N’avons-nous pas tous été dans un parc à thème et nous sommes perdus en essayant de trouver la sortie? Nous ne l’accepterons pas, mais il y a un petit jeune arbre de frustration sur le point de remonter la tête.
Nous regardons autour de nous désespérément, demandons à un passant et ils nous indiquent une carte qui nous indique où nous sommes dans le parc.
Soudain, vous savez où vous êtes et où se trouvent l’entrée et la sortie en référence à votre position. C’est la panique ! Et c’est parti woof woof!
Dans la navigation sur le site, la chapelure fait quelque chose de similaire.
Le fil d’ariane vous donne une orientation et vous montre exactement où vous êtes sur un site Web.
Voici ce que vous apprendrez dans cet article:
- Qu’est-ce que la navigation par fil d’ariane?
- Notre Besoin Évolutif de Navigation du Fil d’ariane
- Types de Fil d’Ariane pour les Sites Web
- 5 Avantages du Fil d’Ariane
- 10 Bonnes Pratiques pour Utiliser le Fil d’Ariane
- Le Problème de La Navigation du Fil d’Ariane
- Le Dernier Mot sur le Fil d’Ariane
- Qu’est-ce que la Navigation du Fil d’ariane?
- Notre besoin de Chapelure A Une Raison Évolutive
- Types de Chapelure Dans la conception de sites Web
- Chapelure basée Sur l’emplacement ou la hiérarchie
- Fil d’ariane basé sur le chemin ou l’historique
- Fil d’ariane basé sur les attributs
- 5 Avantages de l’utilisation de la chapelure
- Encourage la navigation et réduit le rebond
- Améliore la Trouvabilité de Votre site Web
- Le fil d’ariane Offre des avantages SEO
- Parce Qu’Il N’Y A Aucune Bonne Raison De Ne Pas Les Utiliser
- La chapelure Aide à réduire l’anxiété de l’utilisateur
- 10 Pratiques recommandées pour l’utilisation de la chapelure
- Quand Ne Devriez-Vous Pas Utiliser De Chapelure?
- Problèmes liés au fil d’ariane basé sur l’historique
- Problèmes liés au fil d’ariane basé sur la navigation
- Chapelure: Secondaire En Statut, Primaire En Valeur
Qu’est-ce que la Navigation du Fil d’ariane?
Le fil d’ariane est une aide à la navigation secondaire qui aide les utilisateurs à comprendre facilement la relation entre leur emplacement sur une page (comme une page de produit) et des pages de niveau supérieur (une page de catégorie, par exemple). Le terme est emprunté au conte de Hansel et Gretel où les enfants laissent tomber une traînée de chapelure pour retracer leur chemin.
Avec la chapelure, si vous avez atteint une page sur laquelle vous ne voulez pas être, vous pouvez facilement retrouver votre chemin ou revenir en arrière d’un pas ou deux et recommencer.
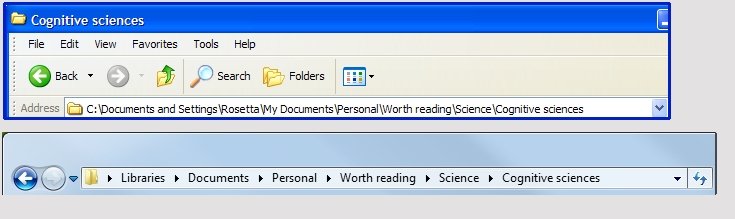
La chapelure n’est pas un élément exclusivement réservé au site Web. Microsoft a introduit le fil d’ariane dans Windows Vista et c’est une fonctionnalité depuis lors dans chaque édition Windows.

Notre besoin de Chapelure A Une Raison Évolutive
Peter Pirolli a trouvé des parallèles intéressants entre la façon dont les animaux se nourrissent pour se nourrir et la façon dont les humains recherchent des informations bénéfiques. Intrinsèquement, nous vivons tous selon la règle heuristique – ne dépensez pas plus d’énergie pour chercher de la nourriture que ce que la nourriture fournira. Considérez la façon dont nous cherchons des informations sur Internet: nous recherchons quelque chose, le moteur de recherche présente de nombreux résultats. Nous scannons les liens et sauf si nous détectons des indices (le titre SEO, meta, etc.) qu’un lien nous donnera les informations que nous recherchons, nous ne cliquons pas. Ce n’est pas différent d’un animal qui chasse des proies dans la savane; la bête ne se chargera que lorsque la traînée de parfum est suffisamment forte pour justifier l’énergie à dépenser à sa poursuite.
Sur un site Web, en présence de plusieurs pistes de navigation, il est préférable que les utilisateurs soient en mesure d’identifier clairement une piste qui mène à ce qu’ils veulent. Sans cela, ils peuvent abandonner et rebondir.
À un niveau de base, les humains gagnent leur pain mais aspirent à la chapelure.
Types de Chapelure Dans la conception de sites Web
Chapelure basée Sur l’emplacement ou la hiérarchie
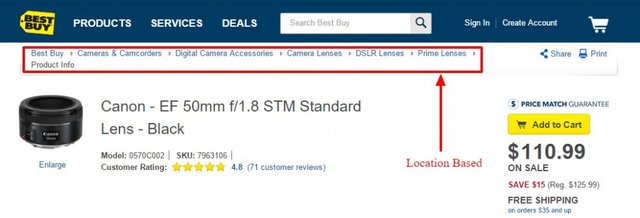
La chapelure basée sur l’emplacement aide un utilisateur à accéder à une catégorie plus large (page de niveau supérieur) à partir de la page sur laquelle il se trouve. Considérez quelqu’un qui recherche une paire de chaussures du désert sur Google, il trouve un résultat de recherche et atterrit sur l’une de vos pages de produits. Ils n’aiment pas ce qu’ils voient et veulent explorer d’autres options. Comment la personne revient-elle à la page principale de la catégorie (Chaussures pour hommes) ou à une page de sous-catégorie (Chaussures pour hommes – Chaussures du Désert)?
Avec un fil d’ariane basé sur la hiérarchie, l’utilisateur peut facilement voir où il se trouve le long de l’architecture de votre site et se déplacer facilement vers la page de niveau supérieur. Voyez comment Best Buy le fait.

Fil d’ariane basé sur le chemin ou l’historique
Ils servent le même but que le bouton de retour du navigateur, permettant à un utilisateur de revenir à l’une des pages précédentes qu’il a visitées. Cela peut être utile lorsque l’utilisateur a atteint la page du produit après avoir appliqué plusieurs filtres sur la page de la catégorie. Avec un fil d’ariane basé sur l’historique, l’utilisateur peut rapidement accéder à l’une des pages précédentes de son parcours, avec toutes ses sélections intactes.
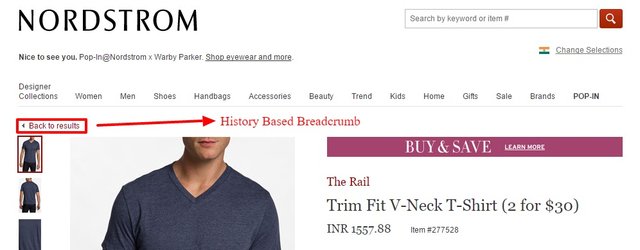
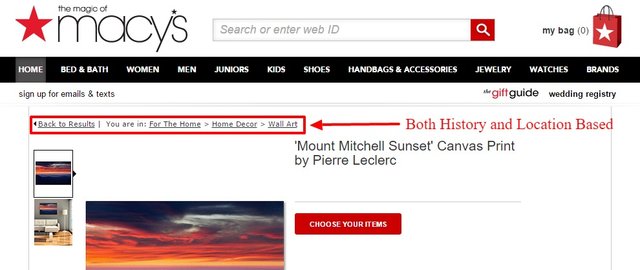
Cependant, l’application la plus courante de chapelure basée sur l’historique est l’utilisation d’un lien « Retour aux résultats ».

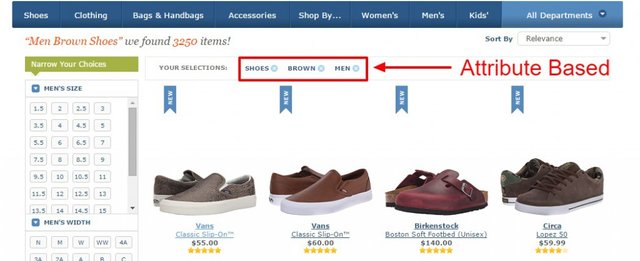
Fil d’ariane basé sur les attributs
Fil d’ariane basé sur les attributs vous montre simplement les attributs qu’un utilisateur a sélectionnés sur une page. Ces chapelures trouvent une application sur les pages de catégories de commerce électronique proposées par la plupart des plates-formes de commerce électronique où les utilisateurs peuvent sélectionner des attributs pour filtrer les résultats de recherche.

5 Avantages de l’utilisation de la chapelure
Initialement conceptualisée comme une simple aide à la navigation, la Chapelure en est venue à affecter de nombreux aspects de l’expérience utilisateur en ligne.
Encourage la navigation et réduit le rebond
Si un utilisateur atteint une page de produit qui ne l’intéresse pas, il rebondira ou retournera à la page de catégorie pour recommencer. La chapelure encourage l’utilisateur à recommencer et à ne pas encore rebondir. Dans une étude menée par Hull, S.s. (2004), il a été constaté que les utilisateurs qui ont reçu l’instruction d’utiliser la chapelure accomplissaient des tâches beaucoup plus rapidement que les utilisateurs qui n’utilisaient pas la chapelure. Pour les utilisateurs qui utilisent Internet au quotidien (même les intranets comme celui d’une organisation), l’utilisation de Chapelure peut augmenter considérablement la productivité et les gains de temps.
Article connexe: 14 Façons de Réduire le Rebond et d’Augmenter l’Engagement sur Votre Site de commerce électronique
Améliore la Trouvabilité de Votre site Web
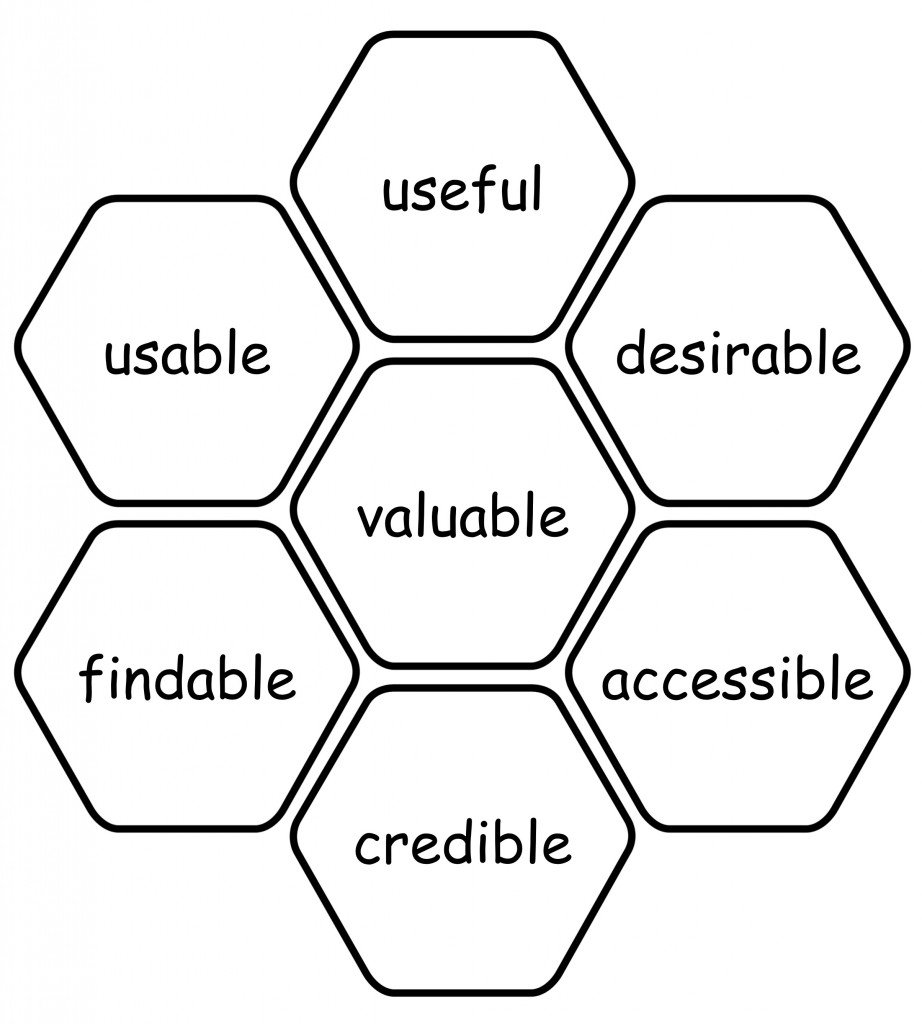
Peter Morville, l’un des pères fondateurs de l’architecture de l’information pour le World Wide Web, a développé l’expérience utilisateur honeycomb qui illustre les sept principales facettes d’une grande expérience utilisateur. En aidant les utilisateurs à naviguer facilement et à trouver ce qu’ils recherchent, breadcrumbs aide à améliorer la trouvabilité d’un site Web.

Article connexe: 15 Éléments essentiels d’une Page de produit eCommerce efficace
Le fil d’ariane Offre des avantages SEO
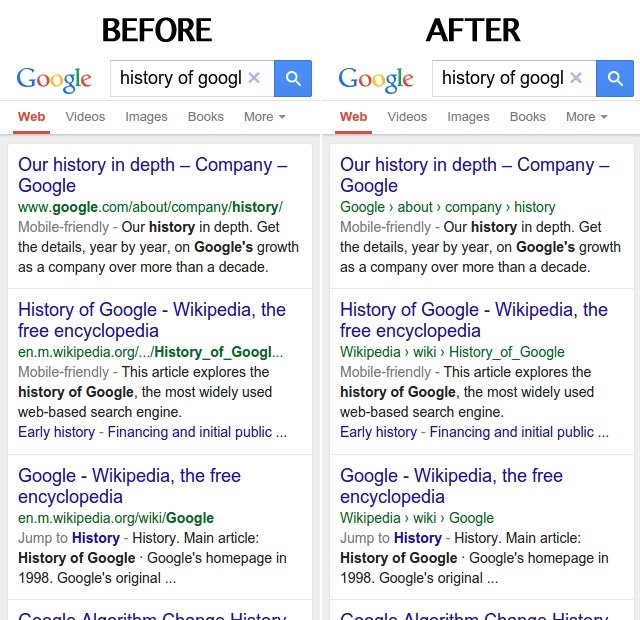
Google a annoncé qu’il remplaçait l’URL dans ses résultats de recherche par le nom du site et le chemin de navigation du fil d’ariane. Cela se produit maintenant pour les appareils mobiles et pourrait également être déployé pour les ordinateurs de bureau dans les prochains jours. Google estime que l’utilisation du nom réel du site Web aidera à améliorer la convivialité et les liens du fil d’ariane indiqueront aux utilisateurs exactement où ils seront redirigés en cliquant sur le résultat de la recherche.

Les webmasters peuvent utiliser le balisage scheme pour le Fil d’ariane pour communiquer plus efficacement avec le moteur de recherche. La chapelure devient un moyen supplémentaire pour vous de mieux expliquer aux moteurs de recherche en quoi consistent vos pages et d’obtenir ce petit avantage SEO supplémentaire. Ils agissent également comme des liens supplémentaires dans les résultats de recherche pour vous donner plus de chances de cliquer.
Parce Qu’Il N’Y A Aucune Bonne Raison De Ne Pas Les Utiliser
Jakob Nielsen dit qu’il recommande la chapelure depuis 1995. Les raisons sont simples.
La chapelure ne pose jamais de problème lors des tests utilisateur. Les utilisateurs ne font attention à la chapelure que 30% du temps; quand ils le font, cela aide et même quand ils ne le font pas, cela ne cause aucun mal.
Ils prennent très peu de place sur la page, donc l’immobilier ne peut pas être la raison pour laquelle vous décidez de ne pas utiliser de chapelure.
La chapelure est restée assez cohérente dans son apparence pendant de nombreuses années. Une telle familiarité à long terme le rend instantanément reconnaissable et donc utile.
La chapelure Aide à réduire l’anxiété de l’utilisateur
La chapelure peut réduire l’anxiété de l’utilisateur quant à ce à quoi s’attendre en lui montrant toute la piste d’un processus. Par exemple, la configuration d’un compte sur VWO comporte quelques étapes. En utilisant la chapelure, nous sommes en mesure de dire à l’utilisateur exactement combien d’étapes sont impliquées dans le processus et de les laisser revenir à l’une des étapes précédentes à tout moment. Cela donne à l’utilisateur une idée de l’engagement (temps et efforts) requis de sa part pour mettre en place le processus. Une fois que quelqu’un lance une tentative, de tels indices visuels peuvent agir comme un puissant facteur de motivation pour terminer le processus.
Le débat abonde sur l’opportunité d’appeler cette fonctionnalité une navigation « barre de progression » ou « fil d’ariane ». Mais la sagesse populaire suggère que si le sentier permet aux utilisateurs de revenir à une étape précédente, c’est aussi bon qu’un fil d’ariane.
10 Pratiques recommandées pour l’utilisation de la chapelure
Généralement, la chapelure apparaît sur une ligne horizontale montrant le parcours de la page de niveau le plus élevé (accueil) à la page actuelle sur laquelle se trouve l’utilisateur. Vous trouverez ci-dessous une liste de 10 meilleures pratiques dont certaines sont recommandées par Steve Krug, l’auteur de « Don’t Make Me Think » et un Dieu du design Web à part entière.
Affiche toujours le chemin entier : Donne du contexte aux utilisateurs. Un bon fil d’ariane agit comme des œillères en gardant l’utilisateur concentré sur la tâche à accomplir.
Commencez par la page d’accueil: Les sentiers fonctionnent mieux lorsqu’ils montrent le trajet d’un bout à l’autre. Inclure la page d’accueil dans le sentier agit comme une ancre forte donnant un fort sens de l’orientation aux utilisateurs.
Utilisez ‘>’ comme séparateur entre les niveaux: Cela fonctionne car cela a toujours fonctionné. Le ‘>’ montre rapidement la relation entre les pages de niveau supérieur et les pages de niveau inférieur. Jakob Nielsen avait initialement recommandé d’utiliser deux points (:) dans la barre de navigation du fil d’ariane. Après les tests utilisateur, il a changé sa recommandation pour utiliser ‘>’ car il représente facilement la relation entre les pages de niveau supérieur et les pages de niveau inférieur.
Placez les miettes en haut: Les barres de navigation sont généralement placées tout en haut d’un site Web. Étant donné que la chapelure fonctionne comme une aide à la navigation secondaire, elle doit être placée au-dessus du contenu. Le groupe Nielsen Norman a effectué des tests d’utilisateurs et a constaté que les utilisateurs s’attendent à ce que du fil d’ariane se trouve en haut de la page. Un bon placement pour la chapelure se trouve en dessous de la barre de navigation principale et au-dessus du titre de la page.
Afficher un certain contraste: Le contraste aide la chapelure à se démarquer comme une fonctionnalité importante. Comme ils occupent moins d’espace et ne sont principalement basés que sur du texte, le contraste devient un facteur critique de leur succès.
Utiliser un petit type: L’utilisation d’un petit type permet de communiquer à l’utilisateur l’importance relative du fil d’ariane par rapport à la barre de navigation principale. Il ne doit jamais être confondu avec l’aide à la navigation primaire.
Mettre en gras le dernier élément : Mettre en gras le dernier élément (page actuelle) lui donne de l’importance et indique à l’utilisateur « c’est là que vous êtes actuellement ».
N’Hyperliens pas le dernier élément: Parce que, pourquoi hyperliens-tu un texte qui mène à la même page? C’est déroutant pour l’utilisateur.
N’utilisez pas de chapelure sur la page d’accueil: La page d’accueil est le point de départ du parcours utilisateur, cela n’a pas de sens d’avoir du chapelure affiché sur votre page d’accueil.
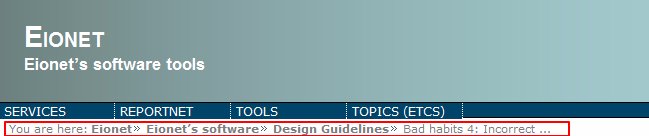
Utilisez des titres de Page Complète dans la Chapelure: Il est logique d’inclure des titres de page complète dans le fil d’ariane afin que les utilisateurs sachent exactement où mènent chacun des liens hypertextes. Mais en raison de longs titres de page ou d’autres raisons, certains préfèrent couper les titres de page à l’aide d’ellipses (voir l’image ci-dessous). Dans de tels cas, il est préférable d’omettre des phrases telles que « Vous êtes ici » pour faire de la place aux éléments les plus importants que sont les titres de page eux-mêmes.

L’URL de la page Doit refléter le fil d’ariane: L’URL de la page donne une idée de l’architecture du site. Il est important d’assurer la cohérence entre l’URL et le fil d’ariane car sinon, les utilisateurs pourraient recevoir des messages incohérents de ces deux éléments.
Quand Ne Devriez-Vous Pas Utiliser De Chapelure?
C’est difficile, car la chapelure est inoffensive la plupart du temps. Mais il y a une mise en garde. Si votre site ne contient que quelques pages, sans plusieurs niveaux de hiérarchie, la chapelure pourrait ne pas être utile. Inclure de la chapelure dans ces cas est inutile et potentiellement déroutant pour le lecteur.
Si vous regardez vraiment sous le sol de la forêt, la chapelure n’est pas parfaite.Le problème avec la navigation de la Chapelure
Même après avoir été là pendant plus d’une décennie, la chapelure n’est toujours pas considérée comme une bonne pratique. Il y a plusieurs raisons à cela:
1. Les gens ne savent toujours pas si cela en vaut la peine: Ce n’est pas une fonctionnalité make a ou break. Pas de dispute là-bas.
2. On croit que les chapelures ne sont « nécessaires » que si votre architecture de l’information est en ruine. Si les utilisateurs peuvent facilement naviguer sur votre site Web, ils sauront où ils se trouvent sans que vous les montriez. Essentiellement, cette école de pensée croit que la chapelure est une option de repli lorsque votre architecture est gâchée. Ils demandent donc: si vous allez consacrer du temps et des efforts, pourquoi ne pas améliorer votre hiérarchie d’informations plutôt que d’investir dans la chapelure?
Tom Scott, a écrit sur les nombreux problèmes que l’on peut avoir avec la chapelure.
Problèmes liés au fil d’ariane basé sur l’historique
Pour générer dynamiquement un fil d’ariane basé sur l’historique, vous devez accéder aux cookies du navigateur. Cela nécessite un codage et des efforts supplémentaires. L’effort supplémentaire aura du sens si les avantages l’emportent sur l’effort. Mais le fait-il?
Fil d’ariane basé sur l’historique dupliquez simplement la fonctionnalité du bouton retour.
Aucun avantage SEO: Puisque la chapelure doit être basée sur l’historique des utilisateurs, les robots des moteurs de recherche ne le verront jamais et n’ont aucun avantage SEO
Pas Utile Pour Tous: De nombreux utilisateurs atteignent directement les pages profondes du site via les moteurs de recherche; pour ces gens, un sentier basé sur l’histoire ne présente aucun avantage.
Erreur des composés: Pour les personnes qui accèdent à une page par essais et erreurs, il n’aura aucun sens d’avoir un historique de navigation sous-optimal sous forme de chapelure.
Il convient cependant de noter que le dernier point provient d’une architecture d’information défectueuse du site dans son ensemble. Si les utilisateurs ne sont pas en mesure d’identifier facilement le chemin le plus facile vers une page, il pourrait être préférable d’investir dans l’optimisation de l’architecture du site que de jouer avec du fil d’ariane.
Problèmes liés au fil d’ariane basé sur la navigation
Pour les sites polyhierarchiques comme la plupart des sites de commerce électronique new age, la hiérarchie est plus plate et chaque sélection de produits peut appartenir à plusieurs catégories. Par exemple, pour quelqu’un qui cherche à acheter un pouf, la piste de chapelure pourrait ressembler à
Accueil>Ameublement >Salon > Chaises > Simples Seater >‘Le Mec Demeure’ Sac de haricots
ou
Accueil>Ameublement >Salon >Chaises >Casual >Sac de haricots ‘The Dude Demeure’
Que choisirez-vous d’afficher?
Considérons d’abord la page du produit.
Pour la page du produit, un moyen raisonnable est de faire un appel sur le type de fil d’ariane le plus approprié à afficher. Le chemin de navigation le plus simple ou le plus utilisé est un bon concurrent.
Si votre page de catégorie permet aux utilisateurs de sélectionner des attributs de produit, il sera utile d’avoir le fil d’ariane de navigation le plus approprié et un lien « retour aux résultats » (chemin historique) sur votre page de produit. Faire un choix est une chose difficile. Pour les utilisateurs qui ont traversé cela, ont atteint la page du produit, ne sont pas tout à fait satisfaits de leur sélection et souhaitent consulter un autre produit qui correspond à l’attribut, le bouton Retour du navigateur peut causer de l’anxiété. En effet, les utilisateurs ne peuvent pas être sûrs si le navigateur se souviendra de leurs choix d’attributs. Une option « Retour aux résultats » peut être rassurante et garder le visiteur dans l’entonnoir de conversion.
Retour aux résultats |Accueil >Ameublement >Salon >Sacs de fèves > ‘Le Mec demeure’ Sac de fèves

Parlons maintenant de la page de catégorie.
Pour la page de catégorie, si vous donnez aux utilisateurs un choix d’attributs de produit tels que « marque » ou « taille », une autre façon d’utiliser le fil d’ariane consiste à afficher à la fois un chemin de navigation standard et les attributs ensemble, mais dûment différenciés.
Accueil >Ameublement >Chaises | Monoplace *

Chapelure: Secondaire En Statut, Primaire En Valeur
La chapelure existe depuis plus d’une décennie. Mais ils n’ont jamais trouvé beaucoup de projecteurs en raison de leur statut permanent de « barre de navigation secondaire ». Malgré son statut, Breadcrumbs peut être un élément puissant pour améliorer l’expérience utilisateur et créer de l’engagement. D’un point de vue commercial, il aide à la fois à l’acquisition (pensez au référencement) et à la conversion (facilite la navigation sur site).
Pour ramener le point à la maison, permettez-moi de citer quelques chiffres d’une étude de Baymard datant de deux ans. Après une étude comparative portant sur 40 sites de commerce électronique, il est apparu que 68% avaient une utilisation sous-optimale de la navigation par fil d’ariane. 23 % n’avaient aucun élément de fil d’ariane. Certains considèrent la chapelure comme un élément de conception archaïque sans besoin ni priorité dans le monde d’aujourd’hui, tandis que pour d’autres, c’est un joyau qui occupe peu de biens immobiliers et demande peu d’efforts, mais qui contribue énormément à l’expérience utilisateur globale.
Alors devriez-vous avoir de la chapelure sur votre site de commerce électronique? Cherchez la réponse à vos utilisateurs, en bénéficieront-ils ? Je pense que c’est la seule question qui mérite d’être posée, vraiment.
Le menu Fil d’ariane sur un site Web donne une nouvelle orientation au visiteur et lui montre exactement où il se trouve sur le site Web.
Le fil d’ariane sur un site Web aide à encourager la navigation et à réduire le taux de rebond, à améliorer la trouvabilité de votre site Web, à offrir des avantages en matière de référencement et à réduire l’anxiété des utilisateurs.