¿No hemos estado todos en un parque temático y nos hemos perdido tratando de encontrar la salida? No lo aceptaremos, pero hay un pequeño retoño de frustración a punto de levantar la cabeza.
Miramos a nuestro alrededor desesperadamente, preguntamos a un transeúnte y nos señalan un mapa, que nos dice dónde estamos en el parque.
De repente, sabes dónde estás y dónde se encuentran la entrada y la salida con referencia a tu posición. ¡El pánico se va! Y nos vamos woof woof!
En la navegación del sitio, las migas de pan hacen algo similar.
Las migas de pan le dan orientación y le muestran exactamente dónde se encuentra en un sitio web.
Esto es lo que aprenderás en esta publicación:
- ¿Qué es la navegación de migas de pan?
- Nuestra Necesidad Evolutiva de Navegación por Migas de pan
- Tipos de Migas de Pan para Sitios web
- 5 Beneficios de las Migas de Pan
- 10 Mejores Prácticas para Usar Migas de Pan
- El Problema con la Navegación por Migas de Pan
- La Última Palabra en las Migas de pan
- ¿Qué es la Navegación por Migas de pan?
- Nuestra necesidad de Migas de pan Tiene una Razón Evolutiva
- Los tipos de Migas de pan En el Diseño de sitios web
- Migas de Pan basadas en Ubicación o Jerarquía
- Migas de ruta basadas en ruta o historial
- Migas de pan basadas en atributos
- 5 Beneficios de usar Migas de pan
- Fomenta la navegación y Reduce el Rebote
- Mejora la Capacidad de búsqueda de Su Sitio web
- Las migas de pan proporcionan Beneficios de SEO
- Porque No Hay Una Buena Razón Para No Usarlos
- Las migas de pan ayudan a reducir la ansiedad del usuario
- 10 Prácticas recomendadas para usar Migas de pan
- ¿Cuándo No Debe Usar Migas de Pan?
- Problemas con Migas de pan basadas en el historial
- Problemas con las Migas de pan basadas en navegación
- Migas de pan: De Estado secundario, de Valor Primario
¿Qué es la Navegación por Migas de pan?
Las migas de pan son una ayuda de navegación secundaria que ayuda a los usuarios a comprender fácilmente la relación entre su ubicación en una página (como una página de producto) y páginas de nivel superior (una página de categoría, por ejemplo). El término está tomado de la historia de Hansel y Gretel, donde los niños dejan un rastro de migas de pan para rastrear su camino de regreso.
Con breadcrumbs, si has llegado a una página en la que no quieres estar, puedes encontrar fácilmente el camino de regreso o retroceder un paso o dos y comenzar de nuevo.
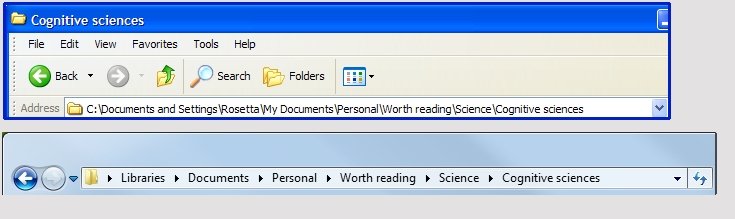
Las migas de pan no son un elemento exclusivo del sitio web. Microsoft introdujo Breadcrumbs en Windows Vista y ha sido una característica desde entonces en todas las ediciones de Windows.

Nuestra necesidad de Migas de pan Tiene una Razón Evolutiva
Peter Pirolli encontró paralelismos interesantes entre la forma en que los animales buscan comida y la forma en que los humanos buscan información beneficiosa. Inherentemente, todos vivimos según la regla heurística: no gastes más energía en la búsqueda de alimentos de la que la comida proporcionará. Considere la forma en que buscamos información en Internet: buscamos algo, el motor de búsqueda presenta muchos resultados. Escaneamos los enlaces y, a menos que detectemos señales (el título de SEO, meta, etc.).) que un enlace nos dará la información que buscamos, no hacemos clic. No es diferente de un animal que caza presas en la Sabana; la bestia cargará solo cuando el rastro de olor sea lo suficientemente fuerte como para justificar la energía que debe gastarse en la persecución.
En un sitio web, en presencia de múltiples rutas de navegación, es mejor si los usuarios son capaces de identificar claramente una ruta que conduce a lo que quieren. Sin ella, pueden darse por vencidos y rebotar.
En un nivel básico, los humanos ganan su pan, pero anhelan migas de pan.
Los tipos de Migas de pan En el Diseño de sitios web
Migas de Pan basadas en Ubicación o Jerarquía
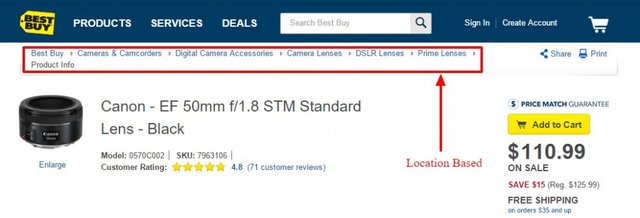
Las Migas de pan basadas en ubicación ayudan a un usuario a ir a una categoría más amplia (página de nivel superior) desde la página en la que se encuentra. Considere a alguien que está buscando un par de zapatos desert en Google, encuentra un resultado de búsqueda y aterriza en una de sus páginas de productos. No les gusta lo que ven y quieren explorar otras opciones. ¿Cómo regresa la persona a la página de la categoría principal (Zapatos para hombre) o a una página de subcategorías (Zapatos para hombre-Zapatos del desierto)?
Con las migas de pan basadas en jerarquía, el usuario puede ver fácilmente en qué parte de la arquitectura de su sitio se encuentran y subir fácilmente a la página de nivel superior. Vea cómo lo hace Best Buy.

Migas de ruta basadas en ruta o historial
Sirven para el mismo propósito que el botón de retroceso del navegador, permitiendo que un usuario regrese a una de las páginas anteriores que visitó. Esto puede ser útil cuando el usuario ha llegado a la página del producto después de aplicar varios filtros en la página de categoría. Con las migas de pan basadas en el historial, el usuario puede saltar rápidamente a una de las páginas anteriores en su viaje, con todas sus selecciones intactas.
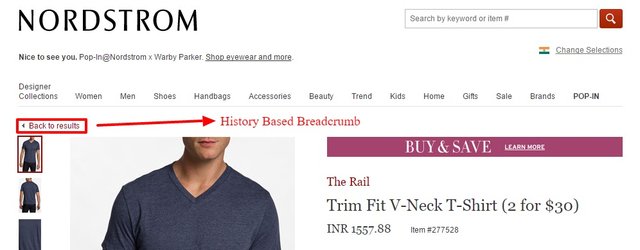
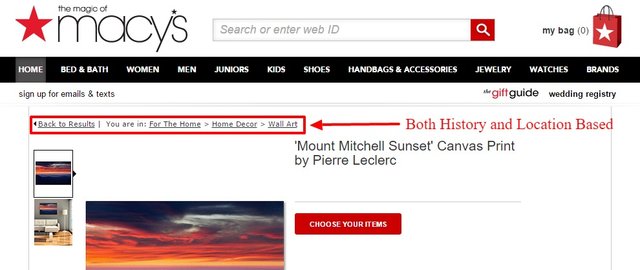
Sin embargo, la aplicación más común de las migas de pan basadas en el historial es el uso de un enlace «Volver a los resultados».

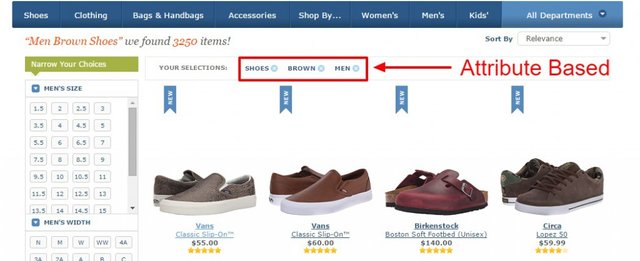
Migas de pan basadas en atributos
Migas de pan basadas en atributos simplemente le muestran los atributos que un usuario ha seleccionado en una página. Tales migas de pan encuentran aplicaciones en las páginas de categorías de comercio electrónico ofrecidas por la mayoría de las plataformas de comercio electrónico donde los usuarios pueden seleccionar atributos para filtrar los resultados de búsqueda.

5 Beneficios de usar Migas de pan
Inicialmente conceptualizadas como una simple ayuda de navegación, hoy en día las Migas de pan han llegado a afectar muchos aspectos de la experiencia del usuario en línea.
Fomenta la navegación y Reduce el Rebote
Si un usuario llega a una página de producto en la que no está interesado, rebotará o volverá a la página de categoría para comenzar de nuevo. Las migas de pan animan al usuario a comenzar de nuevo y no rebotar, todavía. En un estudio realizado por Hull, S. S. (2004), se encontró que los usuarios que recibieron instrucciones para usar Migas de pan completaban tareas mucho más rápido que los usuarios que no usaban migas de pan. Para los usuarios que utilizan Internet a diario (incluso intranets como la de una organización), el uso de migas de pan puede aumentar significativamente la productividad y el ahorro de tiempo.
Entrada relacionada: 14 Formas De Reducir el Rebote y Aumentar el Engagement en Su Sitio de Comercio electrónico
Mejora la Capacidad de búsqueda de Su Sitio web
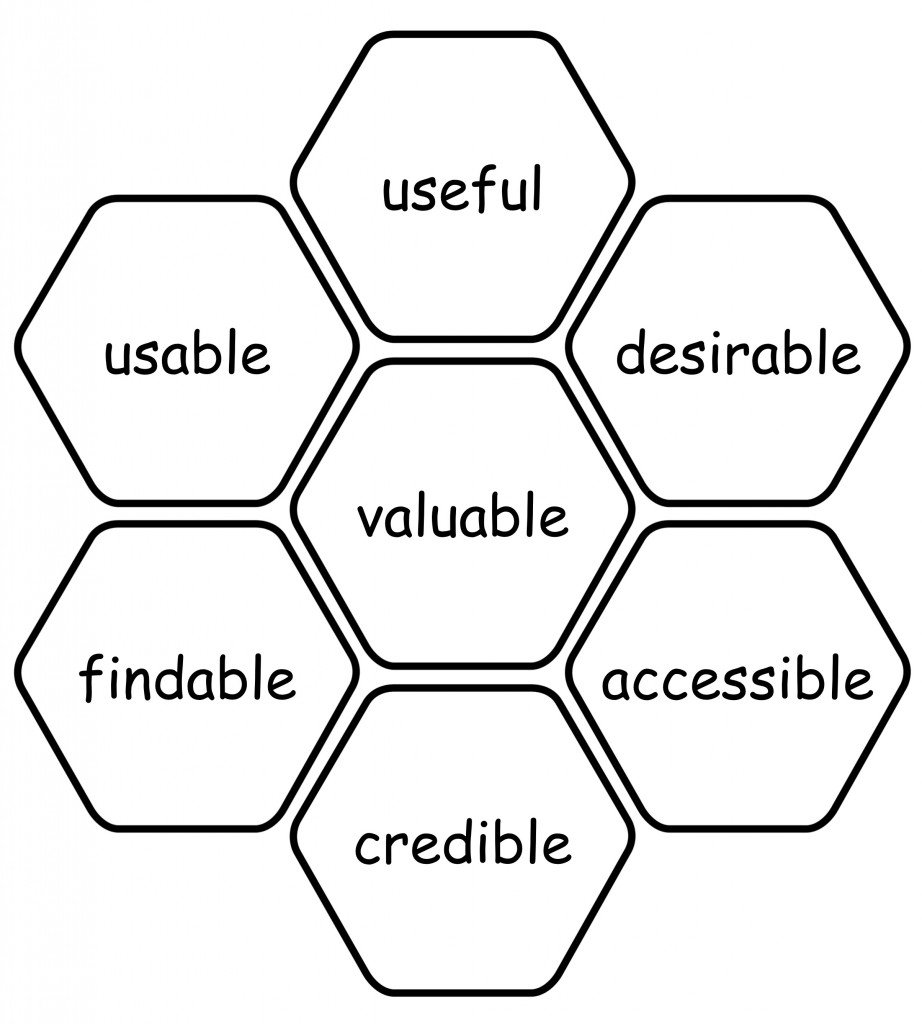
Peter Morville, uno de los padres fundadores de la Arquitectura de la información para la World Wide Web, desarrolló el panal de experiencia de usuario que ilustra las siete facetas principales de una gran experiencia de usuario. Al ayudar a los usuarios a navegar y encontrar fácilmente lo que están buscando, las migas de pan ayudan a mejorar la capacidad de búsqueda de un sitio web.

: 15 Elementos Esenciales de una Página de Producto de comercio electrónico Eficaz
Las migas de pan proporcionan Beneficios de SEO
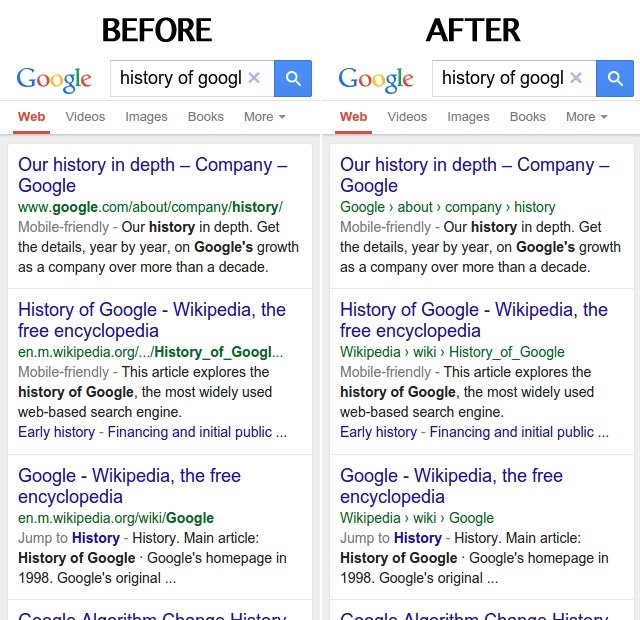
Google ha anunciado que está reemplazando la URL dentro de sus resultados de búsqueda con el nombre del sitio y la ruta de navegación de la migaja de pan. Esto está sucediendo para dispositivos móviles ahora y puede implementarse también para computadoras de escritorio en los próximos días. Google calcula que usar el nombre del mundo real del sitio web ayudará a mejorar la usabilidad y los enlaces de ruta mostrarán a los usuarios exactamente a dónde serán llevados al hacer clic en el resultado de la búsqueda.

Los webmasters pueden usar el marcado de esquema para Migas de ruta para comunicarse con el motor de búsqueda de manera más efectiva. Las migas de pan se convierten en una forma adicional para que expliques mejor a los motores de búsqueda de qué se tratan tus páginas y obtengas ese pequeño beneficio adicional de SEO. También actúan como enlaces adicionales en los resultados de búsqueda para darte más posibilidades de hacer clic.
Porque No Hay Una Buena Razón Para No Usarlos
Jakob Nielsen dice que ha estado recomendando migas de pan desde 1995. Las razones son simples.
Las migas de pan nunca causan problemas en las pruebas de usuario. Los usuarios prestan atención a las migas de pan solo el 30% del tiempo; cuando lo hacen, ayuda e incluso cuando no lo hacen, no causa ningún daño.
Ocupan muy poco espacio en la página, por lo que los bienes raíces no pueden ser la razón por la que decida no usar migas de pan.
Las migas de pan se han mantenido bastante consistentes en su apariencia durante muchos años. Tal familiaridad a largo plazo lo hace reconocible al instante y, por lo tanto, útil.
Las migas de pan ayudan a reducir la ansiedad del usuario
Las migas de pan pueden reducir la ansiedad del usuario sobre qué esperar al mostrarles todo el rastro de un proceso. Por ejemplo, configurar una cuenta en VWO tiene unos pocos pasos. Mediante el uso de migas de pan, podemos decirle al usuario exactamente cuántos pasos están involucrados en el proceso y permitirle volver a cualquiera de los pasos anteriores en cualquier momento. Esto le da al usuario una idea sobre el compromiso (tiempo y esfuerzo) requerido de él para configurar el proceso. Una vez que alguien inicia un intento, estas señales visuales pueden actuar como un fuerte motivador para terminar el proceso.
Abundan los debates sobre si llamar a esta funcionalidad una navegación de ‘barra de progreso’ o ‘migaja’. Pero la sabiduría popular sugiere que si el rastro permite a los usuarios navegar de nuevo a un paso anterior, es tan bueno como ser una migaja de pan.
10 Prácticas recomendadas para usar Migas de pan
Comúnmente, las migas de pan aparecen en una línea horizontal que muestra el rastro desde la página de nivel más alto (inicio) hasta la página actual en la que se encuentra el usuario. A continuación se muestra una lista de 10 mejores prácticas, algunas de las cuales son recomendadas por personas como Steve Krug, el autor de ‘Don’t Make Me Think’ y un Dios del diseño web por derecho propio.
Mostrar siempre la ruta completa: Dar contexto a los usuarios. Un buen rastro de migas de pan actúa como intermitentes para mantener al usuario enfocado en la tarea que tiene a mano.
Comience con la página de inicio: Los senderos funcionan mejor cuando muestran el viaje de un extremo a otro. Incluir la página de inicio en el sendero actúa como un ancla fuerte que da un fuerte sentido de orientación a los usuarios.
Use ‘> ‘ como Separador entre Niveles: Funciona porque siempre ha funcionado. El ‘> ‘ muestra rápidamente la relación entre las páginas de nivel superior y las de nivel inferior. Jakob Nielsen había recomendado inicialmente el uso de dos puntos (:) en la barra de navegación de migas de pan. Después de las pruebas de usuario, cambió su recomendación a usar ‘>’ porque representa fácilmente la relación entre las páginas de nivel superior y las de nivel inferior.
Coloque las Migas en la parte superior: Las barras de navegación generalmente se colocan en la parte superior de un sitio web. Debido a que las migas de pan funcionan como una ayuda de navegación secundaria, debe colocarse encima del contenido. El grupo Nielsen Norman realizó pruebas de usuario y descubrió que los usuarios esperaban migas de pan en la parte superior de la página. Una buena ubicación para las migas de pan es debajo de la barra de navegación principal y encima del título de la página.
Muestra algo de contraste: El contraste ayuda a que las migas de pan destaquen como una funcionalidad importante. Dado que ocupan menos espacio y en su mayoría solo se basan en texto, el contraste se convierte en un factor crítico para su éxito.
Usar tipo pequeño: Usar un tipo pequeño ayuda a comunicar al usuario la importancia relativa de las migas de pan en relación con la barra de navegación principal. Nunca debe confundirse con la ayuda primaria a la navegación.
Colocar en negrita el último elemento: Colocar en negrita el último elemento (página actual) le da prominencia y le dice al usuario ‘aquí es donde se encuentra actualmente’.
No hipervínculos el último elemento: Porque, ¿por qué hipervínculo un texto que conduce a la misma página? Es confuso para el usuario.
No use migas de pan en la página de inicio: La página de inicio es donde comienza el viaje del usuario, no tiene sentido que se muestren migas de pan en su página de inicio.
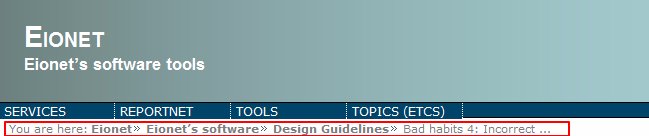
Usar Títulos de Página completa en Migas de pan: Tiene sentido incluir títulos de página completa en las migas de pan para que los usuarios sepan exactamente a dónde conducen cada uno de los hipervínculos. Pero debido a los títulos de página largos u otras razones de la página, algunos prefieren cortar los títulos de página usando elipses (vea la imagen de abajo). En tales casos, es mejor omitir frases como’ Estás aquí ‘ para hacer espacio para los elementos más importantes que son los títulos de las páginas en sí.

La URL de la página debe reflejar el Rastro de Migas de pan: La URL de la página da una idea de la arquitectura del sitio. Es importante garantizar la coherencia entre la URL y las migas de pan porque, de lo contrario, los usuarios podrían recibir mensajes inconsistentes de ambos elementos.
¿Cuándo No Debe Usar Migas de Pan?
Esto es difícil, porque las migas de pan son inofensivas la mayoría de las veces. Pero hay una advertencia. Si su sitio contiene solo unas pocas páginas, sin muchos niveles de jerarquía, las migas de pan podrían no ser útiles. Incluir migas de pan en estos casos es innecesario y potencialmente confuso para el lector.
Si realmente miras debajo del suelo del bosque, las migas de pan no son todas perfectas.El problema Con la navegación de Migas de pan
Incluso después de más de una década, las Migas de pan todavía no se consideran una buena práctica. Hay muchas razones para ello:
1. La gente todavía no está segura de si vale la pena el esfuerzo: no es una funcionalidad de hacer o romper. No discutas ahí.
2. Existe la creencia de que las migas de pan son ‘necesarias’ solo si su arquitectura de información está en ruinas. Si los usuarios pueden navegar fácilmente por tu sitio web, sabrán dónde están sin que se los muestres. Esencialmente, esta escuela de pensamiento cree que las migas de pan son una opción alternativa cuando su arquitectura está en mal estado. Así que preguntan: si va a dedicar tiempo y esfuerzo, ¿por qué no mejorar su jerarquía de información que invertir en Migas de pan?
Tom Scott, ha escrito sobre los muchos problemas que uno puede tener con las migas de pan.
Problemas con Migas de pan basadas en el historial
Para generar de forma dinámica migas de pan basadas en el historial, debe acceder a las cookies del navegador. Eso requiere codificación y esfuerzo adicionales. El esfuerzo adicional tendrá sentido si los beneficios superan el esfuerzo. ¿Pero lo hace?
Migas de pan basadas en el historial simplemente duplican la funcionalidad del botón atrás.
Sin beneficio SEO: Dado que las migas de pan deben basarse en el historial de usuario, los bots de motores de búsqueda nunca lo verán y no tienen beneficios SEO
No es útil para Todos: Muchos usuarios llegan directamente a páginas dentro del sitio a través un sendero basado en la historia no presenta ningún beneficio.
Error de compuestos: Para las personas que llegan a una página a través de prueba y error, no tendrá sentido tener un historial de navegación subóptimo en forma de migas de pan.
Sin embargo, vale la pena señalar que el último punto se debe a una arquitectura de información defectuosa del sitio en su conjunto. Si los usuarios no son capaces de identificar fácilmente la ruta más fácil a una página, podría ser una mejor opción invertir en optimizar la arquitectura del sitio que jugar con las migas de pan.
Problemas con las Migas de pan basadas en navegación
Para sitios poliherárquicos como la mayoría de los sitios web de comercio electrónico de la nueva era, la jerarquía es más plana y cada selección de productos puede pertenecer a varias categorías. Por ejemplo, para alguien que busca para comprar una pelota, el rastro de migas de pan podría parecer
Home > Mobiliario > Sala > Sillas de > monoplaza > ‘El Loco Permanece’ de la Bolsa de Frijol
o
Home > Mobiliario > Sala > Sillas de > Casual > ‘El Loco Permanece’ de la Bolsa de Frijol
¿Qué vas a elegir para mostrar?
Primero consideremos la página del producto.
Para la página del producto, una forma razonable es hacer una llamada sobre qué tipo de migas de pan es el más apropiado para mostrar. La ruta de navegación más fácil o más utilizada es un buen contendiente.
Si su página de categoría permite a los usuarios seleccionar atributos de producto, será útil tener la ruta de navegación más adecuada y un enlace «volver a los resultados» (ruta histórica) en su página de producto. Elegir es algo difícil. Para los usuarios que han pasado por eso, llegaron a la página del producto, no están muy satisfechos con su selección y quieren ver otro producto que coincida con el atributo, el botón de retroceso del navegador puede causar ansiedad. Esto se debe a que los usuarios no pueden estar seguros de si el navegador recordará sus opciones de atributos. Una opción de «Volver a los resultados» puede ser tranquilizadora y mantener al visitante en el embudo de conversión.
Volver a los resultados | Inicio > Mobiliario > Sala de estar > Bolsas de frijoles >

Ahora hablemos de la página de categorías.
Para la página de categoría, si está dando a los usuarios una opción de atributos de producto como ‘marca’ o ‘tamaño’, otra forma de usar migas de pan es mostrar una ruta de navegación estándar y los atributos juntos, pero debidamente diferenciados.
Inicio> Mobiliario > Sillas | Monoplaza*

Migas de pan: De Estado secundario, de Valor Primario
Las migas de pan han existido durante más de una década. Pero nunca han encontrado mucha atención debido a su estado permanente de «barra de navegación secundaria». A pesar de su estado, las migas de pan pueden ser un elemento poderoso para mejorar la experiencia del usuario y crear interacción. Desde un punto de vista empresarial, ayuda tanto en la adquisición (piense en SEO) como en la conversión (facilita la navegación en el sitio).
Para llevar el punto a casa, permítanme citar algunas cifras de un estudio de dos años realizado por Baymard. Después de un estudio de evaluación comparativa que involucró a 40 sitios de comercio electrónico, se descubrió que el 68% tenía un uso subóptimo de la navegación de migas de pan. el 23% no tenía ningún elemento de migas de pan. Algunos consideran que las migas de pan son un elemento de diseño arcaico sin necesidad ni prioridad en el mundo de hoy, mientras que para otros es una joya que ocupa poco espacio y requiere poco esfuerzo, pero que contribuye enormemente a la experiencia general del usuario.
Entonces, ¿debería tener Migas de pan en su sitio de comercio electrónico? Busque la respuesta en sus usuarios, ¿se beneficiarán? Creo que es la única pregunta que vale la pena hacer, en realidad.
Breadcrumb en un sitio web ayuda a fomentar la navegación y reducir la tasa de rebote, mejorar la capacidad de búsqueda de su sitio web, proporcionar beneficios de SEO y ayudar a reducir la ansiedad del usuario.