Har vi ikke alle vært i en temapark og funnet oss selv tapt for å finne utgangen? Vi vil ikke akseptere det, men det er en teeny weeny sapling av frustrasjon om å bak hodet.
vi ser desperat rundt, spør en forbipasserende og de peker oss på et kart, som forteller oss hvor vi er i parken.
Plutselig vet Du hvor du er og hvor inngangen og utgangen ligger med henvisning til din posisjon. Panikk går poof! Og av gårde vi woof woof!
I sidenavigasjon gjør Brødsmuler noe lignende.
Brødsmuler gir deg orientering og viser deg nøyaktig hvor du er på et nettsted.
her er hva du vil lære i dette innlegget:
- Hva Er Brødsmule Navigasjon?
- Vårt Evolusjonære Behov for Brødsmulenavigasjon
- Typer Brødsmuler for Nettsteder
- 5 Fordeler med Brødsmuler
- 10 Beste Praksis for Bruk Av Brødsmuler
- Problemet med Brødsmulenavigasjon
- Det Siste Ordet på Brødsmuler
- Hva Er Brødsmulenavigasjon?
- Vårt Behov For Brødsmuler Har En Evolusjonær Grunn
- Typer Brødsmuler i Webdesign
- Stedsbaserte Brødsmuler
- Bane eller Historikkbaserte brødsmuler
- Attributt Basert Breadcrumbs
- 5 Fordeler ved Å Bruke Brødsmuler
- Oppfordrer Surfing og Reduserer Sprett
- Forbedrer Findability Av Nettstedet
- Brødsmuler Gi SEO Fordeler
- Fordi det Ikke Er Noen God Grunn til Ikke å Bruke dem
- Brødsmuler Bidra Til Å Redusere Brukerangst
- 10 Anbefalte Fremgangsmåter for Bruk Av Brødsmuler
- Når Skal Du Ikke Bruke Brødsmuler?
- Problemer med Historie Basert Brødsmuler
- Problemer med Navigasjonsbaserte Brødsmuler
- Brødsmuler: Sekundær I Status, Primær I Verdi
Hva Er Brødsmulenavigasjon?
Brødsmuler er et sekundært navigasjonshjelpemiddel som hjelper brukerne med å forstå forholdet mellom deres plassering på en side (som en produktside) og sider på høyere nivå (for eksempel en kategoriside). Begrepet er lånt fra fortellingen Om Hansel Og Gretel hvor barna slipper en sti av brødsmuler for å spore seg tilbake.
med brødsmuler, hvis du har nådd en side du ikke ønsker å være på, kan du enkelt finne veien tilbake eller gå tilbake et trinn eller to og starte på nytt.
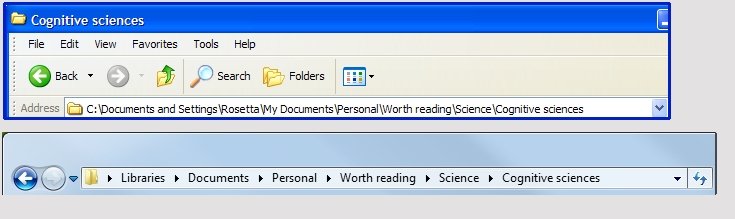
Brødsmuler er ikke et utelukkende nettsted-bare element. Microsoft introduserte Brødsmuler I Windows Vista, og det har vært en funksjon siden da i Hver Windows-utgave.

Vårt Behov For Brødsmuler Har En Evolusjonær Grunn
Peter Pirolli fant interessante paralleller mellom måten dyr spiser for mat og på måten mennesker søker etter gunstig informasjon. Iboende lever vi alle etter den heuristiske regelen-ikke bruk mer energi på å forfølge mat enn hva maten vil gi. Vurder måten vi søker informasjon på internett: vi søker etter noe, søkemotoren presenterer mange resultater. Vi skanner linkene og med mindre vi føler tegn (SEO tittel, meta, etc.) at en lenke vil gi oss informasjonen vi er ute etter, klikker vi ikke gjennom. Det er ikke ulikt et dyr på jakt etter byttedyr På Savannen; dyret vil belaste bare når duftstien er sterk nok til å rettferdiggjøre energien som må brukes i jakten.
på et nettsted, i nærvær av flere navigasjonsspor, er det best hvis brukerne klart kan identifisere en sti som fører til det de vil ha. Uten det, kan de gi opp og sprette.
på et grunnleggende nivå tjener mennesker sitt brød, men lengter etter brødsmuler.
Typer Brødsmuler i Webdesign
Stedsbaserte Brødsmuler
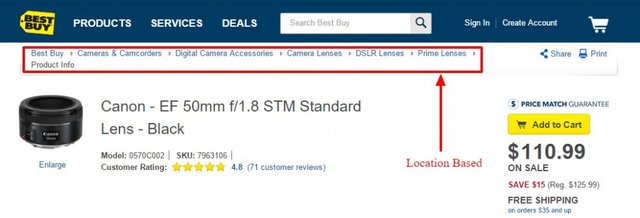
Stedsbaserte Brødsmuler hjelper en bruker til å gå til en bredere kategori (side på høyere nivå) fra siden de er på. Tenk på noen som søker etter et par ørkensko På Google, de finner et søkeresultat og lander på en av produktsidene dine. De liker ikke det de ser, og ønsker å utforske andre alternativer. Hvordan kommer personen tilbake til hovedkategorisiden (Herresko) eller en underkategoriside (Herresko-Ørkensko)?
med hierarkibaserte brødsmuler kan brukeren enkelt se hvor langs arkitekturen til nettstedet ditt de er og enkelt flytte opp til siden på høyere nivå. Se Hvordan Best Buy gjør Det.

Bane eller Historikkbaserte brødsmuler
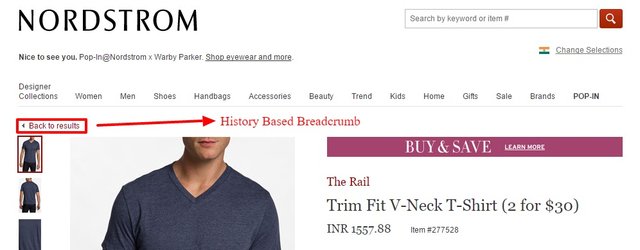
de tjener samme formål som tilbakeknappen i nettleseren, slik at en bruker kan gå tilbake til en av de tidligere sidene de besøkte. Dette kan være nyttig når brukeren har nådd produktsiden etter å ha brukt flere filtre på kategorisiden. Med historie basert brødsmuler, kan brukeren raskt hoppe til en av de forrige sidene i sin reise, med alle sine valg intakt.
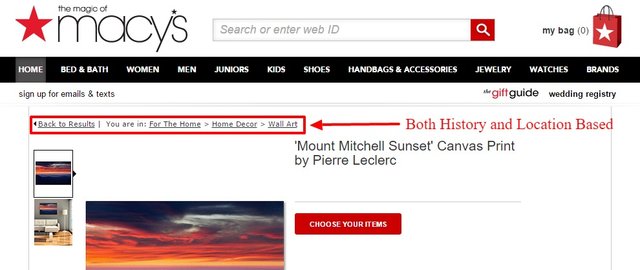
den vanligste bruken av historiebaserte brødsmuler er imidlertid bruken av En ‘Tilbake Til Resultater’ – lenke.

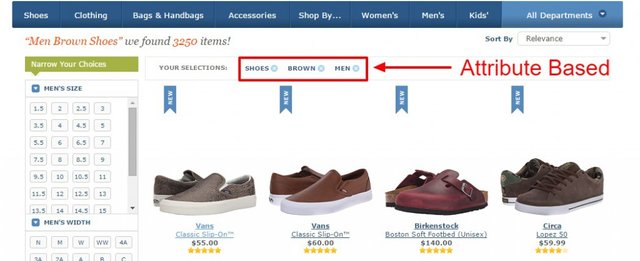
Attributt Basert Breadcrumbs
Attributt basert breadcrumbs bare vise deg attributtene en bruker har valgt på en side. Slike brødsmuler finner søknad på e-handel kategorisider som tilbys av de fleste e-handelsplattformer der brukere kan velge attributter for å filtrere søkeresultatene.

5 Fordeler ved Å Bruke Brødsmuler
I Utgangspunktet konseptualisert som et enkelt navigasjonshjelp, har Brødsmuler i dag kommet til å påvirke mange aspekter av brukeropplevelsen på nettet.
Oppfordrer Surfing og Reduserer Sprett
hvis en bruker kommer til en produktside som de ikke er interessert i, vil de enten sprette eller gå tilbake til kategorisiden for å starte på nytt. Breadcrumbs oppfordrer brukeren til å starte over og ikke sprette, ennå. I en studie utført Av Hull, Ss (2004) ble det funnet at brukere som fikk instruksjon om Å bruke Breadcrumbs, fullførte oppgaver mye raskere enn brukere som ikke brukte Breadcrumbs. For brukere som bruker internett på daglig basis (selv intranett som det av en organisasjon) ved Hjelp Av Brødsmuler kan øke produktiviteten og tidsbesparelser.
Relatert Innlegg: 14 Måter Å Redusere Sprett og Øke Engasjement på e-handelsområdet
Forbedrer Findability Av Nettstedet
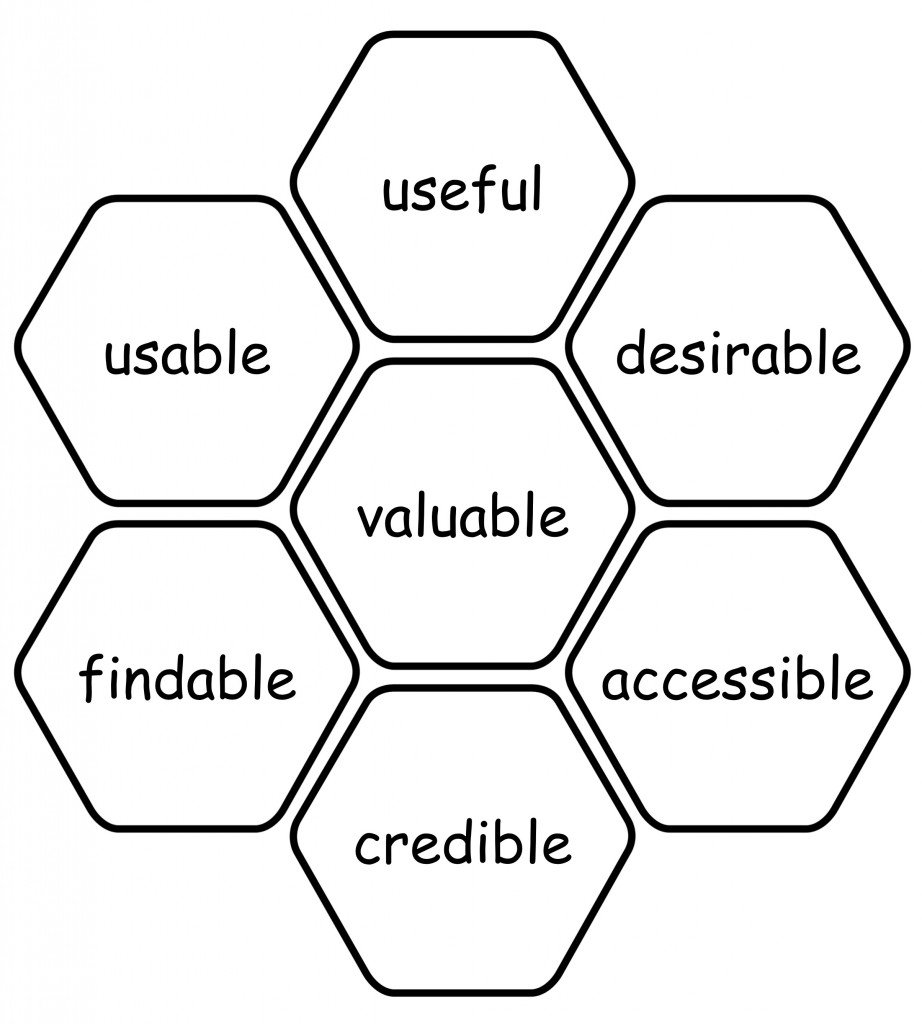
Peter Morville, en av grunnleggerne Av informasjonsarkitektur For World Wide Web, utviklet brukeropplevelsen honeycomb som illustrerer de syv viktigste fasetter av stor brukeropplevelse. Ved å hjelpe brukerne enkelt navigere og finne det de leter etter, brødsmuler bidra til å forbedre findability av et nettsted.

Relatert Innlegg: 15 Viktige Elementer i En Effektiv eCommerce Produktside
Brødsmuler Gi SEO Fordeler
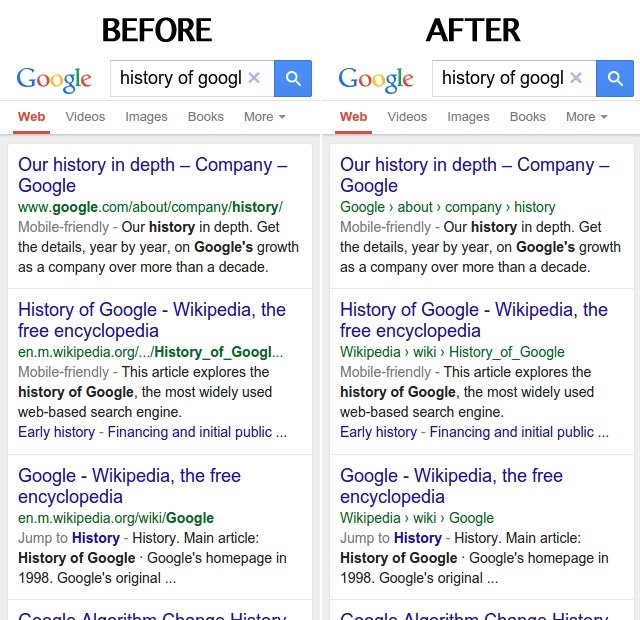
Google har annonsert At De erstatter URL i søkeresultatene med navnet på nettstedet og brødsmule navigasjon banen. Dette skjer for mobile enheter nå og kan bli rullet ut for skrivebordet også i de kommende dagene. Google regner med å bruke ekte verdensnavn på nettstedet, vil bidra til å forbedre brukervennligheten, og breadcrumb-koblingene vil vise brukerne nøyaktig hvor de vil bli tatt til ved å klikke på søkeresultatet.

Webmastere kan bruke ordningen markup For Breadcrumbs å kommunisere til søkemotoren mer effektivt. Brødsmuler bli en ekstra måte for deg å bedre forklare søkemotorer hva sidene dine er om og få det lille EKSTRA SEO fordel. De fungerer også som ekstra koblinger i søkeresultatene for å gi deg flere sjanser for et klikk.
Fordi det Ikke Er Noen God Grunn til Ikke å Bruke dem
Jakob Nielsen sier At Han har anbefalt brødsmuler siden 1995. Årsakene er enkle.
Brødsmuler forårsaker aldri problemer i brukertesting. Brukere tar hensyn til brødsmuler bare 30% av tiden; når de gjør det, hjelper det, og selv når de ikke gjør det, forårsaker det ingen skade.
de tar opp svært lite plass på siden, så eiendomsmegling kan ikke være grunnen til at du bestemmer deg for å bruke brødsmuler.
Breadcrumbs har vært ganske konsistente i utseendet over mange år. Slike langsiktige kjennskap gjør det umiddelbart gjenkjennelig og derfor nyttig.
Brødsmuler Bidra Til Å Redusere Brukerangst
Brødsmuler kan redusere brukerangst om hva du kan forvente ved å vise dem hele sporet av en prosess. For eksempel, sette opp en konto PÅ VWO har noen få skritt. Ved å bruke brødsmuler kan vi fortelle brukeren nøyaktig hvor mange trinn som er involvert i prosessen, og la dem gå tilbake til noen av de forrige trinnene når som helst. Dette gir brukeren en ide om forpliktelsen (tid og krefter) som kreves av ham for å sette opp prosessen. Når noen starter et forsøk, kan slike visuelle signaler fungere som en sterk motivator for å fullføre prosessen.
Debatten florerer om å kalle denne funksjonaliteten en ‘fremdriftslinje ‘ eller’ brødsmule ‘ navigasjon. Men populær visdom tyder på at hvis stien lar brukerne navigere tilbake til et tidligere trinn, er det like godt som å være en brødsmule.
10 Anbefalte Fremgangsmåter for Bruk Av Brødsmuler
vanligvis vises brødsmuler i en horisontal linje som viser stien fra siden på høyeste nivå (hjem) til den gjeldende siden brukeren er på. Nedenfor er en liste over 10 beste praksis noen som er anbefalt av slike Som Steve Krug, forfatteren Av ‘ Don ‘T Make Me Think’ og en webdesign Gud i sin egen rett.
vis Alltid Hele Banen: Gi brukerne kontekst. En god breadcrumb trail fungerer som blinkers holde brukeren fokusert på oppgaven.
Start Med Hjemmesiden: Stier fungerer best når de viser reisen fra den ene enden til den andre. Inkludert hjemmesiden i stien fungerer som et sterkt anker som gir en sterk følelse av orientering til brukerne.
Bruk ‘> ‘ som Separator Mellom Nivåer: det fungerer Fordi det alltid har fungert. ‘> ‘ viser raskt forholdet mellom sider på høyere nivå og sider på lavere nivå. Jakob Nielsen hadde i utgangspunktet anbefalt å bruke colon(:) i breadcrumb navigation bar. Etter brukertesting endret han sin anbefaling til å bruke ‘ >’ fordi det lett representerer forholdet mellom sider på høyere nivå og sider på lavere nivå.
Legg Krummene Øverst: Navigasjonsfelt er vanligvis plassert øverst på et nettsted. Fordi Brødsmuler fungerer som et sekundært navigasjonshjelp, bør det plasseres over innholdet. Nielsen Norman group gjennomførte brukertester og fant at brukere forventer brødsmuler øverst på siden. En god plassering for brødsmuler er under hovednavigasjonsfeltet og over sidetittelen.
Vis Litt Kontrast: Kontrast hjelper brødsmulene til å skille seg ut som en viktig funksjonalitet. Siden de opptar mindre plass og for det meste bare er tekstbaserte, blir kontrast en kritisk faktor for deres suksess.
Bruk Liten Type: bruk av en liten type bidrar til å kommunisere til brukeren den relative betydningen av brødsmulene i forhold til hovednavigasjonsfeltet. Det bør aldri forveksles med den primære navigasjonshjelpen.
Boldface Det Siste Elementet: Boldfacing det siste elementet (gjeldende side) gir det fremtredende og forteller brukeren «dette er hvor du er for øyeblikket».
Ikke Hyperkobling Det Siste Elementet: Fordi, hvorfor ville du hyperkobling en tekst som fører til samme side? Det er forvirrende for brukeren.
ikke bruk Brødsmuler på hjemmesiden: hjemmesiden er der brukeren reisen starter, det gir ikke mening å ha brødsmuler vises på hjemmesiden din.
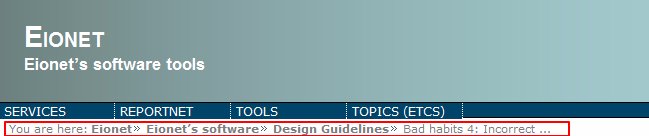
Bruk Helsides Titler i Brødsmuler: Det er fornuftig å inkludere helsides titler i brødsmulene, slik at brukerne vet nøyaktig hvor hver av hyperkoblingene fører til. Men på grunn av lange sidetitler eller andre grunner, foretrekker noen å kutte sidetitler ved hjelp av ellipser (se bildet nedenfor). I slike tilfeller er det bedre å utelate setninger som ‘Du er her’ for å gjøre plass til de viktigste elementene som er sidetitlene selv.

SIDE URL Skal Speile Brødsmule Sti: siden URL gir en følelse av området arkitektur. Det er viktig å sikre konsistens mellom URL og Brødsmuler fordi ellers, brukere kan få inkonsekvente meldinger fra begge disse elementene.
Når Skal Du Ikke Bruke Brødsmuler?
Dette er vanskelig, Fordi Brødsmuler er ufarlige de fleste ganger. Men det er en advarsel. Hvis området inneholder bare noen få sider, uten mange nivåer av hierarki, brødsmuler kan ikke være nyttig. Inkludert brødsmuler i disse tilfellene er unødvendig og potensielt forvirrende for leseren.
Hvis du virkelig ser under skoggulvet, Er Ikke Brødsmuler perfekt.Problemet med Breadcrumbs Navigasjon
Selv etter å ha vært rundt i mer enn et tiår, Er Breadcrumbs fortsatt ikke ansett som mye av en beste praksis. Det er mange grunner til det:
1. Folk er fortsatt ikke sikker på om det er verdt innsatsen: Det er ikke en make a eller break funksjonalitet. Ingen diskusjon der.
2. Det er en tro på at brødsmuler er ‘nødvendig’ bare hvis din informasjonsarkitektur er i shambles. Hvis brukerne enkelt kan navigere på nettstedet ditt, vet de hvor de er uten at du viser dem. I hovedsak mener denne tankegangen at brødsmuler er et fallback-alternativ når arkitekturen din er ødelagt. Så spør de: hvis du skal bruke tid og krefter, hvorfor ikke bedre informasjonshierarkiet enn å investere i Brødsmuler?
Tom Scott, har skrevet om de mange problemene man kan ha med brødsmuler.
Problemer med Historie Basert Brødsmuler
for å dynamisk generere historie basert brødsmule, må du få tilgang til nettleserkapsler. Det krever ekstra koding og innsats. Den ekstra innsatsen vil være fornuftig hvis fordelene oppveier innsatsen. Men gjør det?
Historie basert brødsmuler bare kopiere tilbake-knappen funksjonalitet.
INGEN SEO Fordel: siden brødsmuler må være basert på brukerhistorikk, søkemotor roboter vil aldri se det og har INGEN SEO fordeler
Ikke Nyttig for Alle: Mange brukere direkte nå sider dypt inne i området gjennom søkemotorer; for slike folk, en historie basert stien presenterer ingen fordel.
Feil På Forbindelser: For folk som kommer til en side gjennom prøving og feiling, vil det være meningsløst å ha en suboptimal navigasjonshistorikk i form av brødsmuler.
Det er imidlertid verdt å merke seg at det siste punktet stammer fra feil informasjonsarkitektur av nettstedet som helhet. Hvis brukerne ikke enkelt kan identifisere den enkleste banen til en side, kan det være et bedre alternativ å investere i å optimalisere nettstedets arkitektur enn å fla med brødsmuler.
Problemer med Navigasjonsbaserte Brødsmuler
for polyhierarkiske nettsteder som de fleste new age eCommerce-nettsteder, er hierarkiet flattere, og hvert produktvalg kan tilhøre flere kategorier. For eksempel, for noen som ønsker å kjøpe en beanbag, brødsmuler stien kan se ut
Hjem > Innredning > Stue > Stoler > Enkelt seter > ‘fyren holder’ bønne bag
eller
hjem > innredning > stue > stoler > casual > ‘the dude holder’ Bønne Bag
hva vil du velge å vise?
la oss vurdere produktsiden først.
for produktsiden er en rimelig måte å ringe på hvilken type brødsmule som er mest hensiktsmessig å vise. Den enkleste eller mest brukte navigasjonsbanen er en god konkurrent.
hvis kategorisiden lar brukerne velge produktattributter, vil det være nyttig å ha den mest hensiktsmessige navigasjonsscrumb og en’ tilbake til resultater ‘ (historisk sti) link på produktsiden. Å gjøre valg er en vanskelig ting. For brukere som har vært gjennom det, nådde produktsiden, er ikke helt fornøyd med deres valg og vil sjekke ut et annet produkt som samsvarer med attributtet, kan nettleserknappen forårsake angst. Dette er fordi brukerne ikke kan være sikker på om nettleseren vil huske sine attributtvalg. En ‘Tilbake Til Resultater’ alternativet kan være betryggende og holde besøkende i konvertering trakt.
Tilbake Til Resultater | Hjem > Innredning > Stue > ‘Fyren Holder’ Bønnepose

la Oss nå snakke om kategorisiden.
for kategorisiden, hvis du gir brukerne et valg av produktattributter som ‘merke’ eller ‘størrelse’, er en annen måte å bruke brødsmuler på å vise både en standard navigasjonsbane og attributtene sammen, men behørig differensiert.
Hjem> Innredning> Stoler | Enkeltseter*

Brødsmuler: Sekundær I Status, Primær I Verdi
Brødsmuler har eksistert i mer enn et tiår. Men de har aldri funnet mye spotlight på grunn av deres permanente status som ‘en sekundær navigasjonslinje’. Til tross for sin status, Brødsmuler kan være et kraftig element for å forbedre brukeropplevelsen og skape engasjement. Fra et forretningsmessig synspunkt hjelper det i både oppkjøp (tenk SEO) og konvertering (letter navigasjon på stedet).
for å kjøre poenget hjem, la meg sitere noen tall fra En to år gammel studie Av Baymard. Etter en benchmarking studie med 40 e-handel nettsteder, det viste seg at 68% hadde sub-optimal bruk Av Brødsmule navigasjon. 23% hadde ingen Breadcrumb element i det hele tatt. Noen anser Breadcrumbs å være et arkaisk designelement uten behov eller prioritet i dagens verden, mens for andre er det en perle som opptar lite eiendom og tar liten innsats, men bidrar enormt til den generelle brukeropplevelsen.
Så bør du ha Brødsmuler på e-handel nettsted? Se til brukerne for svaret, vil de ha nytte? Jeg tror det er det eneste spørsmålet verdt å spørre, egentlig.