nu am fost cu toții într-un parc tematic și ne-am găsit pierduți încercând să găsim ieșirea? Nu vom accepta, dar există un puiet teeny weeny de frustrare pe cale de a spate capul.
ne uităm cu disperare în jur, întrebăm un trecător și ne indică o hartă, care ne spune unde suntem în parc.
dintr-o dată, știi unde ești și unde se află intrarea și ieșirea cu referire la poziția ta. Panica merge poof! Și off vom merge woof woof!
în navigarea pe site, pesmetul face ceva similar.
pesmetul vă oferă orientare și vă arată exact unde vă aflați pe un site web.
Iată ce veți învăța în acest post:
- ce este navigarea Breadcrumb?
- nevoia noastră evolutivă de navigare cu pesmet
- tipuri de pesmet pentru site-uri web
- 5 Beneficiile pesmetului
- 10 Cele mai bune practici pentru utilizarea pesmetului
- problema cu navigarea cu pesmet
- ultimul cuvânt despre pesmet
- ce este navigarea cu pesmet?
- nevoia noastră de pesmet are un motiv evolutiv
- tipuri de pesmet în designul site-ului
- locație sau ierarhie pesmet
- Path sau istoric based breadcrumbs
- atribut based Breadcrumb
- 5 beneficii ale utilizării pesmetului
- încurajează navigarea și reduce Bounce
- îmbunătățește Findability site-ul dvs.
- Breadcrumbs oferă beneficii SEO
- pentru că nu există niciun motiv bun pentru a nu le folosi
- pesmetul ajută la reducerea anxietății utilizatorului
- 10 practici recomandate pentru utilizarea pesmetului
- când nu trebuie să folosiți pesmet?
- probleme cu pesmetul bazat pe Istoric
- probleme cu pesmetul bazat pe Navigare
- pesmet: secundar în stare, primar în valoare
ce este navigarea cu pesmet?
pesmetul este un ajutor secundar de navigare care ajută utilizatorii să înțeleagă cu ușurință relația dintre locația lor pe o pagină (cum ar fi o pagină de produs) și paginile de nivel superior (o pagină de categorie, de exemplu). Termenul este împrumutat din povestea lui Hansel și Gretel, unde copiii aruncă o urmă de pesmet pentru a-și urmări drumul înapoi.
cu pesmet, dacă ați ajuns la o pagină pe care nu doriți să fie pe, puteți găsi cu ușurință drumul înapoi sau du-te înapoi un pas sau doi și începe peste.
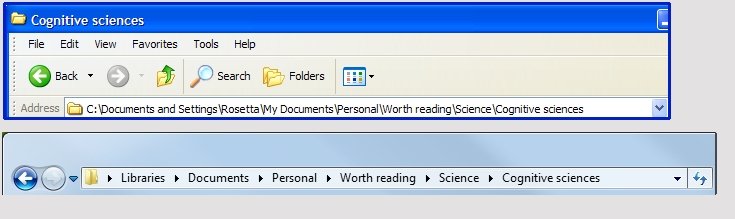
pesmetul nu este un element exclusiv al site-ului web. Microsoft a introdus pesmet în Windows Vista și a fost o caracteristică de atunci în fiecare ediție Windows.

nevoia noastră de pesmet are un motiv evolutiv
Peter Pirolli a găsit paralele interesante între modul în care animalele se hrănesc pentru hrană și modul în care oamenii caută informații benefice. În mod inerent, cu toții trăim după regula euristică – nu cheltuiți mai multă energie urmărind alimente decât ceea ce va oferi mâncarea. Luați în considerare modul în care căutăm informații pe internet: căutăm ceva, motorul de căutare prezintă multe rezultate. Scanăm linkurile și dacă nu simțim indicii (titlul SEO, meta etc.) că un link ne va oferi informațiile pe care le urmărim, nu facem clic. Nu este spre deosebire de un animal care vânează prada pe savană; fiara se va încărca numai atunci când traseul parfumului este suficient de puternic pentru a justifica energia care trebuie cheltuită în urmărire.
pe un site web, în prezența mai multor trasee de navigare, este mai bine dacă utilizatorii sunt capabili să identifice în mod clar un traseu care duce la ceea ce doresc. Fără ea, ei pot renunța și sări.
la nivel de bază, oamenii își câștigă pâinea, dar tânjesc după pesmet.
tipuri de pesmet în designul site-ului
locație sau ierarhie pesmet
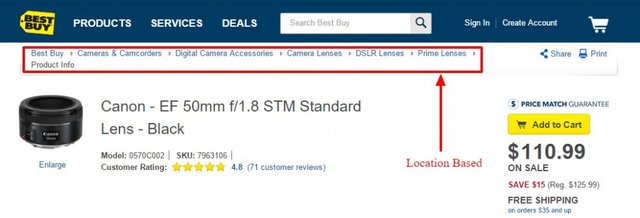
pesmet bazat pe locație ajută un utilizator să meargă la o categorie mai largă (pagină de nivel superior) din pagina pe care se află. Luați în considerare pe cineva care caută o pereche de pantofi de deșert pe Google, găsește un rezultat al căutării și aterizează pe una dintre paginile dvs. de produse. Nu le place ceea ce văd și vor să exploreze alte opțiuni. Cum se întoarce persoana la pagina principală a categoriei (Pantofi pentru bărbați) sau la o subcategorie (Pantofi pentru bărbați-Pantofi de deșert)?
cu pesmetul bazat pe ierarhie, utilizatorul poate vedea cu ușurință unde se află de-a lungul arhitecturii site-ului dvs. și se poate deplasa cu ușurință la pagina de nivel superior. Vedeți cum o face Best Buy.

Path sau istoric based breadcrumbs
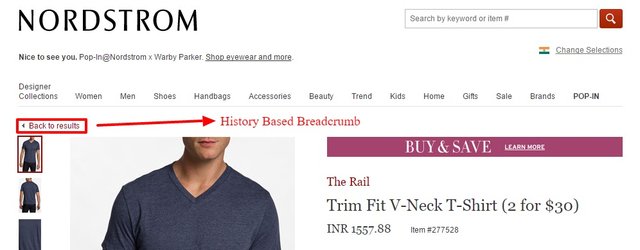
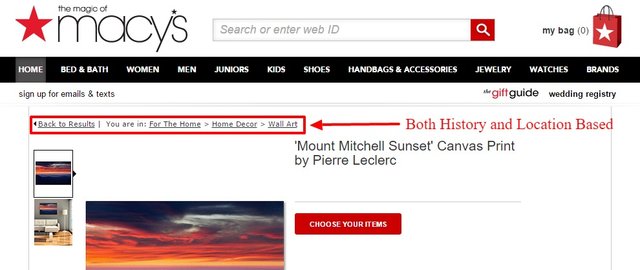
acestea servesc aceluiași scop ca butonul Înapoi al browserului, permițând unui utilizator să revină la una dintre paginile anterioare pe care le-a vizitat. Acest lucru poate fi util atunci când utilizatorul a ajuns la pagina produsului după aplicarea mai multor filtre pe pagina categoriei. Cu pesmetul bazat pe istorie, utilizatorul poate sări rapid la una dintre paginile anterioare din călătoria lor, cu toate selecțiile intacte.
cu toate acestea, cea mai comună aplicație a pesmetului bazat pe istorie este utilizarea unui link ‘înapoi la rezultate’.

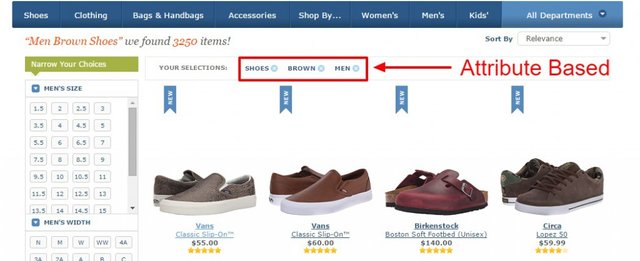
atribut based Breadcrumb
atribut based breadcrumbs pur și simplu vă arată atributele un utilizator a selectat pe o pagină. Astfel de pesmet găsesc aplicații pe paginile de categorii de comerț electronic oferite de majoritatea platformelor de comerț electronic, unde utilizatorii pot selecta atribute pentru a filtra rezultatele căutării.

5 beneficii ale utilizării pesmetului
conceptualizat inițial ca un simplu ajutor de navigare, astăzi pesmetul a ajuns să afecteze multe aspecte ale experienței utilizatorului online.
încurajează navigarea și reduce Bounce
dacă un utilizator ajunge la o pagină de produs de care nu este interesat, va sări sau se va întoarce la pagina categoriei pentru a o lua de la capăt. Pesmetul încurajează utilizatorul să o ia de la capăt și să nu sară încă. Într-un studiu realizat de Hull, S. S. (2004), s-a constatat că utilizatorii care au primit instrucțiuni de utilizare a pesmetului au finalizat sarcinile mult mai repede decât utilizatorii care nu au folosit pesmet. Pentru utilizatorii care folosesc internetul zilnic (chiar și intraneturi precum cea a unei organizații), utilizarea pesmetului poate crește semnificativ productivitatea și economiile de timp.
Related Post: 14 moduri de a Reduce Bounce și de a crește implicarea pe site-ul dvs. de comerț electronic
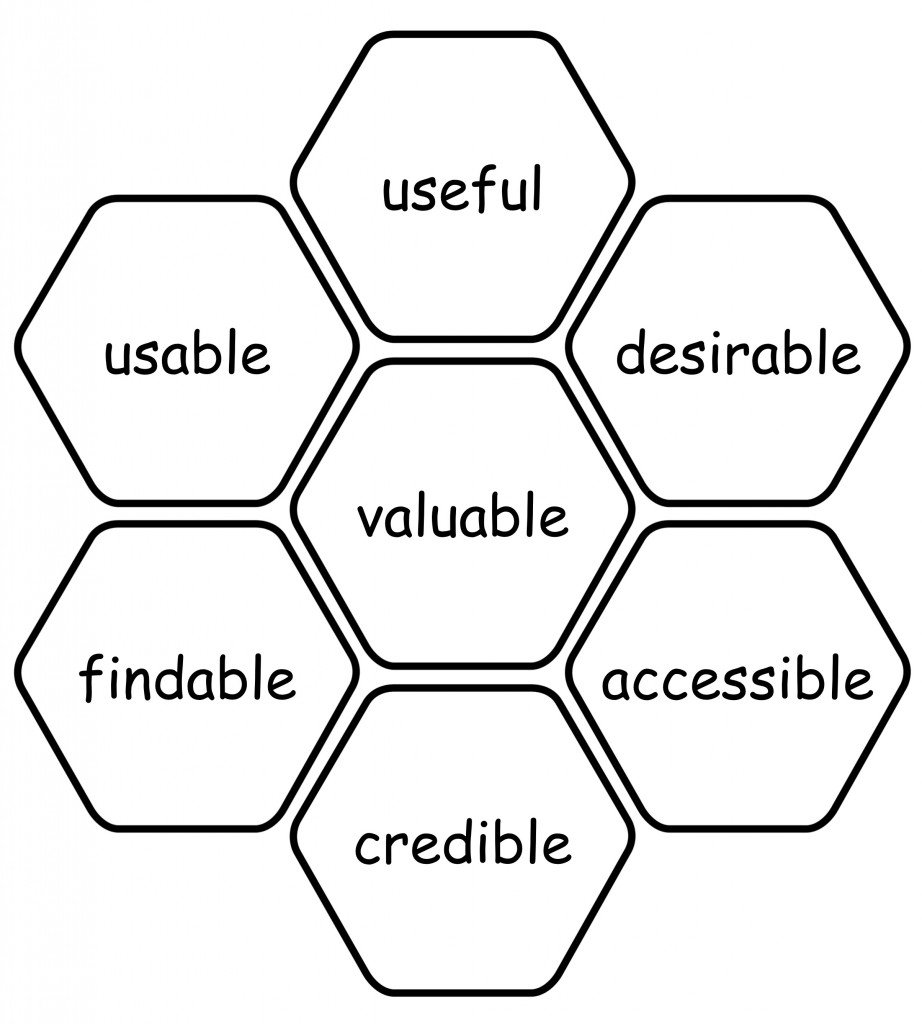
îmbunătățește Findability site-ul dvs.
Peter Morville, unul dintre părinții fondatori ai arhitecturii informației pentru World Wide Web, a dezvoltat experiența utilizatorului honeycomb care ilustrează cele șapte fațete principale ale experienței utilizatorului. Ajutând utilizatorii să navigheze cu ușurință și să găsească ceea ce caută, pesmetul ajută la îmbunătățirea găsirii unui site web.

Related Post: 15 elemente esențiale ale unei pagini eficiente de produse de comerț electronic
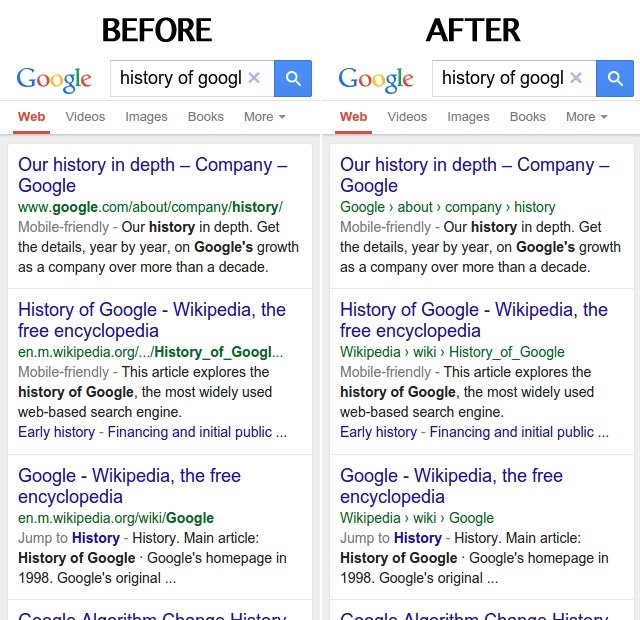
Breadcrumbs oferă beneficii SEO
Google a anunțat că înlocuiesc adresa URL din rezultatele căutării sale cu numele site-ului și calea de navigare breadcrumb. Acest lucru se întâmplă acum pentru dispozitivele mobile și poate fi lansat și pentru desktop, în zilele următoare. Google consideră că utilizarea numelui din lumea reală a site-ului web va ajuta la îmbunătățirea utilizabilității, iar linkurile de breadcrumb vor arăta utilizatorilor exact unde vor fi duși la clic pe rezultatul căutării.

webmasterii pot folosi schema de marcare pentru pesmet pentru a comunica la motorul de căutare mai eficient. Pesmetul devine o modalitate suplimentară pentru a explica mai bine motoarelor de căutare despre ce sunt paginile dvs. și pentru a obține acel mic beneficiu SEO suplimentar. De asemenea, acționează ca link-uri suplimentare în rezultatele căutării pentru a vă oferi mai multe șanse pentru un clic.
pentru că nu există niciun motiv bun pentru a nu le folosi
Jakob Nielsen spune că recomandă pesmetul din 1995. Motivele sunt simple.
pesmetul nu provoacă niciodată probleme în testarea utilizatorului. Utilizatorii acordă atenție pesmetului doar 30% din timp; când o fac, ajută și chiar și atunci când nu, nu provoacă niciun rău.
ocupă foarte puțin spațiu pe pagină, astfel încât imobilele nu pot fi motivul pentru care decideți să nu folosiți pesmet.
pesmetul a rămas destul de consistent în aspectul său de-a lungul multor ani. O astfel de familiaritate pe termen lung o face ușor de recunoscut și, prin urmare, utilă.
pesmetul ajută la reducerea anxietății utilizatorului
pesmetul poate reduce anxietatea utilizatorului cu privire la ce să se aștepte, arătându-le întregul traseu al unui proces. De exemplu, configurarea unui cont pe VWO are câțiva pași. Folosind pesmet, putem spune utilizatorului exact câți pași sunt implicați în proces și să-i lăsăm să revină la oricare dintre pașii anteriori în orice moment. Acest lucru oferă utilizatorului o idee despre angajamentul (timpul și efortul) necesar de la el pentru a configura procesul. Odată ce cineva inițiază o încercare, astfel de indicii vizuale pot acționa ca un motivator puternic pentru a termina procesul.
dezbaterea abundă dacă să numim această funcționalitate o ‘bara de progres’ sau ‘breadcrumb’ navigare. Dar înțelepciunea populară sugerează că, dacă traseul permite utilizatorilor să navigheze înapoi la un pas anterior, este la fel de bun ca și un breadcrumb.
10 practici recomandate pentru utilizarea pesmetului
în mod obișnuit, pesmetul apare într-o linie orizontală care arată traseul de la pagina de cel mai înalt nivel (acasă) la pagina curentă pe care se află utilizatorul. Mai jos sunt o listă de 10 cele mai bune practici dintre care unele sunt recomandate de Place de Steve Krug, autorul ‘Don’ t Make Me Think ‘ și un Web design Dumnezeu în sine.
arată întotdeauna întreaga cale: dă utilizatorilor context. Un traseu bun de pesmet acționează ca niște clipitori care mențin utilizatorul concentrat pe sarcina la îndemână.
începeți cu pagina principală: traseele funcționează cel mai bine atunci când arată călătoria de la un capăt la altul. Includerea paginii de pornire în traseu acționează ca o ancoră puternică, oferind un puternic sentiment de orientare utilizatorilor.
utilizați ‘>’ ca Separator între niveluri: funcționează pentru că a funcționat întotdeauna. ‘>’ arată rapid relația dintre paginile de nivel superior și paginile de nivel inferior. Jakob Nielsen a recomandat inițial utilizarea colon (:) în bara de navigare breadcrumb. După testarea utilizatorului și-a schimbat recomandarea de a folosi ‘>’ deoarece reprezintă cu ușurință relația dintre paginile de nivel superior și paginile de nivel inferior.
puneți firimiturile în partea de sus: barele de navigare sunt de obicei plasate chiar în partea de sus a unui site web. Deoarece pesmetul funcționează ca un ajutor secundar de navigație, acesta ar trebui plasat deasupra conținutului. Grupul Nielsen Norman a efectuat teste de utilizator și a constatat că utilizatorii se așteaptă la pesmet în partea de sus a paginii. O plasare bună pentru pesmet este sub bara principală de navigare și deasupra titlului paginii.
arată un Contrast: Contrastul ajută pesmetul să iasă în evidență ca o funcționalitate importantă. Deoarece ocupă mai puțin spațiu și sunt în mare parte doar bazate pe text, contrastul devine un factor critic pentru succesul lor.
Utilizare tip mic: utilizarea unui tip mic ajută la comunicarea utilizatorului importanța relativă a pesmetului în raport cu bara principală de navigare. Nu trebuie confundat niciodată cu ajutorul principal de navigație.
Boldface ultimul element: Boldfacing ultimul element (pagina curentă) îi conferă proeminență și îi spune utilizatorului „aici vă aflați în prezent”.
nu Hyperlink ultimul element: pentru că, de ce ați hyperlink un text care duce la aceeași pagină? Este confuz pentru utilizator.
nu folosiți pesmet pe pagina principală: pagina principală este locul în care începe călătoria utilizatorului, nu are sens să aveți pesmet afișat pe pagina dvs. principală.
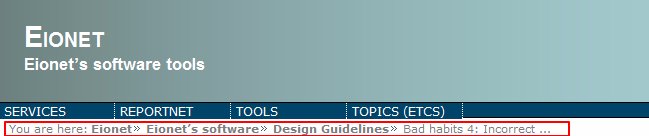
utilizați Titlurile paginilor complete în pesmet: Este logic să includeți titluri de pagină complete în pesmet, astfel încât utilizatorii să știe exact unde duc fiecare dintre hyperlink-uri. Dar din cauza titlurilor de pagini lungi sau a altor motive, unii preferă să taie titlurile paginilor folosind elipse (vezi imaginea de mai jos). În astfel de cazuri, este mai bine să omiteți fraze precum ‘sunteți aici’ pentru a face spațiu pentru elementele mai importante care sunt titlurile paginilor în sine.

URL-ul paginii ar trebui să reflecte traseul Breadcrumb: URL-ul paginii oferă un sentiment al arhitecturii site-ului. Este important să se asigure coerența între URL și pesmet, deoarece în caz contrar, utilizatorii ar putea primi mesaje inconsistente de la ambele elemente.
când nu trebuie să folosiți pesmet?
acesta este unul greu, deoarece pesmetul este inofensiv de cele mai multe ori. Dar există o avertizare. Dacă site-ul dvs. conține doar câteva pagini, fără multe niveluri de ierarhie, pesmetul ar putea să nu fie util. Includerea pesmetului în aceste cazuri este inutilă și potențial confuză pentru cititor.
dacă te uiți cu adevărat sub podeaua pădurii, pesmetul nu este perfect.Problema navigației cu pesmetul
chiar și după ce a fost în jur de mai bine de un deceniu, pesmetul nu este încă considerat o bună practică. Există multe motive pentru aceasta:
1. Oamenii nu sunt încă sigur dacă merită efortul: nu este o face o funcționalitate sau pauză. Nu ne certăm acolo.
2. Există o credință că pesmetul este ‘necesar’ numai dacă arhitectura informațiilor dvs. este în abator. Dacă utilizatorii pot naviga cu ușurință pe site-ul dvs. web, vor ști unde se află fără ca dvs. să le arătați. În esență, această școală de gândire consideră că pesmetul este o opțiune de retragere atunci când arhitectura dvs. este încurcată. Așa că se întreabă: dacă veți petrece timp și efort, de ce să nu vă îmbunătățiți ierarhia informațiilor decât să investiți în pesmet?
Tom Scott, a scris despre numeroasele probleme pe care le poate avea cineva cu pesmetul.
probleme cu pesmetul bazat pe Istoric
pentru a genera dinamic pesmetul bazat pe Istoric, trebuie să accesați cookie-urile browserului. Acest lucru necesită codificare și efort suplimentar. Efortul suplimentar va avea sens dacă beneficiile depășesc efortul. Dar nu-i așa?
pesmet istoric bazat pur și simplu duplicat funcționalitatea butonul din spate.
niciun beneficiu SEO: deoarece pesmetul trebuie să se bazeze pe istoricul utilizatorilor, roboții motoarelor de căutare nu îl vor vedea niciodată și nu are beneficii SEO
nu este util pentru toți: mulți utilizatori ajung direct la pagini adânci din site prin intermediul motoarelor de căutare; trail prezintă nici un beneficiu.
eroare compuși: Pentru persoanele care ajung la o pagină prin încercări și erori, nu va avea sens să aibă un istoric de navigare sub-optim sub formă de pesmet.cu toate acestea, este demn de remarcat faptul că ultimul punct provine din arhitectura informațională defectuoasă a site-ului în ansamblu. Dacă utilizatorii nu sunt capabili să identifice cu ușurință cea mai ușoară cale către o pagină, ar putea fi o opțiune mai bună de a investi în optimizarea arhitecturii site-ului decât să se joace cu pesmetul.
probleme cu pesmetul bazat pe Navigare
pentru site-urile polihierarhice, cum ar fi majoritatea site-urilor de comerț electronic new age, ierarhia este mai plată și fiecare selecție de produse ar putea aparține mai multor categorii. De exemplu, pentru cineva care caută să cumpere un sac de fasole, traseul pesmetului ar putea arăta ca
acasă > mobilier > camera de zi > scaune >>”tipul locuiește”sac de fasole
sau
acasă > mobilier> camera de zi> scaune> casual> ‘the dude abides’ sac de fasole
ce veți alege să afișați?
să luăm în considerare mai întâi pagina produsului.
pentru pagina produsului, o modalitate rezonabilă este de a face un apel pe ce tip de breadcrumb este cel mai potrivit pentru a afișa. Cea mai ușoară sau cea mai utilizată cale de navigare este un bun concurent.
Dacă pagina dvs. de categorii permite utilizatorilor să selecteze Atributele produsului, va fi util să aveți cea mai potrivită breadcrumb de navigare și un link ‘back to results’ (istoric path) pe pagina dvs. de produs. Alegerea este un lucru dificil. Pentru utilizatorii care au trecut prin asta, au ajuns pe pagina produsului, nu sunt destul de mulțumiți de selecția lor și doresc să verifice un alt produs care se potrivește cu atributul, butonul din spate al browserului poate provoca anxietate. Acest lucru se datorează faptului că utilizatorii nu pot fi siguri dacă browserul își va aminti alegerile de atribute. O opțiune ‘Înapoi la rezultate’ poate fi liniștitoare și poate păstra vizitatorul în canalul de conversie.
înapoi la rezultate | acasă> mobilier> camera de zi> saci de fasole>”Tipul rămâne”sac de fasole

acum să vorbim despre pagina categoriei.
pentru pagina categoriei, dacă oferiți utilizatorilor posibilitatea de a alege atributele produsului, cum ar fi ‘marcă’ sau ‘dimensiune’, un alt mod de a utiliza breadcrumbs este de a afișa atât o cale de navigare standard, cât și atributele împreună, dar diferențiate corespunzător.
acasă> mobilier > scaune | un singur loc*

pesmet: secundar în stare, primar în valoare
pesmetul există de mai bine de un deceniu. Dar ei nu au găsit niciodată prea multă lumină datorită statutului lor permanent de ‘bară de navigare secundară’. În ciuda statutului său, pesmetul poate fi un element puternic pentru a îmbunătăți experiența utilizatorului și a crea implicare. Din punct de vedere al afacerii, ajută atât la achiziție (gândiți-vă la SEO), cât și la conversie (facilitează navigarea la fața locului).
pentru a conduce punctul de acasă, permiteți-mi să citez câteva cifre dintr-un studiu de doi ani de Baymard. După un studiu de benchmarking care a implicat 40 de site-uri de comerț electronic, a reieșit că 68% au avut o utilizare sub-optimă a navigației Breadcrumb. 23% nu au avut niciun element de pesmet. Unii consideră că pesmetul este un element de design arhaic, fără nevoie sau prioritate în lumea de astăzi, în timp ce pentru alții este o bijuterie care ocupă puțin Imobiliare și depune puțin efort, dar contribuie imens la experiența generală a utilizatorului.
deci, ar trebui să aveți pesmet pe site-ul dvs. de comerț electronic? Uita-te la utilizatorii dvs. pentru răspunsul,vor beneficia? Cred că asta e singura întrebare care merită pusă.
meniul Breadcrumb de pe un site web oferă o nouă orientare vizitatorilor și arată-i, exact unde se află pe site.
Breadcrumb pe un site web ajută la încurajarea navigării și reducerea ratei de respingere, îmbunătățirea găsirii site-ului dvs. web, oferind beneficii SEO și ajută la reducerea anxietății utilizatorilor.