
Google Maps Street View vă permite să explorați locuri din întreaga lume prin360 de grade, imagini la nivel de stradă. Puteți explora repere din lume, vizualiza naturalwonders, naviga o excursie, sau arată în afara afacerii dumneavoastră.
- Prezentare generală
- Street View panoramas
- accesarea datelor Street View
- setarea locației panoramei
- vizualizarea imaginilor Street View
- adăugarea unui vizualizator Street View
- Swift
- Objective-C
- personalizarea vizualizatorului
- Swift
- Objective-C
- lansarea Street View cu schema URL
- Street View locații și punct de vedere (POV)
- Swift
- Objective-C
- orientare
- Zoom
- mutarea camerei
- Swift
- Objective-C
- markeri din Street View
- Swift
- Obiectiv-C
- Swift
- Objective-C
- evenimente
Prezentare generală
Google Street View oferă vederi panoramice la 360 de grade de pe drumurile desemnate pe toată suprafața sa de acoperire. Acoperirea disponibilă prin SDK este aceeași cu cea pentru aplicația Google Maps pentru iOS sauhttps://maps.google.com/. Puteți citi mai multe desprevizualizarea străzii și puteți vedea zonele acceptate pe o hartă interactivă, ladespre Street View.
SDK-ul Maps pentru iOS oferă un serviciu Street View pentru obținerea și gestionarea imaginilor utilizate în Google Maps Street View. Imaginile Street View sunt returnate ca panorame și sunt vizualizate din vizualizatorul Street View— un obiect de tip GMSPanoramaView.
Street View panoramas
fiecare panoramă Street View este o imagine sau un set de imagini care oferă o vizualizare de 360 de grade dintr-o singură locație. Imaginile sunt conforme cu proiecția echirectangulară (Plate Carrcifte), care conține 360 de grade de vedere orizontală (înfășurare completă) și 180 de grade de vedere verticală (de la Drept în sus la Drept în jos). Panorama rezultată la 360 de grade definește o proiecțiepe o sferă cu imaginea înfășurată pe suprafața bidimensională a thatsphere.
panoramele Street View sunt vizibile cu obiectulGMSPanoramaView. Thisobject oferă un vizualizator care va face panorama ca o sferă, cu acamera în centrul său. Puteți controla programatic orientareacamera foto, precum și mai multe proprietăți care personalizează vizualizatorul.
accesarea datelor Street View
panoramele Street View sunt identificate printr-una din cele două bucăți de meta-date:
panoramaIDID-ul unic al unei panorame Street View. AcestpanoramaIDse poate schimba în timp și nu este potrivit ca referință pe termen lung sau codificată.panoramaIDeste cel mai bine utilizat pentru a oferi acces programatic la diferite imagini Street View.coordinatelocația exactă a acestei imagini, exprimată caCLLocationCoordinate2D. Utilizați uncoordinatepentru stocarea persistentă a unei locații panoramice sau pentru a traduce acțiunile utilizatorului pe hartă într-o imagine Street View.
atâtpanoramaIDcât șicoordinatesunt stocate ca proprietăți ale obiectuluiGMSPanorama. Puteți solicita un GMSPanoramade laGMSPanoramaServicefolosind fiecoordinatesaupanoramaID. Obiectul rezultat va include atât bucăți de meta-date, cât și o serie de legături către panoramele din apropiere.
setarea locației panoramei
locația panoramei Street View poate fi setată pe baza coordonării.
-
metoda
moveNearCoordinatesolicită o panoramă în apropierea coordonatului. -
metoda
moveNearCoordinate:radiuseste similară, dar permitevă puteți specifica o rază de căutare, în metri, în jurul coordonatei. -
metoda
moveNearCoordinate:sourcevă permite să specificați o sursă.O sursă este utilă dacă doriți să restricționați Street View să caute doar forpanoramas care sunt în afara. În mod implicit, panoramele locațiilor sunt fieîn interior sau în exterior. Rețineți că panoramele în aer liber pot să nu existe pentrulocație specificată. -
metoda
moveNearCoordinate:radius:sourcevă permite să specificați atât aradius, cât și o sursă.
vizualizarea imaginilor Street View
adăugarea unui vizualizator Street View
pașii de bază pentru adăugarea unui vizualizator sunt:
- (o dată) urmați pașii din Noțiuni de bază pentru a obține SDK-ul,a obține o cheie și a adăuga cadrele necesare.
- creați sau actualizați un
ViewController. Dacă panorama va fi afișată cândacest controler de vizualizare devine vizibil, asigurați-vă că îl creați în cadrul metodeiloadView. - creați și instanțiați o clasă
GMSPanoramaViewfolosind metodaGMSPanoramaViewinitWithFrame:. Dacă aceasta va fi utilizată ca singura vizualizare a controlerului de vizualizare ,atunciCGRectZeroar putea fi utilizată ca cadru al hărții — harta va fi redimensionată automat. - setați obiectul
GMSPanoramaViewca vizualizare a controlerului de vizualizare, de ex.self.view = panoView;. - Setați locația imaginii Street View folosind o metodă precum
moveNearCoordinate:.
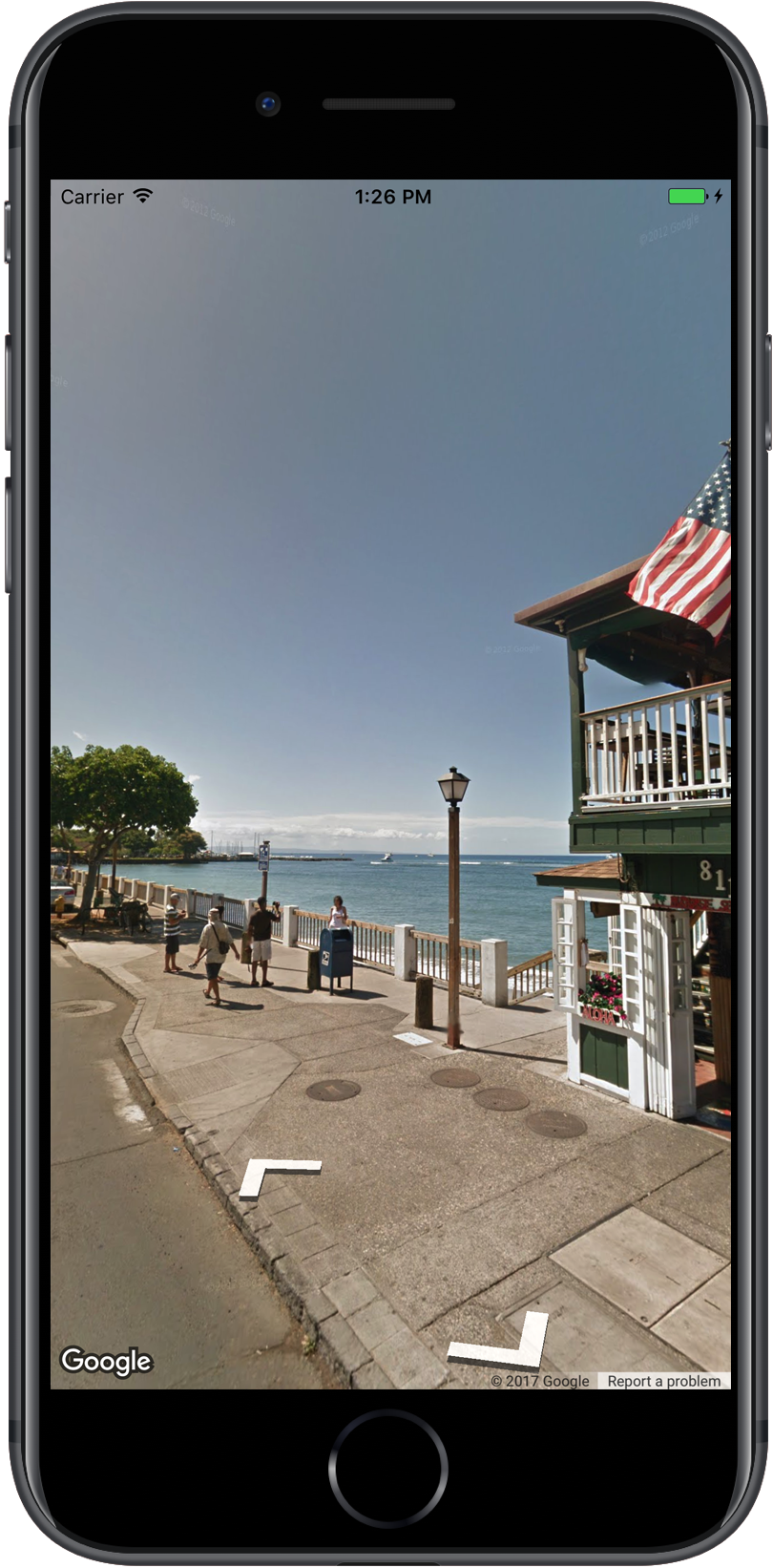
exemplul de mai jos adaugă un vizualizator Street View la o aplicație.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
personalizarea vizualizatorului
puteți personaliza vizualizatorul prin restricționarea gesturilor disponibile. Bydefault, panoramare, zoom și călătoresc la panorame adiacente sunt toate activate.Gesturile individuale sunt controlate prin proprietățile GMSPanoramaView.Aceste proprietăți activează sau dezactivează gesturile controlate de utilizator; modificările programatice sunt încă posibile atunci când gestul este dezactivat.
orientationGesturesdacă utilizatorul va putea reorienta camera prin atingere sau glisare. Setați laNOpentru a dezactiva modificările de orientare ale camerei.zoomGesturesdacă utilizatorul va putea ciupi pentru a mări. Setați laNOpentru a dezactiva zoom-ul.navigationGesturesdacă utilizatorul va putea schimba ce panoramă este vizibilă. Utilizatorii pot folosi un singur robinet pe link-uri de navigare sau atingeți de două ori vizualizarea pentru a schimba panorame setat laNOpentru a dezactiva modificările de navigare.
puteți activa sau dezactiva toate gesturile simultan cu metodasetAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
lansarea Street View cu schema URL
imagini Google Street View este vizibil din cadrul Google Maps pentru iOSapplication. Puteți lansa aplicația Google Maps pentru iOS în modul streetview cu schema URLcomgooglemaps setând parametrulmapmodelastreetview. Un exemplu de adresă URL care va lansa Street Viewapare mai jos. Pentru mai multe informații, consultați Schema URLDOCUMENTAȚIE.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewStreet View locații și punct de vedere (POV)
GMSPanoramaCamera vă permite să setați punctul de vedere al camerei Street Viewcamera ca o combinație de titlu, pas și zoom.
seturile de fragmente de mai jos vor orienta camera spre sud și ușor în jos.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
orientare
locația Street View definește plasarea focalizării camerei pentru animaj, dar nu definește orientarea camerei pentru acea imagine.În acest scop, GMSOrientation obiect definește două proprietăți:
-
headingdefinește unghiul de rotație în jurul camerei locusin grade relativ de la nordul adevărat. Titlurile sunt măsurate în sensul acelor de ceasornic:nordul adevărat este 0, estul este 90, sudul este 180, vestul este 270. -
pitch(implicit0) definește varianța unghiului” sus „sau” jos ” de la Pasul implicit inițial al camerei, care este adesea (dar nu întotdeauna) platorizontal. (De exemplu, o imagine făcută pe un deal va prezenta probabil un pas greșit care nu este orizontal.) Unghiurile de Pitch sunt măsurate cu valori pozitive privind în sus (până la +90 grade drept în sus și ortogonalla pitch implicit) și valori negative privind în jos (până la -90 degreessdrept în jos și ortogonal la pitch implicit).
Zoom
Street View acceptă diferite niveluri de detalii ale imaginii prin utilizarea zoom-ului.Puteți seta nivelul de zoom programatic sau utilizatorii pot schimba nivelul dinvizitorul prin ciupirea pentru zoom.
mutarea camerei
după ce ați creatGMSPanoramaView și are fie o cameră configurată, fie o cameră implicită, o puteți schimba într-unul din mai multe moduri. Când schimbațicamera foto, aveți opțiunea de a anima mișcarea rezultată a camerei. Theanimation interpolează între atributele actuale ale camerei și atributele newcamera.
puteți modificaGMSPanoramaCamera obiect, și setați-l peGMSPanoramaView‘scamera proprietate. Acest lucru va fixa camera la noupunct de vedere fără animație. Un GMSCameraPosition poate fi creat pentru a configuraorice combinație de orientare și zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
puteți anima o tranziție apelândanimateToCamera:animationDuration: metoda GMSPanoramaView.În plus, puteți controla camera folosind animația de bază. Acest lucru este madeavailable prin personalizatCALayer peGMSPanoramaViewGMSPanoramaLayer.
markeri din Street View
obiectulGMSPanoramaView este capabil să afișeze markeri de hartă. Puteți utiliza același obiect GMSMarker fie pe un obiect GMSMapView fie pe un obiectGMSPanoramaView setând proprietățile corespunzătoare:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Obiectiv-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
markerii vor scala în funcție de distanța dintre poziția markerului și locația GMSCameraView. Dacă această distanță devine prea mare, markerul va deveni prea mic pentru a fi afișat și va fi ascunsvizualizare.
setați proprietateapanoramaView lanil pentru a o elimina dinGMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
evenimente
puteți asculta evenimentele care au loc pe panorama Street View, cum ar fi atunci când auser atinge panorama. Pentru a asculta evenimente, trebuie să implementați protocolulGMSPanoramaViewDelegate. Consultați ghidul general pentru evenimente și lista metodelor de pe GMSPanoramaViewDelegate.