
Google Maps Street View vous permet d’explorer des endroits du monde entier à travers des images à 360 degrés au niveau de la rue. Vous pouvez explorer des monuments du monde, voir des merveilles naturelles, naviguer dans un voyage ou montrer l’extérieur de votre entreprise.
- Aperçu
- Panoramas Street View
- Accéder aux données Street View
- Réglage de l’emplacement du panorama
- Affichage des images Street View
- Ajout d’une visionneuse Street View
- Swift
- Objective-C
- Personnalisation de la visionneuse
- Swift
- Objective-C
- Lancement de Street View avec le schéma d’URL
- Emplacements et point de vue Street View (POV)
- Swift
- Objective-C
- Orientation
- Zoom
- Déplacement de la caméra
- Swift
- Objective-C
- Marqueurs dans Street View
- Swift
- Objective-C
- Swift
- Objective-C
- Événements
Aperçu
Google Street View offre des vues panoramiques à 360 degrés depuis des routes désignées sur toute sa zone de couverture. La couverture disponible via le SDK est la même que celle de l’application Google Maps pour iOS ou https://maps.google.com/. Vous pouvez en savoir plus sur Street View et voir les zones prises en charge sur une carte interactive, àà propos de Street View.
Le SDK Maps pour iOS fournit un service Street View pour obtenir et gérer les images utilisées dans Google Maps Street View. Les images Street View sont renvoyées sous forme de panoramas et sont visualisées depuis le visualiseur Street View — un objet de type GMSPanoramaView.
Panoramas Street View
Chaque panorama Street View est une image, ou un ensemble d’images, qui offre une vue complète à 360 degrés à partir d’un seul emplacement. Les images sont conformes à la projection équirectangulaire (Plaque Carrée), qui contient une vue horizontale à 360 degrés (enveloppement complet) et une vue verticale à 180 degrés (de haut en bas). Le panorama à 360 degrés qui en résulte définit une projectionsur une sphère avec l’image enveloppée sur la surface bidimensionnelle de cette sphère.
Les panoramas Street View sont visibles avec l’objet GMSPanoramaView. Cet objet fournit un visualiseur qui rendra le panorama sous la forme d’une sphère, avec une caméra en son centre. Vous pouvez contrôler par programme l’orientation de la caméra, ainsi que plusieurs propriétés personnalisant la visionneuse.
Accéder aux données Street View
Les panoramas Street View sont identifiés par l’une des deux méta-données suivantes :
panoramaIDL’identifiant unique d’un panorama Street View. CettepanoramaIDpeut changer avec le temps et ne convient pas comme référence à long terme ou codée en dur. LepanoramaIDest le mieux utilisé pour fournir un accès programmatique à différentes images Street View.coordinateL’emplacement précis de cette image, exprimé enCLLocationCoordinate2D. Utilisez uncoordinatepour le stockage persistant d’un emplacement panoramique ou pour traduire les actions de l’utilisateur sur la carte en une image Street View.
Le panoramaID et le coordinate sont stockés en tant que propriétés de l’objet GMSPanorama. Vous pouvez demander un GMSPanorama à partir du GMSPanoramaService en utilisant le coordinate ou panoramaID. Theresulting object inclura à la fois des méta-données, ainsi qu’un tableau de liens vers des panoramas à proximité.
Réglage de l’emplacement du panorama
L’emplacement du panorama Street View peut être défini en fonction de la coordination.
-
La méthode
moveNearCoordinatedemande un panorama près de thecoordinate. -
La méthode
moveNearCoordinate:radiusest similaire, mais vous permet de spécifier un rayon de recherche, en mètres, autour de la coordonnée. -
La méthode
moveNearCoordinate:sourcevous permet de spécifier une source.Une source est utile si vous souhaitez restreindre Street View pour ne rechercher que des panoramas qui sont à l’extérieur. Par défaut, les panoramas des emplacements sont soit à l’intérieur, soit à l’extérieur. Notez que les panoramas extérieurs peuvent ne pas exister pour l’emplacement spécifié. -
La méthode
moveNearCoordinate:radius:sourcevous permet de spécifier à la fois aradius et une source.
Affichage des images Street View
Ajout d’une visionneuse Street View
Les étapes de base pour ajouter une visionneuse sont les suivantes :
- (Une fois) Suivez les étapes de démarrage pour obtenir le SDK, obtenir une clé et ajouter les frameworks requis.
- Créez ou mettez à jour un
ViewController. Si le panorama s’affiche lorsque ce contrôleur de vue devient visible, assurez-vous de le créer avec la méthodeloadView. - Créez et instanciez une classe
GMSPanoramaViewen utilisant la méthodeGMSPanoramaViewinitWithFrame:. Si cela doit être utilisé comme seule vue du contrôleur de vue, alorsCGRectZeropeut être utilisé comme cadre de la carte — la carte sera redimensionnée automatiquement. - Définit l’objet
GMSPanoramaViewcomme vue du contrôleur de vue, par ex.self.view = panoView;. - Définissez l’emplacement de l’image Street View à l’aide d’une méthode telle que
moveNearCoordinate:.
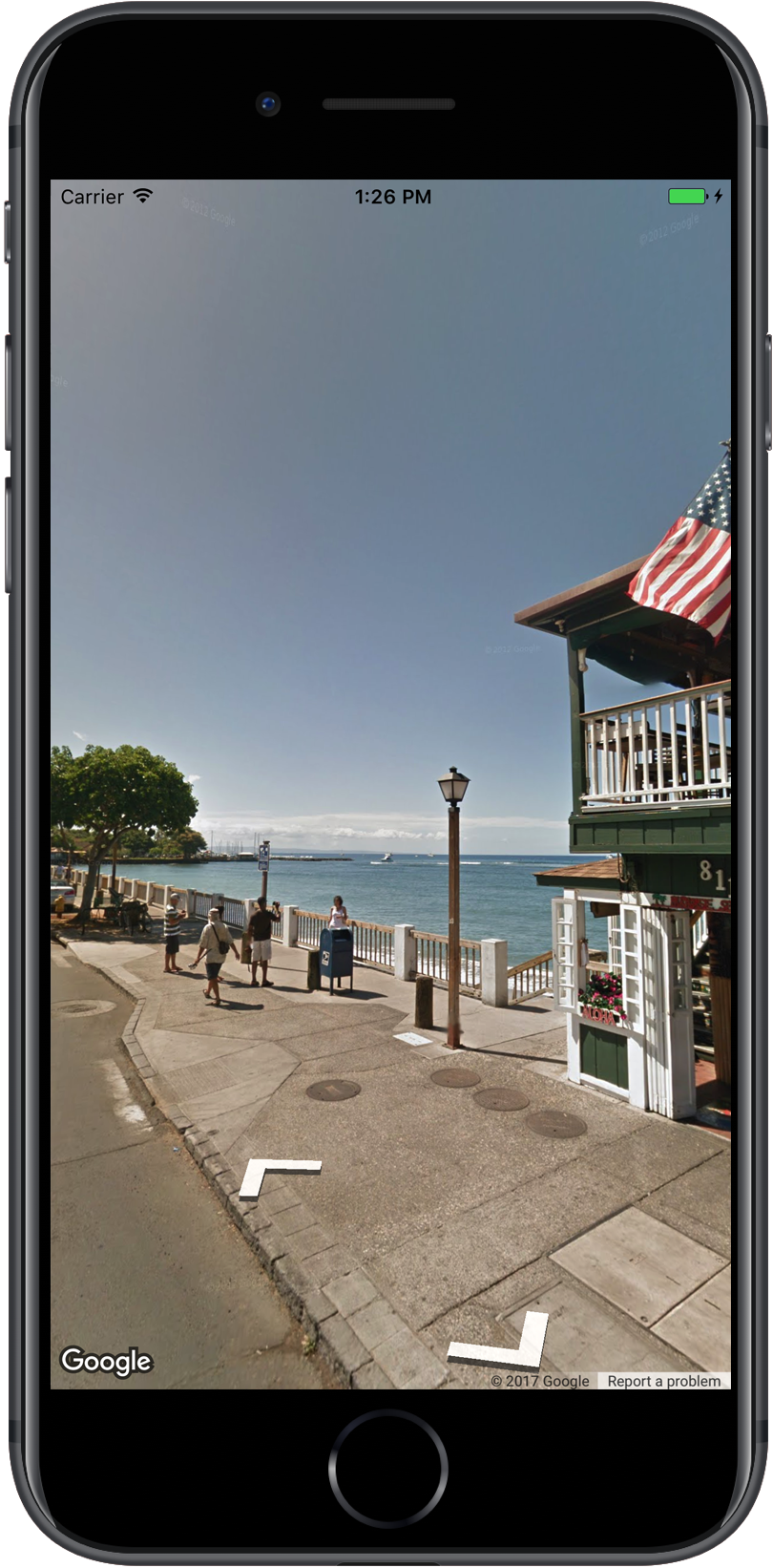
L’exemple ci-dessous ajoute une visionneuse Street View à une application.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
Personnalisation de la visionneuse
Vous pouvez personnaliser la visionneuse en limitant les gestes disponibles. Par défaut, panoramique, zoom et déplacement vers des panoramas adjacents sont tous activés.Les gestes individuels sont contrôlés par les propriétés de GMSPanoramaView.Ces propriétés activent ou désactivent les gestes contrôlés par l’utilisateur ; les modifications programmatiques sont toujours possibles lorsque le geste est désactivé.
orientationGesturesSi l’utilisateur pourra réorienter la caméra en appuyant ou en faisant glisser. DéfinissezNOpour désactiver les modifications d’orientation de la caméra.zoomGesturesSi l’utilisateur pourra pincer pour zoomer. Définissez la valeurNOpour désactiver le zoom.navigationGesturesSi l’utilisateur pourra modifier le panorama visible. Les utilisateurs peuvent utiliser une simple pression sur les liens de navigation ou une double pression sur la vue pour modifier les panoramas définis surNOpour désactiver les modifications de navigation.
Vous pouvez activer ou désactiver tous les gestes à la fois avec la méthode setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
Lancement de Street View avec le schéma d’URL
L’imagerie Google Street View est visible depuis Google Maps pour l’application iOS. Vous pouvez lancer l’application Google Maps pour iOS en mode streetview avec le schéma d’URL comgooglemaps en définissant le paramètre mapmode sur streetview. Un exemple d’URL qui lancera Street Viewapparaît ci-dessous. Pour plus d’informations, reportez-vous à l’URL Schemedocumentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewEmplacements et point de vue Street View (POV)
Le GMSPanoramaCameravous permet de définir le point de vue de la caméra Street Viewcamera comme une combinaison de cap, de tangage et de zoom.
Les ensembles d’extraits ci-dessous orienteront la caméra vers le sud et légèrement vers le bas.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientation
L’emplacement Street View définit l’emplacement de la mise au point de la caméra pour animage, mais il ne définit pas l’orientation de la caméra pour cette image.Pour cela, l’objet GMSOrientation définit deux propriétés :
-
headingdéfinit l’angle de rotation autour du lieu de la caméra en degrés par rapport au nord vrai. Les titres sont mesurés dans le sens des aiguilles d’une montre: le nord vrai est 0, l’est est 90, le sud est 180, l’ouest est 270. -
pitch(par défaut0) définit la variance d’angle « vers le haut » ou « vers le bas » par rapport à la hauteur par défaut initiale de la caméra, qui est souvent (mais pas toujours) flathorizontale. (Par exemple, une image prise sur une colline présentera probablement un pas par défaut qui n’est pas horizontal.) Les angles de tangage sont mesurés avec des valeurs positives vers le haut (jusqu’à +90 degrés vers le haut et orthogonales à la hauteur par défaut) et des valeurs négatives vers le bas (jusqu’à -90 degrés vers le bas et orthogonales à la hauteur par défaut).
Zoom
Street View prend en charge différents niveaux de détail de l’image grâce à l’utilisation du zoom.Vous pouvez définir le niveau de zoom par programmation, ou les utilisateurs peuvent modifier le niveau dans le visualiseur en pinçant pour zoomer.
Déplacement de la caméra
Une fois que vous avez créé le GMSPanoramaView, et qu’il a une caméra configurée ou par défaut, vous pouvez le modifier de plusieurs manières. Lorsque vous changez de caméra, vous avez la possibilité d’animer le mouvement de caméra résultant. L’animation interpole entre les attributs de la caméra actuelle et les attributs de la nouvelle caméra.
Vous pouvez modifier l’objet GMSPanoramaCamera et le définir sur la propriété GMSPanoramaView‘s camera. Cela enclenchera la caméra sur le nouveau point de vue sans animation. Un GMSCameraPosition peut être créé pour configurer toute combinaison d’orientation et de zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Vous pouvez animer une transition en appelant la méthode animateToCamera:animationDuration: de GMSPanoramaView.De plus, vous pouvez contrôler la caméra à l’aide de Core Animation. Ceci est rendu disponible via le CALayer personnalisé sur GMSPanoramaViewGMSPanoramaLayer.
Marqueurs dans Street View
L’objet GMSPanoramaView est capable d’afficher des marqueurs de carte. Vous pouvez utiliser le même objet GMSMarker sur un objet GMSMapView ou un objet GMSPanoramaView en définissant ses propriétés correspondantes :
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
Les marqueurs seront dimensionnés en fonction de la distance entre la position du marqueur et l’emplacement de GMSCameraView. Si cette distance devient trop grande, le marqueur deviendra trop petit pour être affiché et sera masqué de la vue.
Définissez la propriété panoramaView sur nil pour la supprimer du GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Événements
Vous pouvez écouter les événements qui se produisent sur le panorama Street View, par exemple lorsque auser appuie sur le panorama. Pour écouter les événements, vous devez implémenter le protocole GMSPanoramaViewDelegate. Voir le guide général des événements et la liste des méthodes sur GMSPanoramaViewDelegate.