IntelliSense est un terme général pour diverses fonctionnalités d’édition de code, notamment : la complétion du code, les informations sur les paramètres, les informations rapides et les listes de membres. Les fonctionnalités IntelliSense sont parfois appelées par d’autres noms tels que « complétion de code », « aide au contenu » et « suggestion de code ». »

- IntelliSense pour votre langage de programmation
- Fonctionnalités IntelliSense
- Types de complétions
- Customizing IntelliSense
- Paramètres
- Achèvement de l’onglet
- Bonus de localité
- Sélection de suggestions
- Extraits dans suggestions
- Liaisons de touches
- Dépannage
- Questions courantes
- Pourquoi ne reçois-je aucune suggestion?
- Pourquoi ne vois-je pas de suggestions de méthodes et de variables?
IntelliSense pour votre langage de programmation
Code Visual Studio IntelliSense est fourni pour JavaScript, TypeScript, JSON, HTML, CSS, SCSS et moins prêt à l’emploi. VS Code prend en charge les complétions basées sur des mots pour n’importe quel langage de programmation, mais peut également être configuré pour avoir un IntelliSense plus riche en installant une extension de langage.
Voici les extensions de langage les plus populaires sur le marché. Cliquez sur une vignette d’extension ci-dessous pour lire la description et les commentaires afin de décider quelle extension vous convient le mieux.
Fonctionnalités IntelliSense
VS Code Les fonctionnalités IntelliSense sont alimentées par un service linguistique. Un service linguistique fournit des complétions de code intelligentes basées sur la sémantique du langage et une analyse de votre code source. Si un service linguistique connaît des complétions possibles, les suggestions IntelliSense apparaîtront au fur et à mesure que vous tapez. Si vous continuez à taper des caractères, la liste des membres (variables, méthodes, etc.) est filtré pour n’inclure que les membres contenant vos caractères tapés. Appuyez sur Tab ou sur Entrée pour insérer le membre sélectionné.
Vous pouvez déclencher IntelliSense dans n’importe quelle fenêtre de l’éditeur en tapantSpaceSpace (Windows, Linux Ctrl + Espace) ou en tapant un caractère déclencheur (tel que le caractère point (.) en JavaScript).

Astuce: Le widget suggestions prend en charge le filtrage CamelCase, ce qui signifie que vous pouvez taper les lettres qui sont en majuscules dans un nom de méthode pour limiter les suggestions. Par exemple, « cra » affichera rapidement « Créerapplication ».
Si vous préférez, vous pouvez désactiver IntelliSense pendant que vous tapez. Voir Personnalisation d’IntelliSense ci-dessous pour savoir comment désactiver ou personnaliser les fonctionnalités IntelliSense de VS Code.
Comme fourni par le service linguistique, vous pouvez voir des informations rapides pour chaque méthode en appuyant surSpaceSpace (Windows, Linux Ctrl + Espace) ou en cliquant sur l’icône info. La documentation d’accompagnement de la méthode va maintenant s’étendre sur le côté. La documentation étendue le restera et se mettra à jour au fur et à mesure que vous naviguerez dans la liste. Vous pouvez le fermer en appuyant à nouveau surSpaceSpace (Windows, Linux Ctrl + Espace) ou en cliquant sur l’icône fermer.

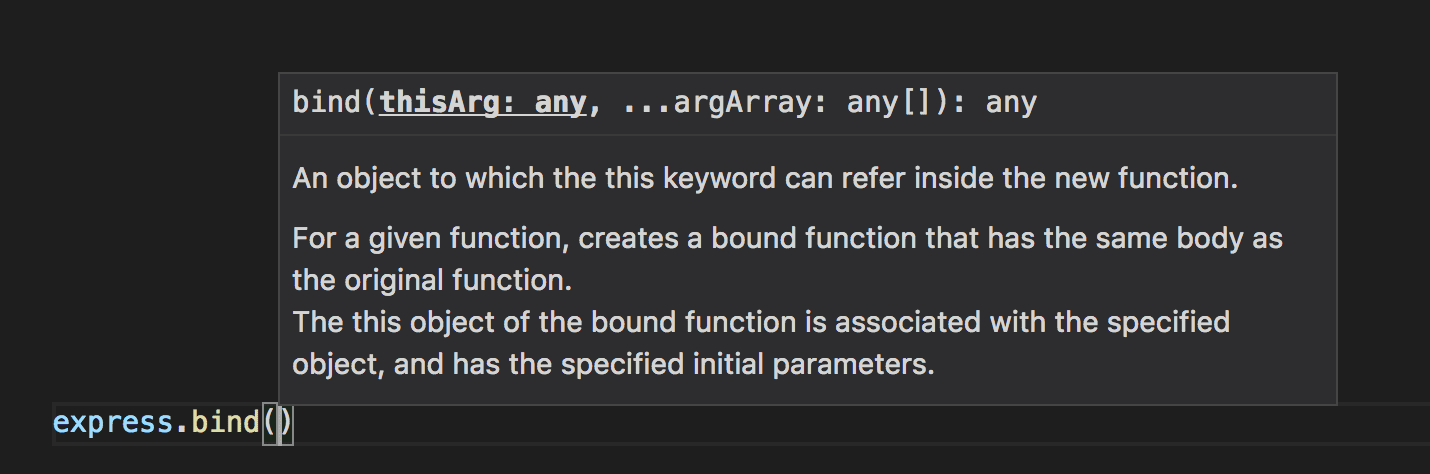
Après avoir choisi une méthode, vous recevez des informations sur les paramètres.

Le cas échéant, un service linguistique fera apparaître les types sous-jacents dans les signatures d’informations rapides et de méthodes. Dans l’image ci-dessus, vous pouvez voir plusieurs types any. Parce que JavaScript est dynamique et n’a pas besoin ou n’impose pas de types, any suggère que la variable peut être de n’importe quel type.
Types de complétions
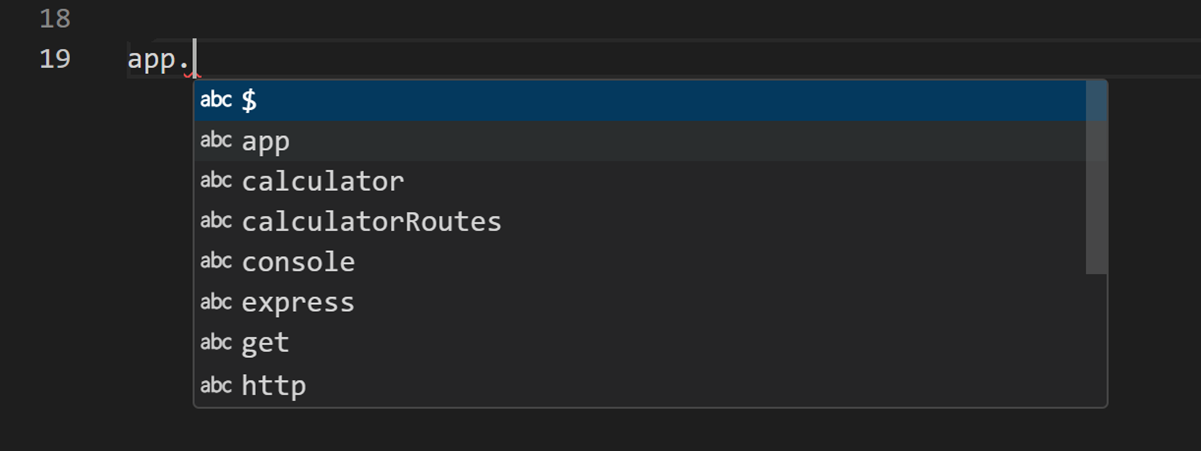
Le code JavaScript ci-dessous illustre les complétions IntelliSense. IntelliSense donne à la fois des propositions inférées et les identifiants globaux du projet. Les symboles déduits sont présentés en premier, suivis des identifiants globaux (indiqués par l’icône de mot).
![]()
VS Code IntelliSense offre différents types de complétions, y compris des suggestions de serveur de langue, des extraits de code et des complétions textuelles simples basées sur des mots.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Paramètres
Les paramètres ci-dessous sont les paramètres par défaut. Vous pouvez modifier ces paramètres dans votre fichier settings.json comme décrit dans Paramètres de l’utilisateur et de l’espace de travail.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Achèvement de l’onglet
L’éditeur prend en charge « achèvement de l’onglet » qui insère la meilleure complétion correspondante lorsque vous appuyez sur Tab. Cela fonctionne indépendamment de l’affichage ou non du widget suggérer. En outre, en appuyant sur Tab après l’insertion d’une suggestion, la meilleure suggestion suivante sera insérée.

Par défaut, l’achèvement de l’onglet est désactivé. Utilisez le paramètre editor.tabCompletion pour l’activer. Ces valeurs existent :
-
off– (par défaut) l’achèvement de l’onglet est désactivé. -
on– L’achèvement de l’onglet est activé pour toutes les suggestions et les appels répétés insèrent la meilleure suggestion suivante. -
onlySnippets– L’achèvement de l’onglet insère uniquement des extraits statiques dont le préfixe correspond au préfixe de ligne actuel.
Bonus de localité
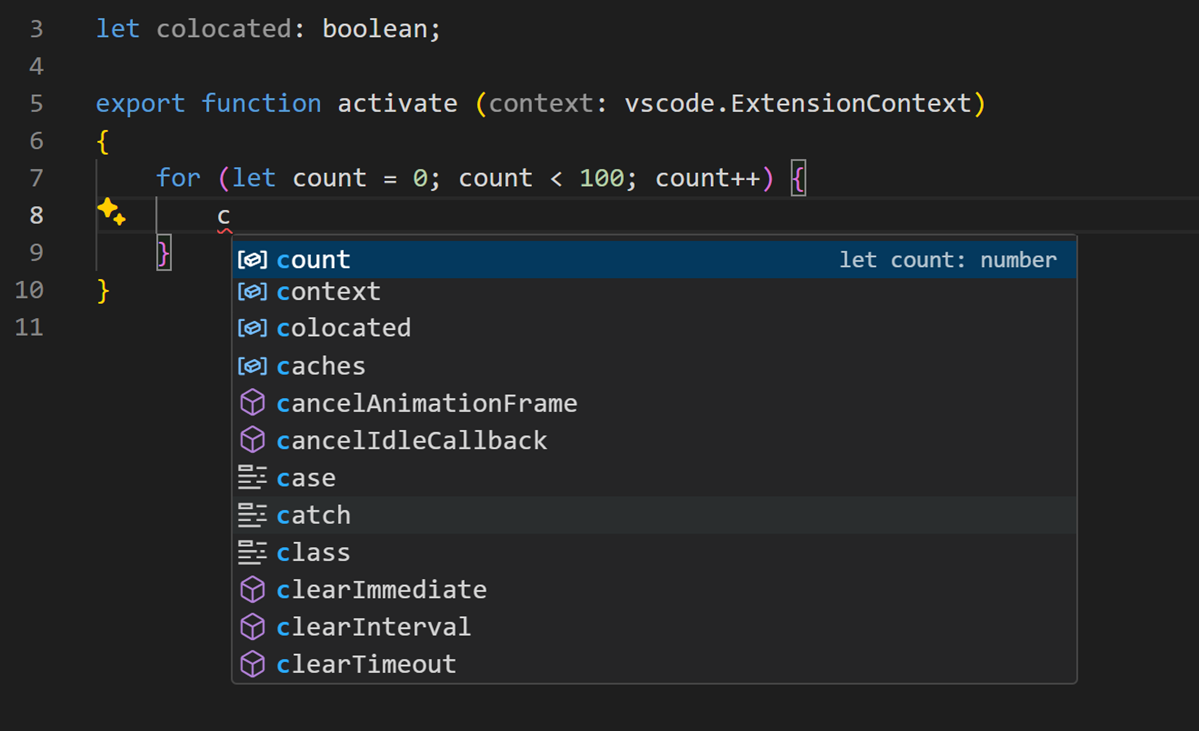
Le tri des suggestions dépend des informations d’extension et de leur correspondance avec le mot actuel que vous tapez. De plus, vous pouvez demander à l’éditeur d’augmenter les suggestions qui apparaissent plus près de la position du curseur, en utilisant le paramètre editor.suggest.localityBonus.

Dans les images ci-dessus, vous pouvez voir que countcontext et colocated sont triés en fonction des étendues dans lesquelles ils apparaissent (boucle, fonction, fichier).
Sélection de suggestions
Par défaut, VS Code présélectionne la suggestion précédemment utilisée dans la liste de suggestions. Ceci est très utile car vous pouvez rapidement insérer la même complétion plusieurs fois. Si vous souhaitez un comportement différent, par exemple, sélectionnez toujours l’élément supérieur dans la liste de suggestions, vous pouvez utiliser le paramètre editor.suggestSelection.
Les valeurs editor.suggestSelection disponibles sont :
-
first– Sélectionnez toujours l’élément de liste supérieur. -
recentlyUsed– (par défaut) L’élément précédemment utilisé est sélectionné sauf si un préfixe (type à sélectionner) sélectionne un élément différent. -
recentlyUsedByPrefix– Sélectionnez les éléments en fonction des préfixes précédents qui ont complété ces suggestions.
« Type to select » signifie que le préfixe courant (à peu près le texte à gauche du curseur) est utilisé pour filtrer et trier les suggestions. Lorsque cela se produit et que son résultat diffère du résultat de recentlyUsed, il aura priorité.
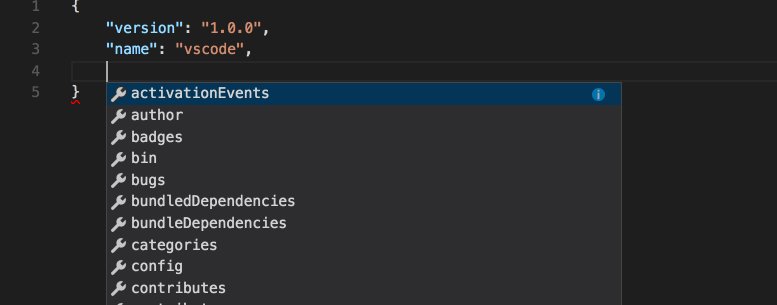
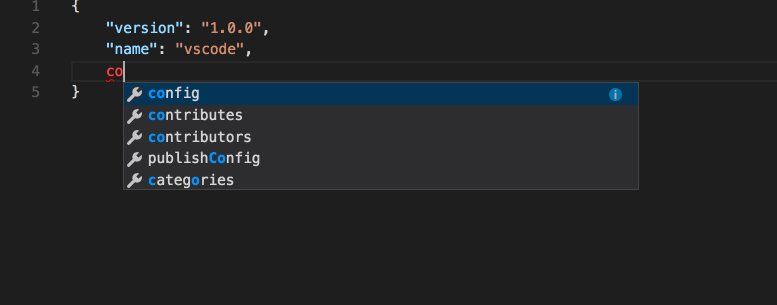
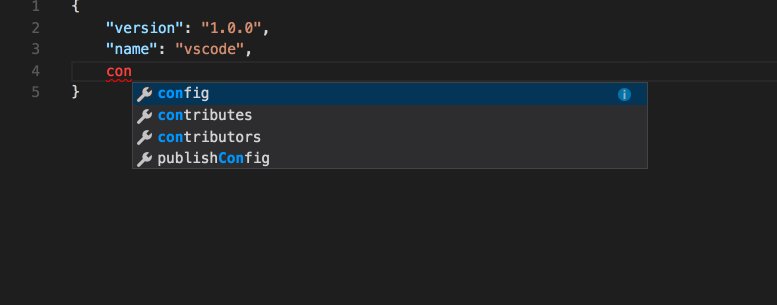
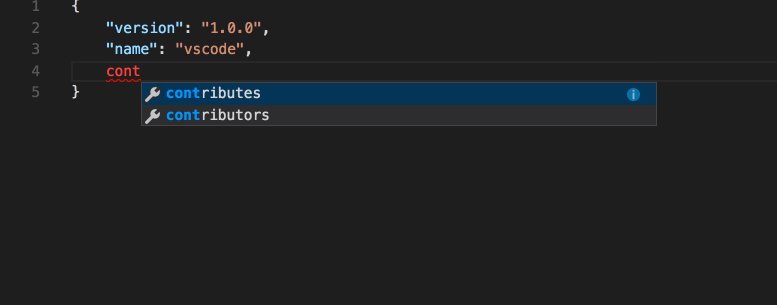
Lors de l’utilisation de la dernière option, recentlyUsedByPrefix, VS Code se souvient de l’élément sélectionné pour un préfixe spécifique (texte partiel). Par exemple, si vous avez tapé co puis sélectionné console, la prochaine fois que vous avez tapé co, la suggestion console sera présélectionnée. Cela vous permet de mapper rapidement divers préfixes à différentes suggestions, par exemple co>console et con>const.
Extraits dans suggestions
Par défaut, VS Code affiche les extraits et les propositions d’achèvement dans un widget. Vous pouvez contrôler le comportement avec le paramètre editor.snippetSuggestions. Pour supprimer des extraits du widget suggestions, définissez la valeur sur "none". Si vous souhaitez voir des extraits, vous pouvez spécifier l’ordre par rapport aux suggestions ; en haut ("top"), en bas ("bottom"), ou en ligne par ordre alphabétique ("inline"). La valeur par défaut est "inline".
Liaisons de touches
Les liaisons de touches ci-dessous sont les liaisons de touches par défaut. Vous pouvez les modifier dans votre fichier keybindings.json comme décrit dans les liaisons de touches.
Remarque: Il existe de nombreuses autres liaisons de touches liées à IntelliSense. Ouvrez les Raccourcis clavier par défaut (Fichier > Préférences >Raccourcis clavier) et recherchez « suggérer ».
Dépannage
Si vous constatez qu’IntelliSense a cessé de fonctionner, le service linguistique peut ne pas fonctionner. Essayez de redémarrer VS Code et cela devrait résoudre le problème. Si des fonctionnalités IntelliSense vous manquent toujours après l’installation d’une extension de langue, ouvrez un problème dans le référentiel de l’extension de langue.
Astuce : Pour configurer et dépanner JavaScript IntelliSense, consultez la documentation JavaScript.
Une extension de langage particulière peut ne pas prendre en charge toutes les fonctionnalités VS Code IntelliSense. Consultez le fichier README de l’extension pour savoir ce qui est pris en charge. Si vous pensez qu’il y a des problèmes avec une extension de langue, vous pouvez généralement trouver le référentiel de problèmes pour une extension via le marché VS Code. Accédez à la page de détail de l’extension et cliquez sur le lien Support.
IntelliSense n’est qu’une des fonctionnalités puissantes de VS Code. Lisez la suite pour en savoir plus :
- JavaScript – Tirez le meilleur parti de votre développement JavaScript, y compris la configuration d’IntelliSense.
- Nœud.js – Voir un exemple d’IntelliSense en action dans le nœud.procédure pas à pas js.
- Débogage – Apprenez à configurer le débogage pour votre application.
- Création d’extensions de langage – Apprenez à créer des extensions qui ajoutent IntelliSense pour de nouveaux langages de programmation.
Questions courantes
Pourquoi ne reçois-je aucune suggestion?

Ceci peut être causé par diverses raisons. Tout d’abord, essayez de redémarrer VS Code. Si le problème persiste, consultez la documentation de l’extension de langue. Pour le dépannage spécifique à JavaScript, veuillez consulter la rubrique Langage JavaScript.
Pourquoi ne vois-je pas de suggestions de méthodes et de variables?

Ce problème est causé par des fichiers de déclaration de type (typages) manquants en JavaScript. Vous pouvez vérifier si un package de fichier de déclaration de type est disponible pour une bibliothèque spécifique en utilisant le site TypeSearch. Vous trouverez plus d’informations sur ce problème dans la rubrique Langage JavaScript. Pour les autres langues, veuillez consulter la documentation de l’extension.