Imaginați – vă că Deschideți App Store căutând aplicații noi care vă pot plăcea – unele cuvinte cheie într – o bară de căutare, Scanare rapidă-și alegerea este făcută-sunteți pe pagina aplicației selectate care decide dacă o descărcați sau nu. Ce ți-a atras atenția și ți-a determinat alegerea? având în vedere faptul că creierul uman procesează informațiile vizuale mult mai rapid decât textul, modul în care arată pictogramele mobile trebuie să fie un factor de guvernare pentru ASO. În acest articol, vă vom oferi o scurtă trecere în revistă a cerințelor pe care trebuie să le îndeplinească o pictogramă mobilă „bună”. De asemenea, vom împărtăși cele mai bune practici, vom discuta variante de stiluri și vom oferi câteva sfaturi utile de optimizare a pictogramelor pentru a începe.

pictogramele Mobile ne dau prima impresie și, prin urmare, sunt poarta către aplicație. Fiind unul dintre cele mai de impact elemente ale paginii de produse app store, pictogramele vă ajută să dezvoltați o aplicație organic.
în medie, pictogramele mobile au un potențial de creștere a conversiei de 10-25% și, în unele cazuri, „rata de atingere” poate crește.
De aceea, o pictogramă de aplicație optimizată este de o importanță crucială pentru optimizarea App store.
- cerințe pentru dimensiunile pictogramelor App Store
- dimensiunile pictogramelor aplicației
- App Icon Attributes
- Cerințe Google Play
- Noțiuni de bază cu optimizarea pictogramelor Mobile
- culorile și stilurile pictogramelor Mobile
- culori
- optimizarea pictogramelor Mobile: Cele mai bune practici
- Lista de verificare a optimizării pictogramelor Mobile
cerințe pentru dimensiunile pictogramelor App Store
indiferent cât de bine gândită este pictograma dvs., aceasta trebuie să îndeplinească cerințele tehnice impuse de Apple sau Google. Ambele companii oferă descrieri detaliate despre ceea ce se așteaptă de la o pictogramă mobilă potrivită, de la dimensiune la experiența generală a utilizatorului. Mai jos veți găsi cerințele de dimensiune a pictogramei app store.
dimensiunile pictogramelor aplicației
fiecare aplicație ar trebui să aibă un set de pictograme mici pentru ecranul de pornire și o pictogramă mai mare pentru App Store în sine.
Aici este App Store icoane dimensiune masa pentru diferite dispozitive Apple:
| Dispozitiv sau Context | Icon Dimensiune |
| iPhone | 180px x 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Pictograma de înaltă rezoluție nu înlocuiește pictograma de lansare a aplicației dvs., dar ar trebui să fie o versiune cu fidelitate mai mare, cu rezoluție mai mare, care respectă aceste linii directoare de proiectare:
- icoane materiale utilizate prin Android M;
- pictograme Adaptive pentru Android O.
Cerințe Google Play
- PNG pe 32 de biți (cu alfa)
- dimensiuni: 512px Dimensiune: 1024kb
App Store și Google Play au cerințe și recomandări diferite pentru un design de pictograme mobile. Indiferent de sistemul de operare pentru care creați aplicația, o pictogramă bună nu atrage doar atenția vizitatorilor app store instantaneu, ci comunică și calitatea și scopul aplicației.
Noțiuni de bază cu optimizarea pictogramelor Mobile
cum ne asigurăm că folosim o pictogramă a aplicației care generează rezultate?
elementele de bază ale convertirii pictogramelor mobile sunt simplitatea, lipsa excesului de componente vizuale, capacitatea de a ieși în evidență printre concurenți fără a pierde legătura cu principiile convenționale ale categoriei dvs. de magazin.
aflați toate cele mai recente tendințe de optimizare a App Store pentru pictograme (culori, stiluri, cele mai bune idei de artă) din App Store și Google Play Store în „Repere ASO& tendințe 2020. Jocuri Mobile.”

cum vă puteți asigura că respectați toate principiile de mai sus? Locul potrivit pentru a căuta răspunsul este testarea A/B. Cea mai dificilă parte a acesteia este generarea de variații.
pentru început, puteți revizui pur și simplu unele dintre cele mai performante aplicații din categoriile dvs. pentru a găsi stilurile pe care le-ați putea încerca în proiectarea pictogramei aplicației dvs. mobile. Dar înainte de a începe, ar trebui să vă întrebați:
- pictograma dvs. spune povestea și vinde caracteristicile unice ale aplicației?
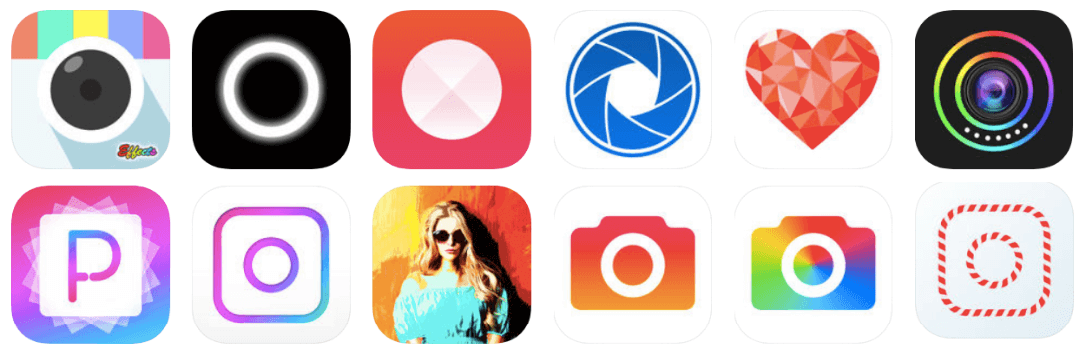
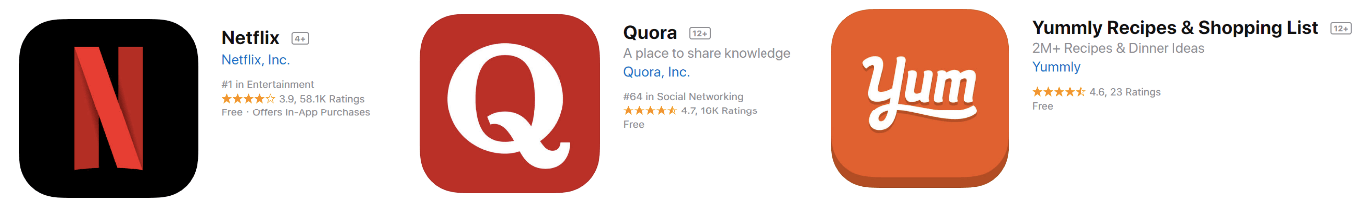
este esențial să vă asigurați că utilizatorii înțeleg mesajul din spatele pictogramelor dvs. mobile. De exemplu, dacă ne uităm la pictogramele aplicației selfie, vom vedea că marea majoritate au cameră, obiectiv sau un vizual asemănător obiectivului.

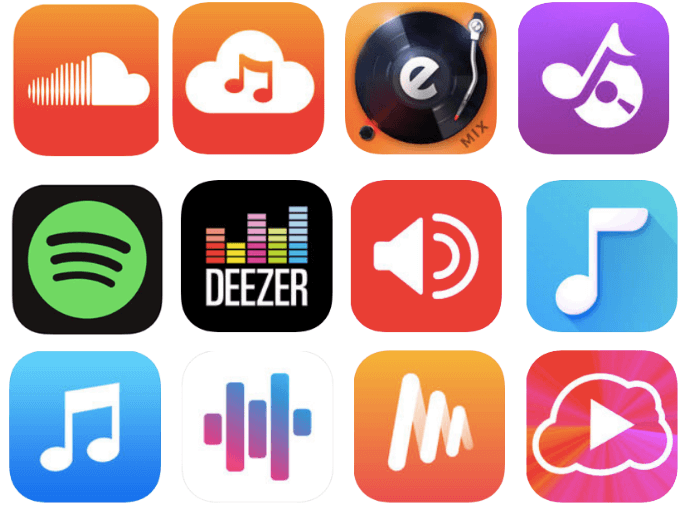
pictogramele aplicației muzicale conțin note muzicale, unde sonore sau Egalizatoare. Utilitățile de gătit,șorțurile sau pălăriile bucătarului apar pe pictogramele aplicațiilor de rețetă.

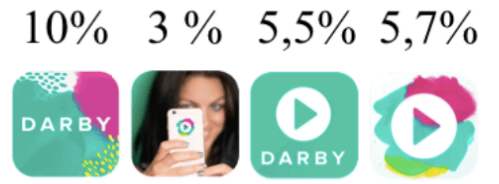
aceste asociații pot părea banale, dar utilizarea celor greșite poate reprezenta o amenințare reală pentru conversii. De exemplu, Darby (o aplicație cu videoclipuri DIY) a descoperit că pictograma lor și-a indus în eroare clienții. Un semn „play” din pictogramă a făcut publicul să creadă că Darby este o aplicație de editare video. Testele A / B au ajutat la rezolvarea acestei probleme și pictograma a fost corectată.

fiecare aplicație are, de asemenea, punctele sale forte. Identificarea și evidențierea acestora este esențială. Deci, atunci când dezvoltați o strategie de optimizare a App store, ar trebui să vă asigurați că aplicația iese în evidență.
dacă marca dvs. este deja vizibilă pe piața țintă, utilizarea acesteia în pictogramă este o necesitate. Acesta va oferi credibilitatea aplicației și va crește încrederea utilizatorilor.
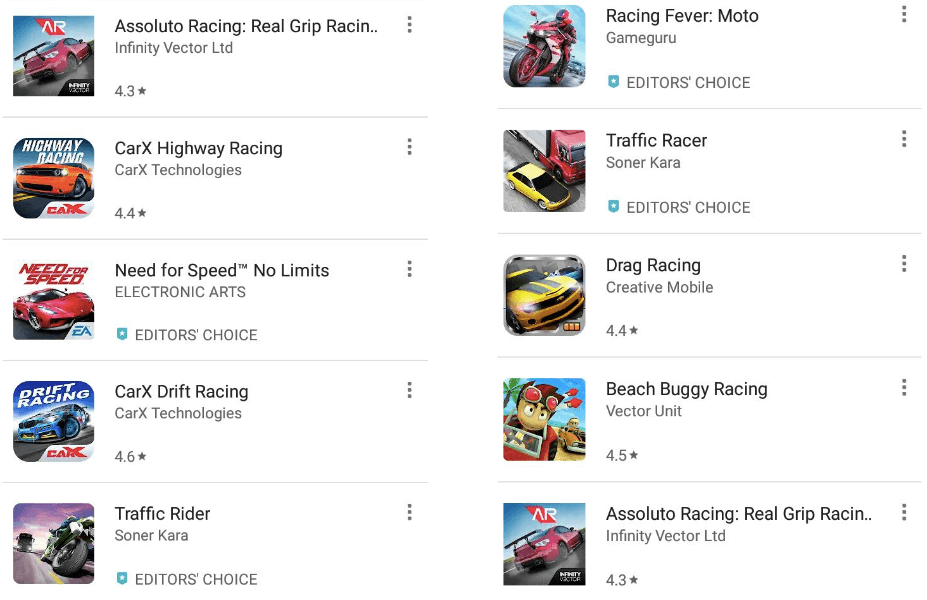
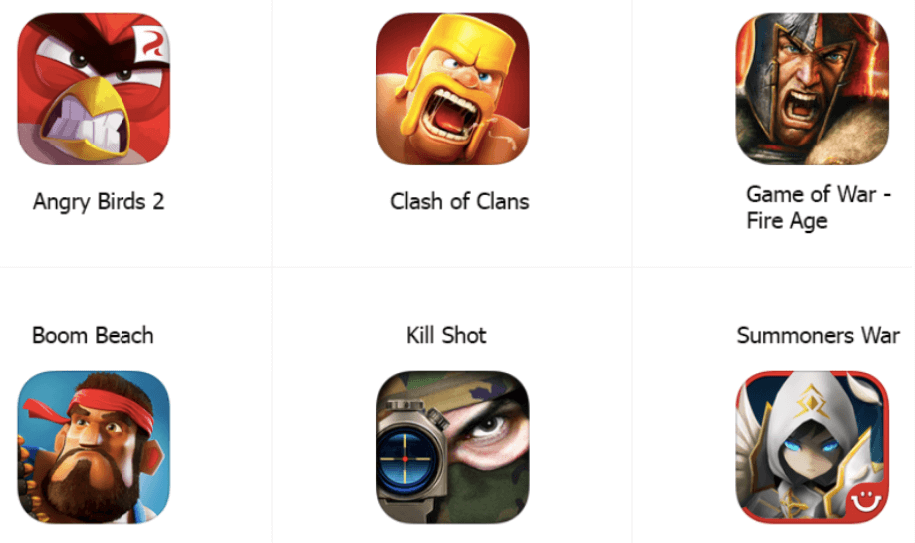
de exemplu, dacă căutați „racing”, veți observa că rezultatele conțin câteva pictograme care au logo-ul unui editor mare în colț. Puteți găsi câteva exemple mai jos.

- icoanele dvs. mobile suportă concurența în căutare?
folosind ținta și cuvintele cheie conexe, vă puteți ajuta să vedeți poziția aplicației dvs. în căutare. Uită-te la principalii săi concurenți. Icoanele lor arată la fel? Ce face ca a ta să iasă în evidență?
vorbind despre optimizare, este important să rețineți că pictogramele mobile joacă un rol crucial în primul rând în etapa de descoperire a aplicațiilor. De îndată ce vizitatorii app store ajung la pagina produsului, nu mai acordă atât de multă atenție pictogramei. de aceea, cel mai simplu mod de a îmbunătăți o pictogramă este să rulați o serie de teste de categorii pe un magazin de aplicații și să alegeți versiunea care funcționează cel mai bine în mediul concurențial dur.

culorile și stilurile pictogramelor Mobile
alegerea stilului și culorii pictogramelor este aproape de o decizie de branding la scară largă. Lucrul este că pictogramele mobile reprezintă de fapt compania dvs. în magazinele de aplicații, iar discrepanțele grave dintre designul aplicației și identitatea dvs. corporativă pot descuraja chiar și clienții fideli.
când creați o aplicație, știți cu siguranță pentru cine o creați. Vârsta, sexul, locația, limba și alte caracteristici ale perspectivelor dvs. influențează designul aplicației.
aceeași regulă se aplică pictogramelor mobile, iar cu cât direcționarea este mai precisă, cu atât vă puteți aștepta la mai multe instalări. Se pare evident că stilul icon al unui joc pentru copii va fi drastic diferit de o pictogramă a unei aplicații de contabilitate în ceea ce privește culorile și compoziția.

culori
multe companii sunt recunoscute de culori. Același lucru funcționează și pentru aplicații. De aceea, alegerea culorii pentru pictograma dvs. mobilă este atât de importantă. Ce culori funcționează cel mai bine? Din păcate, nu există un răspuns corect. Deși majoritatea culorilor au semnificații sau cel puțin asociații, acestea vă pot ghida decizia.
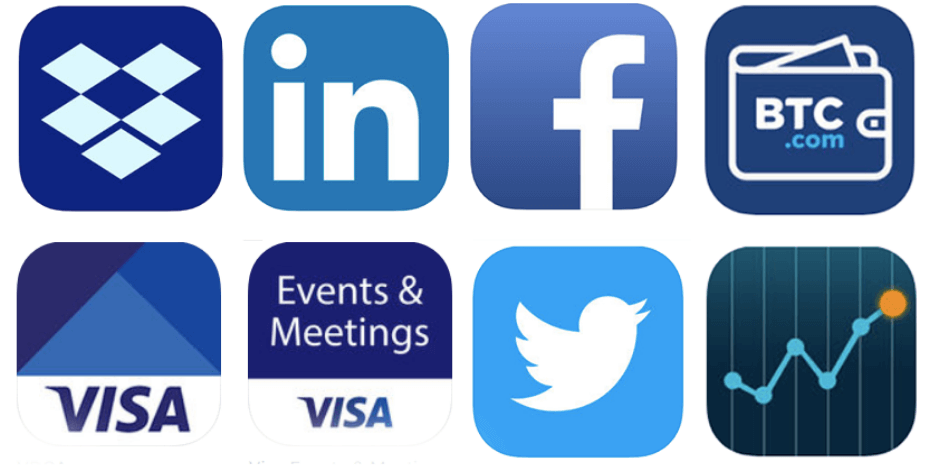
albastrul este o culoare populară pentru multe companii mari (Facebook, Twitter, Visa etc.). A devenit literalmente o reprezentare a încrederii, onestității, loialității, securității și liniștii. Această culoare este adesea folosită pe logo-urile și pictogramele produselor destinate utilizării internaționale, deoarece nu are interpretări culturale negative.

verde este asociat în principal cu bani și natura, care este motivul pentru care este preferat de către dezvoltatorii de 2 categorii de aplicații:
- servicii financiare;
- eco-friendly promotori de comportament.

violetul este mai mult o culoare feminină (de aceea este atât de popular cu designerii de aplicații selfie). Roșul este îndrăzneț și energic, portocaliul este vesel, galbenul este cald, iar verdele este pașnic, astfel încât să puteți alege roșu pentru o aplicație sportivă și verde pentru un tracker de sănătate.

cu toate acestea, este important să fiți atenți și să țineți cont de toate asociațiile posibile și interpretările culturale care merg cu culoarea aleasă (cu excepția albastrului, după cum puteți ghici).
optimizarea pictogramelor Mobile: Cele mai bune practici
chiar și o pictogramă bine concepută bazată pe regulile dvs. de branding nu poate garanta că veți câștiga milioane de aplicații într-un magazin de aplicații. Numai abordarea bazată pe date, testarea și optimizarea diferitelor elemente ale unei pictograme (culori, fundaluri, grafică, compoziții etc.), vă permite să stimulați descărcările aplicațiilor dvs. și să profitați la maximum de pictogramele dvs. mobile.
asigurați-vă că variațiile de testare selectate au diferențe semnificative.
modificări minore, cum ar fi o nuanță sau un unghi diferit de grafica nu se va potrivi pentru un test divizat, deoarece acestea nu sunt susceptibile de a arăta nici o diferență serioasă în conversie.
iată câteva sfaturi de optimizare de bază:
- păstrați-l simplu
fără îndoială că aveți o mulțime de idei despre ce să plasați pe pictograma dvs. Încercați variații cu conceptele de bază menținând numărul de elemente grafice la minimum. Sau mai bine, rămâneți la unul și verificați dacă un design mai ușor se convertește cu adevărat mai bine.

1024 panza de 1024 pixeli este o provocare în sine. Deci, încercați designul pe dispozitiv în mai multe contexte și dimensiuni. Asigurați-vă că pictogramele dvs. mobile arată bine pe o varietate de fundaluri.
- Încercați diferite culori
există o mulțime de combinații de culori frumoase în lume și designerul dvs. le cunoaște cu siguranță bine. Întrebarea dificilă este, care dintre aceste combinații frumoase se instalează. Testați și vedeți dacă un fundal pastel ușor poate evidenția elementul principal al pictogramei și poate stimula conversiile mai bine decât unul cu contrast îndrăzneț.
- lăsați Grafica să vorbească pentru dvs.
există o tendință ciudată în rândul dezvoltatorilor de aplicații – destul de mulți dintre ei tind să plaseze numele aplicației sau alt text pe pictograma mobilă. De ce? Există o mulțime de spațiu în zonele de titlu și descriere ale aplicației.

desigur, multe aplicații folosesc cu succes cuvinte sau litere (uneori marcate, alteori nu) în pictogramele lor mobile. Dacă doriți să vă alăturați Clubului ‘literal’, nu uitați să testați dacă literele suplimentare de pe pictogramă se convertesc mai bine decât limba grafică.
dacă alegeți să utilizați o singură literă semnificativă asociată mărcii dvs., aceasta poate deveni o pictogramă bună a aplicației. Deși utilizarea acestuia în context ca logo nu este încă recomandată.

- Logo / fără logo?
logo-ul și pictogramele mobile au unele asemănări, dar sunt, de asemenea, diferite în multe aspecte. Deci, este foarte important să înțelegeți că o pictogramă a aplicației nu este un logo. Logo-urile sunt imagini vectoriale, iar pictogramele sunt raster, logo-urile nu trebuie să fie pătrate, dar trebuie să arate bine pe foi cu antet etc.
abordarea, instrumentele și procesul de creare a acestor imagini sunt absolut diferite și la fel sunt și criteriile lor de succes. Dacă încă mai credeți că logo-ul dvs. poate deveni o pictogramă mobilă, asigurați-vă că îl testați și garantați că oferă valoarea în afară de mesajul mărcii.

- adăugați frontiere
Test frontiere pentru pictograma aplicației, se poate face pictograma conturată pe orice fundal și de a crește vizibilitatea și recurs.

- Bazați-vă pe repere
istoria se repetă, deci analizați-vă concurenții și faceți ceva diferit. Emularea liderilor este o cale sigură, dar dificilă. Unicitatea ta este una dintre cheile succesului. Începeți cu culorile, deoarece acestea fac diferența, dar nu neglijați cercetarea pentru a nu ajunge într-o gaură.
alegeți cele mai bune 10 pictograme pentru aplicațiile mobile din categoria dvs. și gândiți-vă cum să vă distingeți. Creați câteva alternative pe baza analizei dvs. și începeți testarea.

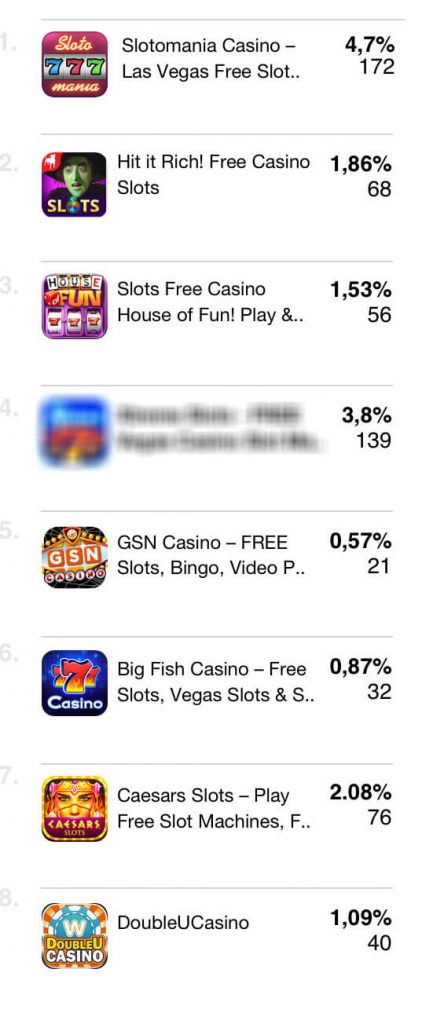
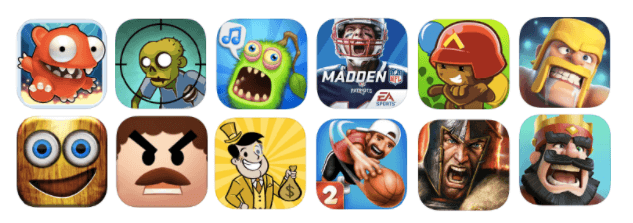
după cum sa menționat mai sus, este o idee bună să începeți cu cercetarea concurenților și să determinați cele mai bune practici. Dacă studiați pictogramele jocurilor de top, veți observa că majoritatea covârșitoare utilizează același model: o pictogramă descrie personaje cu gura deschisă. Poate părea o prostie, dar trucul funcționează. Puteți utiliza acest aspect pentru a proiecta una dintre variantele dvs.

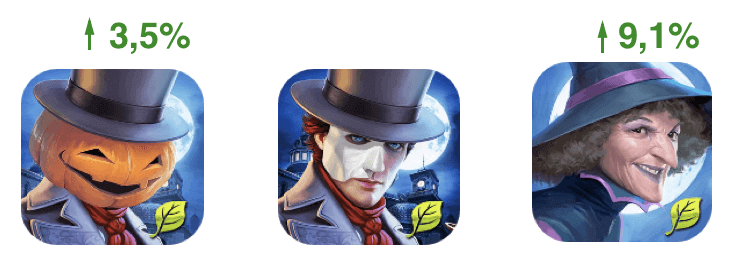
de asemenea, este foarte recomandabil să testați caractere diferite pentru pictograma dvs. mobilă unul împotriva celuilalt. Compania MyTona a lansat o serie de experimente icon pentru unul dintre jocurile lor, Seekers Notes: Hidden Mystery. În primul rând, au făcut ca un personaj uman să concureze împotriva unui cap de dovleac. Dovleacul a câștigat cu un avantaj de 9,3%.
în următoarea serie de teste, dovleacul a bătut un bărbat misterios într-o pălărie de top cu doar 3,5%. Și ultima variantă de pictogramă cu o vrăjitoare veselă i-a învins pe cei doi precedenți cu o creștere de conversie de 9,1%. Rezultatele experimentului au demonstrat avantajele strategiei conceptuale open mouth și importanța testării A / B.

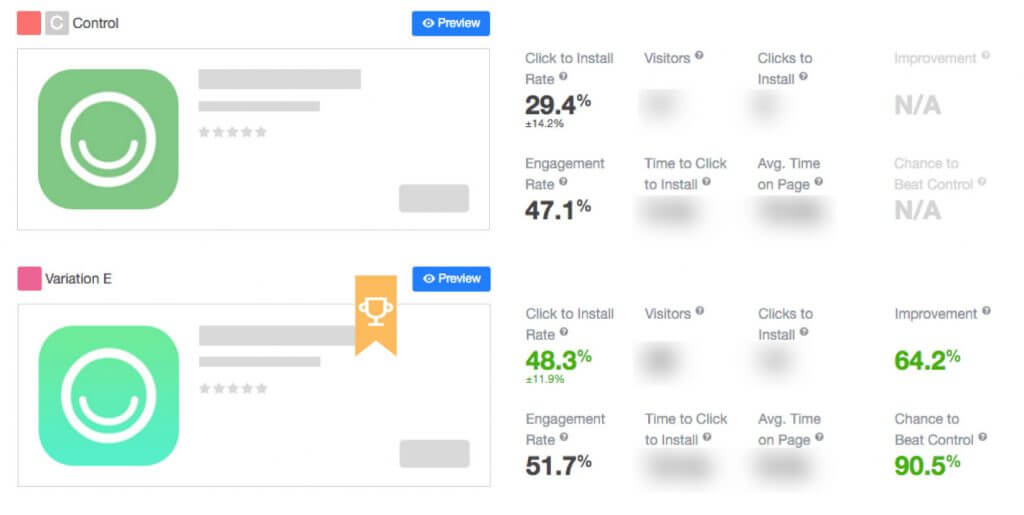
ai fi surprins să știe că, chiar schimbarea mici detalii de icoane mobile, să spunem, culoarea de fundal poate aduce o creștere serioasă. Aplicația Hobnob a suferit o scădere puternică a conversiilor după ce și-a schimbat pictograma mobilă, dar au reușit să remedieze situația pe baza unei serii de experimente A/B.
testele Split au ajutat la găsirea pictogramei care a demonstrat o performanță cu 64% mai bună în comparație cu cea rebranded. Faptul distractiv este că singura diferență între câștigătoare variațiile pierde a fost fundalul gradient.

Lista de verificare a optimizării pictogramelor Mobile
proiectarea pictogramelor pentru aplicații mobile care vor trece de App Store și Google review și, în același timp, vor atrage atenția utilizatorilor este un proces proces de nivel care începe cu mult înainte de lansarea aplicației. Cu toate acestea, dacă reușiți să reușiți în toate etapele de optimizare, veți obține instalările prețioase pe un platou de argint.
aici sunt principalele puncte pe care ar trebui să păstreze întotdeauna în minte:
- încercați pentru a satisface așteptările publicului în ceea ce privește stilul și coerența de brand ca percepția vizuală a utilizatorilor determină adesea alegerile lor;
- urmați App Store și recomandările Google sau nu vor lăsa să apară în rezultatele căutării;
- face grafica reprezintă aplicația și lăsați design-ul face magia. Lăsați textul pentru descrierea aplicației și logo-urile pentru foile cu antet;
- experimentați cu culori și adăugați margini pentru a pune accentul pe elementele principale ale pictogramelor dvs. mobile;
- aflați din cele mai bune practici, dar fiți originali pentru a vă face pictograma să iasă în evidență.
Mai presus de toate, testați tot ce puteți pentru a vă asigura că vă deplasați în direcția corectă. Cu aceste recomandări, aveți toate șansele de a crește masiv conversiile.
surse:
- Cum de a proiecta o pictogramă aplicație mare pentru optimizarea App Store? Apptamin
- ochi-prinderea App Icon Design: Cum să zdrobitor revista
- ASO studiu de caz: Cum de a alege cel mai bun App Icon Incipia
- cum se face ASO pentru aplicații Android pe Google Play Store – ghid final pentru 2018: Icon instrumentul
- orientări interfață umană: App Icon Apple
- active grafice, capturi de ecran, & video GooglePlay