7th Jun 2015
Bower est un excellent gestionnaire de dépendances spécialement créé pour vous aider à gérer différentes bibliothèques frontend.
Il réduit le temps et l’énergie dont vous avez besoin pour chasser sur le Web des bibliothèques comme Susy et jQuery en vous aidant à les installer, à les mettre à jour ou à les supprimer avec une seule commande.
Pour couronner le tout, il peut vous aider à télécharger toutes les bibliothèques dont vous avez besoin chaque fois que vous échafaudez un nouveau projet avec une seule commande.
Dans cet article, nous expliquerons comment installer Bower et comment l’utiliser.
- L’installation de Bower
- Création d’une tonnelle.fichier json
- Installation des paquets Bower
- En utilisant une bibliothèque installée avec Bower
- En utilisant une bibliothèque Sass avec Bower
- Recherche de paquets Bower
- Installation des dépendances avec une commande
- Désinstaller les paquets Bower
- Trucs de Bower avancés
- Installation d’une version spécifique d’un paquet
- Résolution des conflits de dépendance
- Mise à jour des packages Bower vers leurs dernières versions
- Modification du répertoire des composants Bower
- Conclure
L’installation de Bower
Bower nécessite 3 éléments installés sur votre système:
- NodeJS
- Node Package Manager (npm)
- Git
Vous pouvez installer NodeJS en téléchargeant le programme d’installation depuis son site Web et en double-cliquant dessus.
Npm est livré avec l’installation de NodeJS et vous n’avez donc rien à installer de plus pour cela.
Enfin, les utilisateurs de Windows devront télécharger et installer git si vous ne l’avez pas déjà fait. Git est installé sur Mac par défaut.
Une fois ces trois prérequis installés, vous pouvez installer bower en déclenchant la ligne de commande et en entrant la commande suivante :
$ npm install bower -gnpm est une commande mise à la disposition de votre ligne de commande après l’installation de npm. La commande install indique à npm d’installer un package de nœud qui peut être trouvé sur npmjs.com .
Bower est l’un de ces paquets et nous l’installons donc avec npm.
L’indicateur final -g indique à npm d’installer Bower globalement, ce qui vous permet d’utiliser la commande bower n’importe où sur votre ordinateur.
Nous sommes maintenant prêts à commencer à gérer les dépendances avec Bower ! Commençons par créer un dossier vide appelé test et naviguons dedans.
Création d’une tonnelle.fichier json
Bower examine un fichier appelé bower.json pour identifier les dépendances dans votre projet, vous devrez donc vous assurer de créer ce bower.jsonen premier.
Vous pouvez le faire en exécutant bower init à partir de votre ligne de commande.
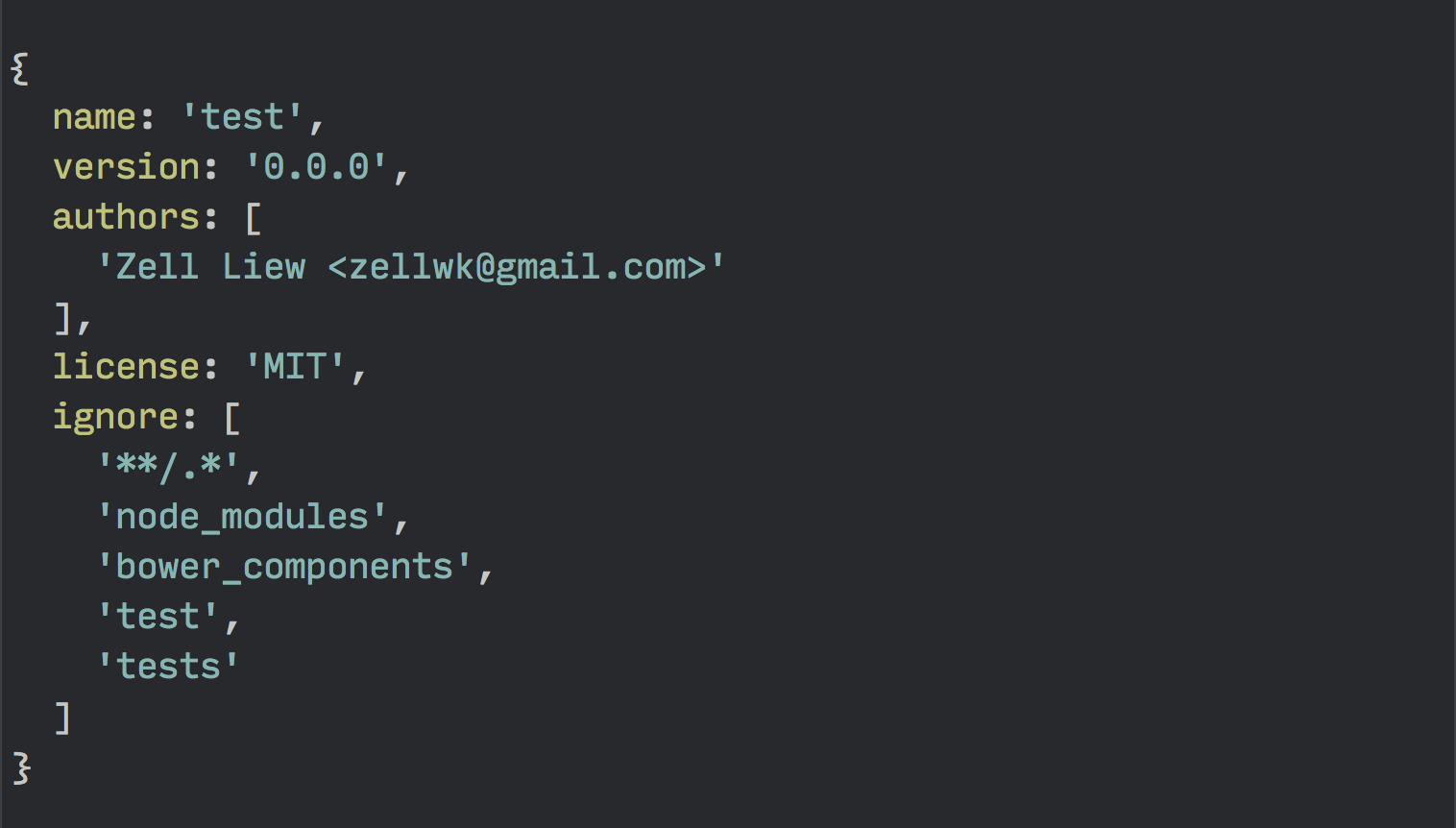
$ bower initEn appuyant sur Entrée, Bower vous lance immédiatement une série de questions et crée le fichier bower.json à la fin.

Une fois le fichier bower.json créé, vous pouvez commencer à installer des bibliothèques dans votre projet.
Installation des paquets Bower
Au fait, les bibliothèques dans Bower et npm sont également appelées paquets (au cas où vous vous demanderiez d’où vient le mot « paquet”).
Vous pouvez installer des paquets avec Bower de la même manière que vous installeriez des paquets avec npm. La différence est que vous devrez utiliser la commande bower à la place.
Alors lancez votre ligne de commande et entrez ceci:
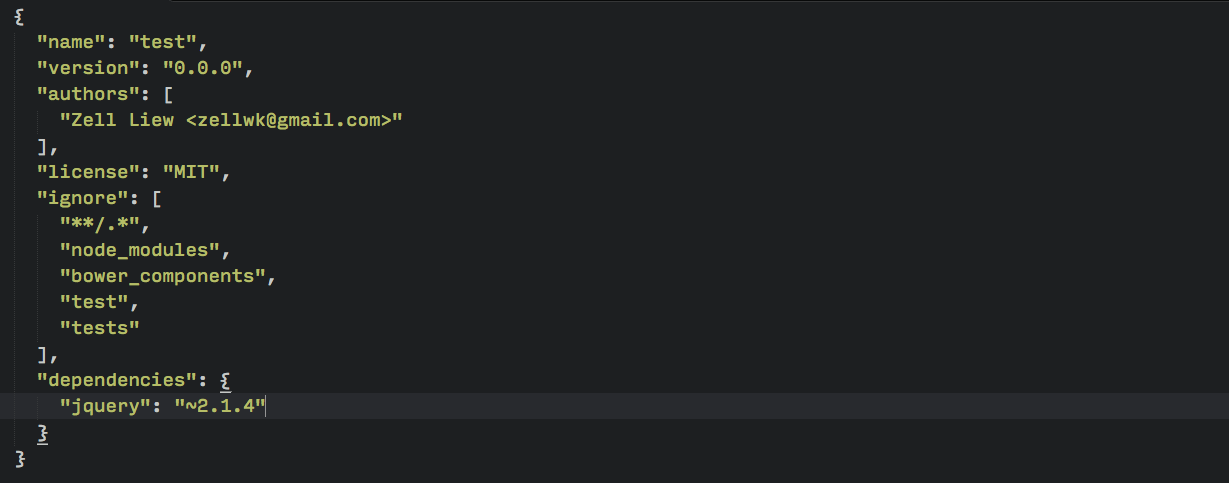
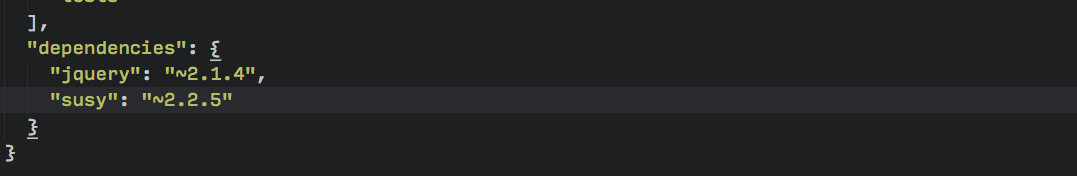
$ bower install jquery --saveBower installera la dernière version de jQuery avec cette commande. L’indicateur --save supplémentaire indique à Bower d’ajouter jQuery dans votre fichier bower.json en tant que dépendance.

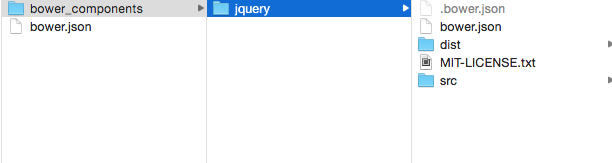
Si vous regardez vos dossiers maintenant, vous verrez un répertoire bower_components, suivi d’un dossier jquery.

Essayons d’utiliser ce paquet jQuery que vous venez d’installer.
En utilisant une bibliothèque installée avec Bower
Vous devrez d’abord identifier les fichiers dont vous avez besoin dans le package avant de pouvoir l’utiliser avec votre projet.
Voici où je me suis embrouillé quand j’ai commencé avec Bower.
Bower permet aux développeurs de structurer librement leurs packages Bower. Cela signifie que chaque paquet Bower est différent et que vous devrez trouver le bon fichier pour chaque paquet.
Cela peut être intimidant au début, alors parcourons cela ensemble.
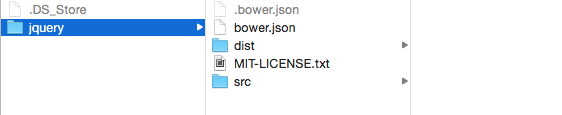
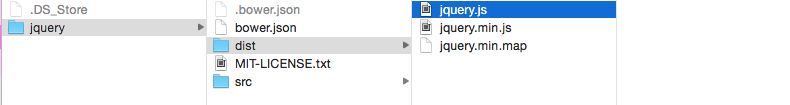
Vous devez d’abord naviguer vers le dossier jquery dans bower_components.
Vous verrez qu’il y a un dossier src et un dossier dist dans ce paquet. src et dist sont des noms courts pour les dossiers utilisés par les développeurs. src signifie source tandis que dist signifie distribution.

Dans ce cas, vous voudrez rechercher sous distribution.

Ici, vous trouverez jquery.js, c’est ce que nous recherchons.
Ce que vous devez faire pour utiliser ce fichier est de référencer ce script dans votre code HTML. Si vous avez un fichier index.html dans le dossier test, vous pouvez utiliser cette bibliothèque jQuery avec le code suivant:
<script src="bower_components/jquery/dist/jquery.js"></script>C’est le processus d’utilisation des fichiers Javascript installés avec Bower.
En plus des bibliothèques JavaScript, vous pouvez souvent également trouver des bibliothèques Sass. Essayons d’installer Susy et de l’utiliser avec Sass.
En utilisant une bibliothèque Sass avec Bower
Vous pouvez installer Susy de la même manière que vous avez installé jQuery – en utilisant la commande bower install.
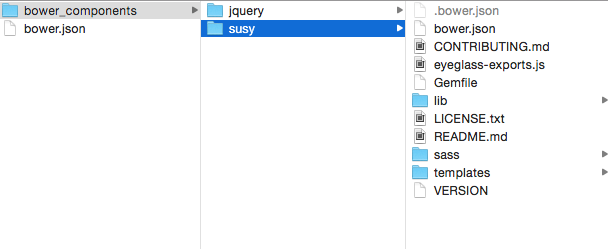
$ bower install susy --saveVérifiez que vous avez maintenant un dossier susy dans le répertoire bower_components et une dépendance susy dans votre bower.json fichier.


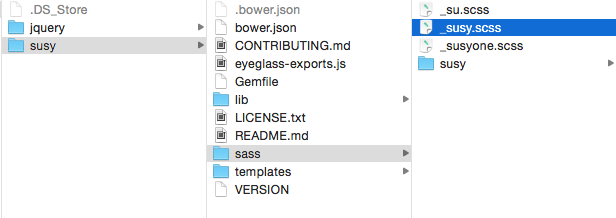
Semblable à ce que nous avons fait auparavant avec le package jQuery, vous devrez consulter le dossier susy pour savoir quels fichiers ajouter à votre projet Sass.
Dans ce cas, le fichier que vous souhaitez est susy.scss, qui se trouve dans le dossier sass.

Ensuite, vous devez importer ce fichier dans votre partiel Sass. Le code sera:
@import "../bower_components/susy/sass/susy";Et nous avons terminé d’ajouter un fichier Sass à partir d’un package bower dans votre projet!
Jusqu’à présent tout va bien. Prenons un peu de recul et regardons comment rechercher des paquets sur Bower si vous n’êtes pas sûr du nom du paquet que vous essayez d’installer.
Recherche de paquets Bower
Disons que vous essayez d’installer la bibliothèque de points d’arrêt par l’équipe Sass (qui a changé leur dépôt github en at-import), mais vous n’êtes pas trop sûr si le paquet bower est appelé point d’arrêt.
Dans ce cas, vous pouvez rechercher le paquet de point d’arrêt avec la commande bower search.
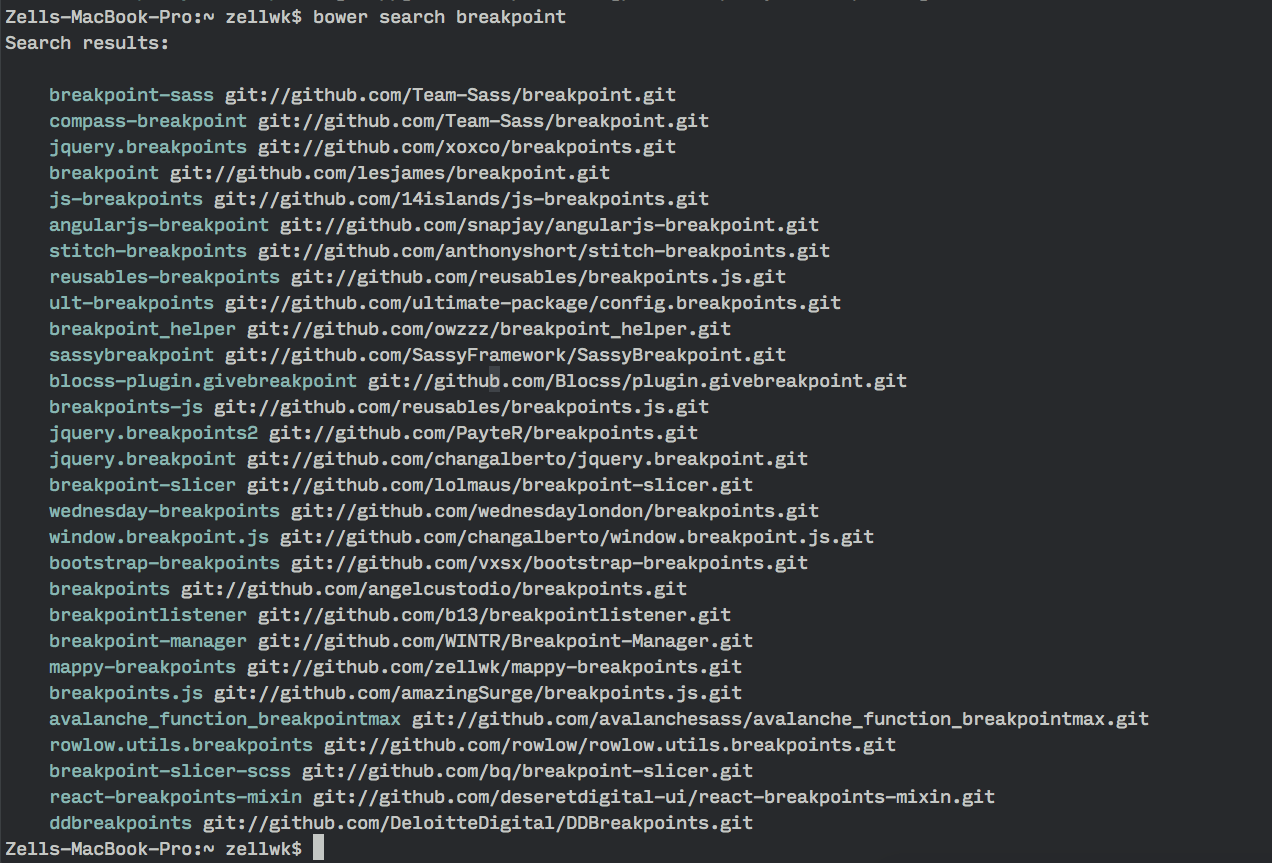
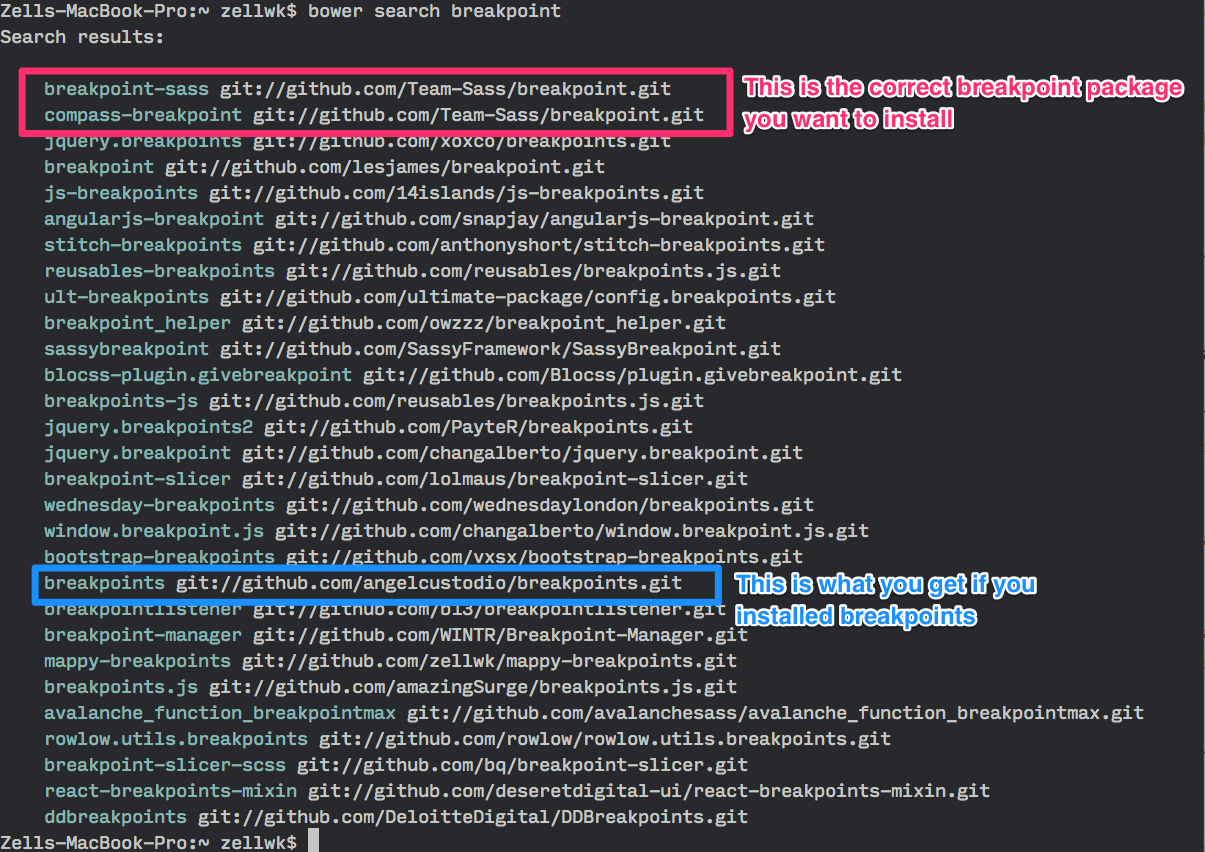
$ bower search breakpoint
Et comme vous pouvez le voir, il existe plusieurs résultats pour breakpoint. Si vous avez tapé bower install breakpoints, vous auriez installé un paquet bower incorrect.

Donc, si vous n’êtes pas sûr, la meilleure chose à faire est toujours de rechercher d’abord le paquet Bower, jetez un coup d’œil à leur référentiel git avant de décider quoi installer.
L’autre moyen est de parcourir la documentation car la plupart des auteurs de paquets vous diront comment installer leur paquet via Bower.
Voyons maintenant comment Bower peut vous aider à installer toutes vos dépendances avec une seule commande!
Installation des dépendances avec une commande
Tout d’abord, vous voudrez supprimer le dossier bower_components.
Ensuite, exécutez cette commande:
$ bower installBower parcourra ensuite votre bower.json et téléchargera toutes les dépendances pour vous. Une fois cela fait, vous pourrez retrouver vos dépendances dans le dossier bower_components.
Cela vous permet d’automatiser facilement votre échafaudage et permet aux membres de l’équipe de mettre rapidement leur projet au point avec les dépendances correctes.
Qu’en est-il de la désinstallation de paquets dont vous n’avez pas besoin ?
Désinstaller les paquets Bower
Désinstaller les paquets Bower revient presque à les installer. Vous devrez simplement utiliser la commande bower uninstall à la place.
$ bower uninstall susy --saveEt avec cette commande, Susy sera supprimé à la fois de votre dossier et de votre bower.fichier json.
C’est le truc de base de Bower. Maintenant, parlons de quelque chose de légèrement plus avancé (mais bon à savoir). Ce sont les choses qui m’ont fait trébucher lorsque j’ai voulu utiliser Bower avec mes projets au départ.
Trucs de Bower avancés
D’accord. Ce que nous allons couvrir dans cette section est :
- Comment installer une version spécifique d’une bibliothèque
- Que faire en cas de conflit de version d’une bibliothèque
- Comment mettre à jour tous les paquets Bower vers leurs dernières versions disponibles
- Comment changer l’emplacement du dossier
bower_components
Installation d’une version spécifique d’un paquet
Disons que vous avez découvert que vous devez utiliser la version 1.11.3 de jQuery au lieu de la version 2.1.4 que nous avons installée. Vous pouvez installer cette version spécifique en ajoutant un # plus le numéro de version que vous essayez d’installer.
Voici ce que vous allez faire:
$ bower install jquery#1.11.3 --saveCela installerait jQuery v1.11.3 dans votre projet.
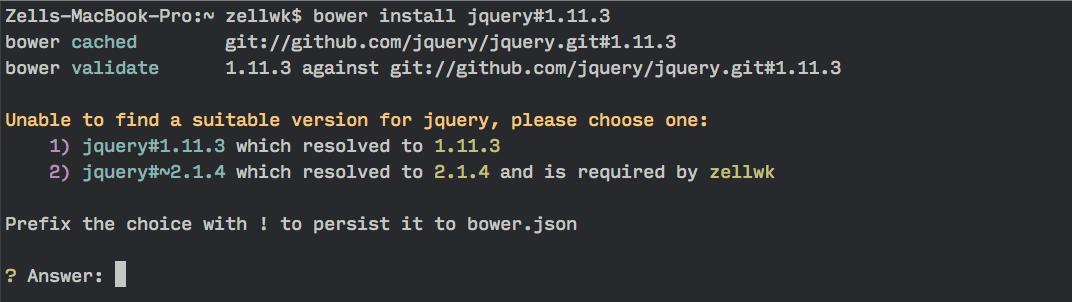
Cependant, comme vous avez déjà jQuery v2.1.4 dans votre projet, vous serez accueilli par un conflit de dépendance.
Résolution des conflits de dépendance
Bower sait quand vous avez deux versions de la même bibliothèque installées et vous demande de choisir entre elles lorsque cela se produit.

Tout ce que vous avez à faire est de sélectionner la bonne version avec 1 ou 2 et Bower résoudra automatiquement le conflit pour vous.
Étant donné que nous sommes sur une ancienne version de jQuery en ce moment, parlons de la façon dont nous pouvons l’adapter à la dernière version avec Bower.
Mise à jour des packages Bower vers leurs dernières versions
De temps en temps lorsque vous échafaudez de nouveaux projets, vous voudrez probablement ajouter vos dépendances à la dernière version possible.
Cela, malheureusement, n’est pas faisable avec la commande native de Bower.
Ce que j’ai trouvé utile avec ce problème, c’est le paquet bower-update npm écrit par @sagepin
Installons d’abord ce paquet via npm :
$ npm install bower-update -gCe paquet vous donne la possibilité d’utiliser la commande bower-update.
$ bower-updateCe qu’il fait, c’est qu’il va parcourir tous les composants bower de votre projet et vérifier s’ils sont la dernière version. Ensuite, il vous donne la possibilité de mettre à jour individuellement chaque package vers sa dernière version.
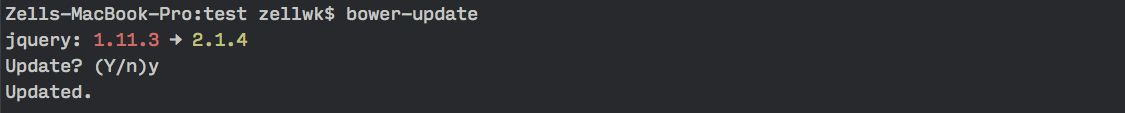
Si vous exécutez cette commande bower-updatedans le dossier test, vous obtiendrez une invite comme celle-ci:

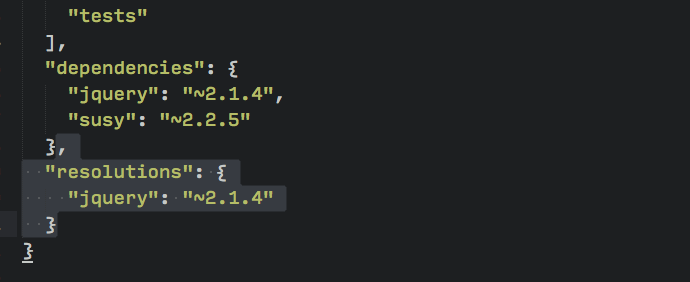
La seule chose que je n’aime pas dans le est qu’elle ajoute un objet « résolutions” dans le fichier bower.json.

Je n’ai pas trouvé de résolution moi-même et je la supprime souvent manuellement.
Enfin, voyons comment nous pouvons changer le répertoire où Bower installe ses fichiers.
Modification du répertoire des composants Bower
Bower installe maintenant vos composants dans le bower_components dans le dossier racine par défaut.
Cependant, dans les anciennes versions, Bower les installe dans app/bower_components par défaut.
Cette incohérence peut vous poser des problèmes car l’emplacement de bower_components est extrêmement important.
La bonne nouvelle est que vous pouvez contrôler ce répertoire d’installation avec un fichier .bowerrc et cela doit être placé dans le dossier où vous exécutez les commandes bower.
Une fois que vous avez le fichier .bowerrc, tout ce que vous avez à faire est d’indiquer le répertoire dans lequel bower doit installer ses composants. J’ai tendance à laisser le mien comme ceci app/bower_components.
{ "directory" : "app/bower_components"}Conclure
C’est tout ce que vous devez savoir sur Bower pour l’utiliser dans vos projets.
Vous avez appris à installer, mettre à jour et utiliser les paquets dont vous avez besoin. Vous avez également appris à désinstaller des packages dont vous n’avez plus besoin.
De plus, vous avez appris à personnaliser le répertoire où Bower installe les paquets et cela vous aiderait à intégrer Bower à votre projet, peu importe à quoi il ressemble.