IntelliSense Er et generelt begrep for ulike koderedigeringsfunksjoner, inkludert: kodefullføring, parameterinfo, hurtiginfo og medlemslister. IntelliSense-funksjoner kalles noen ganger av andre navn som «kodefullføring», «innholdsassistent» og » kodehinting.»

- IntelliSense for programmeringsspråket
- IntelliSense funksjoner
- typer fullføringer
- Customizing IntelliSense
- Innstillinger
- Tab Fullføring
- Lokalitetsbonus
- Forslagsvalg
- Utdrag i forslag
- Nøkkelbindinger
- Feilsøking
- Vanlige spørsmål
- Hvorfor får jeg ingen forslag?
- Hvorfor ser jeg ikke metode og variabelforslag?
IntelliSense for programmeringsspråket
Visual Studio Code IntelliSense er tilgjengelig For JavaScript, TypeScript, JSON, HTML, CSS, SCSS og Mindre ut av boksen. VS-Kode støtter word – baserte fullføringer for alle programmeringsspråk, men kan også konfigureres til å ha rikere IntelliSense ved å installere en språkutvidelse.
Nedenfor er de mest populære språkutvidelsene på Markedet. Klikk på en utvidelsesflis nedenfor for å lese beskrivelsen og vurderingene for å bestemme hvilken utvidelse som passer best for deg.
IntelliSense funksjoner
VS Kode IntelliSense funksjoner er drevet av en språktjeneste. En språktjeneste gir intelligente kodefullføringer basert på språksemantikk og en analyse av kildekoden din. Hvis en språktjeneste kjenner til mulige fullføringer, vil IntelliSense-forslagene dukke opp mens du skriver. Hvis du fortsetter å skrive tegn, listen over medlemmer(variabler, metoder, etc.) er filtrert for å bare inkludere medlemmer som inneholder dine skrevne tegn. Hvis Du trykker På Tab eller Enter, settes det valgte medlemmet inn.
Du kan utløse IntelliSense i et redigeringsvindu ved å skrive ⌃Space (Windows, Linux Ctrl+Space) eller ved å skrive et utløsertegn (for eksempel dot-tegnet (.) I JavaScript).

Tips: Forslagene widget støtter CamelCase filtrering, noe som betyr at du kan skrive inn bokstavene som er øvre cased i en metode navn for å begrense forslagene. For eksempel vil «cra» raskt hente opp «creatsøknad».
hvis du foretrekker Det, kan Du slå Av IntelliSense mens du skriver. Se Tilpasse IntelliSense nedenfor for å lære hvordan du deaktiverer ELLER tilpasser VS-Kodens IntelliSense-funksjoner.
som levert av språktjenesten, kan du se rask informasjon for hver metode ved å enten trykke på ⌃Space (Windows, Linux Ctrl + Space) eller klikke på info-ikonet. Den medfølgende dokumentasjonen for metoden vil nå utvides til siden. Den utvidede dokumentasjonen vil bli så og vil oppdatere når du navigerer på listen. Du kan lukke dette ved å trykke ⌃Space (Windows, Linux Ctrl+Space) igjen eller ved å klikke på lukk-ikonet.

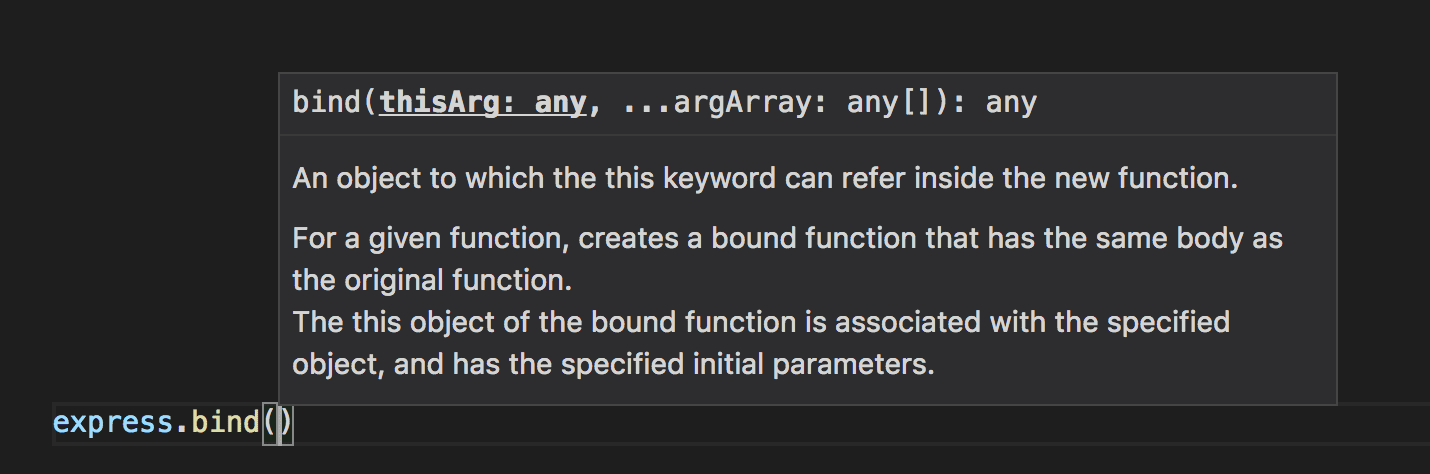
etter at du har valgt en metode, får du parameterinfo.

når det er aktuelt, vil en språktjeneste vise de underliggende typene i hurtiginfo-og metodesignaturene. I bildet ovenfor kan du se flereany typer. Fordi JavaScript er dynamisk og ikke trenger eller håndhever typer, foreslår any at variabelen kan være av hvilken som helst type.
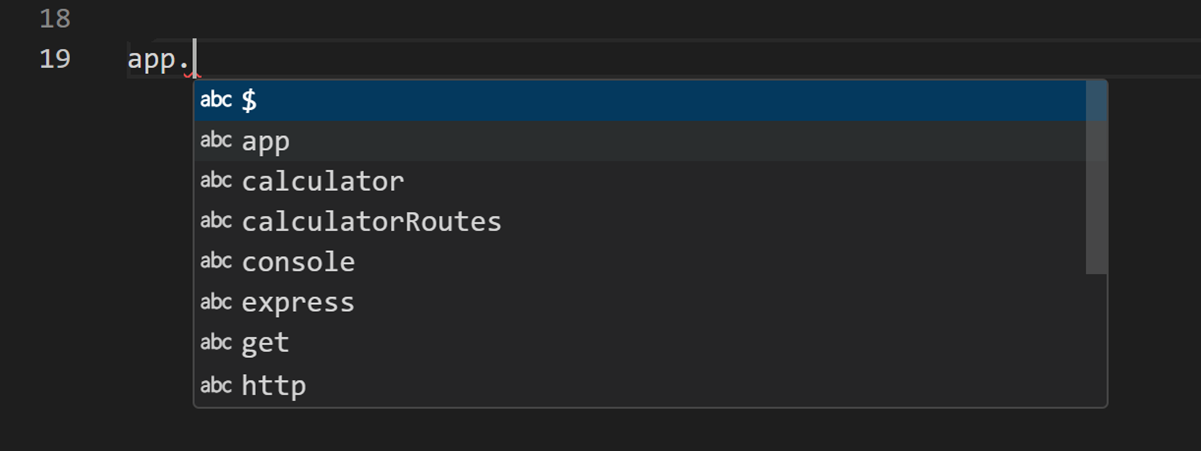
typer fullføringer
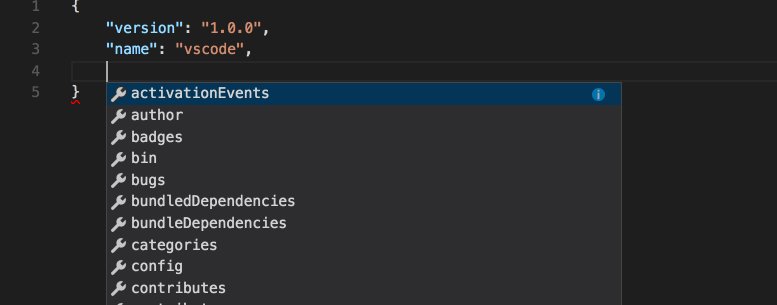
JavaScript-koden nedenfor illustrerer intellisense fullføringer. IntelliSense gir både utledede forslag og de globale identifikatorene til prosjektet. De utledede symbolene presenteres først, etterfulgt av de globale identifikatorene (vist Med Ordikonet).
![]()
VS Code IntelliSense tilbyr ulike typer fullføringer, inkludert språkserverforslag, utdrag og enkle ordbaserte tekstfullføringer.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Innstillinger
innstillingene nedenfor er standardinnstillingene. Du kan endre disse innstillingene i settings.json – filen som beskrevet i Bruker-og Arbeidsområdeinnstillinger.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab Fullføring
redaktøren støtter «tab fullføring» som setter inn den beste matchende fullføringen når Du trykker På Tab. Dette fungerer uavhengig av foreslå widget viser eller ikke. Ved å trykke På Tab etter at du har satt inn et forslag, vil du også sette inn det nest beste forslaget.

som standard er tabulatorfullføring deaktivert. Bruk innstillingeneditor.tabCompletion for å aktivere den. Disse verdiene finnes:
-
off– (standard) tabulering er deaktivert. -
on– tab fullføring er aktivert for alle forslag og gjentatte besvergelser sett inn det nest beste forslaget. -
onlySnippets– tab fullføring setter bare inn statiske utdrag som prefiks samsvarer med gjeldende linjeprefiks.
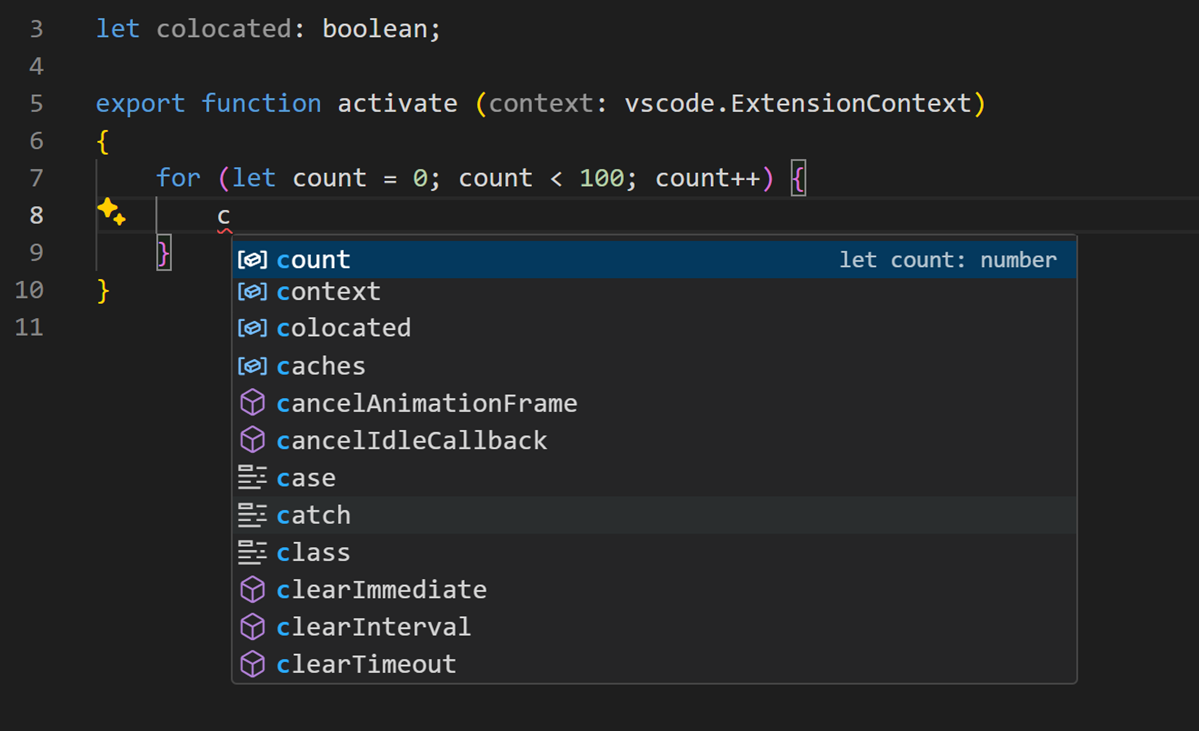
Lokalitetsbonus
Sortering av forslag avhenger av utvidelsesinformasjon og hvor godt de samsvarer med gjeldende ord du skriver. I tillegg kan du be redaktøren om å fremme forslag som vises nærmere markørposisjonen, ved hjelp av innstillingen editor.suggest.localityBonus.

I bildene ovenfor kan du se atcountcontextogcolocateder sortert basert på omfanget der de vises (loop, funksjon, fil).
Forslagsvalg
SOM standard velger VS-Kode det tidligere brukte forslaget i forslagslisten. Dette er veldig nyttig da du raskt kan sette inn samme ferdigstillelse flere ganger. Hvis du vil ha annen oppførsel, for eksempel, velg alltid toppelementet i forslagslisten, kan du bruke innstillingeneditor.suggestSelection.
de tilgjengeligeeditor.suggestSelection verdiene er:
-
first– velg alltid topplisteelementet. -
recentlyUsed– (standard) det tidligere brukte elementet velges med mindre et prefiks (type å velge) velger et annet element. -
recentlyUsedByPrefix– Velg elementer basert på tidligere prefikser som har fullført disse forslagene.
«Type to select» betyr at det gjeldende prefikset (omtrent teksten til venstre for markøren) brukes til å filtrere og sortere forslag. Når dette skjer og når resultatet er forskjellig fra resultatet av recentlyUsed vil det bli gitt forrang.
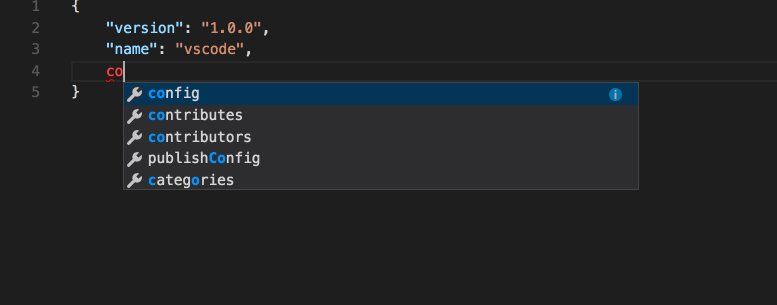
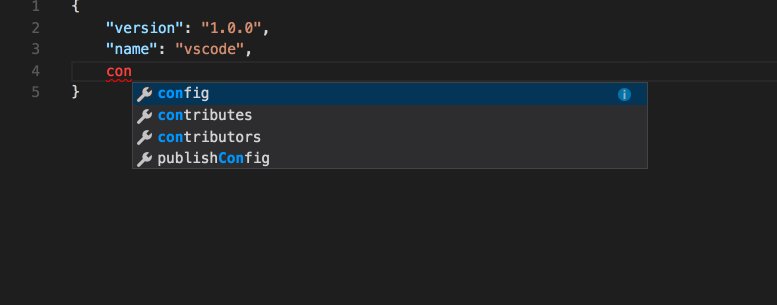
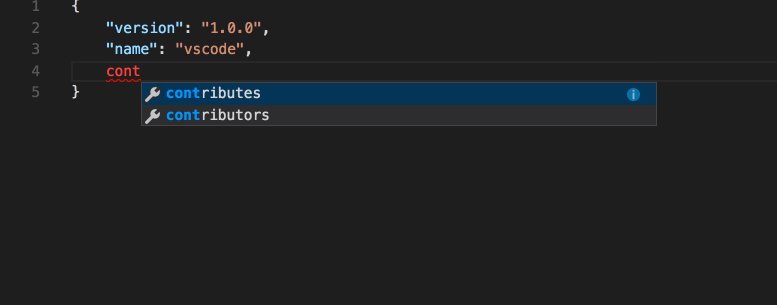
NÅR du bruker det siste alternativet,recentlyUsedByPrefix, VS Code husker hvilket element som ble valgt for et bestemt prefiks (delvis tekst). Hvis du for eksempel skrev coog deretter valgte console, neste gang du skrev co, vil forslaget console være forhåndsvalgt. Dette lar deg raskt kartlegge ulike prefikser til forskjellige forslag, for eksempel co>console og con>const.
Utdrag i forslag
SOM standard VISER VS-Kode utdrag og fullføringsforslag i en widget. Du kan kontrollere virkemåten med innstillingen editor.snippetSuggestions. Hvis du vil fjerne utdrag fra forslag-widgeten, setter du verdien til "none". Hvis du vil se utdrag, kan du angi rekkefølgen i forhold til forslag; øverst ("top"), nederst ("bottom"), eller inline bestilt alfabetisk ("inline"). Standard er "inline".
Nøkkelbindinger
nøkkelbindingene vist nedenfor er standard nøkkelbindinger. Du kan endre disse i keybindings.json fil som beskrevet I Nøkkelbindinger.
Merk: Det er mange flere nøkkelbindinger knyttet til IntelliSense. Åpne Standard Hurtigtaster (Fil > Innstillinger> Hurtigtaster) og søk etter «foreslå».
Feilsøking
hvis Du finner IntelliSense har sluttet å fungere, kan det hende at språktjenesten ikke kjører. Prøv å starte VS-Kode PÅ NYTT, og dette bør løse problemet. Hvis Du fortsatt mangler IntelliSense-funksjoner etter at du har installert en språkutvidelse, åpner du et problem i programdatabasen for språkutvidelsen.
Tips: for konfigurering Og feilsøking Av JavaScript IntelliSense, se JavaScript-dokumentasjonen.
en bestemt språkutvidelse støtter kanskje ikke ALLE VS Code IntelliSense-funksjonene. Se gjennom utvidelsens README for å finne ut hva som støttes. Hvis du tror det er problemer med en språkutvidelse, kan du vanligvis finne utstedelsesrepositoriet for en utvidelse via VS Code Marketplace. Naviger til utvidelsens detaljside og klikk på koblingenSupport.
IntelliSense Er bare EN AV VS Code kraftige funksjoner. Les videre for å lære mer:
- JavaScript-Få mest Mulig Ut Av JavaScript-utviklingen din, inkludert konfigurering Av IntelliSense.
- Node.js-Se et eksempel På IntelliSense i aksjon I Noden.js gjennomgang.
- Debugging-Lær hvordan du setter opp debugging for søknaden din.
- Opprette Språkutvidelser-Lær hvordan du lager utvidelser som legger Til IntelliSense for nye programmeringsspråk.
Vanlige spørsmål
Hvorfor får jeg ingen forslag?

Dette kan skyldes en rekke årsaker. Prøv først å starte VS-Kode PÅ NYTT. Hvis problemet vedvarer, kan du se dokumentasjonen for språkutvidelsen. For JavaScript-spesifikk feilsøking, se Emnet JavaScript-Språk.
Hvorfor ser jeg ikke metode og variabelforslag?

dette problemet skyldes manglende typedeklarasjonsfiler i JavaScript. Du kan kontrollere om en typedeklarasjonsfilpakke er tilgjengelig for et bestemt bibliotek ved Hjelp Av TypeSearch-området. Det er mer informasjon om dette problemet i JavaScript-språkemnet. For andre språk, vennligst se utvidelsens dokumentasjon.