IntelliSense este un termen general pentru diverse funcții de editare a codului, inclusiv: completarea Codului, informații despre parametri, informații rapide și liste de membri. Funcțiile IntelliSense sunt uneori numite cu alte nume, cum ar fi” completarea Codului”,” asistență pentru conținut „și” sugerarea codului.”

- IntelliSense pentru limbajul de programare
- caracteristici IntelliSense
- tipuri de completări
- Customizing IntelliSense
- Setări
- finalizarea filei
- localitate Bonus
- selecție sugestie
- fragmente în sugestii
- legături cheie
- depanare
- Întrebări frecvente
- de ce nu primesc sugestii?
- de ce nu văd sugestii de metode și variabile?
IntelliSense pentru limbajul de programare
Visual Studio Code IntelliSense este prevăzut pentru JavaScript, TypeScript, JSON, HTML, CSS, SCSS, și mai puțin din cutie. Codul VS acceptă completări bazate pe cuvinte pentru orice limbaj de programare, dar poate fi, de asemenea, configurat să aibă IntelliSense mai bogat prin instalarea unei extensii de limbă.
mai jos sunt cele mai populare extensii de limbă de pe piață. Faceți clic pe o placă de extensie de mai jos pentru a citi descrierea și recenziile pentru a decide ce extensie este cea mai potrivită pentru dvs.
caracteristici IntelliSense
caracteristici VS Cod IntelliSense sunt alimentate de un serviciu de limbă. Un serviciu lingvistic oferă completări inteligente de cod bazate pe semantica limbajului și o analiză a codului sursă. Dacă un serviciu lingvistic cunoaște posibile completări, sugestiile IntelliSense vor apărea pe măsură ce tastați. Dacă continuați să tastați caractere, lista membrilor (variabile, metode etc.) este filtrat pentru a include numai membrii care conțin caracterele tastate. Apăsând Tab sau Enter se va insera membrul selectat.
puteți declanșa IntelliSense în orice fereastră a editorului tastând spațiu (Windows, Linux Ctrl+spațiu) sau tastând un caracter declanșator (cum ar fi caracterul punct (.) în JavaScript).

Tip: Sugestiile widget acceptă filtrarea CamelCase, ceea ce înseamnă că puteți introduce literele care sunt superioare casetate într-un nume de metodă pentru a limita sugestiile. De exemplu,” cra „va aduce rapid”createaplicație”.
dacă preferați, puteți dezactiva IntelliSense în timp ce tastați. Consultați Personalizarea IntelliSense de mai jos pentru a afla cum să dezactivați sau să personalizați funcțiile IntelliSense ale VS Code.
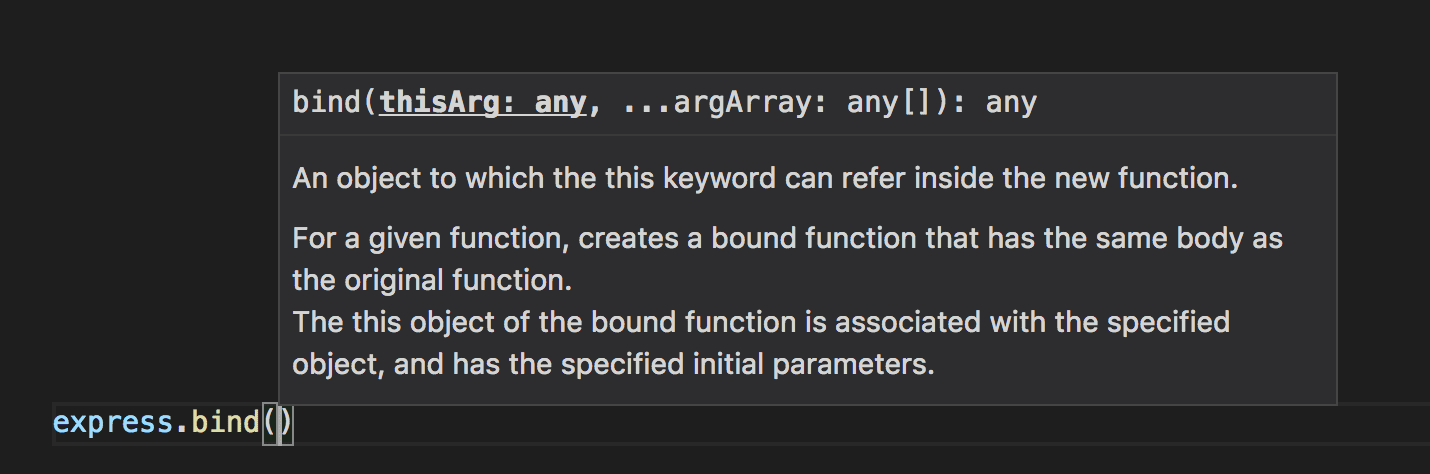
așa cum este furnizat de serviciul lingvistic, puteți vedea informații rapide pentru fiecare metodă apăsând fie spațiu (Windows, Linux Ctrl+spațiu), fie făcând clic pe pictograma info. Documentația însoțitoare pentru metodă se va extinde acum în lateral. Documentația extinsă va rămâne așa și se va actualiza pe măsură ce navigați în listă. Puteți închide acest lucru apăsând din nou spațiu (Windows, Linux Ctrl+spațiu) sau făcând clic pe pictograma închidere.

după alegerea unei metode, vi se oferă informații despre parametri.

atunci când este cazul, un serviciu de limbă va suprafață tipurile de bază în Info rapid și metoda de semnături. În imaginea de mai sus, puteți vedea mai multe tipuri any. Deoarece JavaScript este dinamic și nu are nevoie sau impune tipuri,any sugerează că variabila poate fi de orice tip.
tipuri de completări
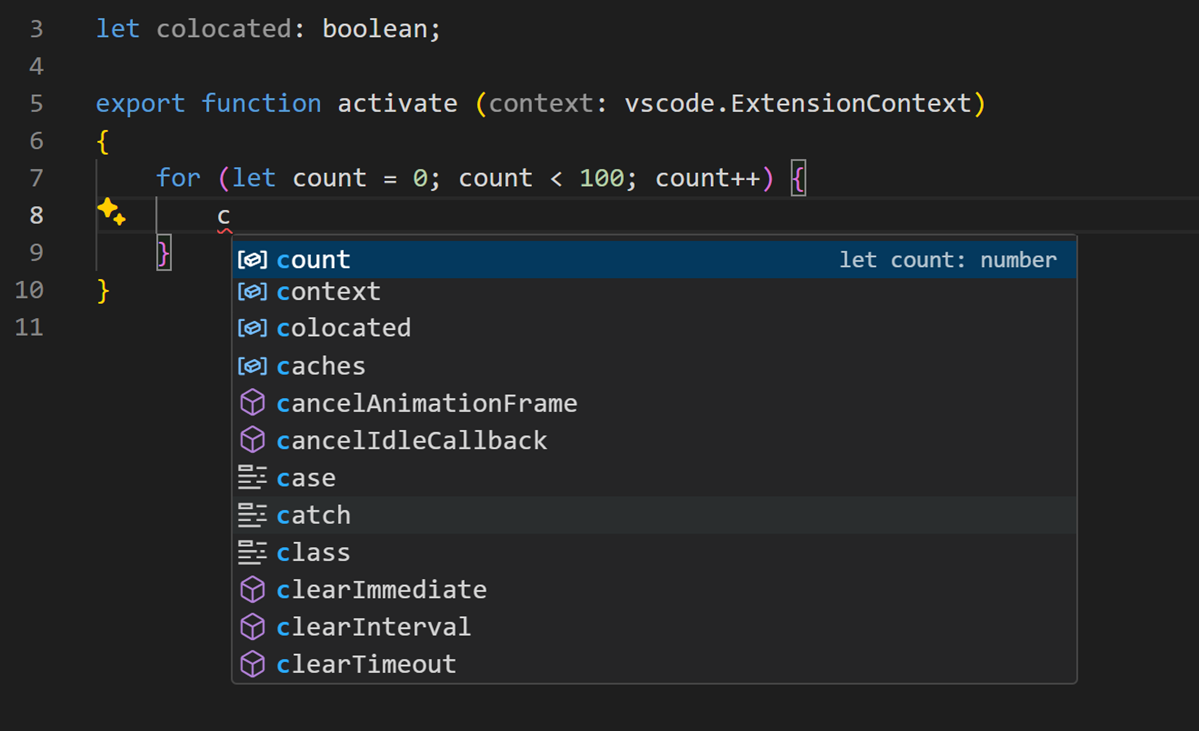
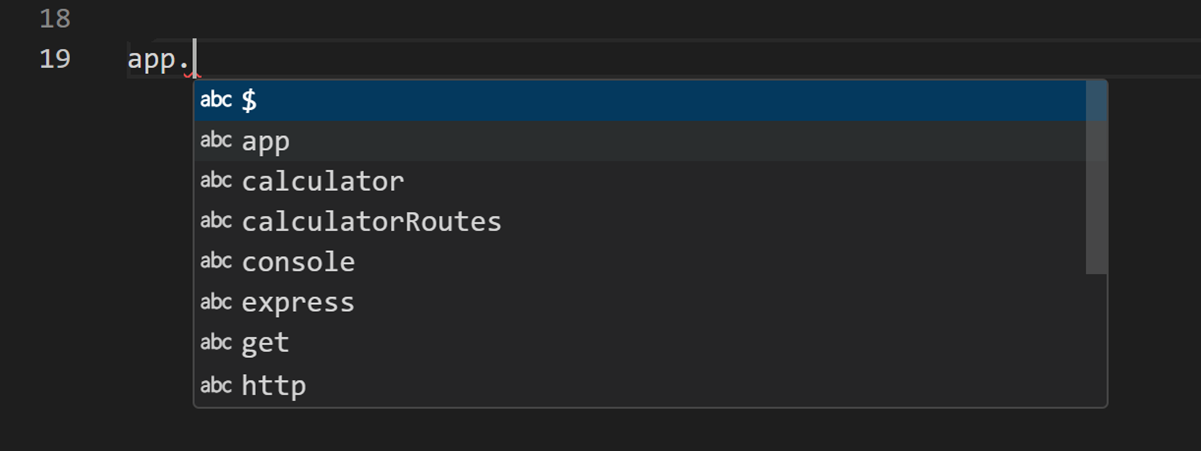
codul JavaScript de mai jos ilustrează completările IntelliSense. IntelliSense oferă atât propuneri deduse, cât și identificatorii globali ai proiectului. Simbolurile deduse sunt prezentate mai întâi, urmate de identificatorii globali (arătați de pictograma cuvântului).
![]()
VS Code IntelliSense oferă diferite tipuri de completări, inclusiv sugestii de server de limbă, fragmente și completări textuale simple bazate pe cuvinte.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Setări
setările prezentate mai jos sunt setările implicite. Puteți modifica aceste setări în fișierul settings.json așa cum este descris în setările utilizatorului și spațiului de lucru.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}finalizarea filei
editorul acceptă „completarea filei” care introduce cea mai potrivită finalizare la apăsarea filei. Acest lucru funcționează indiferent de widget sugerează arată sau nu. De asemenea, apăsând fila după introducerea unei sugestii se va insera următoarea cea mai bună sugestie.

implicit, completarea filei este dezactivată. Utilizați setareaeditor.tabCompletion pentru a o activa. Aceste valori există:
-
off– (implicit) completarea filei este dezactivată. -
on– completarea Tab-ului este activată pentru toate sugestiile și invocările repetate introduceți următoarea cea mai bună sugestie. -
onlySnippets– completarea filei inserează numai fragmente statice care se potrivesc cu prefixul liniei curente.
localitate Bonus
sortarea sugestiilor depinde de informații de extensie și de cât de bine se potrivesc cu cuvântul curent pe care îl tastați. În plus, puteți solicita editorului să sporească sugestiile care apar mai aproape de poziția cursorului, utilizând setarea editor.suggest.localityBonus.

în imaginile de mai sus puteți vedea căcountcontext șicolocated sunt sortate pe baza scopurilor din care apar (buclă, funcție, fișier).
selecție sugestie
implicit, VS Code preselectează sugestia utilizată anterior în lista de sugestii. Acest lucru este foarte util, deoarece puteți introduce rapid aceeași finalizare de mai multe ori. Dacă doriți un comportament diferit, de exemplu, selectați întotdeauna elementul de sus din lista de sugestii, puteți utiliza setarea editor.suggestSelection.
Valorile disponibileeditor.suggestSelection Sunt:
-
first– selectați întotdeauna elementul din lista de sus. -
recentlyUsed– (implicit) elementul utilizat anterior este selectat, cu excepția cazului în care un prefix (tip de selectat) selectează un element diferit. -
recentlyUsedByPrefix– selectați elemente pe baza prefixelor anterioare care au completat aceste sugestii.
„tastați pentru a selecta” înseamnă că prefixul curent (aproximativ textul din stânga cursorului) este utilizat pentru a filtra și sorta sugestiile. Când se întâmplă acest lucru și când rezultatul său diferă de rezultatul recentlyUsed i se va acorda prioritate.
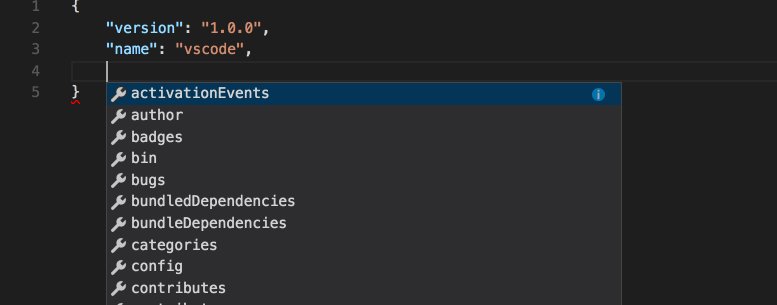
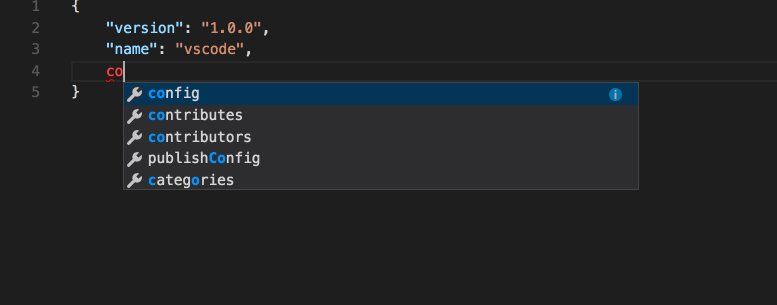
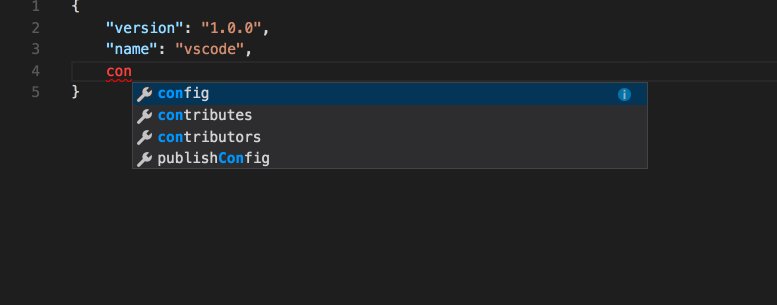
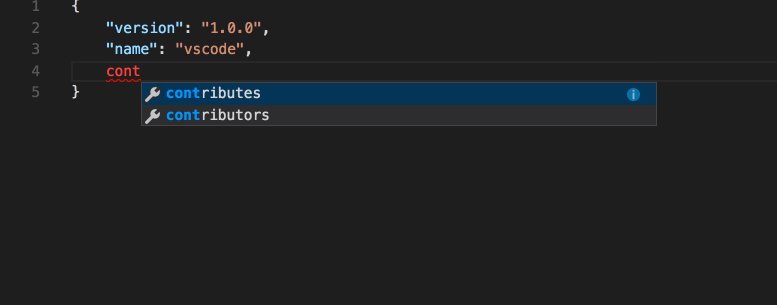
când utilizați ultima opțiune,recentlyUsedByPrefix, codul VS își amintește ce element a fost selectat pentru un prefix specific (text parțial). De exemplu, dacă ați tastat co și apoi ați selectat console, data viitoare când ați tastat co, sugestia console va fi preselectată. Acest lucru vă permite să mapați rapid diverse prefixe la diferite sugestii, de exemplu co>console și con>const.
fragmente în sugestii
în mod implicit, codul VS afișează fragmente și propuneri de finalizare într-un singur widget. Puteți controla comportamentul cu setareaeditor.snippetSuggestions. Pentru a elimina fragmentele din widgetul sugestii, setați valoarea la "none". Dacă doriți să vedeți fragmente, puteți specifica ordinea în raport cu sugestiile; în partea de sus ("top"), în partea de jos ("bottom") sau în linie ordonată alfabetic ("inline"). Valoarea implicită este "inline".
legături cheie
legăturile cheie prezentate mai jos sunt legături cheie implicite. Puteți să le modificați în fișierul keybindings.json așa cum este descris în legăturile cheie.
Notă: există mai multe legături cheie legate de IntelliSense. Deschideți comenzile rapide de la tastatură implicite (fișier > Preferințe > comenzi rapide de la tastatură) și căutați „sugerați”.
depanare
Dacă descoperiți că IntelliSense nu mai funcționează, este posibil ca serviciul lingvistic să nu ruleze. Încercați să reporniți codul VS și acest lucru ar trebui să rezolve problema. Dacă încă vă lipsesc caracteristicile IntelliSense după instalarea unei extensii de limbă, deschideți o problemă în depozitul extensiei de limbă.
sfat: pentru configurarea și depanarea JavaScript IntelliSense, consultați documentația JavaScript.
o anumită extensie de limbă poate să nu accepte toate caracteristicile VS Code IntelliSense. Examinați README extensiei pentru a afla ce este acceptat. Dacă credeți că există probleme cu o extensie de limbă, puteți găsi, de obicei, depozitul de probleme pentru o extensie prin intermediul pieței codului VS. Navigați la pagina de detalii a extensiei și faceți clic pe linkul Support.
IntelliSense este doar una dintre caracteristicile puternice VS Code. Citiți mai departe pentru a afla mai multe:
- JavaScript – profitați la maximum de dezvoltarea JavaScript, inclusiv configurarea IntelliSense.
- nod.js-a se vedea un exemplu de IntelliSense în acțiune în nodul.JS walkthrough.
- Debugging – Aflați cum să configurați Depanarea pentru aplicația dvs.
- crearea extensiilor lingvistice-Aflați cum să creați extensii care adaugă IntelliSense pentru noile limbaje de programare.
Întrebări frecvente
de ce nu primesc sugestii?

Acest lucru poate fi cauzat de o varietate de motive. În primul rând, încercați să reporniți codul VS. Dacă problema persistă, consultați documentația extensiei lingvistice. Pentru depanarea specifică JavaScript, consultați subiectul JavaScript language.
de ce nu văd sugestii de metode și variabile?

această problemă este cauzată de lipsă declarație de tip (typings) fișiere în JavaScript. Puteți verifica dacă un pachet de fișier declarație de tip este disponibil pentru o anumită bibliotecă utilizând site-ul TypeSearch. Există mai multe informații despre această problemă în subiectul limbajului JavaScript. Pentru alte limbi, vă rugăm să consultați documentația extensiei.