigée.

Chaque application a également ses points forts. Il est essentiel de les identifier et de les mettre en évidence. Ainsi, lorsque vous développez une stratégie d’optimisation de l’app Store, vous devez vous assurer que l’application se démarque.
Si votre marque est déjà visible sur votre marché cible, l’utiliser dans l’icône est un must. Cela donnera de la crédibilité à l’application et augmentera la confiance des utilisateurs.
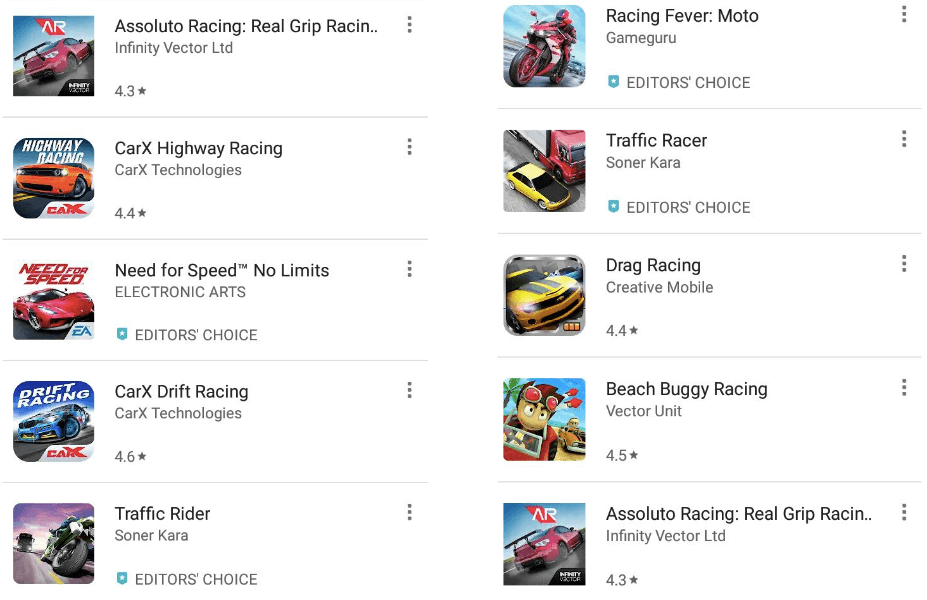
Par exemple, si vous recherchez « racing”, vous remarquerez que les résultats contiennent des icônes avec un grand logo d’éditeur dans le coin. Vous pouvez trouver quelques exemples ci-dessous.

- Vos icônes mobiles résistent-elles à la concurrence dans la recherche?
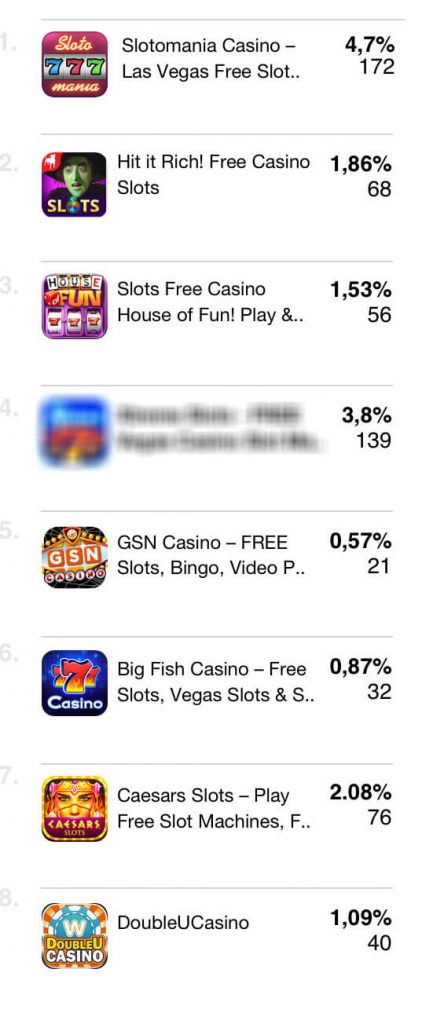
En utilisant votre cible et les mots-clés associés, vous pouvez vous aider à voir la position de votre application dans la recherche. Regardez ses principaux concurrents. Leurs icônes se ressemblent-elles? Qu’est-ce qui distingue le vôtre?
En ce qui concerne l’optimisation, il est important de garder à l’esprit que les icônes mobiles jouent un rôle crucial avant tout au stade de la découverte de l’application. Dès que les visiteurs de l’app Store accèdent à la page du produit, ils cessent de prêter autant d’attention à l’icône.
C’est pourquoi le moyen le plus simple d’améliorer une icône est d’exécuter une série de tests de catégorie sur un App Store et de choisir la version qui fonctionne le mieux dans un environnement concurrentiel difficile.

Couleurs et styles d’icônes mobiles
Le choix du style et de la couleur de votre icône est proche d’une décision de marque à grande échelle. Le fait est que les icônes mobiles représentent réellement votre entreprise dans les magasins d’applications et que de graves divergences entre la conception de l’application et l’identité de votre entreprise peuvent décourager même les clients fidèles.
Lorsque vous créez une application, vous savez certainement pour qui vous la créez. L’âge, le sexe, l’emplacement, la langue et d’autres caractéristiques de vos prospects ont un impact sur la conception de l’application.
La même règle s’applique aux icônes mobiles, et plus votre ciblage est précis, plus vous pouvez vous attendre à des installations. Il semble évident que le style d’icône d’un jeu pour enfants sera radicalement différent d’une icône d’une application de comptabilité en termes de couleurs et de composition.

Couleurs
De nombreuses entreprises sont reconnues par les couleurs. La même chose fonctionne pour les applications. C’est pourquoi le choix de la couleur de l’icône de votre mobile est si important. Quelles couleurs fonctionnent le mieux? Malheureusement, il n’y a pas de bonne réponse. Bien que la plupart des couleurs aient des significations ou au moins des associations, celles-ci peuvent guider votre décision.
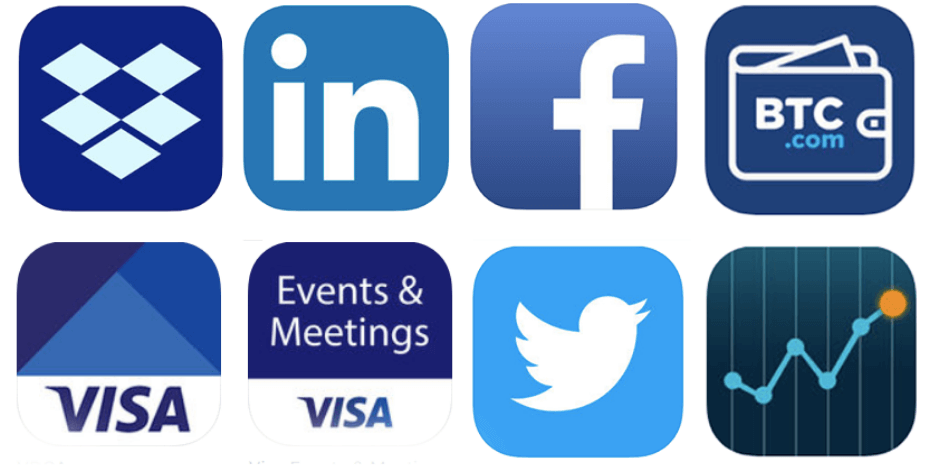
Le bleu est une couleur populaire auprès de nombreuses grandes entreprises (Facebook, Twitter, Visa, etc.). Il est littéralement devenu une représentation de la confiance, de l’honnêteté, de la loyauté, de la sécurité et de la tranquillité. Cette couleur est souvent utilisée sur les logos et les icônes des produits destinés à un usage international car elle n’a pas d’interprétations culturelles négatives.

Le vert est principalement associé à l’argent et à la nature, c’est pourquoi il est préféré par les développeurs de 2 catégories d’applications:
- services financiers;
- respectueux de l’environnement promoteurs de comportement.

Le violet est plus une couleur féminine (c’est pourquoi il est si populaire auprès des concepteurs d’applications selfie). Le rouge est audacieux et énergique, l’orange est gai, le jaune est chaud et le vert est paisible, vous pouvez donc choisir le rouge pour une application de sport et le vert pour un suivi de la santé.

Cependant, il est important d’être prudent et de tenir compte de toutes les associations et interprétations culturelles possibles qui vont avec la couleur choisie (sauf le bleu, comme vous pouvez le deviner).
Optimisation des icônes mobiles: Meilleures pratiques
Même une icône bien conçue basée sur vos règles de marque ne peut pas garantir que vous gagnerez des millions d’applications dans un app store. Seule approche basée sur les données, testant et optimisant différents éléments d’une icône (couleurs, arrière-plans, graphiques, compositions, etc.), vous permettent de booster les téléchargements de vos applications et de tirer le meilleur parti de vos icônes mobiles.
Assurez-vous que les variations de test sélectionnées présentent des différences significatives.
Des changements mineurs comme une nuance ou un angle différent des graphiques ne conviendront pas à un test fractionné, car ils ne sont pas susceptibles de montrer une différence sérieuse dans la conversion.
Voici quelques conseils d’optimisation de base:
- Faites simple
Il ne fait aucun doute que vous avez beaucoup d’idées sur ce qu’il faut placer sur votre icône. Essayez des variations avec les concepts de base en gardant le nombre d’éléments graphiques au minimum. Ou mieux, s’en tenir à un et vérifier si un design plus léger convertit vraiment mieux.

la toile de 1024 × 1024 pixels est un défi en soi. Essayez donc la conception sur l’appareil dans plusieurs contextes et tailles. Assurez-vous que vos icônes mobiles ont fière allure dans une variété d’arrière-plans.
- Essayez différentes couleurs
Il y a beaucoup de belles combinaisons de couleurs dans le monde et votre designer les connaît sûrement bien. La question difficile est de savoir laquelle de ces belles combinaisons s’installe. Testez et voyez si un fond pastel doux peut mettre en évidence l’élément d’icône principal et stimuler les conversions mieux qu’un contraste audacieux.
- Laissez vos graphiques parler pour vous
Il y a une tendance étrange parmi les développeurs d’applications – beaucoup d’entre eux ont tendance à placer le nom de l’application ou un autre texte sur l’icône du mobile. Pourquoi? Il y a beaucoup d’espace dans les zones de titre et de description de l’application.

Bien sûr, de nombreuses applications utilisent avec succès des mots ou des lettres (parfois marqués, parfois non) dans leurs icônes mobiles. Si vous souhaitez rejoindre le club « littéral », n’oubliez pas de tester si les lettres supplémentaires sur l’icône se convertissent mieux que le langage graphique.
Si vous choisissez d’utiliser une seule lettre significative associée à votre marque, elle peut devenir une bonne icône d’application. Bien que l’utiliser dans le contexte comme logo ne soit toujours pas recommandé.

- Logo / Pas de logo?
Le logo et les icônes mobiles ont quelques similitudes, mais ils sont également différents à bien des égards. Il est donc très important de comprendre qu’une icône d’application n’est pas un logo. Les logos sont des images vectorielles et les icônes sont des images raster, les logos ne doivent pas nécessairement être carrés, mais ils doivent être beaux sur les en-têtes, etc.
L’approche, les outils et le processus de création de ces images sont absolument différents, tout comme leurs critères de réussite. Si vous pensez toujours que votre logo peut devenir une icône mobile, assurez-vous de le tester et de garantir qu’il offre la valeur en dehors du message de la marque.

- Ajoutez des bordures
Testez les bordures pour l’icône de votre application, il peut définir votre icône sur n’importe quel arrière-plan et augmenter sa visibilité et son attrait.

- S’appuyer sur des benchmarks
L’histoire se répète, alors analysez vos concurrents et faites quelque chose de différent. Imiter les leaders est une voie sûre mais délicate à suivre. Votre unicité est l’une des clés du succès. Commencez par les couleurs car elles font la différence, mais ne négligez pas la recherche pour ne pas finir dans un trou.
Choisissez les 10 meilleures icônes pour les applications mobiles de votre catégorie et réfléchissez à la façon de faire ressortir la vôtre. Créez quelques alternatives en fonction de votre analyse et commencez à tester.

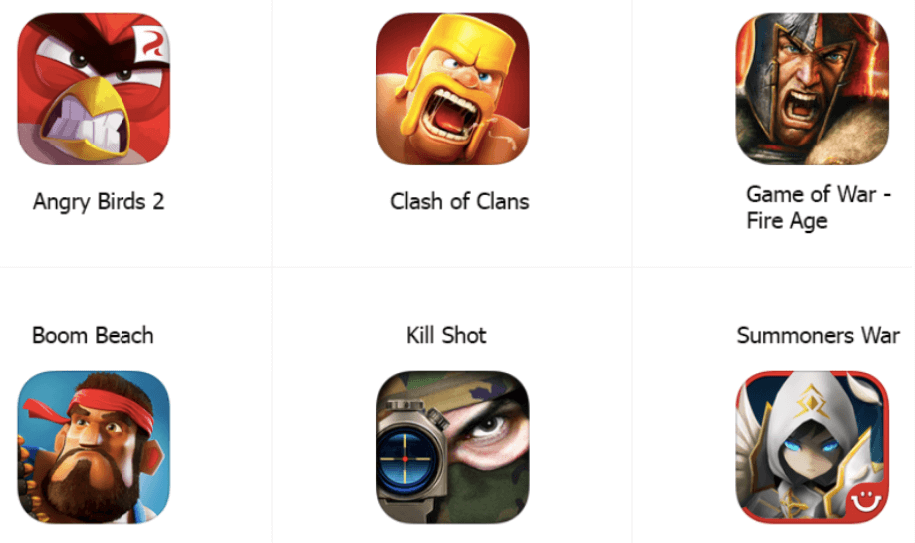
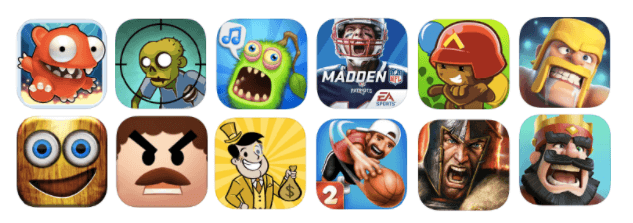
Comme mentionné ci-dessus, c’est une bonne idée de commencer par la recherche des concurrents et de déterminer les meilleures pratiques. Si vous étudiez les icônes des meilleurs jeux, vous remarquerez que l’écrasante majorité utilise le même modèle: une icône représente des personnages la bouche ouverte. Cela peut sembler idiot, mais l’astuce fonctionne. Vous pouvez utiliser cette disposition pour concevoir l’une de vos variantes.

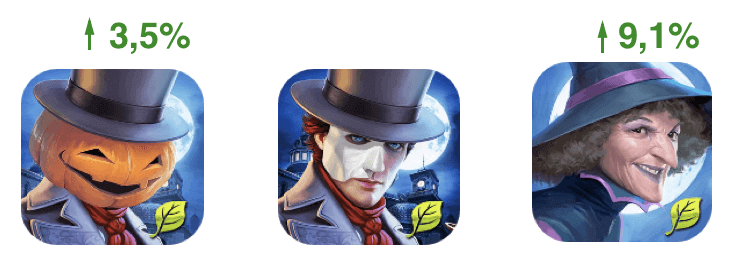
Il est également fortement conseillé de tester différents caractères pour votre icône mobile les uns contre les autres. La société MyTona a lancé une série d’expériences d’icônes pour l’un de ses jeux, Seekers Notes: Hidden Mystery. Tout d’abord, ils ont fait rivaliser un personnage humain contre une tête de citrouille. La citrouille a gagné avec un avantage de 9,3%.
Dans la prochaine série de tests, la citrouille a battu un homme mystérieux dans un chapeau haut de forme avec seulement 3,5%. Et la dernière variation d’icône avec une sorcière joyeuse a battu les deux précédentes avec une augmentation de conversion de 9,1%. Les résultats de l’expérience ont prouvé les avantages de la stratégie de concept « bouche ouverte » et l’importance des tests A/ B.

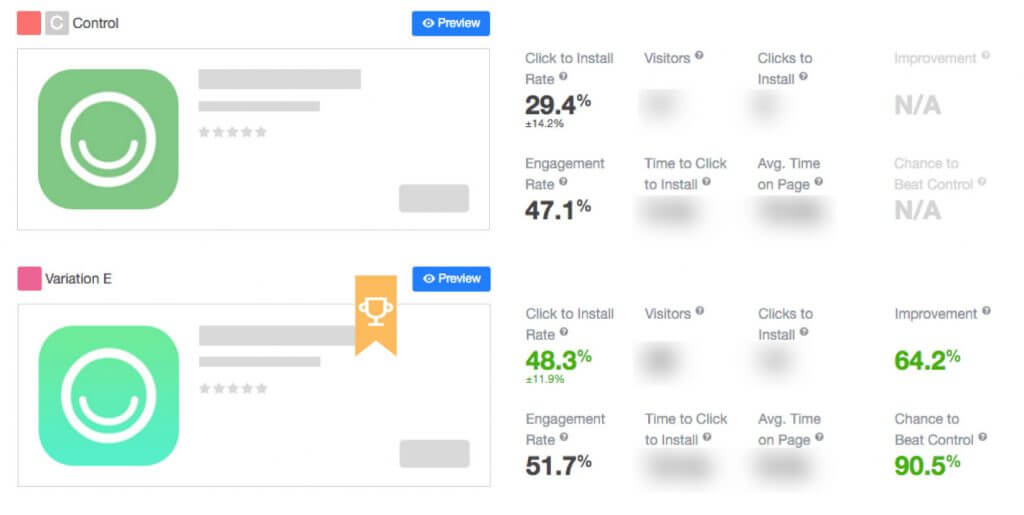
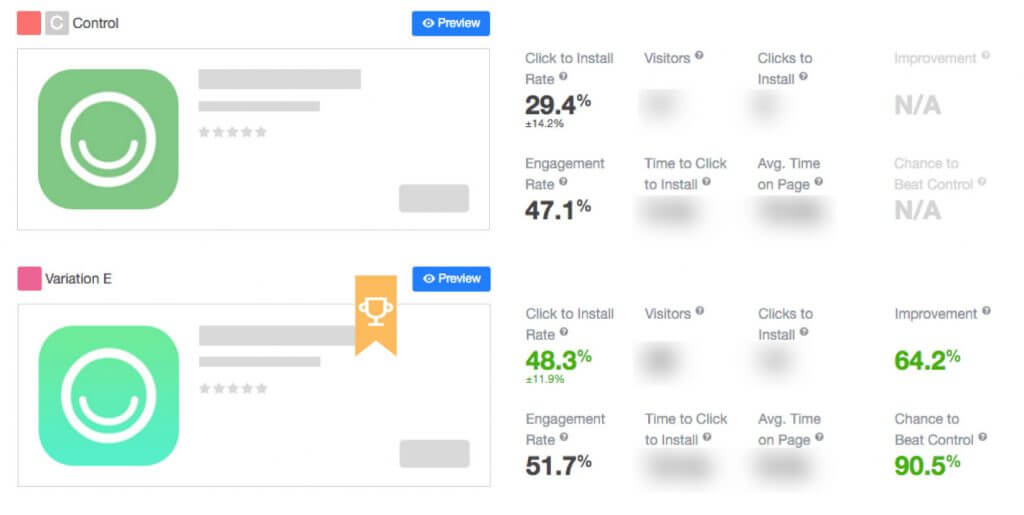
Vous seriez surpris de savoir que même en changeant de petits détails de vos icônes mobiles, disons, la couleur d’arrière-plan peut entraîner une forte croissance. L’application Hobnob a souffert d’une forte baisse des conversions après avoir changé son icône mobile, mais elle a réussi à remédier à la situation en se basant sur une série d’expériences A / B.
Les tests fractionnés ont permis de trouver l’icône présentant des performances 64% meilleures que celle rebaptisée. Le fait amusant est que la seule différence entre les variations gagnantes et perdantes était le fond dégradé.

Liste de contrôle d’optimisation des icônes mobiles
Concevoir des icônes pour des applications mobiles qui passeront l’examen de l’App Store et de Google et attireront en même temps l’attention des utilisateurs est une tâche complexe multi-fonctions.

Liste de contrôle d’optimisation des icônes mobiles
processus de niveau qui commence bien avant le lancement de votre application. Cependant, si vous parvenez à réussir à toutes les étapes d’optimisation, vous obtiendrez vos installations précieuses sur un plateau d’argent.
Voici les principaux points à garder à l’esprit:
- Essayez de répondre aux attentes de votre public en termes de style et de cohérence de la marque car la perception visuelle des utilisateurs détermine souvent leurs choix;
- Suivez les recommandations de l’App Store et de Google ou ils ne vous laisseront pas apparaître dans les résultats de recherche;
- Faites en sorte que les graphiques représentent votre application et laissez le design faire la magie. Laissez le texte pour la description de l’application et les logos pour vos en-têtes;
- Expérimentez avec les couleurs et ajoutez des bordures pour mettre l’accent sur les principaux éléments de vos icônes mobiles;
- Apprenez des meilleures pratiques mais soyez original pour que votre icône se démarque.
Avant tout, testez tout ce que vous pouvez pour vous assurer que vous vous déplacez dans la bonne direction. Avec ces recommandations, vous avez toutes les chances d’augmenter massivement les conversions.
Sources:
- Comment concevoir une icône d’application géniale pour l’optimisation de l’App Store? Apptamin
- Conception d’Icônes d’Application Accrocheuse: Comment Casser le Magazine
- Étude de cas ASO: Comment Choisir la Meilleure Icône d’Application Incipia
- Comment Faire ASO pour les Applications Android sur Google Play Store – Guide Ultime pour 2018: Icône L’Outil
- Directives d’Interface humaine: Icône d’application Apple
- Actifs graphiques, captures d’écran, & vidéo Google Play