7 Juni 2015
Bower Er en stor avhengighet manager som er spesielt opprettet for å hjelpe deg med å administrere ulike frontend biblioteker.Det reduserer tid og energi du trenger å bruke på jakt rundt på nettet for biblioteker som Susy og jQuery ved å hjelpe deg med å installere, oppdatere eller slette dem med en enkelt kommando.
på toppen av det, kan det hjelpe deg å laste ned alle bibliotekene du trenger når du stillas et nytt prosjekt med en enkelt kommando.
i denne artikkelen snakker vi om hvordan du installerer Bower og hvordan du bruker den.
- Installere Bower
- Opprette en bower.json file
- Installere Bower-Pakker
- Ved å bruke et bibliotek installert med Bower
- Bruke et sass-bibliotek med Bower
- Søke etter Bower-Pakker
- Installere avhengigheter med en kommando
- Avinstallere Bower Pakker
- Avansert Bower Ting
- Installere en bestemt versjon av en pakke
- Løse Avhengighetskonflikter
- Oppdatere Bower Pakker til sine nyeste versjoner
- Endre bower components directory
- Innpakning
Installere Bower
Bower krever at du har 3 ting installert på systemet ditt:
- NodeJS
- Node Package Manager (npm)
- Git
Du kan installere NodeJS ved å laste ned installasjonsprogrammet fra nettstedet og dobbeltklikke på det.
Npm leveres sammen med NodeJS-installasjonen, og du trenger ikke å installere noe ekstra for det.
Endelig Må Windows-brukere laste ned og installere git hvis du ikke allerede har gjort det. Mac har Git installert som standard.
når du har disse tre forutsetninger installert, kan du installere bower ved å skyte opp kommandolinjen og skrive inn følgende kommando:
$ npm install bower -gnpm er en kommando gjort tilgjengelig for kommandolinjen etter at du har installert npm. Kommandoeninstall forteller npm å installere en nodepakke som finnes på npmjs.com.
Bower er en slik pakke, og derfor installerer vi den med npm.
den endelige-g flagg forteller npm å installere Bower globalt, som lar deg bruke kommandoenbower hvor som helst på datamaskinen.
Vi er nå klare til å begynne å administrere avhengigheter med Bower! La oss starte med å lage en tom mappe som heter test og navigere inn i den.
Opprette en bower.json file
Bower ser på en fil som heter bower.jsonfor å identifisere avhengighetene i prosjektet ditt, så du vil sørge for at du oppretter dennebower.json først.
Du kan gjøre det ved å kjøre bower init fra kommandolinjen.
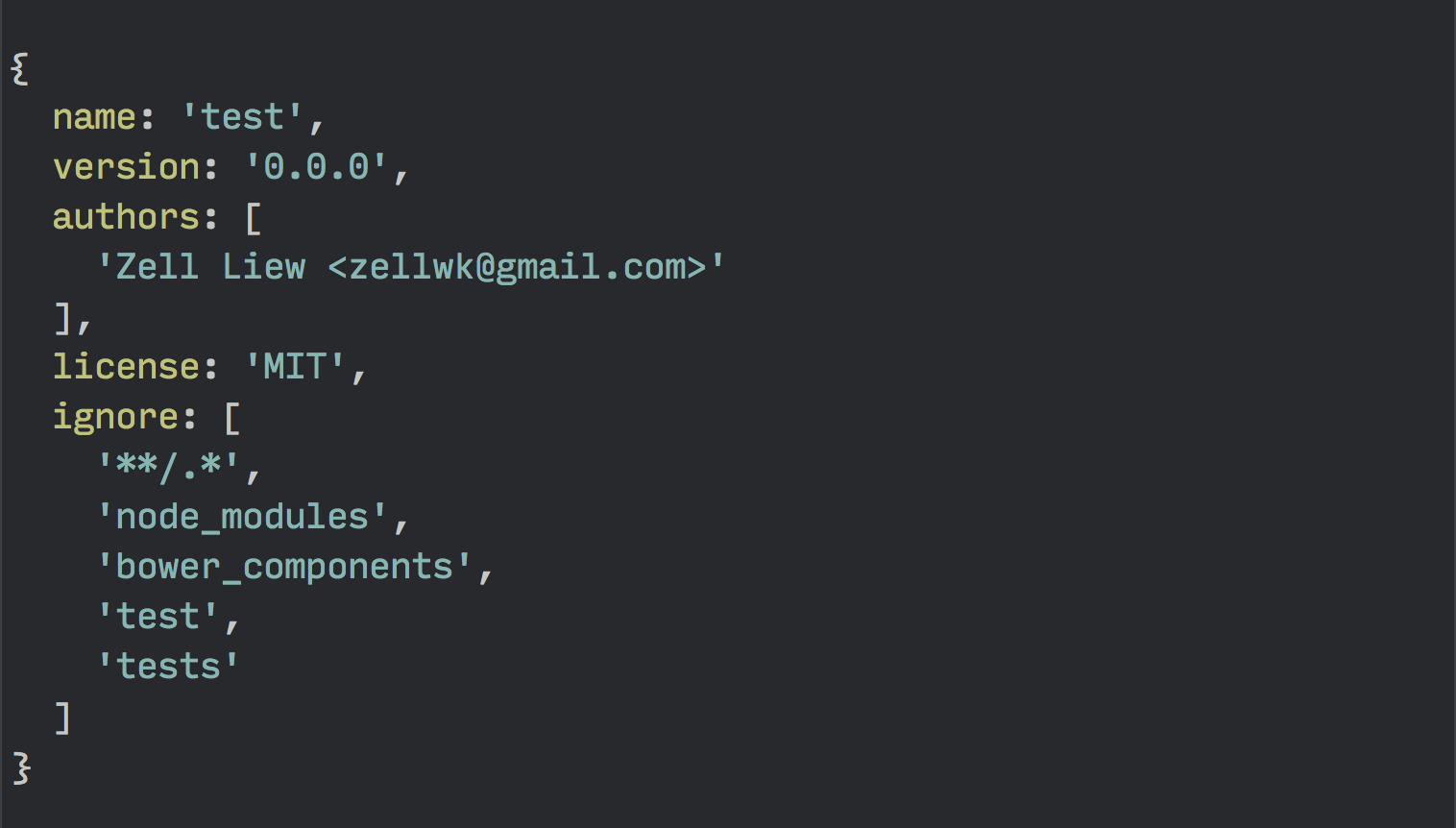
$ bower initVed å trykke enter, Bower umiddelbart kjører deg gjennom en rekke spørsmål og skaperbower.json fil for deg på slutten.

når bower.jsonfilen er opprettet, kan du begynne å installere biblioteker i prosjektet.
Installere Bower-Pakker
forresten kalles biblioteker I Bower og npm også pakker (hvis du lurer på hvor «pakke» – ordet kom fra).
du kan installere pakker Med Bower på samme måte som du ville installere pakker med npm. Forskjellen er at du må bruke kommandoen bower i stedet.
så brann opp kommandolinjen og skriv inn dette:
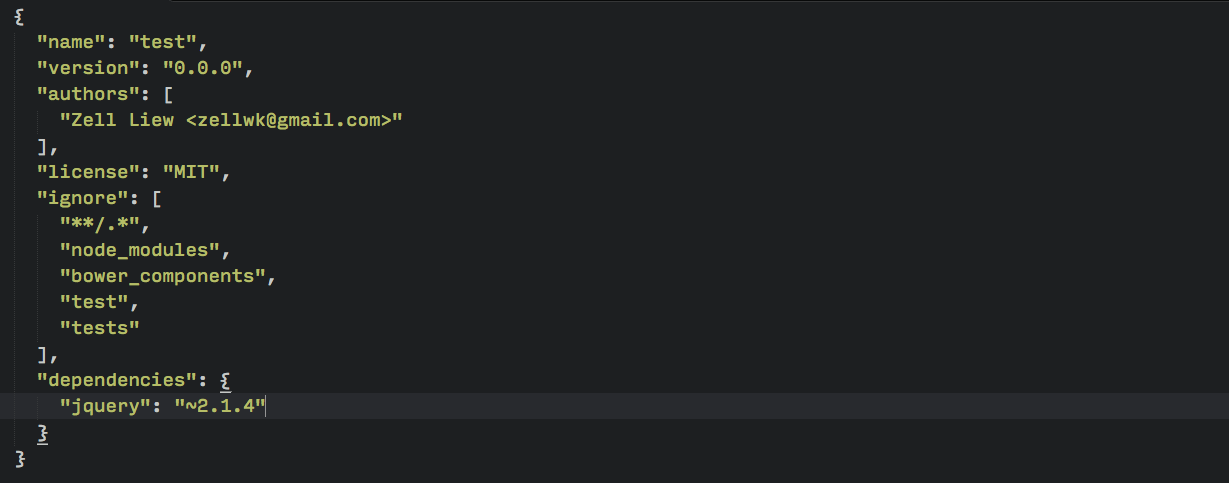
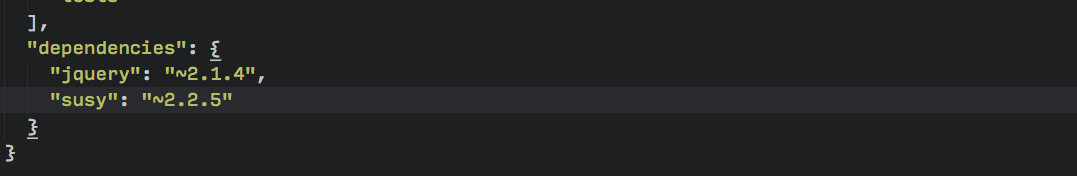
$ bower install jquery --save Bower vil installere den nyeste versjonen av jQuery med denne kommandoen. Det ekstra--save – flagget forteller Bower å legge til jQuery i bower.json – filen som en avhengighet.

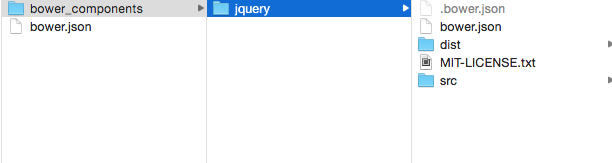
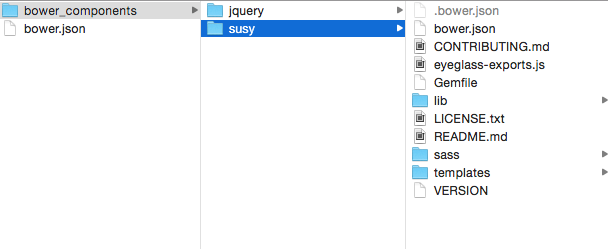
hvis du ser på mappene dine nå, ser du en bower_components katalog, etterfulgt av en jquery mappe i den.

La oss prøve å bruke denne jquery pakken du nettopp har installert.
Ved å bruke et bibliotek installert med Bower
må du først identifisere filene du trenger i pakken før du kan bruke den med prosjektet.
Her er hvor jeg ble forvirret da jeg først startet Med Bower.
Bower tillater utviklere å fritt strukturere Sine Bower pakker. Dette betyr at hver Bower-pakke er forskjellig, og du må finne den riktige filen for hver pakke.
Det kan være skremmende først, så la oss løpe gjennom dette sammen.
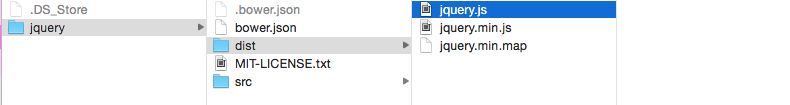
først må du navigere til jquery mappen i bower_components.
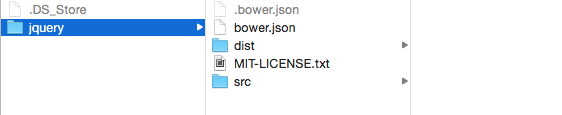
Du vil se at det er en src mappe og en dist mappe i denne pakken. Både src og dist er korte navn for mapper som utviklere bruker. src betyr kilde mens dist betyr distribusjon.

i dette tilfellet vil du søke under distribution.

Her finner du jquery.js, som er det vi leter etter.
hva du trenger å gjøre for å bruke denne filen er å referere dette skriptet i html. Hvis du har enindex.html fil itest kan du bruke dette jquery-biblioteket med følgende kode:
<script src="bower_components/jquery/dist/jquery.js"></script>dette er prosessen for Å bruke Javascript-filer installert med Bower.
i Tillegg Til JavaScript-biblioteker, kan du ofte finne sass-biblioteker også. La oss prøve vår hånd på å installere Susy og bruke den med Sass.
Bruke et sass-bibliotek med Bower
Du kan installere Susy på samme måte som du installerte jQuery – ved å bruke kommandoen bower install.
$ bower install susy --saveKontroller at du nå har ensusy mappe ibower_components katalog og ensusy avhengighet ibower.json fil.


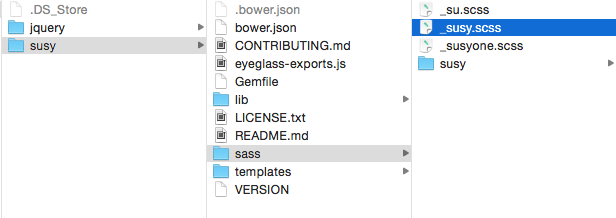
I Likhet med det vi gjorde før med jquery-pakken, må du se påsusy – mappen for å finne ut hvilke filer som skal legges til Sass-prosjektet ditt.
i dette tilfellet er filen du vil ha susy.scss, som finnes i mappensass.

deretter må du importere denne filen til sass-delen din. Koden vil være:
@import "../bower_components/susy/sass/susy";Og vi er ferdige med å legge til En Sass-fil fra en bower-pakke i prosjektet ditt!
Så langt så bra. La oss ta et skritt tilbake og se på hvordan du søker etter pakker på Bower hvis du ikke er sikker på navnet på pakken du prøver å installere.
Søke etter Bower-Pakker
La oss si at Du prøver å installere breakpoint-biblioteket av Team Sass (som endret github-repo til at-import), men du er ikke så sikker på om bower-pakken heter breakpoint.
i dette tilfellet kan du søke etter stoppunktpakken med kommandoenbower search.
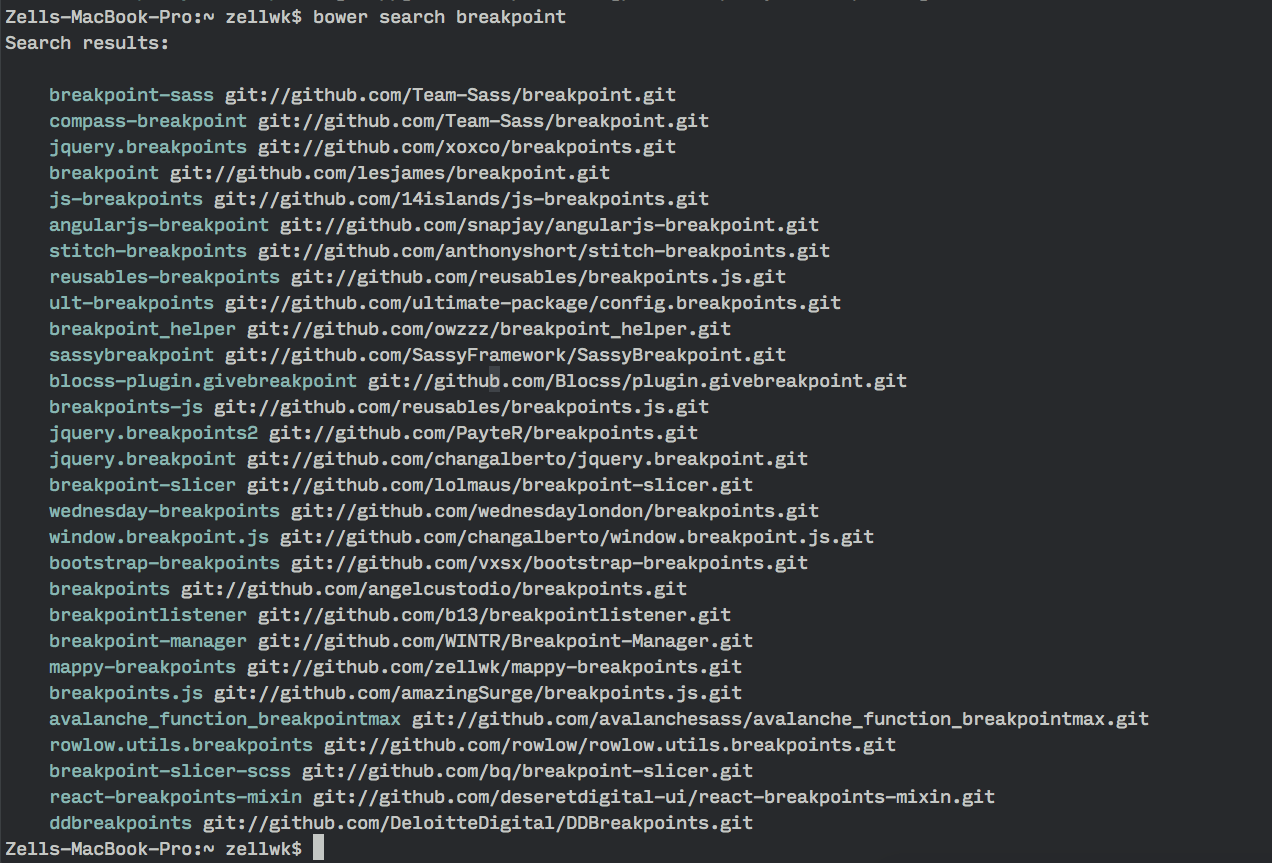
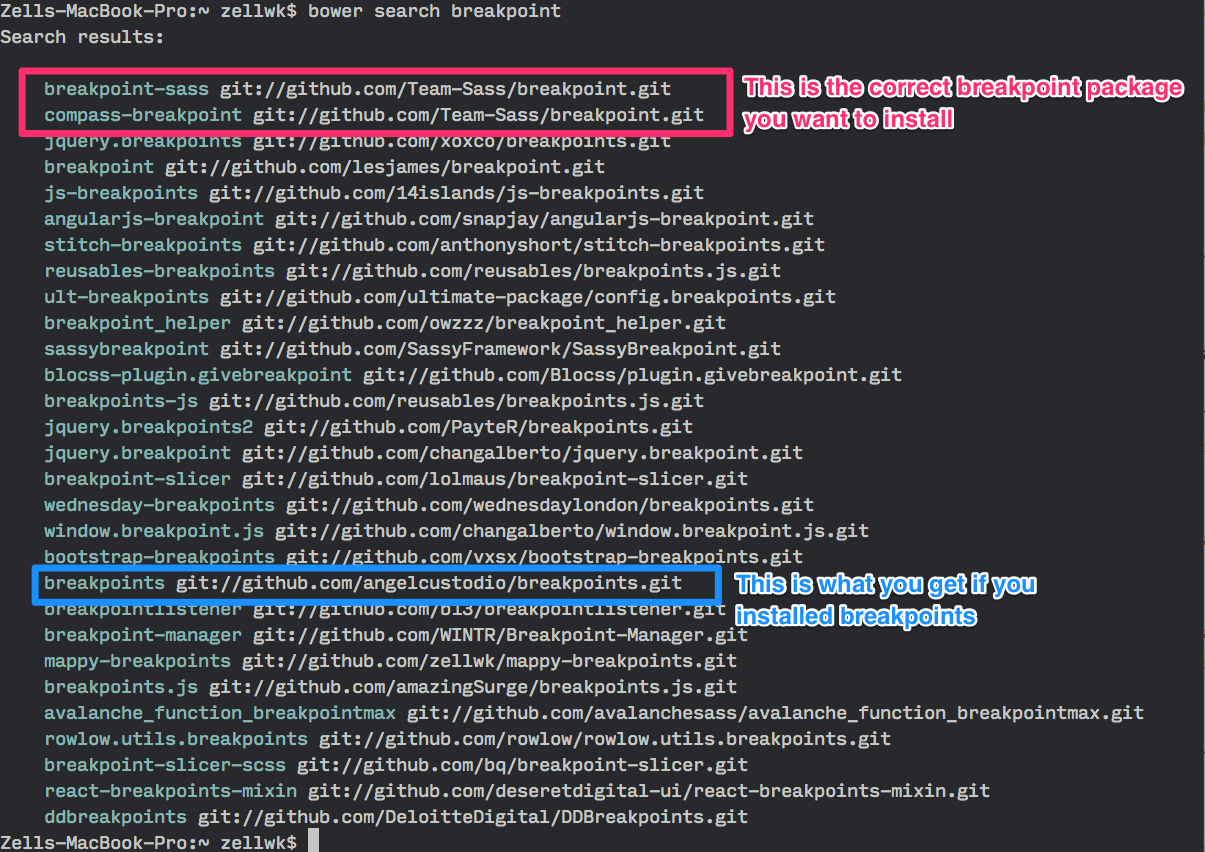
$ bower search breakpoint
Og som du kan se, er det flere resultater for breakpoint. Hvis du gikk videre og skrev bower install breakpoints, ville du ha installert en feil bower-pakke.

Så hvis du er usikker, er det beste å alltid søke etter Bower-pakken først, ta en titt på git-depotet før du bestemmer deg for hva du skal installere.
Den andre måten er å se gjennom dokumentasjonen siden de fleste pakkeforfattere vil fortelle deg hvordan du installerer pakken gjennom Bower.la Oss nå se hvordan Bower kan hjelpe deg med å installere alle dine avhengigheter med bare en kommando!
Installere avhengigheter med en kommando
først vil du slette mappen bower_components.
kjør deretter denne kommandoen:
$ bower installBower vil da se gjennombower.json og last ned alle avhengigheter for deg. Etter at det er gjort, kan du finne avhengighetene dine tilbake i mappenbower_components.
Dette gjør det enkelt for deg å automatisere stillasene dine og gjør det mulig for teammedlemmer å raskt få prosjektet sitt oppdatert med de riktige avhengighetene.
hva med å avinstallere pakker som du ikke trenger?
Avinstallere Bower Pakker
Avinstallere Bower pakker er nesten det samme som å installere dem. Du må bare bruke kommandoenbower uninstall i stedet.
$ bower uninstall susy --saveOg Med denne kommandoen vil Susy bli fjernet fra både mappen din og din bower.json-fil.
det er den grunnleggende Bower ting. Nå, la oss snakke om noe litt mer avansert (men godt å vite) ting. Dette er de tingene som snublet meg opp da jeg ønsket å bruke Bower med mine prosjekter i utgangspunktet.
Avansert Bower Ting
Ok. Hva vi skal dekke i denne delen er:
- slik installerer du en bestemt versjon av et bibliotek
- hva gjør du hvis det er en motstridende versjon av et bibliotek
- slik oppdaterer du Alle Bower-pakker til de nyeste tilgjengelige versjonene
- slik endrer du plasseringen av
bower_componentsmappe
Installere en bestemt versjon av en pakke
si at du oppdaget at du må bruke jquery versjon 1.11.3 i stedet for 2.1.4 som vi har installert. Du kan installere denne spesifikke versjonen ved å legge til en # pluss versjonsnummeret du prøver å installere.
Her er hva du skal gjøre:
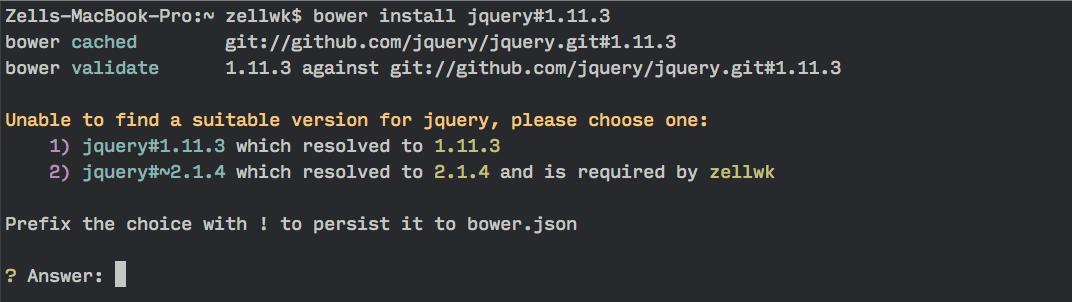
$ bower install jquery#1.11.3 --savedette vil installere jQuery v1. 11. 3 i prosjektet ditt.
men siden du allerede har jQuery v2.1.4 i prosjektet ditt, blir du møtt med en avhengighetskonflikt.
Løse Avhengighetskonflikter
Bower vet når du har to versjoner av samme bibliotek installert og ber deg om å velge mellom dem når dette skjer.

Alt du trenger å gjøre er å velge riktig versjon med 1 eller 2 og Bower vil løse konflikten for deg automatisk.Siden vi er på en eldre versjon av jQuery akkurat nå, la oss snakke om hvordan vi kan støte den opp til den nyeste versjonen med Bower.
Oppdatere Bower Pakker til sine nyeste versjoner
en gang i blant når du stillas nye prosjekter vil du sannsynligvis ønsker å støte avhengigheter til den nyeste mulige versjonen.
det er dessverre ikke mulig med Bowers innfødtebower update kommando.
Det jeg har funnet nyttig med dette problemet er bower-update npm-pakken skrevet av @sagepin
la oss installere denne pakken via npm først:
$ npm install bower-update -gdenne pakken gir deg muligheten til å bruke kommandoen bower-update.
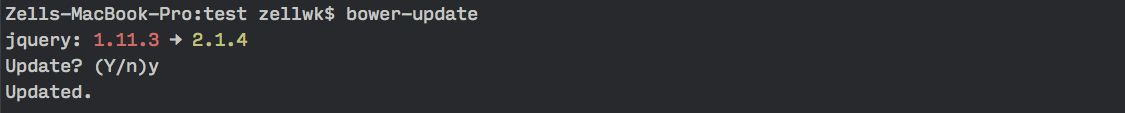
$ bower-updatehva det gjør er at det går gjennom alle bower-komponentene i prosjektet ditt og sjekker om de er den nyeste versjonen. Deretter, det gir deg muligheten til å individuelt oppdatere hver pakke til sin nyeste versjon.
hvis du kjører dennebower-update kommandoen itest mappen, får du en melding som dette:

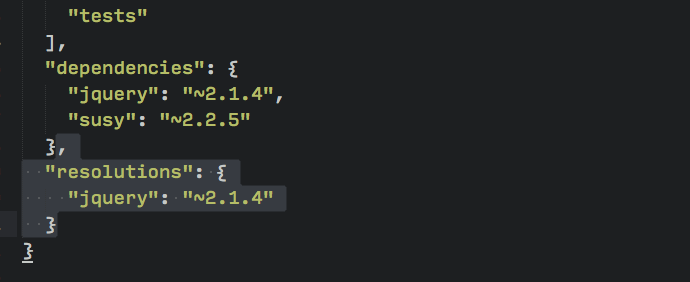
Det eneste jeg misliker medbower-update kommandoen er at den legger til et «resolutions» – objekt ibower.json – filen.

jeg har ikke funnet behov for oppløsninger selv, og jeg sletter det ofte manuelt.
Til Slutt, La Oss se Hvordan vi kan endre katalogen Der Bower installerer filene sine.
Endre bower components directory
bower installerer nå komponentene dine ibower_components i rotmappen som standard.
men i eldre versjoner installerer Bower dem i app/bower_components som standard.
denne inkonsekvensen kan forårsake noen problemer for deg siden plasseringen av bower_components er utrolig viktig.Den gode nyheten er at du kan styre denne installasjonsmappen med en .bowerrc fil, og dette bør plasseres i mappen der du kjører bower-kommandoer.
når du har .bowerrc – filen, er alt du trenger å gjøre å angi katalogen der bower skal installere komponentene på. Jeg pleier å forlate meg som dette app/bower_components.
{ "directory" : "app/bower_components"}Innpakning
Det er alt Du trenger å vite om Bower for å kunne bruke Det i prosjektene dine.
Du har lært hvordan du installerer, oppdaterer og bruker pakker du trenger. Du har også lært å avinstallere pakker som du ikke lenger trenger.
i tillegg har du lært hvordan du tilpasser katalogen Der Bower installerer pakker, og det vil hjelpe Deg med å passe Bower inn i prosjektet ditt, uansett hvordan det ser ut.