
Google Maps Street View lar deg utforske steder rundt om i verden gjennom360-graders bilder på gatenivå. Du kan utforske verdens landemerker, se naturalwonders, navigere en tur, eller vise utsiden av virksomheten din.
- Oversikt
- Street View panoramas
- Tilgang Til Street View-data
- Angi plasseringen av panoramaet
- Vise Street View-bilder
- Legge Til Et Street View-visningsprogram
- Swift
- Objective-C
- Tilpasse betrakteren
- Swift
- Objective-C
- Lansering Av Street View med URL-Skjemaet
- Street View steder og point-of-view (POV)
- Swift
- Objective-C
- Orientering
- Zoom
- Flytte kameraet
- Swift
- Objective-C
- Markører I Street View
- Swift
- objective-c
- Swift
- Objective-C
- Hendelser
Oversikt
Google Street View gir panoramautsikt over 360-graders utsikt fra angitte veier gjennom hele dekningsområdet. Dekningen tilgjengelig VIA SDK ersamme som For Google Maps for iOS-appen eller https://maps.google.com/. Du kan lese mer omstreet View og se de støttede områdene på et interaktivt kart, atAbout Street View.
Maps SDK for iOS gir En Street View-tjeneste for å skaffe ogmanipulere bildene som brukes I Google Maps Street View. Street View-bilder returneres som panoramaer og vises fra Street View-visningsprogrammet-et objekt av typen GMSPanoramaView.
Street View panoramas
Hvert Street View panorama er et bilde, eller sett med bilder, som gir en full360-graders visning fra ett sted. Bildene samsvarer med equirectangular (Plate Carré) projeksjon, som inneholder 360 grader horisontal visning (afull wrap-around) og 180 grader vertikal visning(fra rett opp tilrett ned). Det resulterende 360 graders panoramaet definerer et projeksjonpå en sfære med bildet innpakket til den todimensjonale overflaten av thatsphere.
Street View-panoramaer kan vises medGMSPanoramaView – objektet. Thisobject gir en seer som vil gjengi panoramaet som en sfære, med acamera i sentrum. Du kan programmatisk kontrollere orienteringen tilkamera, samt flere egenskaper som tilpasser betrakteren.
Tilgang Til Street View-data
Street View-panoramaer identifiseres ved en av to metadata:
panoramaIDDen unike IDEN Til Et Street View-panorama. DennepanoramaIDkan endres over tid, og er ikke egnet som en langsiktig eller hardkodet referanse.panoramaIDbrukes best til å gi programmatisk tilgang til Forskjellige Street View-bilder.coordinateden nøyaktige plasseringen av dette bildet, uttrykt som enCLLocationCoordinate2D. Bruk encoordinatefor vedvarende lagring av en panoramaplassering, eller for å oversette brukerhandlinger på kartet til Et Street View-bilde.
bådepanoramaID ogcoordinate lagres som egenskaper forGMSPanorama – objektet. Du kan be om en GMSPanorama fra GMSPanoramaServiceved å bruke entencoordinateellerpanoramaID. Theresulting objekt vil inkludere både biter av meta-data, samt en rekke oflinks til nærliggende panoramaer.
Angi plasseringen av panoramaet
Plasseringen Av Street View-panoramaet kan settes basert påkoordinat.
-
moveNearCoordinatemetoden ber om et panorama i nærheten av koordinatet. -
moveNearCoordinate:radiusmetoden er lik, men tillaterdu kan angi en søkeradius, i meter, rundt koordinaten. -
moveNearCoordinate:sourcemetoden lar deg spesifisere en kilde.En kilde er nyttig hvis Du vil begrense Street View for å bare se etterpanoramas som er utenfor. Som standard er panoramaer av steder hellerinne eller utenfor. Merk at utendørs panoramaer kanskje ikke finnes forspesifisert plassering. -
moveNearCoordinate:radius:sourcemetoden lar deg spesifisere både aradius og en kilde.
Vise Street View-bilder
Legge Til Et Street View-visningsprogram
de grunnleggende trinnene for å legge til et visningsprogram er:
- (En Gang) Følg trinnene I Komme i Gang For Å få SDK,hente en nøkkel og legge til de nødvendige rammene.
- Opprett eller oppdater en
ViewController. Hvis panoramaet vises nårdenne visningskontrolleren blir synlig, må du sørge for å opprette den innenloadView– metoden. - Opprett og instansier en
GMSPanoramaViewklasse ved hjelp avGMSPanoramaViewinitWithFrame:metoden. Hvis dette skal brukes som theview controllerens eneste visning, kanCGRectZerobrukes som map ‘ ramme — kartet vil bli endret automatisk. - Sett
GMSPanoramaViewobjektet som visningskontrollerens visning, f. eks.self.view = panoView;. - Angi Plasseringen Av Street View-bildet ved hjelp av en metode som
moveNearCoordinate:.
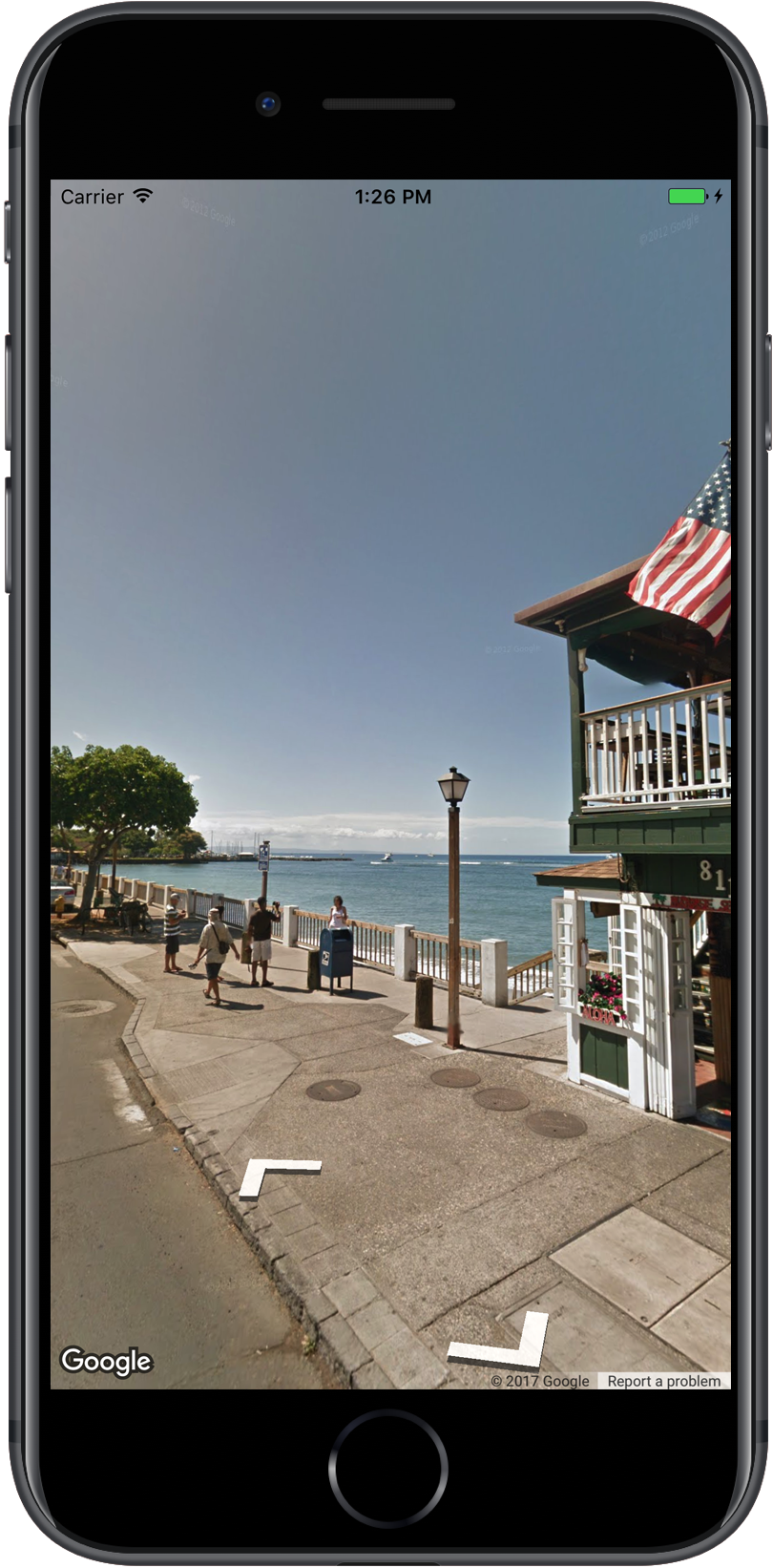
eksemplet nedenfor legger Til Et Street View-visningsprogram i en app.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
Tilpasse betrakteren
du kan tilpasse betrakteren ved å begrense hvilke bevegelser som er tilgjengelige. Bydefault, panorering, zooming og reiser til tilstøtende panoramaer er alle aktivert.Individuelle bevegelser styres gjennom egenskapene til GMSPanoramaView.Disse egenskapene aktiverer eller deaktiverer brukerstyrte bevegelser; programmaticchanges er fortsatt mulig når bevegelsen er deaktivert.
orientationGesturesom brukeren vil kunne orientere kameraet på nytt ved å trykke eller dra. Sett tilNOfor å deaktivere orienteringsendringer i kameraet.zoomGesturesom brukeren vil kunne knipe for å zoome. Sett tilNOfor å deaktivere zoom.navigationGesturesom brukeren vil kunne endre hvilket panorama som er synlig. Brukere kan bruke et enkelt trykk på navigasjonskoblinger eller dobbelttrykk på visningen for å endre panoramaer Satt tilNOfor å deaktivere navigasjonsendringer.
du kan aktivere eller deaktivere alle bevegelsene samtidig medsetAllGesturesEnabled: – metoden.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
Lansering Av Street View med URL-Skjemaet
Google Street View-bilder kan vises fra Google Maps for iOSapplication. Du kan starte Google Maps for iOS-applikasjonen i streetview-modus medcomgooglemaps URL-Skjemaet ved å sette parameterenmapmodetilstreetview. Et eksempel PÅ EN URL som vil starte Street Viewvises nedenfor. Hvis du vil ha mer informasjon, kan du se URL-Skjemadokumentasjon.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewStreet View steder og point-of-view (POV)
GMSPanoramaCamera lar deg sette point-of-view Av Street Viewcamera som en kombinasjon av overskrift, pitch og zoom.
underbitene vil orientere kameraet sørover, og litt nedover.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientering
Street View-plasseringen definerer plasseringen av kamerafokus for animering, men den definerer ikke retningen til kameraet for det bildet.For dette formålet definerer GMSOrientation objektet to egenskaper:
-
headingrotasjonsvinkelen rundt kameraets locusin grader relativ fra sann nord. Overskrifter måles med klokken: sann nord er 0, øst er 90, sør er 180,vest er 270.
pitch (standard0) definerer vinkelvariansen » opp «eller» ned » fra kameraets opprinnelige standardhøyde, som ofte (men ikke alltid) er flathorisontal. (For eksempel, et bilde tatt på en høyde vil trolig vise adefault pitch som ikke er vannrett.) Pitch vinkler måles medpositive verdier ser opp (til +90 grader rett opp og ortogonale tothe standard pitch) og negative verdier ser ned (til -90 degreesstraight ned og ortogonale til standard pitch).
Zoom
Street View støtter ulike nivåer av bildedetaljer ved bruk av zoom.Du kan stille inn zoomnivået programmatisk, eller brukere kan endre nivået iviseren ved å klemme for å zoome.
Flytte kameraet
Når du har opprettet GMSPanoramaView, og det har enten et konfigurert ordefault-kamera, kan du endre det på en av flere måter. Når du endrerkamera, har du muligheten til å animere den resulterende kamerabevegelsen. Theanimation interpolerer mellom gjeldende kameraattributter og newcamera attributter.
du kan endreGMSPanoramaCamera objektet og sette det påGMSPanoramaView‘scamera – egenskapen. Dette vil snap kameraet til det nyesynspunkt uten animasjon. En GMSCameraPosition kan opprettes for å konfigurere enhver kombinasjon av orientering og zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
du kan animere en overgang ved å kalleanimateToCamera:animationDuration:metode forGMSPanoramaView.I tillegg kan du styre kameraet Ved Hjelp Av Core Animasjon. Dette er madeavailable gjennom den egendefinerteCALayerpåGMSPanoramaViewGMSPanoramaLayer.
Markører I Street View
GMSPanoramaView objektet kan vise kartmarkører. Du kan bruke thesame GMSMarker objekt på enten en GMSMapView eller etGMSPanoramaView objekt ved å angi tilhørende egenskaper:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
objective-c
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
markører skaleres i størrelse som en funksjon av avstanden mellom markørens posisjon og GMSCameraView‘s plassering. Hvis denne avstanden blir ogsåstor, markøren blir for liten til å vise og vil bli skjult frase.
SettpanoramaView egenskapen til nil for å fjerne den fra GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Hendelser
du kan lytte til hendelser som oppstår i Street View-panoramaet, for eksempel når auser trykker på panoramaet. For å lytte til hendelser må du implementereGMSPanoramaViewDelegate – protokollen. Se overallguide til hendelser og listen over metoder på GMSPanoramaViewDelegate.