7 iunie 2015
Bower este un manager de dependență mare, care este special creat pentru a vă ajuta să gestionați diferite biblioteci frontend.
reduce timpul și energia de care aveți nevoie pentru a petrece vânătoare în jurul web pentru biblioteci, cum ar fi Susy și jQuery ajutându-vă să instalați, să actualizați sau să le ștergeți cu o singură comandă.
în plus, vă poate ajuta să descărcați toate bibliotecile de care aveți nevoie ori de câte ori schela un nou proiect cu o singură comandă.
în acest articol vom vorbi despre cum să instalați Bower și cum să îl utilizați.
- instalarea Bower
- crearea unui bower.fișierul json
- instalarea pachetelor Bower
- folosind o bibliotecă instalată cu Bower
- folosind o bibliotecă Sass cu Bower
- căutarea pachetelor Bower
- instalarea dependențelor cu o singură comandă
- dezinstalarea pachetelor Bower
- avansat Bower Stuff
- instalarea unei versiuni specifice a unui pachet
- rezolvarea conflictelor de dependență
- Actualizarea pachetelor Bower la cele mai recente versiuni ale acestora
- schimbarea directorului componentelor bower
- împachetarea
instalarea Bower
Bower necesită să aveți 3 lucruri instalate pe sistemul dvs.:
- NodeJS
- Node Package Manager (npm)
- Git
puteți instala NodeJS descărcând programul de instalare de pe site-ul său web și făcând dublu clic pe el.
Npm vine la pachet împreună cu instalarea NodeJS și astfel nu trebuie să instalați nimic în plus pentru ea.
în cele din urmă, utilizatorii Windows vor trebui să descarce și să instaleze git dacă nu ați făcut-o deja. Mac are Git instalat în mod implicit.
odată ce ați instalat aceste trei condiții prealabile, puteți instala bower trăgând linia de comandă și introducând următoarea comandă:
$ npm install bower -gnpm este o comandă pusă la dispoziția liniei de comandă după ce ați instalat npm. Comandainstall spune npm să instaleze un pachet de noduri care poate fi găsit pe npmjs.com.
Bower este un astfel de pachet și, prin urmare, îl instalăm cu npm.
steagul final-g spune npm să instaleze Bower la nivel global, ceea ce vă permite să utilizați comandabower oriunde pe computer.
acum suntem gata să începem gestionarea dependențelor cu Bower! Să începem prin crearea unui folder gol numit test și să navigăm în el.
crearea unui bower.fișierul json
Bower se uită la un fișier numit bower.json pentru a identifica dependențele din proiectul dvs., deci veți dori să vă asigurați că creați mai întâi acest bower.json.
puteți face acest lucru rulândbower init din linia de comandă.
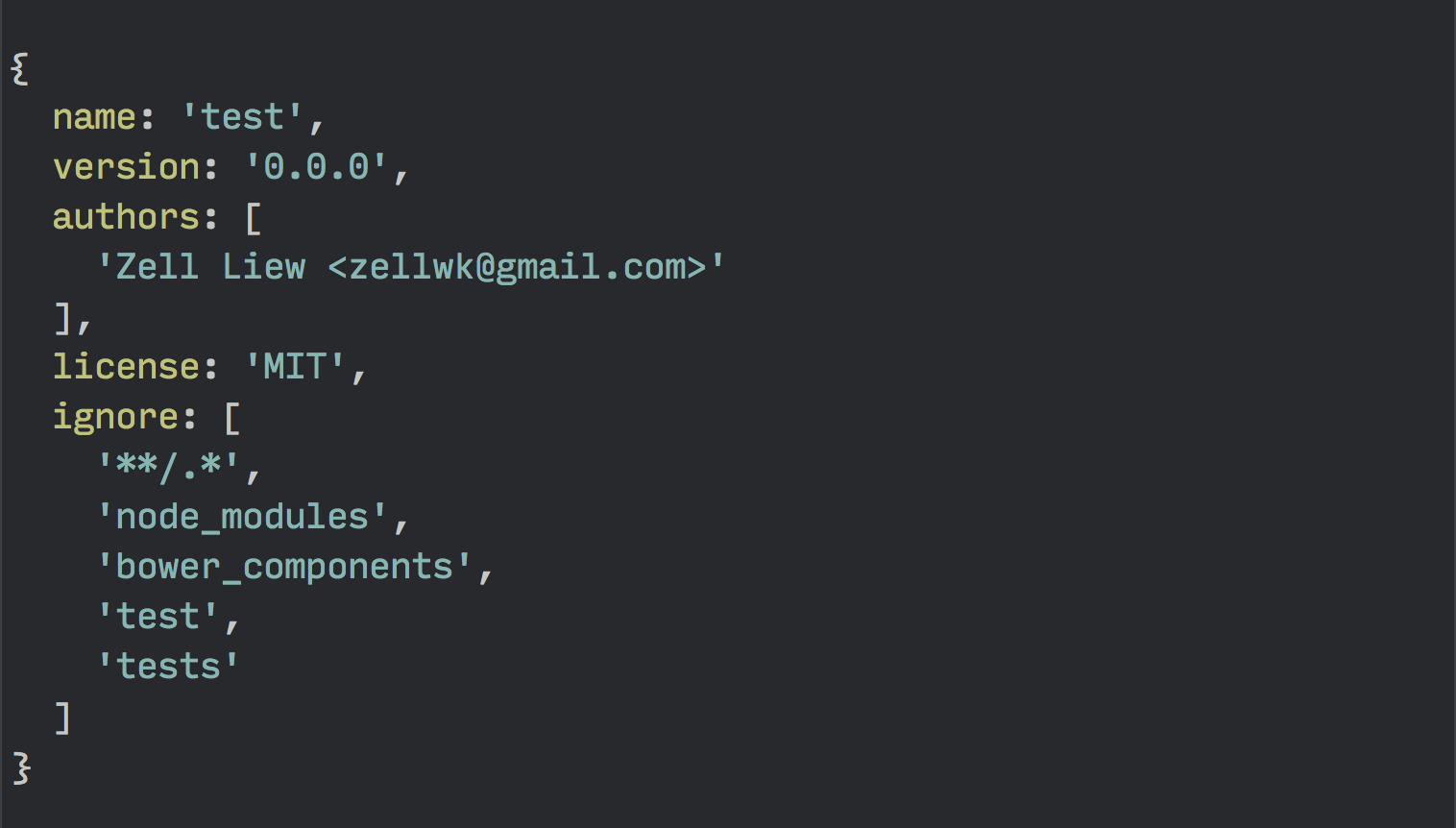
$ bower initla apăsarea enter, Bower vă trece imediat printr-o serie de întrebări și creează fișierulbower.json pentru dvs. la sfârșit.

odată ce fișierulbower.json este creat, puteți începe instalarea bibliotecilor în proiectul dumneavoastră.
instalarea pachetelor Bower
apropo, bibliotecile din Bower și npm sunt numite și pachete (în cazul în care vă întrebați de unde a venit cuvântul „pachet”).
puteți instala pachete cu Bower la fel cum ați instala pachete cu npm. Diferența este că va trebui să utilizați comanda bower în schimb.
deci, porniți linia de comandă și introduceți acest lucru:
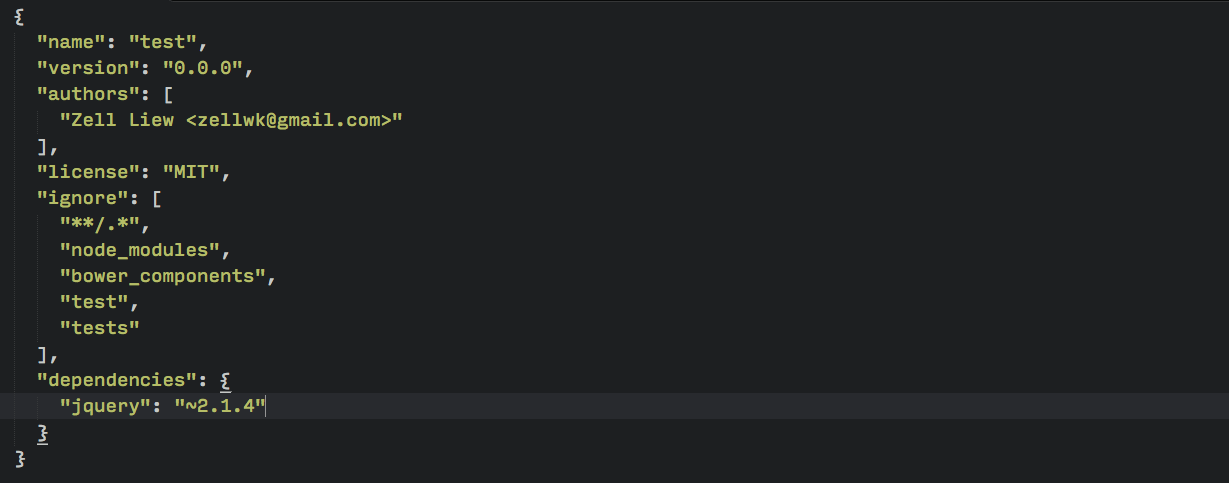
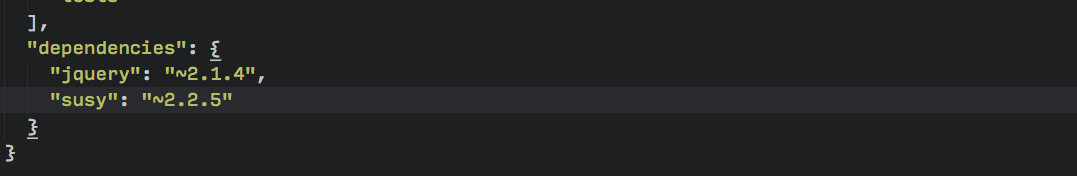
$ bower install jquery --saveBower va instala cea mai recentă versiune a jQuery cu această comandă. Steagul suplimentar --saveîi spune lui Bower să adauge jQuery în fișierul dvs.bower.json ca dependență.

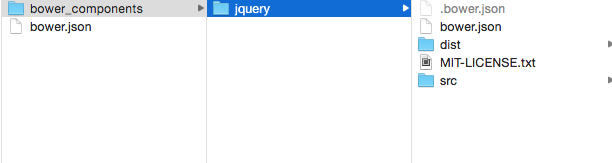
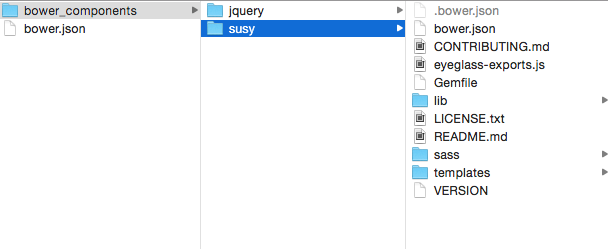
dacă aruncați o privire la folderele dvs. acum veți vedea un directorbower_components, urmat de un folderjquery în el.

să încercăm să folosim acest pachet jQuery pe care tocmai l-ați instalat.
folosind o bibliotecă instalată cu Bower
va trebui mai întâi să identificați fișierele de care aveți nevoie în pachet înainte de a le putea utiliza cu proiectul dvs.
aici am devenit confuz când am început cu Bower.Bower permite dezvoltatorilor să structureze liber pachetele Bower. Aceasta înseamnă că fiecare pachet Bower este diferit și va trebui să găsiți fișierul corect pentru fiecare pachet.
poate fi descurajant la început, așa că hai să trecem prin asta împreună.
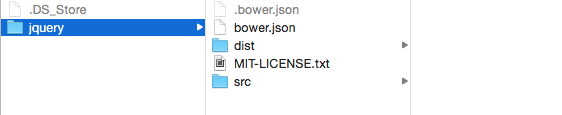
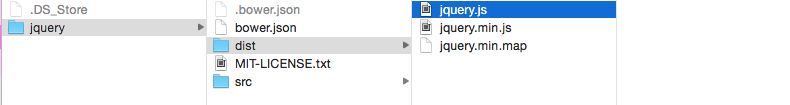
Mai întâi va trebui să navigați lajquery folderul dinbower_components.
veți vedea că există un foldersrc și un folderdist în acest pachet. Ambele srcșidist Sunt nume scurte pentru folderele pe care dezvoltatorii le folosesc. src înseamnă sursă în timp ce dist înseamnă distribuție.

În acest caz, veți dori să căutați îndistribution.

aici, veți găsi jquery.js, care este ceea ce căutăm.
Ce trebuie să faceți pentru a utiliza acest fișier este să faceți referire la acest script în html. Dacă aveți un fișier index.html în folderul test, puteți utiliza această bibliotecă jQuery cu următorul cod:
<script src="bower_components/jquery/dist/jquery.js"></script>acesta este procesul de utilizare a fișierelor Javascript instalate cu Bower.
în plus față de bibliotecile JavaScript, puteți găsi adesea biblioteci Sass, de asemenea. Să încercăm să instalăm Susy și să o folosim cu Sass.
folosind o bibliotecă Sass cu Bower
puteți instala Susy în același mod în care ați instalat jQuery – utilizând comandabower install.
$ bower install susy --saveverificați dacă aveți acum un foldersusy în directorulbower_components și o dependențăsusy înbower.json fișier.


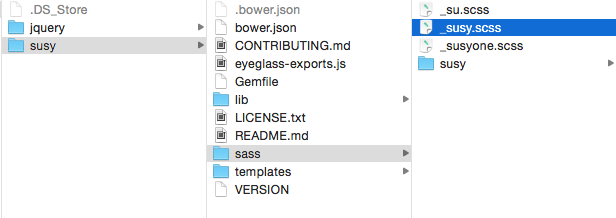
Similar cu ceea ce am făcut înainte cu pachetul jQuery, va trebui să se uite însusy folder pentru a afla ce fișiere pentru a adăuga la proiectul Sass.
în acest caz, fișierul dorit estesusy.scss, care poate fi găsit în folderulsass.

apoi, trebuie să importați acest fișier în Sass parțial. Codul va fi:
@import "../bower_components/susy/sass/susy";și am terminat cu adăugarea unui fișier Sass dintr-un pachet bower în proiectul dumneavoastră!
până acum atât de bine. Să facem un pas înapoi și să vedem cum să căutați pachete pe Bower dacă nu sunteți sigur de numele pachetului pe care încercați să îl instalați.
căutarea pachetelor Bower
Să presupunem că încercați să instalați biblioteca breakpoint de către echipa Sass (care și-a schimbat repo-ul github În at-import), dar nu sunteți prea sigur dacă pachetul bower se numește breakpoint.
în acest caz, puteți căuta pachetul breakpoint cu comanda bower search.
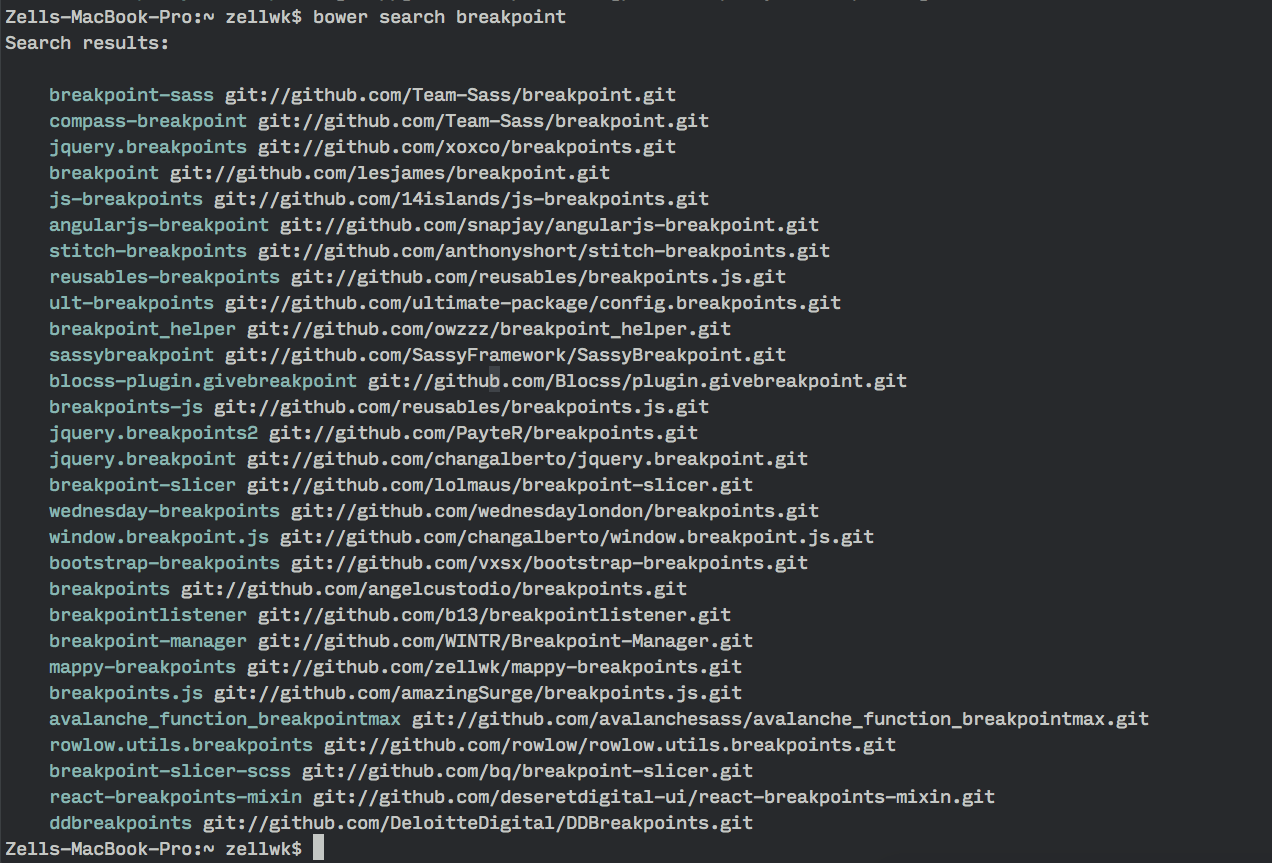
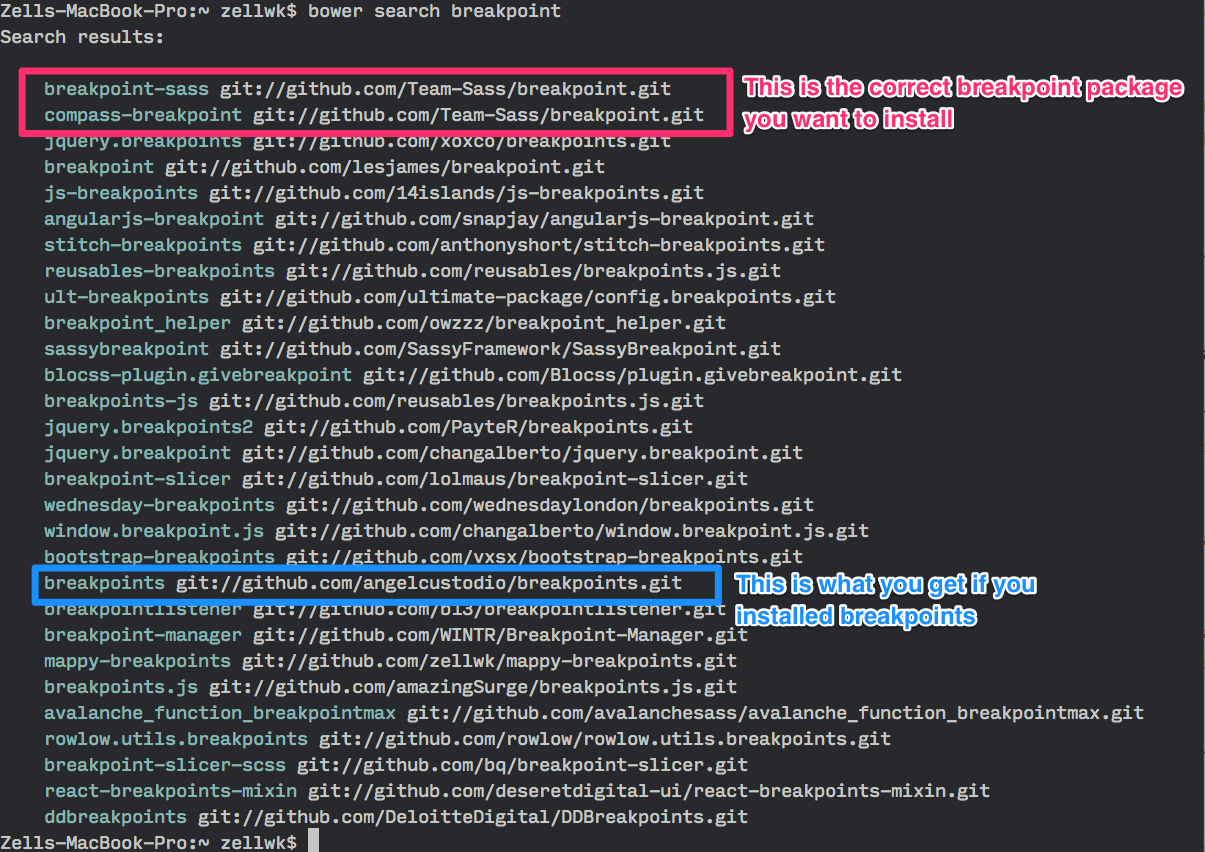
$ bower search breakpoint
și după cum puteți vedea, există mai multe rezultate pentrubreakpoint. Dacă ați continuat și ați tastat bower install breakpoints, ați fi instalat un pachet bower incorect.

deci, dacă nu sunteți sigur, cel mai bun lucru de făcut este întotdeauna să căutați mai întâi pachetul Bower, aruncați o privire la depozitul lor git înainte de a decide ce să instalați.un alt mod este să se uite prin documentația, deoarece majoritatea autorilor pachet vă va spune cum să instalați pachetul lor prin Bower.
acum să vedem cum Bower vă poate ajuta să instalați toate dependențele cu o singură comandă!
instalarea dependențelor cu o singură comandă
Mai întâi, veți dori să ștergeți folderulbower_components.
apoi, executați această comandă:
$ bower installBower va căuta apoi prinbower.json și va descărca toate dependențele pentru dvs. După ce ați terminat, veți putea găsi dependențele înapoi în folderulbower_components.
Acest lucru face mai ușor pentru tine de a automatiza schele și permite membrilor echipei pentru a obține rapid proiectul lor de până la viteza cu dependențele corecte.
Ce zici de dezinstalarea pachetelor de care nu ai nevoie?
dezinstalarea pachetelor Bower
dezinstalarea pachetelor Bower este aproape aceeași cu instalarea lor. Va trebui doar să utilizați comanda bower uninstall în schimb.
$ bower uninstall susy --saveși cu această comandă, Susy va fi eliminat atât din folderul dvs., cât și din bower.dosarul json.
asta e chestia de bază Bower. Acum, să vorbim despre ceva ceva mai avansat (dar bine de știut). Acestea sunt lucrurile care m-au împiedicat când am vrut să folosesc Bower cu proiectele mele inițial.
avansat Bower Stuff
bine. Ce vom acoperi în această secțiune este:
- cum se instalează o versiune specifică a unei biblioteci
- ce trebuie să faceți dacă există o versiune conflictuală a unei biblioteci
- cum să actualizați toate pachetele Bower la cele mai recente versiuni disponibile
- cum să schimbați locația
bower_componentsfolder
instalarea unei versiuni specifice a unui pachet
spuneți că ați descoperit că trebuie să utilizați versiunea jquery 1.11.3 în loc de 2.1.4 pe care am instalat-o. Puteți instala această versiune specifică adăugând un # plus Numărul versiunii pe care încercați să o instalați.
Iată ce veți face:
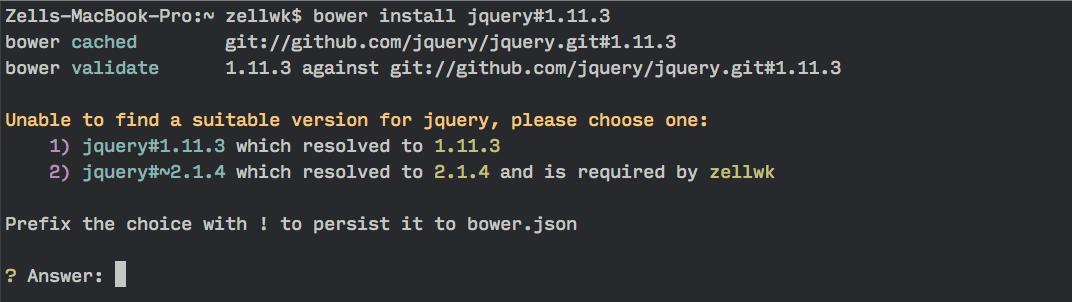
$ bower install jquery#1.11.3 --saveaceasta ar instala jQuery v1.11.3 în proiectul dumneavoastră.
cu toate acestea, din moment ce aveți deja jQuery v2.1.4 în proiectul dvs., veți fi întâmpinați cu un conflict de dependență.
rezolvarea conflictelor de dependență
Bower știe când aveți două versiuni ale aceleiași biblioteci instalate și vă cere să alegeți între ele atunci când se întâmplă acest lucru.

tot ce trebuie să faceți este să selectați versiunea corectă cu1 sau2 și Bower va rezolva conflictul pentru tine în mod automat.
Din moment ce suntem pe o versiune mai veche a jQuery chiar acum, hai sa vorbim despre cum putem ciocni până la cea mai recentă versiune cu Bower.
Actualizarea pachetelor Bower la cele mai recente versiuni ale acestora
Din când în când când schele proiecte noi veți dori, probabil, pentru a ciocni dependențele la cea mai recentă versiune posibilă.
asta, din păcate, nu se poate face cu comanda nativăbower update a lui Bower.
ceea ce am găsit util cu această problemă este pachetul bower-update NPM scris de @sagepin
să instalăm acest pachet prin npm mai întâi:
$ npm install bower-update -gAcest pachet vă oferă posibilitatea de a utiliza comandabower-update.
$ bower-updateceea ce face este că va rula prin toate componentele bower în proiectul dumneavoastră și verificați dacă acestea sunt cea mai recentă versiune. Apoi, vă oferă posibilitatea de a actualiza individual fiecare pachet la cea mai recentă versiune.
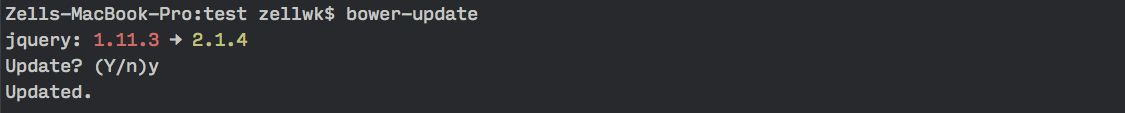
Dacă executați această comandăbower-update în folderultest, veți primi un prompt ca acesta:

singurul lucru care nu-mi place la este că adaugă un obiect „rezoluții” în fișierulbower.json.

nu am găsit o nevoie de rezoluții și de multe ori o șterg manual.
în cele din urmă, să vedem cum putem schimba directorul în care Bower își instalează fișierele.
schimbarea directorului componentelor bower
Bower instalează acum componentele dvs. înbower_components în folderul rădăcină în mod implicit.
cu toate acestea, în versiunile mai vechi, Bower le instalează înapp/bower_components în mod implicit.
această inconsecvență vă poate cauza unele probleme, deoarece locațiabower_components este incredibil de importantă.
vestea bună este că puteți controla acest director de instalare cu un fișier.bowerrc și acesta ar trebui plasat în folderul în care executați comenzile bower.
odată ce aveți fișierul.bowerrc, tot ce trebuie să faceți este să indicați directorul la care bower ar trebui să-și instaleze componentele. Am tendința de a lăsa a mea ca acest app/bower_components.
{ "directory" : "app/bower_components"}împachetarea
asta este tot ce trebuie să știți despre Bower pentru a-l utiliza în proiectele dvs.
ați învățat cum să instalați, să actualizați și să utilizați pachetele de care aveți nevoie. De asemenea, ați învățat să dezinstalați pachetele de care nu mai aveți nevoie.mai mult ,ați învățat cum să personalizați directorul în care Bower instalează pachetele și care vă va ajuta să încadrați Bower în proiectul dvs., indiferent cum arată.