7 de junio de 2015
Bower es un gran administrador de dependencias creado especialmente para ayudarlo a administrar diferentes bibliotecas de frontend.
Reduce el tiempo y la energía que necesita para buscar bibliotecas como Susy y jQuery en la web, ayudándole a instalarlas, actualizarlas o eliminarlas con un solo comando.
Para colmo, puede ayudarlo a descargar todas las bibliotecas que necesita cada vez que andamiaje un nuevo proyecto con un solo comando.
En este artículo hablaremos sobre cómo instalar Bower y cómo usarlo.
- Instalar Bower
- Creando una enramada.archivo json
- Instalación de paquetes Bower
- Usando una biblioteca instalada con Bower
- Usando una biblioteca Sass con Bower
- Buscando paquetes de Bower
- Instalación de dependencias con un comando
- Desinstalar paquetes de Bower
- Cosas avanzadas de enramadas
- h3>
- Resolver conflictos de dependencias
- Actualizar los paquetes de Bower a sus últimas versiones
- Cambiar el directorio de componentes de la enramada
- Terminar
Instalar Bower
Bower requiere que tengas 3 cosas instaladas en tu sistema:
- NodeJS
- Administrador de paquetes de nodos (npm)
- Git
Puedes instalar NodeJS descargando el instalador de su sitio web y haciendo doble clic en él.
Npm viene incluido junto con la instalación de NodeJS, por lo que no tiene que instalar nada adicional para ello.
Finalmente, los usuarios de Windows necesitarán descargar e instalar git si aún no lo han hecho. Mac tiene Git instalado de forma predeterminada.
Una vez que haya instalado estos tres requisitos previos, puede instalar bower activando la línea de comandos e introduciendo el siguiente comando:
$ npm install bower -gnpm es un comando que se pone a disposición de su línea de comandos después de instalar npm. El comando install le dice a npm que instale un paquete de nodos que se pueda encontrar en npmjs.com.
Bower es uno de esos paquetes y, por lo tanto, lo estamos instalando con npm.
El indicador final -g indica a npm que instale Bower globalmente, lo que le permite usar el comando bower en cualquier lugar de su computadora.
¡Ahora estamos listos para comenzar a administrar dependencias con Bower! Comencemos creando una carpeta vacía llamada prueba y naveguemos hacia ella.
Creando una enramada.archivo json
Bower mira un archivo llamado bower.jsonpara identificar las dependencias en su proyecto, por lo que primero querrá asegurarse de crear este bower.json.
Puede hacerlo ejecutando bower init desde la línea de comandos.
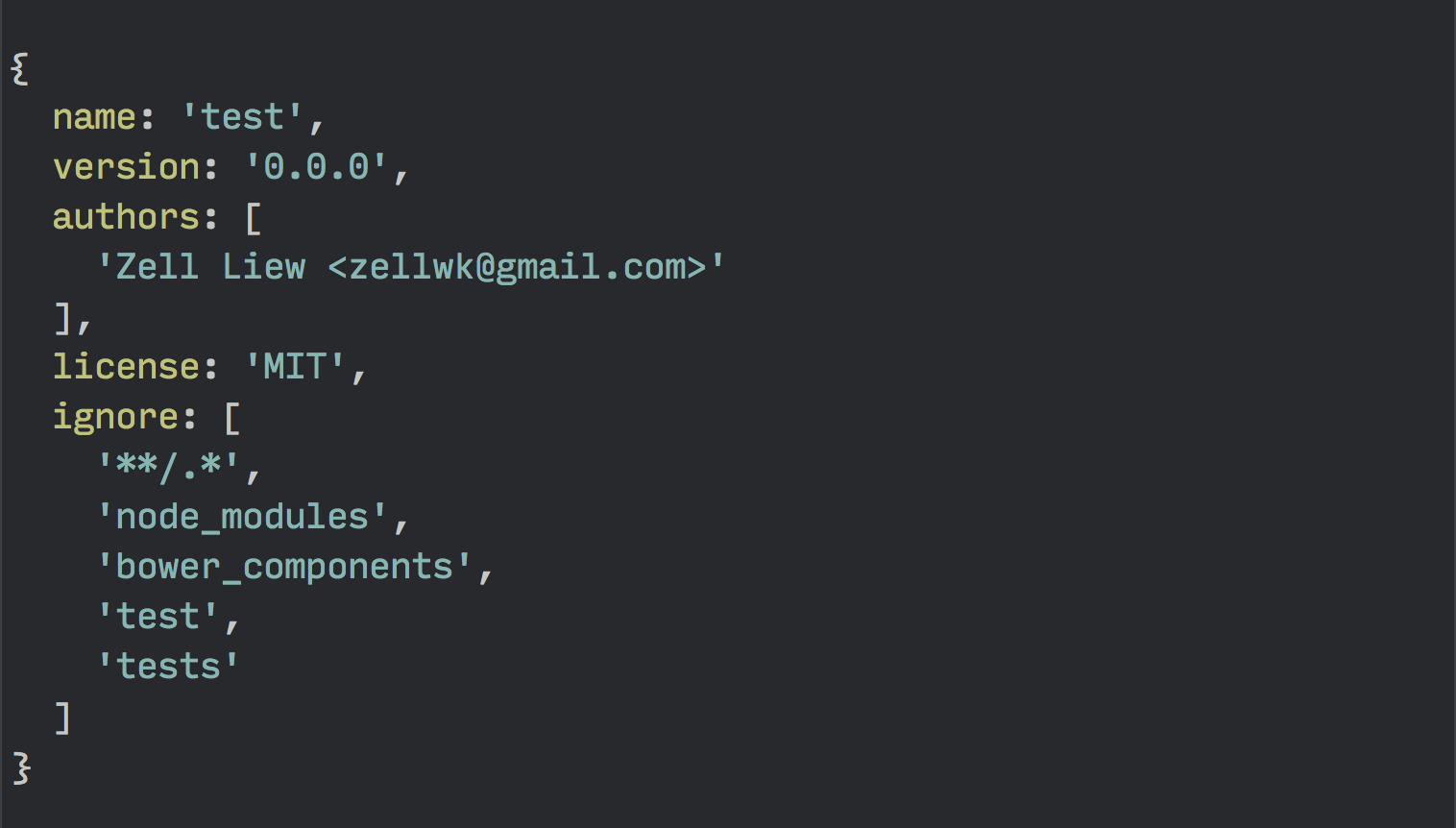
$ bower init Al presionar enter, Bower le ejecuta inmediatamente una serie de preguntas y crea el archivo bower.json al final.

Una vez creado el archivo bower.json, puede comenzar a instalar bibliotecas en su proyecto.
Instalación de paquetes Bower
Por cierto, las bibliotecas de Bower y npm también se llaman paquetes (en caso de que se pregunte de dónde vino la palabra «paquete»).
Puede instalar paquetes con Bower de la misma manera que instalaría paquetes con npm. La diferencia es que tendrás que usar el comando bower en su lugar.
Así que inicia la línea de comandos e introduce esto:
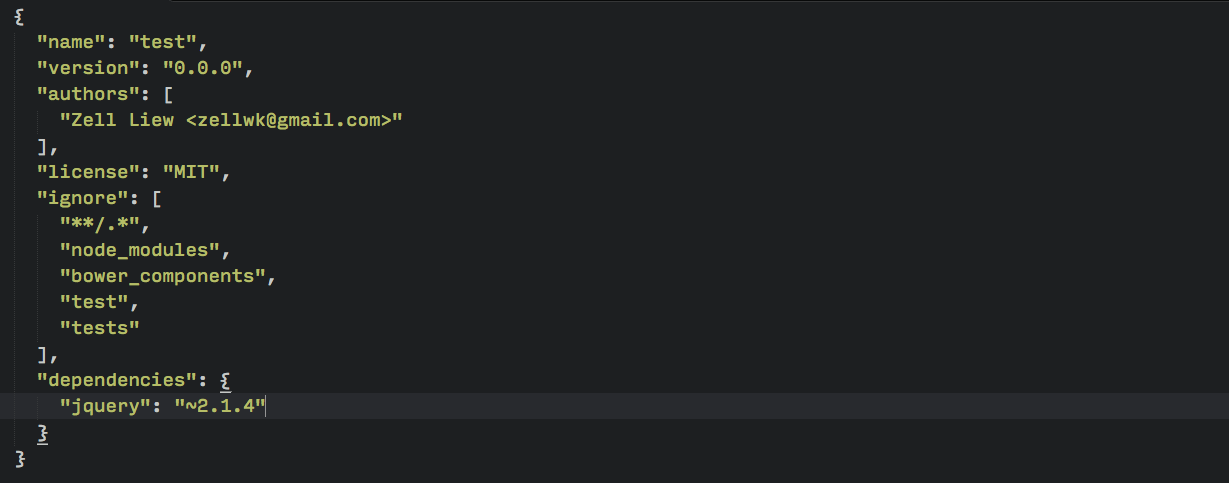
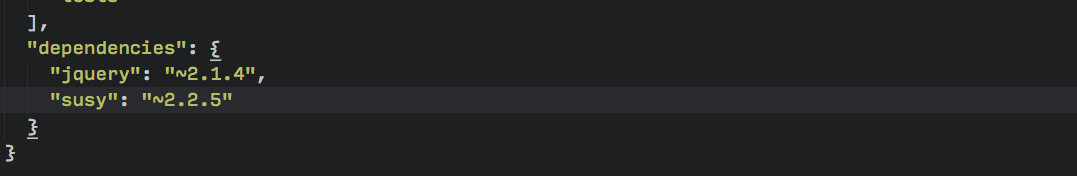
$ bower install jquery --saveBower instalará la última versión de jQuery con este comando. El indicador adicional --save indica a Bower que agregue jQuery a su archivo bower.json como dependencia.

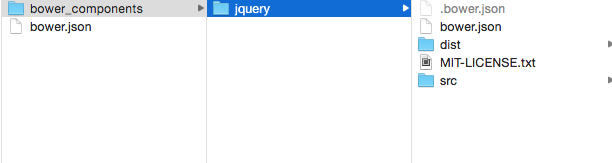
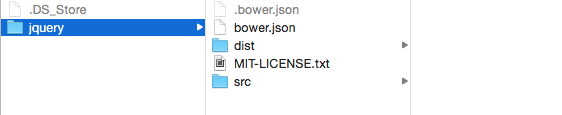
Si usted echa un vistazo a las carpetas ahora verás un bower_components directorio, seguido de un jquery carpeta dentro de ella.

Intentemos usar este paquete de jQuery que acaba de instalar.
Usando una biblioteca instalada con Bower
Primero tendrá que identificar los archivos que necesita en el paquete antes de poder usarlo con su proyecto.
Aquí es donde me confundí cuando empecé con Bower.
Bower permite a los desarrolladores estructurar libremente sus paquetes de Bower. Esto significa que cada paquete Bower es diferente y tendrá que encontrar el archivo correcto para cada paquete.
Puede ser desalentador al principio, así que repasemos esto juntos.
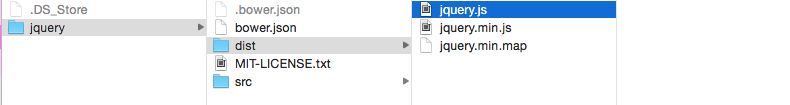
Primero tendrás que navegar a la carpeta jquery dentro de bower_components.
Verá que hay una carpeta src y una carpeta dist dentro de este paquete. Tanto src como dist son nombres cortos para carpetas que usan los desarrolladores. src significa fuente, mientras que dist significa distribución.

En este caso, usted querrá buscar debajo de distribution.

Aquí encontrarás jquery.js, que es lo que estamos buscando.
Lo que necesita hacer para usar este archivo es hacer referencia a este script en su html. Si tiene un archivo index.html en la carpeta test, puede usar esta biblioteca jQuery con el siguiente código:
<script src="bower_components/jquery/dist/jquery.js"></script>Este es el proceso para usar archivos Javascript instalados con Bower.
Además de las bibliotecas JavaScript, a menudo también puede encontrar bibliotecas Sass. Intentemos instalar Susy y usarlo con Sass.
Usando una biblioteca Sass con Bower
Puede instalar Susy de la misma manera que instaló jQuery, utilizando el comando bower install.
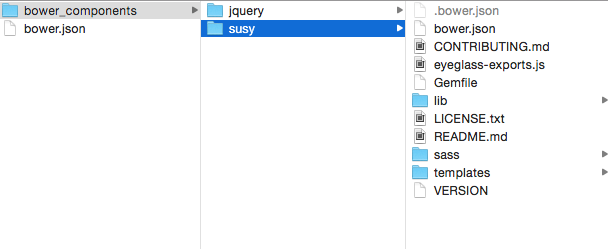
$ bower install susy --savecomprueba que ahora tienen un susy carpeta en el bower_components directorio y un susy dependencia en su bower.json archivo.


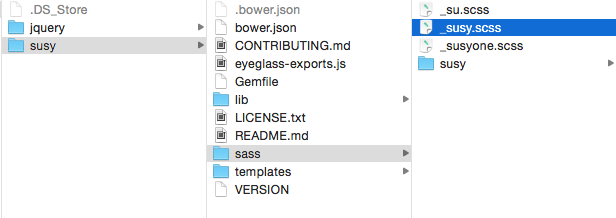
Similar a lo que hicimos antes con el paquete jQuery, deberá buscar en la carpeta susy para averiguar qué archivos agregar a su proyecto Sass.
En este caso, el archivo que desea es susy.scss, que se puede encontrar en la etiqueta sass carpeta.

A continuación, debe importar este archivo a su parcial Sass. El código será:
@import "../bower_components/susy/sass/susy";¡Y hemos terminado de agregar un archivo Sass de un paquete bower a su proyecto!
Hasta ahora todo bien. Demos un paso atrás y veamos cómo buscar paquetes en Bower si no está seguro del nombre del paquete que está intentando instalar.
Buscando paquetes de Bower
Digamos que estás intentando instalar la biblioteca de puntos de interrupción de Team Sass (que cambió su repositorio de github a at-import), pero no estás muy seguro de si el paquete de bower se llama punto de interrupción.
En este caso, puede buscar el paquete de punto de interrupción con el comando bower search.
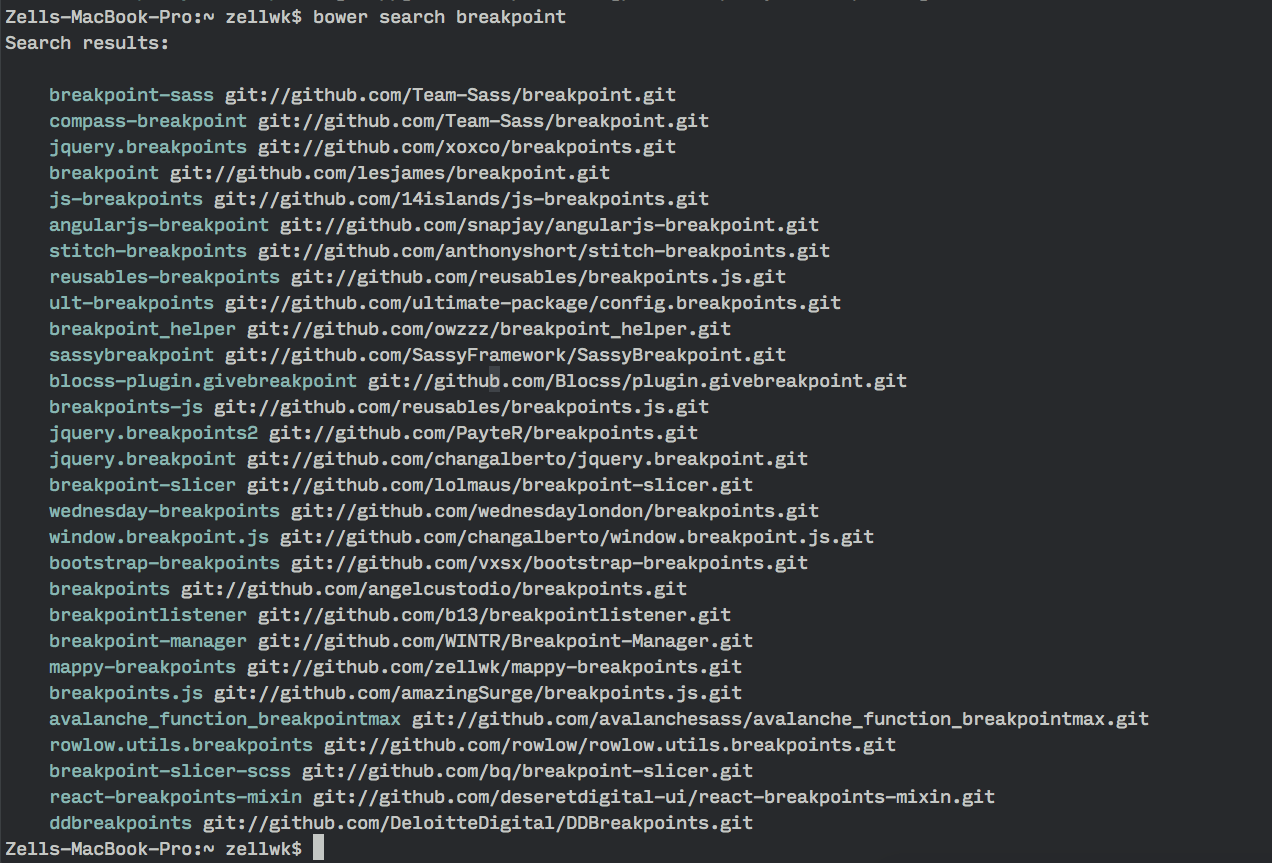
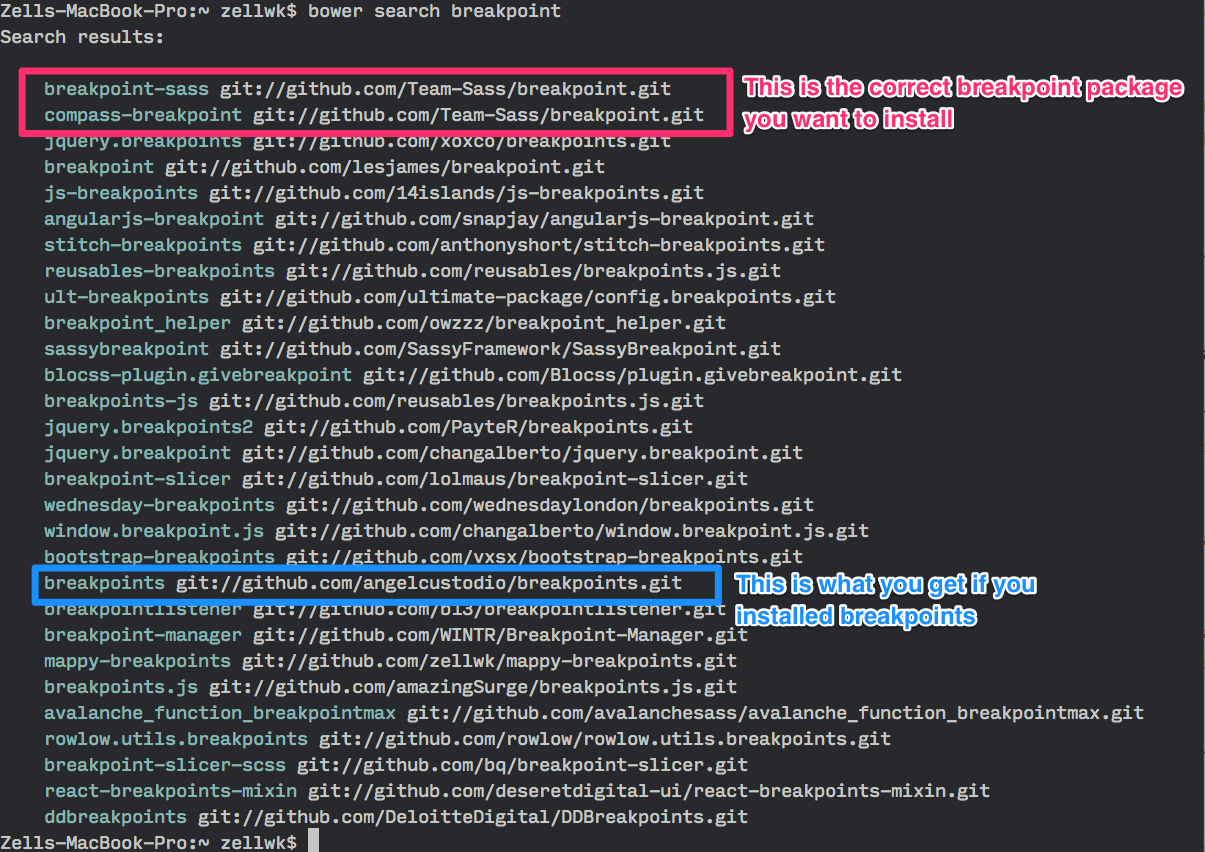
$ bower search breakpoint
Y como se puede ver, hay varios resultados para breakpoint. Si siguió adelante y escribió bower install breakpoints, habría instalado un paquete de enrrollamiento incorrecto.

Así que si no está seguro, lo mejor que puede hacer es buscar siempre el paquete Bower primero, eche un vistazo a su repositorio git antes de decidir qué instalar.
La otra forma es revisar la documentación, ya que la mayoría de los autores de paquetes le dirán cómo instalar su paquete a través de Bower.
Ahora veamos cómo Bower puede ayudarle a instalar todas sus dependencias con un solo comando.
Instalación de dependencias con un comando
Primero, querrá eliminar la carpeta bower_components.
a continuación, ejecute este comando:
$ bower installBower entonces mira a través de su bower.json y descargar todas las dependencias para usted. Una vez hecho, podrá encontrar sus dependencias de nuevo en la carpeta bower_components.
Esto le facilita la automatización de su andamiaje y permite a los miembros del equipo actualizar rápidamente su proyecto con las dependencias correctas.
¿Qué hay de desinstalar paquetes que no necesita?
Desinstalar paquetes de Bower
Desinstalar paquetes de Bower es casi lo mismo que instalarlos. Solo tendrá que usar el comando bower uninstall en su lugar.
$ bower uninstall susy --saveY con este comando, Susy será retirado de su carpeta y su enramada.archivo json.
Eso es lo básico de la enramada. Ahora, hablemos de algo un poco más avanzado (pero que es bueno saber). Estas son las cosas que me hicieron tropezar cuando quise usar Bower con mis proyectos inicialmente.
Cosas avanzadas de enramadas
Bien. Lo que vamos a cubrir en esta sección es:
- Cómo instalar una versión específica de una biblioteca
- Qué hacer si hay una versión conflictiva de una biblioteca
- Cómo actualizar todos los paquetes de Bower a sus últimas versiones disponibles
- Cómo cambiar la ubicación de
bower_componentscarpeta
h3>
Digamos que descubriste que tienes que usar la versión 1.11.3 de jQuery en lugar de la versión 2.1.4 que tenemos instalada. Puede instalar esta versión específica añadiendo un # más el número de versión que está intentando instalar.
Esto es lo que harás:
$ bower install jquery#1.11.3 --saveEsto instalaría jQuery v1.11.3 en tu proyecto.
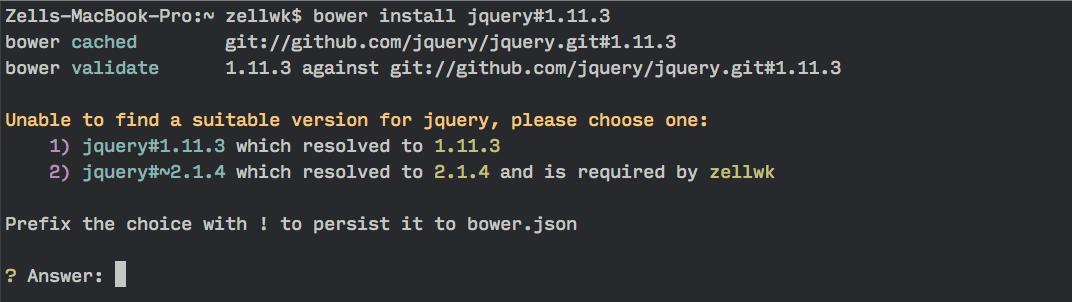
Sin embargo, dado que ya tiene jQuery v2.1.4 en su proyecto, se le dará la bienvenida con un conflicto de dependencias.
Resolver conflictos de dependencias
Bower sabe cuándo tiene dos versiones de la misma biblioteca instaladas y le pide que elija entre ellas cuando esto suceda.

Todo lo que tiene que hacer es seleccionar la versión correcta con 1 o 2 y Bower resolverá el conflicto automáticamente.
Dado que estamos en una versión anterior de jQuery en este momento, hablemos de cómo podemos actualizarla a la última versión con Bower.
Actualizar los paquetes de Bower a sus últimas versiones
De vez en cuando, cuando esté andamiando nuevos proyectos, probablemente querrá aumentar sus dependencias a la última versión posible.
Que, desafortunadamente, no se puede hacer con el comando nativo bower update de Bower.
Lo que he encontrado útil con este problema es el paquete npm bower-update escrito por @sagepin
Instalemos este paquete a través de npm primero:
$ npm install bower-update -gEste paquete le da la capacidad de usar el comando bower-update.
$ bower-updateLo que hace es que se ejecutará a través de todos los componentes de la enramada en su proyecto y verificará si son la última versión. Luego, le da la oportunidad de actualizar individualmente cada paquete a su última versión.
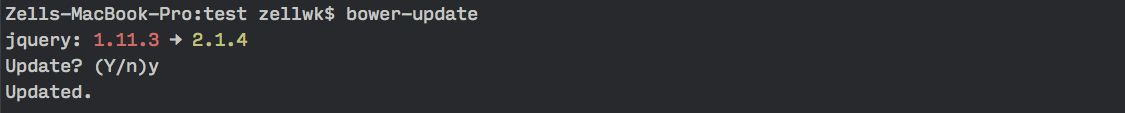
Si ejecuta este comando bower-update en la carpeta test, obtendrá un mensaje como este:

Lo único que no me gusta de bower-update el comando agrega un objeto «resolutions» en el archivo bower.json.

Yo mismo no he encontrado la necesidad de resoluciones y a menudo la elimino manualmente.
Finalmente, veamos cómo podemos cambiar el directorio donde Bower instala sus archivos.
Cambiar el directorio de componentes de la enramada
Ahora la enramada instala los componentes en bower_components en la carpeta raíz de forma predeterminada.
Sin embargo, en versiones anteriores, Bower los instala en app/bower_components de forma predeterminada.
Esta inconsistencia puede causarle algunos problemas, ya que la ubicación de bower_components es increíblemente importante.
La buena noticia es que puede controlar este directorio de instalación con un archivo .bowerrc y este debe colocarse en la carpeta donde ejecuta los comandos bower.
Una vez que tenga el archivo .bowerrc, todo lo que tiene que hacer es indicar el directorio en el que bower debe instalar sus componentes. Tiendo a dejar el mío como este app/bower_components.
{ "directory" : "app/bower_components"}Terminar
Eso es todo lo que necesita saber sobre Bower para usarlo en sus proyectos.
Ha aprendido a instalar, actualizar y usar los paquetes que necesita. También ha aprendido a desinstalar paquetes que ya no necesita.
Además, ha aprendido a personalizar el directorio donde Bower instala paquetes y eso lo ayudaría a encajar Bower en su proyecto, sin importar cómo se vea.