IntelliSense es un término general para varias funciones de edición de código, que incluyen: finalización de código, información de parámetros, información rápida y listas de miembros. Las funciones de IntelliSense a veces se denominan con otros nombres, como «finalización de código», «asistente de contenido» y «insinuación de código».»

- IntelliSense para su lenguaje de programación
- Características de IntelliSense
- Tipos de terminaciones
- Customizing IntelliSense
- Configuración
- Finalización de pestañas
- Bono de localidad
- Selección de sugerencias
- Fragmentos en sugerencias
- Enlaces de teclas
- Solución de problemas
- Preguntas comunes
- ¿Por qué no recibo ninguna sugerencia?
- ¿Por qué no veo sugerencias de métodos y variables?
IntelliSense para su lenguaje de programación
Visual Studio Code IntelliSense se proporciona para JavaScript, TypeScript, JSON, HTML, CSS, SCSS y mucho menos de inmediato. VS Code admite terminaciones basadas en palabras para cualquier lenguaje de programación, pero también se puede configurar para tener IntelliSense más rico instalando una extensión de lenguaje.
A continuación se muestran las extensiones de idioma más populares del mercado. Haga clic en un mosaico de extensión a continuación para leer la descripción y los comentarios para decidir qué extensión es la mejor para usted.
Características de IntelliSense
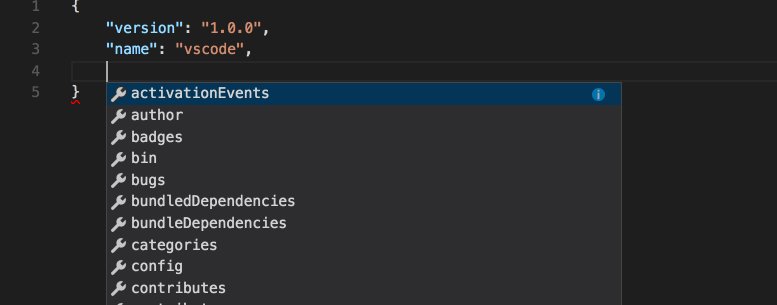
Las características de IntelliSense VS Code están impulsadas por un servicio de idiomas. Un servicio de idiomas proporciona terminaciones de código inteligentes basadas en la semántica del lenguaje y un análisis de su código fuente. Si un servicio de idiomas conoce posibles terminaciones, las sugerencias de IntelliSense aparecerán a medida que escriba. Si continúa escribiendo caracteres, la lista de miembros (variables, métodos, etc.).) se filtra para incluir solo miembros que contengan los caracteres escritos. Pulsando Tab o Intro se insertará el miembro seleccionado.
Puede activar IntelliSense en cualquier ventana del editor escribiendo ⌃Space (Windows, Linux Ctrl + Space) o escribiendo un carácter de activación (como el carácter de punto (.) en JavaScript).

Punta: El widget sugerencias admite el filtrado de camelCase, lo que significa que puede escribir las letras que están en mayúsculas en el nombre de un método para limitar las sugerencias. Por ejemplo, «cra» mostrará rápidamente «createApplication».
Si lo prefiere, puede desactivar IntelliSense mientras escribe. Consulte Personalización de IntelliSense a continuación para aprender a deshabilitar o personalizar las funciones de IntelliSense de VS Code.
Como proporciona el servicio de idiomas, puede ver información rápida para cada método presionando ⌃Space (Windows, Linux Ctrl + Space) o haciendo clic en el icono de información. La documentación que acompaña al método ahora se ampliará a un lado. La documentación ampliada se mantendrá así y se actualizará a medida que navegue por la lista. Puede cerrar esto presionando Space Space (Windows, Linux Ctrl+Espacio) de nuevo o haciendo clic en el icono cerrar.

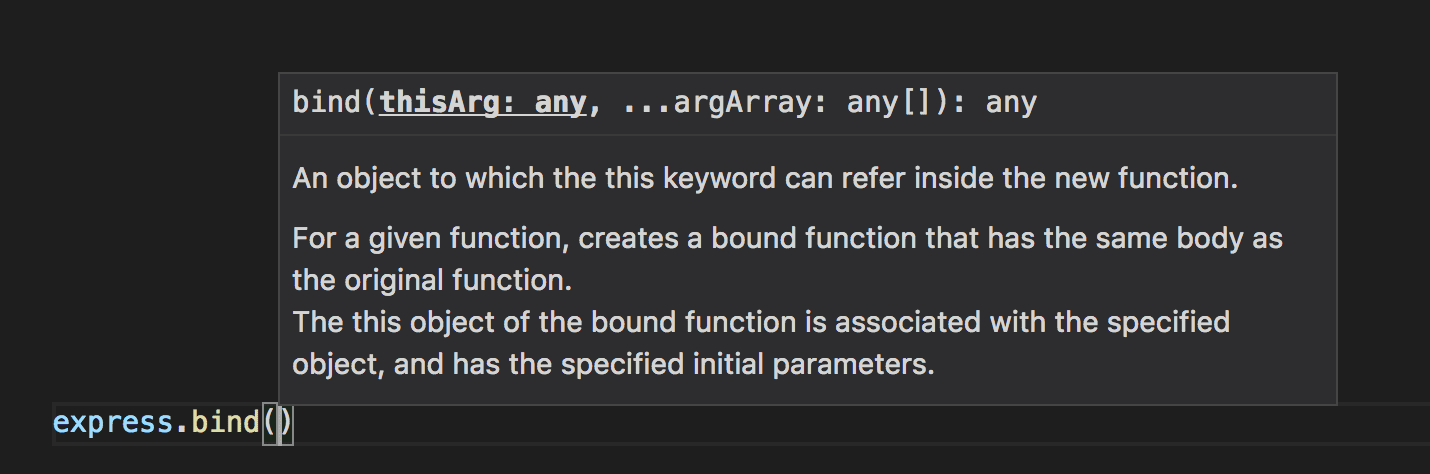
Después de elegir un método, se le proporciona información de parámetros.

Cuando corresponda, un servicio de idiomas mostrará los tipos subyacentes en las firmas de información rápida y método. En la imagen de arriba, puede ver varios tipos any. Dado que JavaScript es dinámico y no necesita ni aplica tipos, any sugiere que la variable puede ser de cualquier tipo.
Tipos de terminaciones
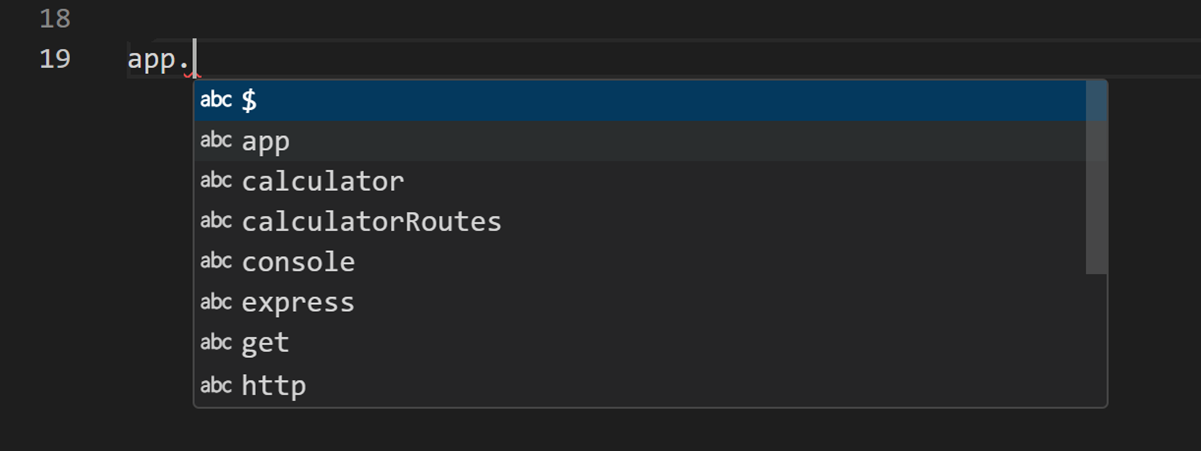
El siguiente código JavaScript ilustra las terminaciones de IntelliSense. IntelliSense proporciona tanto las propuestas inferidas como los identificadores globales del proyecto. Los símbolos inferidos se presentan primero, seguidos de los identificadores globales (mostrados por el icono de Palabra).
![]()
VS Code IntelliSense ofrece diferentes tipos de completaciones, incluidas sugerencias de servidor de idiomas, fragmentos de código y terminaciones textuales simples basadas en palabras.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Configuración
La configuración que se muestra a continuación es la configuración predeterminada. Puede cambiar esta configuración en su archivo settings.json como se describe en Configuración de usuario y Espacio de trabajo.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Finalización de pestañas
El editor admite «finalización de pestañas», que inserta la mejor finalización coincidente al presionar la pestaña. Esto funciona independientemente de que el widget sugerir se muestre o no. Además, al presionar Tab después de insertar una sugerencia, se insertará la siguiente mejor sugerencia.

De forma predeterminada, la finalización de pestañas está deshabilitada. Use la configuración editor.tabCompletion para habilitarlo. Estos valores existen:
-
off– (predeterminado) La finalización de la pestaña está deshabilitada. -
on– La terminación de pestañas está habilitada para todas las sugerencias e invocaciones repetidas inserte la siguiente mejor sugerencia. -
onlySnippets– La terminación de tabulaciones solo inserta fragmentos estáticos cuyo prefijo coincide con el prefijo de línea actual.
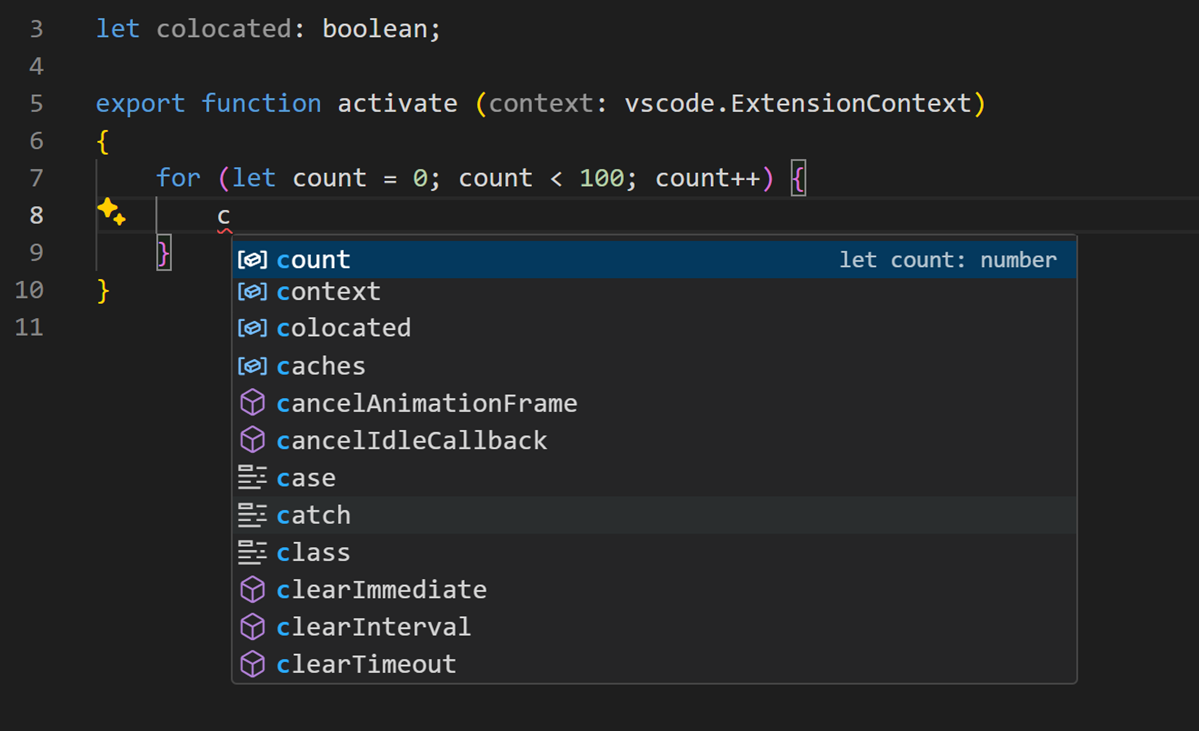
Bono de localidad
La clasificación de las sugerencias depende de la información de extensión y de qué tan bien coincidan con la palabra actual que está escribiendo. Además, puede pedir al editor que aumente las sugerencias que aparecen más cerca de la posición del cursor, utilizando la configuración editor.suggest.localityBonus.

En las imágenes anteriores puede ver que countcontext, y colocated se ordenan en función de los alcances en que aparecen (bucle, función, archivo).
Selección de sugerencias
De forma predeterminada, VS Code selecciona previamente la sugerencia utilizada anteriormente en la lista de sugerencias. Esto es muy útil, ya que puede insertar rápidamente la misma terminación varias veces. Si desea un comportamiento diferente, por ejemplo, seleccione siempre el elemento superior de la lista de sugerencias, puede usar la configuración editor.suggestSelection.
Los valores disponibles editor.suggestSelection son:
-
first– Seleccione siempre el elemento de la lista superior. -
recentlyUsed– (predeterminado) El elemento utilizado anteriormente está seleccionado a menos que un prefijo (tipo a seleccionar) seleccione un elemento diferente. -
recentlyUsedByPrefix– Seleccione elementos basados en prefijos anteriores que hayan completado esas sugerencias.
«Tipo a seleccionar» significa que el prefijo actual (aproximadamente el texto a la izquierda del cursor) se utiliza para filtrar y ordenar sugerencias. Cuando esto sucede y cuando su resultado difiere del resultado de recentlyUsed se le dará prioridad.
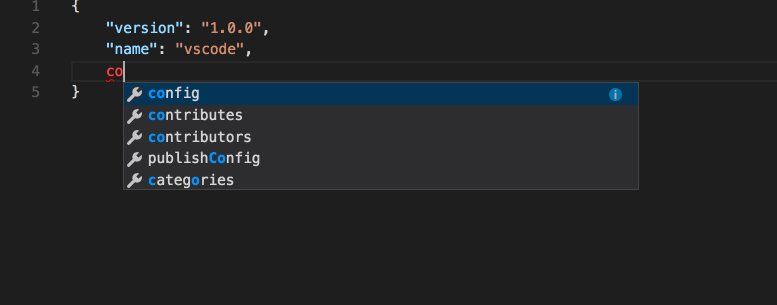
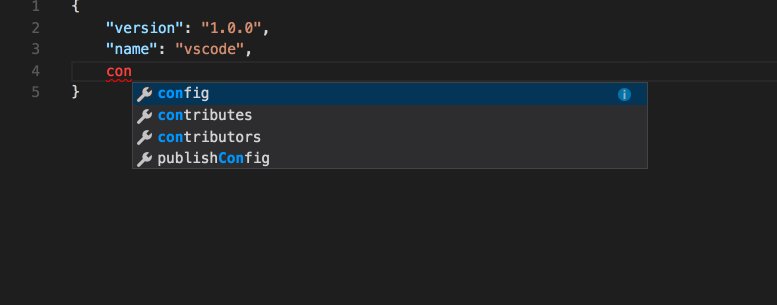
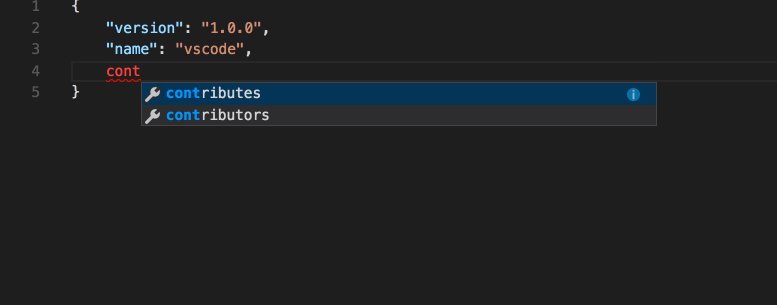
Al usar la última opción, recentlyUsedByPrefix, VS Code recuerda qué elemento se seleccionó para un prefijo específico (texto parcial). Por ejemplo, si escribe co y, a continuación, selecciona console, la próxima vez que usted escribió co, la sugerencia de console podría ser pre-seleccionado. Esto le permite rápidamente el mapa de diversos prefijos a las diferentes sugerencias, por ejemplo: co>console y con>const.
Fragmentos en sugerencias
De forma predeterminada, VS Code muestra fragmentos y propuestas de finalización en un widget. Puede controlar el comportamiento con la configuración editor.snippetSuggestions. Para eliminar fragmentos del widget sugerencias, establezca el valor en "none". Si desea ver fragmentos de código, puede especificar el orden relativo a las sugerencias; en la parte superior ("top"), en la parte inferior ("bottom"), o ordenado alfabéticamente en línea ("inline"). El valor predeterminado es "inline".
Enlaces de teclas
Los enlaces de teclas que se muestran a continuación son los enlaces de teclas predeterminados. Puede cambiarlos en su archivo keybindings.json como se describe en Enlaces de teclas.
Nota: Hay muchos más enlaces de teclas relacionados con IntelliSense. Abra los Atajos de teclado predeterminados (Archivo > Preferencias > Atajos de teclado) y busque «sugerir».
Solución de problemas
Si usted encuentra IntelliSense ha dejado de funcionar, el servicio de idiomas no se esté ejecutando. Intente reiniciar el código VS y esto debería resolver el problema. Si aún le faltan características de IntelliSense después de instalar una extensión de idioma, abra un problema en el repositorio de la extensión de idioma.
Sugerencia: Para configurar y solucionar problemas de JavaScript IntelliSense, consulte la documentación de JavaScript.
Es posible que una extensión de idioma en particular no admita todas las funciones de IntelliSense de código VS. Revise el LÉAME de la extensión para averiguar qué es compatible. Si cree que hay problemas con una extensión de idioma, por lo general puede encontrar el repositorio de problemas para una extensión a través del Mercado de código VS. Vaya a la página de detalles de la extensión y haga clic en el enlace Support.
IntelliSense es solo una de las potentes funciones de VS Code. Siga leyendo para obtener más información:
- JavaScript: Aproveche al máximo su desarrollo de JavaScript, incluida la configuración de IntelliSense.
- Nodo.js: Vea un ejemplo de IntelliSense en acción en el nodo.tutorial de js.
- Depuración: Aprenda a configurar la depuración para su aplicación.
- Creación de extensiones de idioma: aprenda a crear extensiones que agreguen IntelliSense para nuevos lenguajes de programación.
Preguntas comunes
¿Por qué no recibo ninguna sugerencia?

Esto puede ser causado por una variedad de razones. Primero, intenta reiniciar VS Code. Si el problema persiste, consulte la documentación de la extensión de idioma. Para la solución de problemas específicos de JavaScript, consulte el tema Lenguaje de JavaScript.
¿Por qué no veo sugerencias de métodos y variables?

Este problema se debe a que faltan archivos de declaración de tipos (tipografías) en JavaScript. Puede comprobar si un paquete de archivo de declaración de tipos está disponible para una biblioteca específica mediante el sitio de búsqueda de tipos. Hay más información sobre este problema en el tema del lenguaje JavaScript. Para otros idiomas, consulte la documentación de la extensión.