un manager de dependență facilitează adăugarea, eliminarea, actualizarea și gestionarea dependențelor terților pe care le folosește aplicația dvs.
de exemplu, în loc să vă reinventați propria bibliotecă de rețea, puteți trage cu ușurință Alamofire folosind un manager de dependență. Puteți specifica fie versiunea exactă de utilizat, fie o serie de versiuni acceptabile.
aceasta înseamnă că, chiar dacă Alamofire primește o actualizare cu modificări care nu sunt compatibile înapoi, aplicația dvs. poate continua să utilizeze versiunea mai veche până când sunteți gata să o actualizați.
în acest tutorial, veți învăța cum să utilizați CocoaPods cu Swift. Mai exact, veți:
- instala CocoaPods.
- lucrați cu o aplicație demo funcțională care vă face să vă gândiți la înghețată.
- utilizați CocoaPods pentru a adăuga rețele.
- Aflați mai multe despre versionarea semantică.
- adăugați o altă bibliotecă folosind o versiune flexibilă.
acest tutorial include, de asemenea, clase care utilizează grafică de bază. Deși cunoașterea graficii de bază este benefică, nu este necesară. Dacă doriți să aflați mai multe, citiți Grafica noastră de bază modernă cu seria Swift.
- Noțiuni de bază
- Magazin de înghețată, Inc.
- instalarea prima dependență
- un cuvânt despre biblioteci
- înapoi la instalarea primei dependențe
- folosind păstăi instalate
- acum pentru un Topping gustos
- Versiune semantică
- Challenge Time
- se afișează progresul
- unde să mergem de aici?
- raywenderlich.com săptămânal
- evaluare medie
- adăugați o evaluare pentru acest conținut
Noțiuni de bază
descărcați proiectul starter făcând clic pe butonul Descărcare materiale din partea de sus sau de jos a tutorialului.
de-a lungul acestui tutorial, veți lucra cu o aplicație numită Ice Cream Shop, Inc. Veți folosi CocoaPods pentru a adăuga dependențe aplicației în mod simplu, în loc să vă scrieți propria.
înainte de a putea continua cu acest tutorial, trebuie să instalați CocoaPods. Din fericire, CocoaPods folosește Ruby, care este livrat cu toate versiunile de macOS X de la versiunea 10.7.
deschideți terminalul și introduceți următoarea comandă:
sudo gem install cocoapods
introduceți parola atunci când vi se solicită. Ieșirea terminalului va afișa diverse ieșiri de preluare, instalare și documentare, încheind cu „XX gems installed”.
sudo pentru a instala CocoaPods, dar odată instalat, nu va trebui să-l utilizați din nou în acest tutorial.în cele din urmă, introduceți această comandă în Terminal pentru a finaliza configurarea:
pod setup --verbose
acest proces durează câteva minute, deoarece clonează depozitul Cocoapods Master Specs în ~/.cocoapods / pe computer.
opțiuneaverbose înregistrează progresul pe măsură ce procesul rulează, permițându-vă să urmăriți procesul în loc să vedeți un ecran aparent „înghețat”.
minunat, acum sunteți configurat pentru a utiliza CocoaPods!
Magazin de înghețată, Inc.
clientul dvs. de top este Ice Cream Shop, Inc. Înghețata lor este atât de populară încât nu poate ține pasul cu comenzile clienților la ghișeu. Te-au recrutat pentru a crea o aplicație iOS elegantă, care permite clienților să comande înghețată chiar de pe iPhone-urile lor.
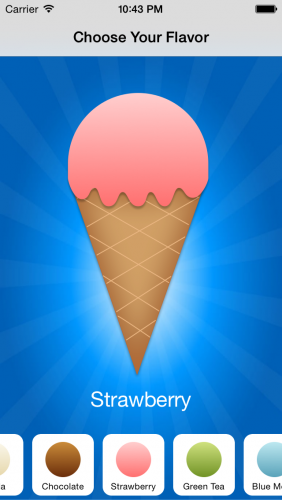
ați început să dezvoltați aplicația și vine bine. Aruncați o privire la progresul dvs. deschizând IceCreamShop.xcodeproj, apoi construirea și rularea. Veți vedea un con de înghețată de vanilie:

utilizatorul ar trebui să poată alege o aromă de înghețată din acest ecran, dar acest lucru nu este posibil încă. Primul pas este să finalizați implementarea acestei funcționalități.
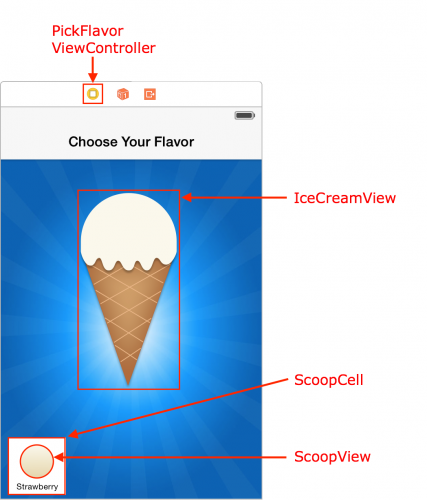
deschis principal.storyboard din vizualizările / storyboard-urile & grupul Nibs pentru a vedea aspectul aplicației. Iată o prezentare rapidă a inimii aplicației, alege scena aroma:

-
PickFlavorViewControllereste controlerul de vizualizare pentru această scenă. Se ocupă de interacțiunea cu utilizatorul și oferă datele pentru vizualizarea de colectare care afișează diferite arome de inghetata. IceCreamVieweste o vizualizare personalizată care afișează un con de înghețată bazat pe modul de suport,Flavor.ScoopCelleste o celulă de vizualizare personalizată a colecției care conține unScoopView, care primește culori dintr-un modelFlavor.
în timp ce fiecare magazin de înghețată, Inc. locația are arome de semnătură în comun, fiecare poartă propriile arome locale, de asemenea. Din acest motiv, un serviciu web trebuie să furnizeze datele pentru Flavors.
cu toate acestea, acest lucru încă nu explică de ce utilizatorii nu își pot selecta aromele de înghețată.
deschideți PickFlavorViewController.swift, găsit în grupul Controllers, și veți vedea o metodă stubbed:
private func loadFlavors() { // TO-DO: Implement this}
Aha, nu există arome! Trebuie să implementați funcția!
în timp ce ai putea folosi URLSession și scrie propriile clase de rețea, există o cale mai ușoară: utilizați Alamofire!s-ar putea să fiți tentați să descărcați această bibliotecă și să trageți fișierele sursă direct în proiectul dvs. Cu toate acestea, asta ar face-o pe calea cea grea. CocoaPods oferă o soluție mult mai elegantă și mai agilă.
instalarea prima dependență
primul pas este de a închide Xcode. Da, ai citit bine.
este timpul să creați fișierul Podfile, unde veți defini dependențele proiectului.
deschideți terminalul și navigați la directorul care conține proiectul dvs. IceCreamShop utilizând comanda cd:
cd ~/Path/To/Folder/Containing/IceCreamShop
apoi, introduceți următoarea comandă:
pod init
aceasta creează un Podfile pentru proiectul dvs.
în cele din urmă, tastați următoarea comandă pentru a deschide Podfile folosind Xcode pentru editare:
open -a Xcode Podfile
Podfile implicit arată astfel:
# Uncomment the next line to define a global platform for your project# platform :ios, '9.0'target 'IceCreamShop' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for IceCreamShopend
ștergeți# și spațiu înainteplatform, apoi ștergeți celelalte linii începând cu#.
Podfile dvs. ar trebui să arate acum astfel:
platform :ios, '9.0'target 'IceCreamShop' do use_frameworks!end
Acest lucru spune CocoaPods proiectul dvs. vizează iOS 9.0 și va folosi cadre în loc de biblioteci statice. În timp ce Swift și CocoaPods acceptă ambele legături statice, nu toate bibliotecile pe care le includeți o fac. Una dintre ele pe care le veți folosi în acest proiect nu.
dacă ați programat doar în Swift, acest lucru poate părea un pic ciudat. Asta pentru că Podfile este de fapt scris în Ruby. Nu trebuie să știți Ruby pentru a utiliza CocoaPods, dar ar trebui să fiți conștienți de faptul că chiar și erorile minore de text vor determina CocoaPods să arunce erori.
un cuvânt despre biblioteci
veți vedea termenul bibliotecă adesea folosit ca termen general care înseamnă de fapt o bibliotecă sau un cadru. Acest tutorial este vinovat de amestecarea întâmplătoare a acestor cuvinte.
s-ar putea să vă întrebați despre diferențele dintre o bibliotecă, un cadru și un CocoaPod. Este în regulă dacă găsiți terminologia puțin confuză!
Un CocoaPod, sau pod pe scurt, este un termen general pentru o bibliotecă sau un cadru care este adăugat la proiectul dvs. folosind CocoaPods.
iOS 8 a introdus cadre dinamice, care vă permit să grupați cod, imagini și alte active împreună. Înainte de iOS 8, ați creat CocoaPods ca biblioteci statice” grase”. „Fat” înseamnă că conțineau mai multe seturi de instrucțiuni de cod, cum ar fi i386 pentru simulator, armv7 pentru dispozitive etc. Cu toate acestea, Swift nu permite bibliotecilor statice să conțină resurse precum imagini sau materiale.
înapoi la instalarea primei dependențe
este în sfârșit timpul să adăugați prima dependență folosind CocoaPods. Adăugați următoarele la Podfile dvs., imediat dupăuse_frameworks!:
pod 'Alamofire', '4.9.1'
Acest lucru spune CocoaPods pe care doriți să includă Alamofire versiunea 4.9.1 ca o dependență pentru proiectul dumneavoastră.
Salvați și închideți fișierul Podfile.
acum trebuie să-i spuneți CocoaPods pentru a instala dependențele pentru proiectul dumneavoastră.
introduceți următoarea comandă în Terminal, după ce vă asigurați că sunteți încă în directorul care conține proiectul IceCreamShop și Podfile:
pod install
ar trebui să vedeți ieșire ca aceasta:
Analyzing dependenciesAdding spec repo `trunk` with CDN `https://cdn.cocoapods.org/`Downloading dependenciesInstalling Alamofire (4.9.1)Generating Pods projectIntegrating client project Please close any current Xcode sessions and use `IceCreamShop.xcworkspace` for this project from now on.Pod installation complete! There is 1 dependency from the Podfile and 1 total pod installed.
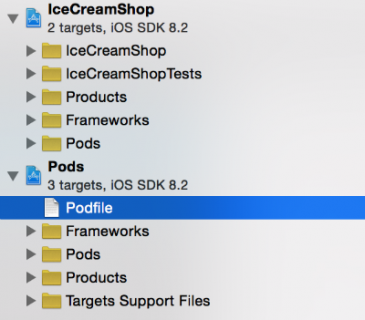
Deschideți folderul de proiect folosind Finder și veți vedea CocoaPods creat un nou IceCreamShop.fișier xcworkspace și un folder Pods pentru a stoca toate dependențele proiectului.
excelent! Tocmai ați adăugat prima dependență folosind CocoaPods!
folosind păstăi instalate
acum, veți folosi noua dependență, Alamofire.
dacă proiectul Xcode este deschis, închideți-l acum și deschideți IceCreamShop.xcworkspace.
deschideți PickFlavorViewController.swift și adăugați următoarele chiar sub importul existent:
import Alamofire
Construiți și rulați. Veți vedea nici o schimbare încă, dar fiți siguri că Alamofire este acum disponibil.

apoi, înlocuiți loadFlavors() cu următoarele:
private func loadFlavors() { // 1 Alamofire.request( "https://www.raywenderlich.com/downloads/Flavors.plist", method: .get, encoding: PropertyListEncoding(format: .xml, options: 0)) .responsePropertyList { response in // 2 guard let self = self else { return } // 3 guard response.result.isSuccess, let dictionaryArray = response.result.value as? ] else { return } // 4 self.flavors = self.flavorFactory.flavors(from: dictionaryArray) // 5 self.collectionView.reloadData() self.selectFirstFlavor() } }
Iată play-by-play a ceea ce se întâmplă în acest cod:
- utilizați Alamofire pentru a crea o cerere GET și descărcați un plist care conține arome de înghețată.
- pentru a rupe un ciclu de referință puternic, utilizați o referință slabă la
selfîn blocul de finalizare a răspunsului. Odată ce blocul se execută, veți obține imediat o referință puternică laselfastfel încât să puteți seta proprietăți pe ea mai târziu. - apoi, verificați
response.resultarată succesul șiresponse.result.valueeste o serie de dicționare. - acum, setați
self.flavorsla o matrice deFlavorobiecte careFlavorFactorycreează. Aceasta este o clasa a” coleg ” a scris pentru tine (cu plăcere!), care ia o serie de dicționare și le folosește pentru a crea instanțe deFlavor. - în cele din urmă, reîncărcați vizualizarea colecției și selectați prima aromă.
Construiți și rulați. Acum Puteți alege o aromă de înghețată!

acum pentru un Topping gustos
aplicația arată bine, dar o puteți îmbunătăți în continuare.
ai observat Aplicația durează o secundă pentru a descărca fișierul arome? Dacă aveți o conexiune rapidă la Internet, este posibil să nu observați întârzierea, dar clienții dvs. nu vor fi întotdeauna atât de norocoși.
următorul pas este să afișați un indicator de încărcare în aplicația dvs., pentru a ajuta clienții să înțeleagă că încarcă date și nu doar twiddling bibliotecile sale. MBProgressHUD este un indicator foarte frumos, care va funcționa bine aici. Și susține Cocoapodele; ce coincidență! :]
pentru a utiliza acest pod, trebuie să-l adăugați la Podfile. În loc să deschideți Podfile din linia de comandă, îl puteți găsi acum în ținta Pods din spațiul de lucru:

deschideți Podfile și adăugați următoarele, imediat după linia Alamofire:
pod 'MBProgressHUD', '~> 1.0'
salvați fișierul și instalați dependențele prin pod install terminal, la fel cum ai făcut înainte.
observi ceva diferit de data asta? Da, ați specificat numărul versiunii ca ~ > 1.0. Dar de ce?
CocoaPods recomandă ca toate păstăile să utilizeze versiuni semantice. Luați un moment pentru a înțelege ce este.
Versiune semantică
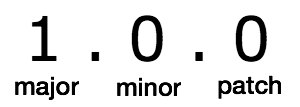
de multe ori, veți vedea o versiune scrisă astfel: 1.0.0. Aceste trei numere sunt numere majore, minore și versiuni de patch-uri.
de exemplu, pentru numărul versiunii 1.0.0, 1 este numărul major, primul 0 este numărul minor, iar al doilea 0 este numărul patch-ului.

dacă numărul major crește, indică faptul că versiunea conține modificări care nu sunt compatibile cu versiunile anterioare. Când actualizați un pod la următoarea versiune majoră, poate fi necesar să remediați erorile de construire sau podul se poate comporta diferit decât înainte.
dacă numărul minor crește, indică faptul că versiunea conține funcționalități noi Compatibile cu versiunile anterioare. Când decideți să faceți upgrade, este posibil sau nu să aveți nevoie de noua funcționalitate, dar nu ar trebui să provoace erori de construire sau să schimbe comportamentul existent.
dacă numărul de patch-uri crește, înseamnă că noua versiune conține corecții de erori, dar nu există noi funcționalități sau modificări de comportament. În general, doriți întotdeauna să actualizați versiunile de patch-uri cât mai curând posibil pentru a avea cea mai recentă versiune stabilă a pod-ului.
în cele din urmă, atunci când creșteți numărul de ordine cel mai mare-major, apoi minor, apoi patch — conform regulilor de mai sus, trebuie să resetați toate numerele de ordine mai mici la zero.
Iată un exemplu:
luați în considerare un pod care are un număr de versiune curent de 1.2.3.
dacă faceți modificări care nu sunt compatibile înapoi, nu au funcționalități noi, dar remediați erorile existente, i-ați da versiunea 2.0.0.
Challenge Time
dacă un pod are o versiune curentă de 2.4.6 și faceți modificări care remediază erorile și adăugați funcționalități compatibile înapoi, care ar trebui să fie noul număr de versiune?
răspuns: 2.5.0
explicație: dacă efectuați modificări care includ funcționalități noi Compatibile cu versiunile anterioare, creșteți numărul minor și resetați patch-ul la zero.
dacă un pod are o versiune curentă de 3.5.8 și faceți modificări la funcționalitatea existentă care nu sunt compatibile înapoi, care ar trebui să fie noul număr de versiune?
răspuns: 4.0.0
explicație: Dacă modificările modifică comportamentul existent și nu sunt compatibile înapoi, trebuie să măriți numărul major și să resetați numerele minore și patch-uri la zero.
dacă un pod are o versiune curentă de 10.20.30 și remediați doar Erorile, care ar trebui să fie noul număr de versiune?
răspuns: 10.20.31
explicație: dacă remediați doar erorile, creșteți doar numărul de patch-uri.
acestea fiind spuse, există o excepție de la aceste reguli:
dacă numărul versiunii unui pod este mai mic de 1.0.0, Este considerat o versiune beta. Creșterile minore ale numărului pot include modificări care nu sunt compatibile cu versiunile anterioare.
deci, înapoi la MBProgressHUB: folosind~> 1.0 înseamnă că ar trebui să instalați cea mai recentă versiune care este mai mare sau egală cu1.0 dar mai mică decât2.0.
Acest lucru vă asigură că obțineți cele mai recente remedieri de erori și caracteristici atunci când instalați acest pod, dar nu veți trage accidental modificări incompatibile înapoi.
există și alți operatori pe care îi puteți utiliza. Pentru o listă completă, consultați referința sintaxei Podfile.
acum că ați învățat cum funcționează operatorii cu Cocoapod-urile dvs., este timpul să vă terminați aplicația.
se afișează progresul
Dacă vă amintiți, ați fost construirea unui indicator de progres pentru a arăta utilizatorilor atunci când arome se încarcă în aplicația.
pentru a termina această caracteristică, reveniți la PickFlavorViewController.swift și adăugați următoarele imediat după celelalte importuri:
import MBProgressHUD
apoi, adăugați următoarele metode de ajutor după loadFlavors():
private func showLoadingHUD() { let hud = MBProgressHUD.showAdded(to: contentView, animated: true) hud.label.text = "Loading..."}private func hideLoadingHUD() { MBProgressHUD.hide(for: contentView, animated: true)}
acum, în loadFlavors(), adăugați următoarele două rânduri (așa cum este indicat):
private func loadFlavors() { showLoadingHUD() // <-- Add this line Alamofire.request( "https://www.raywenderlich.com/downloads/Flavors.plist", method: .get, encoding: PropertyListEncoding(format: .xml, options: 0)) .responsePropertyList { response in guard let self = self else { return } self.hideLoadingHUD() // <-- Add this line // ...
după cum sugerează numele metodei,showLoadingHUD()afișează o instanță deMBProgressHUD în timp ce cererea GET se descarcă. hideLoadingHUD() ascunde HUD-ul când cererea se termină. Deoarece showLoadingHUD() se află în afara închiderii, nu are nevoie de prefixul self.
Construiți și rulați. Acum veți vedea un indicator de încărcare în timp ce aromele se încarcă. Dacă conexiunea dvs. la internet este prea rapidă pentru aceasta, puteți adăuga o declarație sleep(_:) chiar înainte de hideLoadingHUD() astfel încât să puteți experimenta bunătatea care este MBProgressHUD. :]

mare lucru! Clienții își pot selecta acum aroma preferată de înghețată și văd un indicator de încărcare în timp ce aromele se descarcă.
unde să mergem de aici?
puteți descărca proiectul finalizat folosind butonul Descărcare materiale din partea de sus sau de jos a acestei pagini.
Felicitări! Acum cunoașteți elementele de bază ale utilizării Cocoapodelor, inclusiv crearea și modificarea dependențelor și înțelegerea versiunilor semantice. Acum sunteți gata să începeți să le utilizați în propriile proiecte!
sunt multe lucruri pe care le poți face cu Cocoapodele. Puteți căuta păstăi existente pe site-ul oficial CocoaPods. De asemenea, consultați ghidurile CocoaPods pentru a afla detaliile mai fine ale acestui instrument excelent. Dar să fie avertizat, odată ce începe să utilizați – l, vă veți întreba cum ai reușit vreodată fără ea! :]
sper că v-a plăcut să citiți acest tutorial CocoaPods la fel de mult am scris-o. Care sunt unele dintre Cocoapodele tale preferate? Pe care te bazezi cel mai mult pentru proiectele de zi cu zi? Simțiți-vă liber să împărtășiți sau să puneți întrebări în comentariile de mai jos!
raywenderlich.com săptămânal
raywenderlich.com buletinul informativ este cel mai simplu mod de a fi la curent cu tot ceea ce trebuie să știți ca dezvoltator mobil.
obțineți un rezumat săptămânal al tutorialelor și cursurilor noastre și primiți un curs gratuit de e-mail aprofundat ca bonus!
evaluare medie
4.8/5
adăugați o evaluare pentru acest conținut
Conectați-vă pentru a adăuga o evaluare