Tenk deg at du åpner App Store oppsøke nye apps du kanskje liker – noen søkeord i et søkefelt, rask skanning-og valget er gjort-du er på den valgte app siden avgjøre om du vil laste den ned eller ikke. Hva fanget ditt øye og bestemte ditt valg? Med tanke på at menneskehjernen behandler visuell informasjon mye raskere enn tekst, må måten mobilikoner ser ut, være en styrende faktor for ASO. I denne artikkelen vil vi gi deg en kort oversikt over hvilke krav et» godt » mobilikon må møte. Vi deler også beste praksis, diskuterer variasjoner av stiler og tilbyr et par praktiske ikonoptimaliseringstips til å begynne med.

Mobile ikoner gir oss førsteinntrykket, og derfor er de inngangsporten til appen. Å være en av de mest virkningsfulle app store produktside elementer, ikoner hjelpe deg å vokse en app organisk.
i gjennomsnitt har mobilikoner 10-25% potensial for konverteringsøkning, og i noen tilfeller kan «tap gjennom rate» skyte i været.
det er derfor en optimalisert app ikonet er av avgjørende betydning for app store optimalisering.
Krav til App Store Ikonstørrelser
uansett hvor godt gjennomtenkt ikonet ditt er, må det oppfylle de tekniske kravene fra Apple eller Google. Begge selskapene gir detaljerte beskrivelser av hva de forventer fra et riktig mobilikon fra størrelse til den generelle brukeropplevelsen. Nedenfor finner du app store ikon størrelse krav.
App Ikonstørrelser
hver app skal ha et sett med små ikoner For Startskjermen og et større ikon for App Store selv.
Her er App Store ikoner størrelse tabell for ulike Apple-enheter:
| Enhet eller Sammenheng | Ikonet Størrelse |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Den høyoppløselige ikonet erstatter ikke app bærerakett ikonet, men bør være en høyere gjengivelse, høyere oppløsning versjon som følger disse design retningslinjer:
- Materielle ikoner som brukes Gjennom Android M;
- Adaptive ikoner for Android O.
Google Play Krav
- 32-bit PNG (med alpha)
- Dimensjoner: 512px ved 512px
- Maksimal fil størrelse: 1024kb
app store og google play har ulike krav og anbefalinger for en mobil ikon design. Uavhengig AV OS som du oppretter programmet, et godt ikon ikke bare fange oppmerksomheten til app store besøkende umiddelbart, det kommuniserer også app kvalitet og formål.
Komme I Gang Med Optimalisering Av Mobilikoner
Hvordan sørger Vi For at vi bruker et appikon som driver resultater?
Kjerneelementer for å konvertere mobilikoner er enkelhet, mangel på overflødige visuelle komponenter, evne til å skille seg ut blant konkurrenter uten å miste kontakten med de konvensjonelle prinsippene i butikkategorien din.
Lær alle De nyeste App Store Optimalisering trender for ikoner (farger, stiler, beste kunst ideer) I App Store og Google Play-Butikken i «ASO Benchmarks& Trender 2020. Mobile Spill.»

Hvordan kan du være sikker på at du overholder alle de ovennevnte prinsippene? Det rette stedet å lete etter svaret er A / B-testing. Den vanskeligste delen av det er å generere variasjoner.
For en start kan du bare se gjennom noen av de beste appene på tvers av kategoriene dine for å finne stilene du kan prøve i utformingen av mobilappikonet ditt. Men før du begynner bør du spørre deg selv:
- har ikonet fortelle historien og selge de unike funksjonene i app?
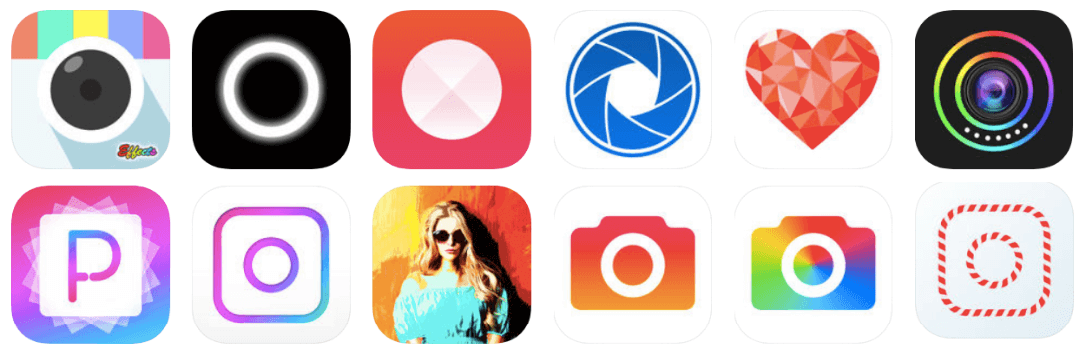
det er viktig å sikre at brukerne forstår meldingen bak mobilikonene dine. For eksempel, hvis vi ser på selfie app ikoner, ser vi at de aller fleste har kamera, objektiv eller en linselignende visuell.

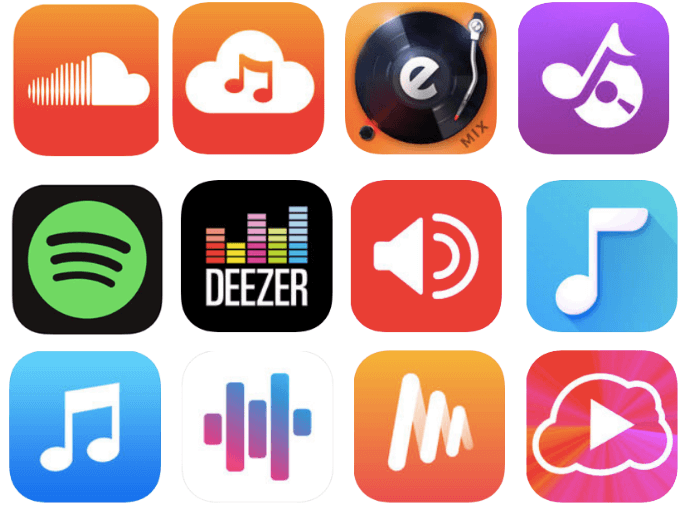
musikk app ikoner inneholder noter, lydbølger eller equalizere. Matlaging verktøy, forklær, eller kokkens hatter vises på oppskrift apps ikoner henholdsvis.

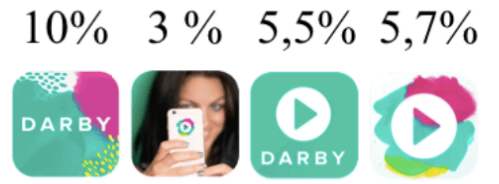
disse foreningene kan se banale, men bruk av feil kan utgjøre en reell trussel mot konverteringer. For eksempel oppdaget Darby (en app MED DIY-videoer) at deres ikon villedet sine kunder. Et» play » – tegn på ikonet gjorde publikum til å tro At Darby var en videoredigeringsapp. A / B-tester bidro til å løse dette problemet og ikonet ble korrigert.

hver app har også sine sterke sider. Identifisere og fremheve dem er viktig. Så når du utvikler en app store optimaliseringsstrategi, bør du sørge for at appen skiller seg ut.
hvis merket ditt allerede er synlig i målmarkedet, er det et must å bruke det i ikonet. Det vil gi app troverdighet og øke tilliten til brukerne.
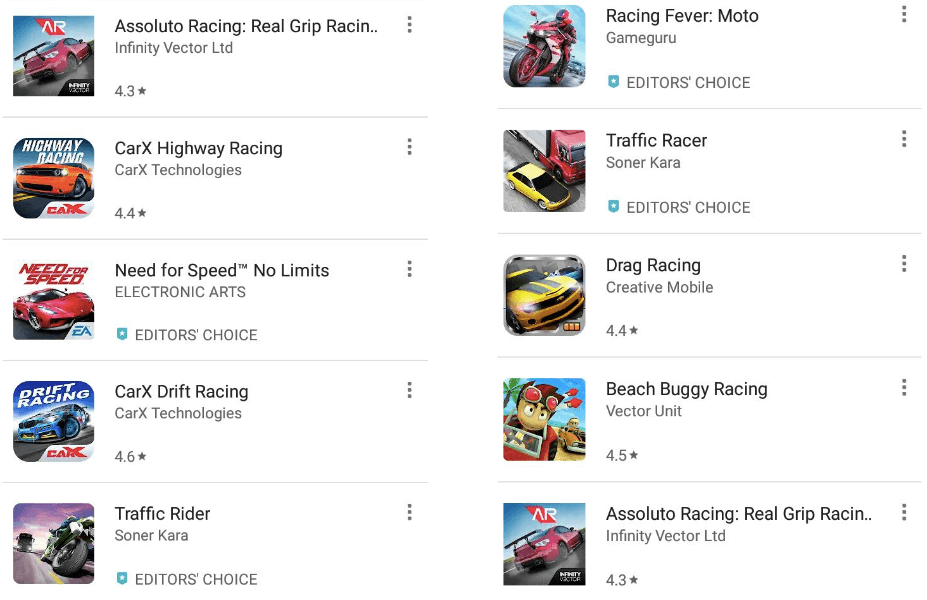
hvis du for eksempel søker etter «racing», vil du legge merke til at resultatene inneholder noen ikoner med en stor utgivers logo i hjørnet. Du finner noen eksempler nedenfor.

- Står mobilikonene dine for konkurransen i søk?
Ved hjelp av mål og relaterte søkeord kan du hjelpe deg å se appens posisjon i søk. Se på de viktigste konkurrentene. Ser deres ikoner det samme ut? Hva gjør din skiller seg ut?Når det Gjelder optimalisering, er det viktig å huske på at mobilikoner spiller avgjørende rolle først og fremst på appoppdagelsesstadiet. Så snart app store besøkende kommer til produktsiden, slutter de å betale så mye oppmerksomhet til ikonet. derfor er den enkleste måten å forbedre et ikon på, å kjøre en serie kategoritester på En App store og velge den versjonen som fungerer best i det tøffe konkurransemiljøet.

Farger og Stiler Av Mobile Ikoner
Velge ikonet stil og farge er nær en fullskala merkevarebygging avgjørelse. Saken er mobile ikoner faktisk representerer din bedrift i app butikker og alvorlige avvik mellom app design og bedriftens identitet kan motvirke selv lojale kunder.
når du lager en app, vet du definitivt hvem du lager den for. Alder, kjønn, plassering, språk, og andre kjennetegn ved potensielle kunder påvirke app design.
samme regel gjelder for mobilikoner, og jo mer presis målrettingen er, desto flere installasjoner kan du forvente. Det synes åpenbart at ikonet stil av et barn spill vil være drastisk forskjellig fra et ikon av en regnskaps app i form av farger og komposisjon.

Farger
mange selskaper er anerkjent av farger. Det samme fungerer for apps. Derfor er det så viktig å velge fargen for mobilikonet ditt. Hvilke farger fungerer best? Dessverre er det ikke noe riktig svar. Selv om de fleste farger har betydninger eller i det minste foreninger, og disse kan lede din beslutning.
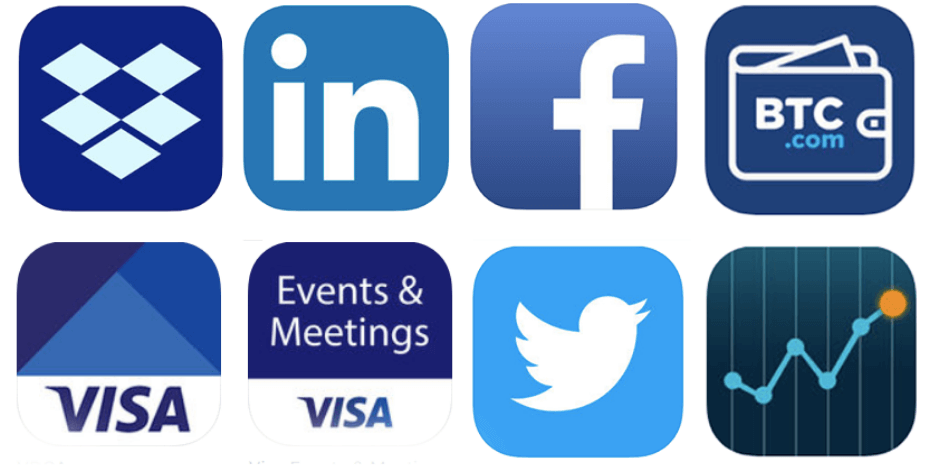
Blå Er en populær farge med mange store selskaper (Facebook, Twitter, Visum, etc.). Det har bokstavelig talt blitt en representasjon av tillit, ærlighet, lojalitet, sikkerhet og ro. Denne fargen brukes ofte på logoer og ikoner av produktene beregnet for internasjonal bruk, da den ikke har noen negative kulturelle tolkninger.

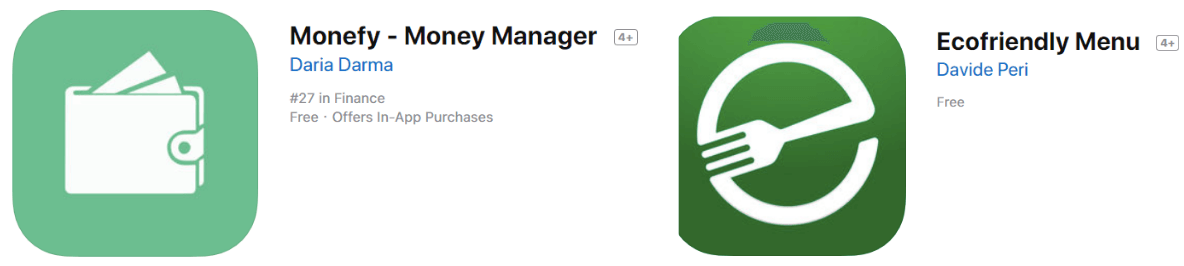
Grønn er hovedsakelig forbundet med penger og natur som er grunnen til at det er foretrukket av utviklerne av 2 app kategorier:
- finansielle tjenester;
- miljøvennlig oppførsel arrangører.

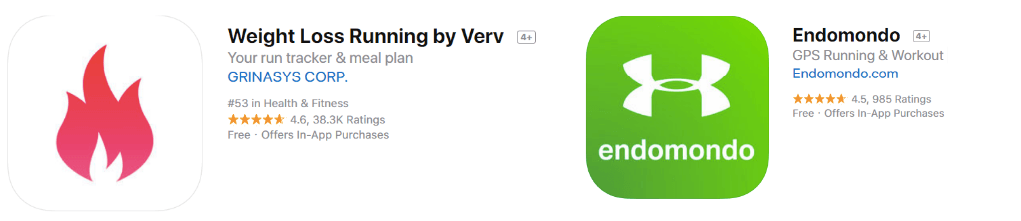
Lilla Er mer av en kvinnelig farge (det er derfor Det er så populært med selfie app designere). Rød er fet og energisk, oransje er munter, gul er varm og grønn er fredelig, slik at du kan velge rødt for en sportsapp, og grønt for noen helsesporing.

det er imidlertid viktig å være forsiktig og redegjøre for alle mulige assosiasjoner og kulturelle tolkninger som går med den valgte fargen(unntatt blå, som du kan gjette).
Optimalisering Av Mobilikon: Beste Praksis
selv et godt designet ikon basert på merkevarereglene dine kan ikke garantere at du vil vinne millioner av apper i en appbutikk. Bare data-drevet tilnærming, testing og optimalisering av ulike elementer i et ikon (farger, bakgrunner, grafikk, komposisjoner etc.), lar deg øke nedlastingene av appene dine og få mest mulig ut av mobilikonene dine.
Pass på at de valgte testvariasjonene har betydelige forskjeller.
Mindre endringer som en nyanse eller en annen vinkel på grafikken vil ikke passe for en delt test, da de ikke sannsynligvis vil vise noen alvorlig forskjell i konvertering.
Her er noen grunnleggende optimaliseringstips:
- Hold det enkelt
Det er ingen tvil om at du har mange ideer om hva du skal plassere på ikonet ditt. Prøv variasjoner med de grunnleggende konseptene som holder antall grafiske elementer til et minimum. Eller bedre, hold deg til en og sjekk om en lettere design virkelig konverterer bedre.

1024 × lerret med 1024 piksler er en utfordring i seg selv. Så prøv design ut på enheten i flere sammenhenger og størrelser. Pass på at mobilikonene dine ser bra ut mot en rekke bakgrunner.
- Prøv forskjellige farger
det er mange fine fargekombinasjoner i verden, og designeren kjenner dem sikkert godt. Det vanskelige spørsmålet er, hvilke av disse fine kombinasjonene kjører installerer. Test og se om en mild pastell bakgrunn kan markere hovedikonet element og øke konverteringer bedre enn en fet kontrast en. Det er en merkelig tendens blant apputviklere – ganske mange av dem har en tendens til å plassere appens navn eller annen tekst på mobilikonet. Hvorfor? Det er rikelig med plass i appens tittel og beskrivelse områder.

selvfølgelig bruker mange apper ord eller bokstaver (noen ganger merket, noen ganger ikke) i mobilikonene sine. Hvis du ønsker å bli med i ‘literal’ club, ikke glem å teste om ekstra bokstaver på ikonet konvertere bedre enn det grafiske språket.
hvis du velger å bruke bare ett meningsfylt brev knyttet til merkevaren din, kan det bli et godt appikon. Selv om du bruker det i sammenheng som en logo, anbefales det fortsatt ikke.

- Logo / ingen logo?
Logo og mobile ikoner har noen likheter, men de er også forskjellige i mange aspekter. Så det er veldig viktig å forstå at et appikon ikke er en logo. Logoer er vektorbilder og ikoner er rastere, logoer trenger ikke å være firkantede, men de må se bra ut på brevhoder, etc.
tilnærmingen, verktøyene og prosessen med å lage disse bildene er helt forskjellige, og det er også deres suksesskriterier. Hvis du fortsatt tror at logoen din kan bli et mobilikon, må du teste det og garantere at det leverer verdien bortsett fra merkevaremeldingen.

- Legg til grenser
Test grenser For appikonet ditt, det kan gjøre ikonet ditt skissert mot enhver bakgrunn og øke synligheten og appellen.

- Stol på benchmarks
Historien gjentar seg, så analyser konkurrentene dine og gjør noe annerledes. Emulere lederne er en trygg, men en vanskelig rute å gå ned. Din unikhet er en av nøklene til suksess. Start med fargene som de gjør forskjellen, men ikke forsøm forskningen for ikke å ende opp i et hull.
Plukk ut 10 beste ikoner for mobile apps i din kategori og tenke hvordan å gjøre din skiller seg ut. Lag et par alternativer basert på analysen din og start testing.

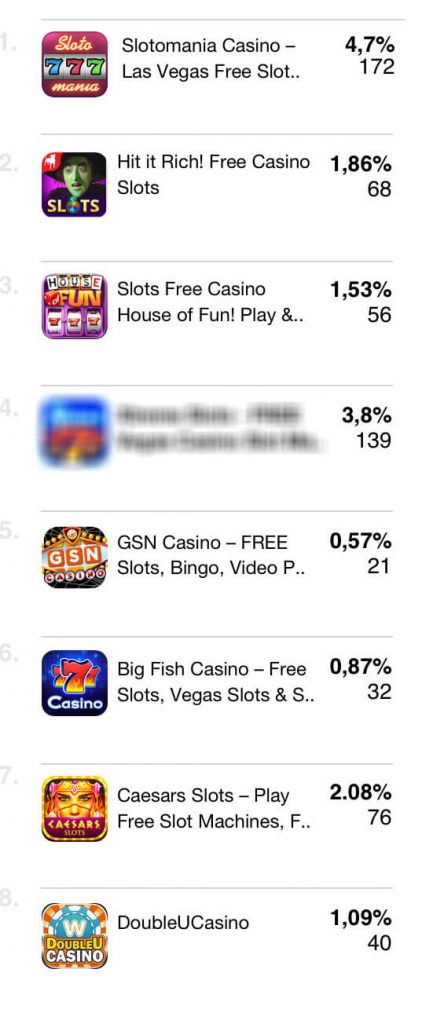
som nevnt ovenfor er det lurt å starte med konkurrenter forskning og finne beste praksis. Hvis du studerer ikonene til de beste spillene, vil du legge merke til at det overveldende flertallet bruker samme mønster: et ikon viser tegn med munnen åpen. Det kan virke dumt, men trikset fungerer. Du kan bruke dette oppsettet til å designe en av variantene dine.

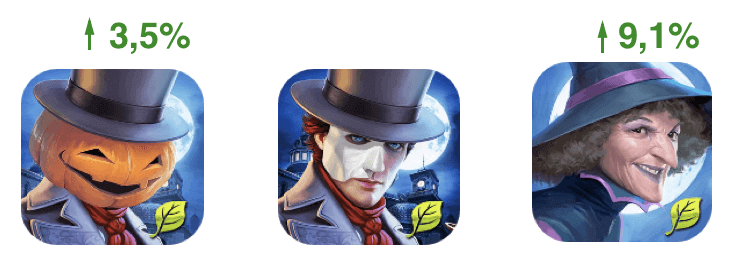
det er også svært tilrådelig å teste forskjellige tegn for mobilikonet ditt mot hverandre. MyTona selskapet lansert en rekke ikon eksperimenter for en Av sine spill, Seekers Notes: Hidden Mystery. Først gjorde de en menneskelig karakter konkurrere mot et gresskar hode. Gresskaret vant med en 9,3% fordel.
i neste serie tester slo gresskaret en mystisk mann i en topp lue med bare 3,5%. Og den siste ikonvariasjonen med en gledelig heks beseiret de to foregående med en konverteringsøkning på 9,1%. Resultatene av forsøket har vist fordelene med både ‘åpen munn’ konseptstrategi og betydningen Av A / B-testing.

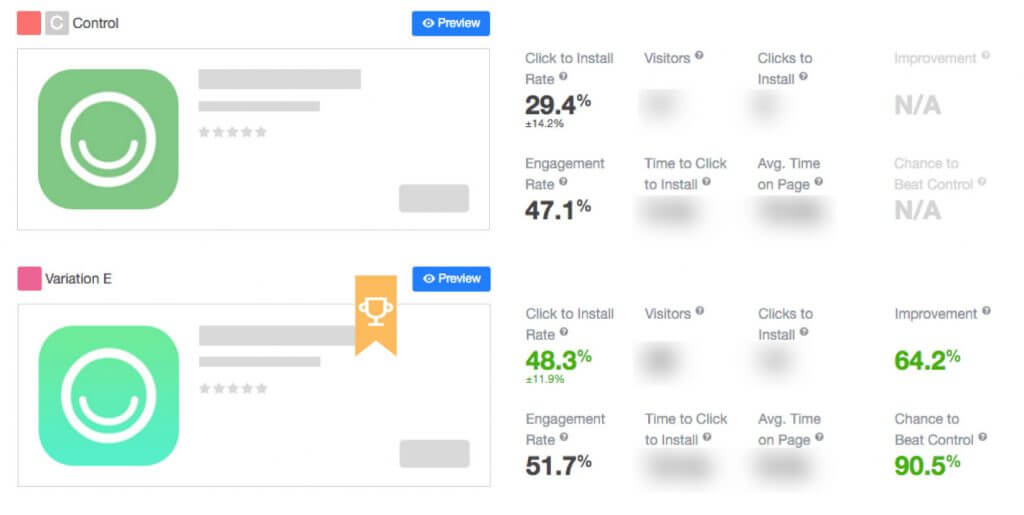
du vil bli overrasket over å vite at selv å endre små detaljer av dine mobile ikoner, la oss si, kan bakgrunnsfarge føre til noen alvorlige vekst. Hobnob app led av en sterk nedgang i konverteringer etter å ha endret mobilikonet, men de klarte å rette opp situasjonen basert på en rekke a/B-eksperimenter. Split-tester bidro til å finne ikonet som viste 64% bedre ytelse sammenlignet med den rebranded en. Det morsomme faktum er at den eneste forskjellen mellom de vinnende de tapende variasjonene var gradientbakgrunnen.

Mobile Ikoner Optimalisering Sjekkliste
Designe ikoner For mobile apps som vil passere App Store Og Google gjennomgang og samtidig tiltrekke brukernes oppmerksomhet er en komplisert multi-level prosess som starter lenge før du starter appen din. Men hvis du klarer å lykkes i alle optimaliseringstrinn, får du dine dyrebare installasjoner på et sølvfat.
Her er hovedpoengene du alltid bør huske på:
- Prøv Å møte publikums forventninger når det gjelder stil og merkevarekonsistens, da brukernes visuelle oppfatning ofte bestemmer sine valg;
- Følg App Store og Googles anbefalinger, eller de vil ikke la Deg vises i søkeresultatene;
- Gjør grafikken til din app og la designet gjøre magien. Eksperimenter med farger og legg til grenser for å plassere aksentet på hovedelementene i mobilikonene dine; Lær av beste praksis, Men vær original for å få ikonet til å skille seg ut.
Fremfor Alt, test alt du kan for å sikre at du beveger deg i riktig retning. Med disse anbefalingene har du all sjanse til å øke konverteringene massivt.
Kilder:
- Hvordan Utforme En Stor App Ikonet For App Store Optimalisering? Aso Case Study: Hvordan Velge Det Beste Appikonet Incipia
- Hvordan Gjøre ASO For Android-Apper På Google Play Store – Ultimate Guide for 2018: Ikon Verktøyet
- Retningslinjer For Menneskelig Grensesnitt: Appikon Apple
- Grafiske eiendeler, skjermbilder, & video google play