Imagine que está abriendo la tienda de aplicaciones en busca de nuevas aplicaciones que le puedan gustar (algunas palabras clave en una barra de búsqueda, escaneo rápido) y la elección está hecha: está en la página de la aplicación seleccionada decidiendo si desea descargarla o no. ¿Qué te llamó la atención y determinó tu elección?
Teniendo en cuenta el hecho de que el cerebro humano procesa la información visual mucho más rápido que el texto, la forma en que se ven los iconos móviles debe ser un factor rector para ASO. En este artículo, le daremos una breve descripción de los requisitos que debe cumplir un icono móvil «bueno». También compartiremos las mejores prácticas, discutiremos las variaciones de estilos y ofreceremos un par de prácticos consejos de optimización de iconos para empezar.

Móvil iconos que nos dan la primera impresión y por lo tanto son la puerta de entrada a la aplicación. Al ser uno de los elementos de la página de producto de la tienda de aplicaciones más impactantes, los iconos te ayudan a hacer crecer una aplicación de forma orgánica.
En promedio, los iconos móviles tienen un potencial de aumento de conversión del 10 al 25% y, en algunos casos, su «tasa de transferencia» puede dispararse.
Es por eso que un icono de aplicación optimizado es de crucial importancia para la optimización de la tienda de aplicaciones.
- Requisitos para el tamaño de los iconos de la tienda de aplicaciones
- Tamaños de iconos de aplicaciones
- App Icon Attributes
- Requisitos de Google Play
- Primeros pasos con la Optimización de Iconos móviles
- Colores y estilos de iconos móviles
- Colores
- Optimización de Iconos móviles: Prácticas recomendadas
- Lista de verificación de optimización de iconos móviles
Requisitos para el tamaño de los iconos de la tienda de aplicaciones
No importa lo bien pensado que esté tu icono, tiene que cumplir con los requisitos técnicos de Apple o Google. Ambas compañías proporcionan descripciones detalladas de lo que esperan de un icono móvil adecuado, desde el tamaño hasta la experiencia general del usuario. A continuación encontrará los requisitos de tamaño del icono de la tienda de aplicaciones.
Tamaños de iconos de aplicaciones
Se supone que cada aplicación tiene un conjunto de iconos pequeños para la pantalla de inicio y un icono más grande para la propia Tienda de aplicaciones.
Aquí está la tabla de tamaños de iconos de App Store para diferentes dispositivos Apple:
| Dispositivo o contexto | Tamaño del icono |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83,5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. El icono de alta resolución no reemplaza el icono del lanzador de la aplicación, pero debe ser una versión de mayor fidelidad y resolución que siga estas pautas de diseño:
- Iconos de material utilizados a través de Android M;
- Iconos adaptativos para Android O.
Requisitos de Google Play
- PNG de 32 bits (con alfa)
- Dimensiones: 512px por 512px
- Tamaño máximo de archivo: 1024KB
La App Store y Google Play tienen diferentes requisitos y recomendaciones para el diseño de un icono móvil. Independientemente del sistema operativo para el que esté creando la aplicación, un buen icono no solo capta la atención de los visitantes de la tienda de aplicaciones al instante, sino que también comunica la calidad y el propósito de su aplicación.
Primeros pasos con la Optimización de Iconos móviles
¿Cómo nos aseguramos de usar un icono de aplicación que impulse los resultados?
Los elementos principales de la conversión de iconos móviles son la simplicidad, la falta de exceso de componentes visuales, la capacidad de destacar entre la competencia sin perder el contacto con los principios convencionales de la categoría de tu tienda.
Conozca las últimas tendencias de optimización de la tienda de aplicaciones para iconos (colores, estilos, mejores ideas de arte) en la Tienda de aplicaciones y Google Play Store en «ASO Benchmarks & Tendencias 2020. Juegos para Móviles.»

¿Cómo puede asegurarse de que usted cumpla con todos los principios anteriores? El lugar adecuado para buscar la respuesta es la prueba A/B. La parte más difícil de esto es generar variaciones.
Para empezar, simplemente puede revisar algunas de las aplicaciones de mejor rendimiento en sus categorías para encontrar los estilos que podría probar en el diseño del icono de su aplicación móvil. Pero antes de empezar, debes preguntarte:
- ¿Tu icono cuenta la historia y vende las características únicas de tu aplicación?
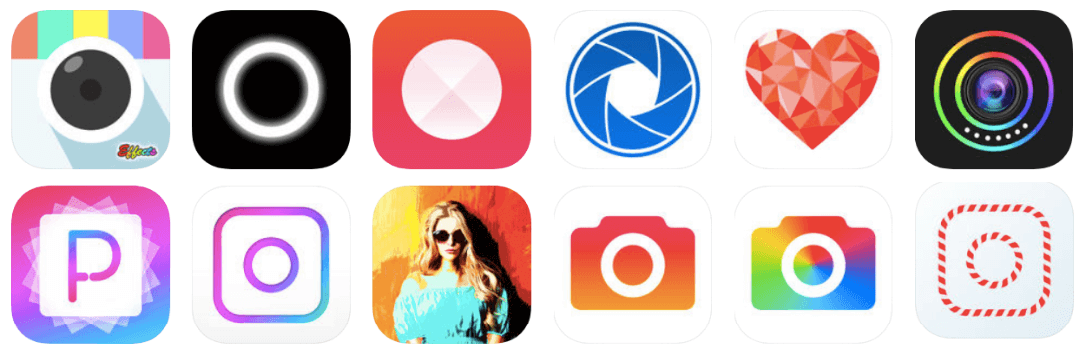
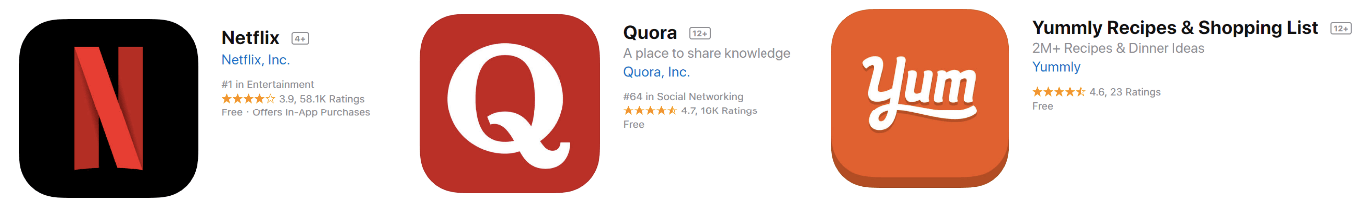
Es esencial asegurarse de que los usuarios entiendan el mensaje detrás de los iconos de tu móvil. Por ejemplo, si nos fijamos en los iconos de la aplicación selfie, veremos que la gran mayoría cuenta con cámara, lente o una imagen similar a una lente.

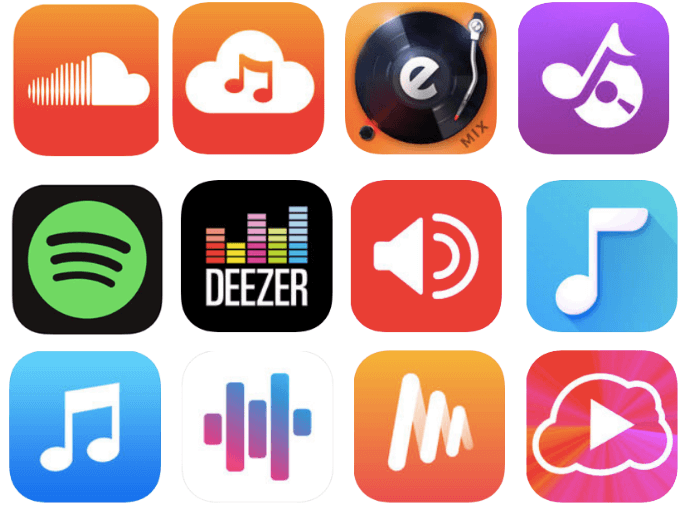
Los iconos de aplicaciones de música contienen notas musicales, ondas de sonido o ecualizadores. Las utilidades de cocina, los delantales o los sombreros de chef aparecen en los iconos de aplicaciones de recetas, respectivamente.

Estas asociaciones pueden parecer banales, pero usar las incorrectas puede representar una amenaza real para las conversiones. Por ejemplo, Darby (una aplicación con videos de bricolaje) descubrió que su icono engañaba a sus clientes. Un signo de «reproducción» en el icono hizo que el público creyera que Darby era una aplicación de edición de video. Las pruebas A / B ayudaron a resolver este problema y se corrigió el icono.

Cada aplicación también tiene sus puntos fuertes. Identificarlos y resaltarlos es esencial. Por lo tanto, al desarrollar una estrategia de optimización de la tienda de aplicaciones, debes asegurarte de que la aplicación destaque.
Si tu marca ya está visible en tu mercado objetivo, es imprescindible usarla en el icono. Le dará credibilidad a la aplicación y aumentará la confianza de los usuarios.
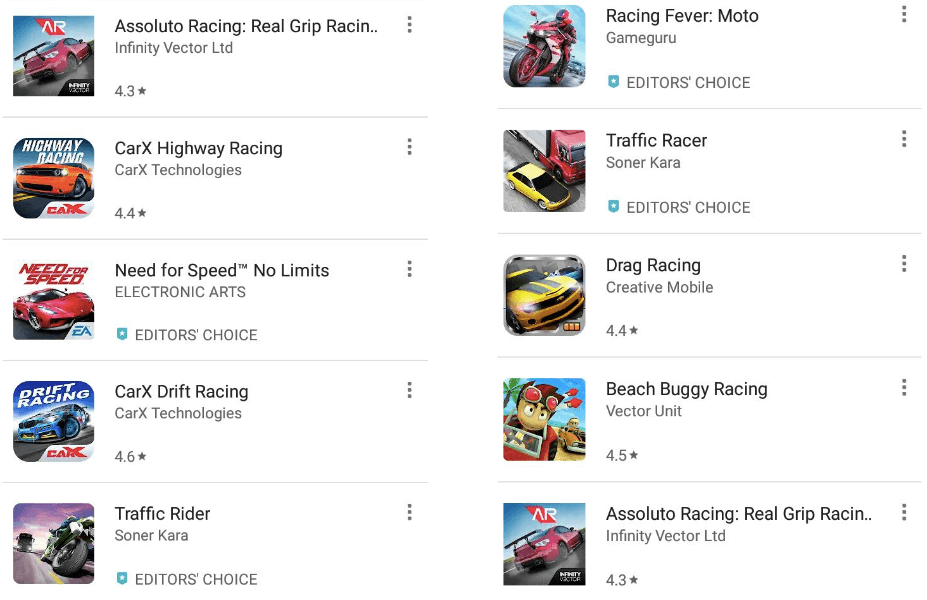
Por ejemplo, si buscas «carreras», notarás que los resultados contienen algunos iconos que tienen el logotipo de un gran editor en la esquina. Puede encontrar algunos ejemplos a continuación.

- ¿tu móvil iconos de soportar la competencia en la búsqueda?
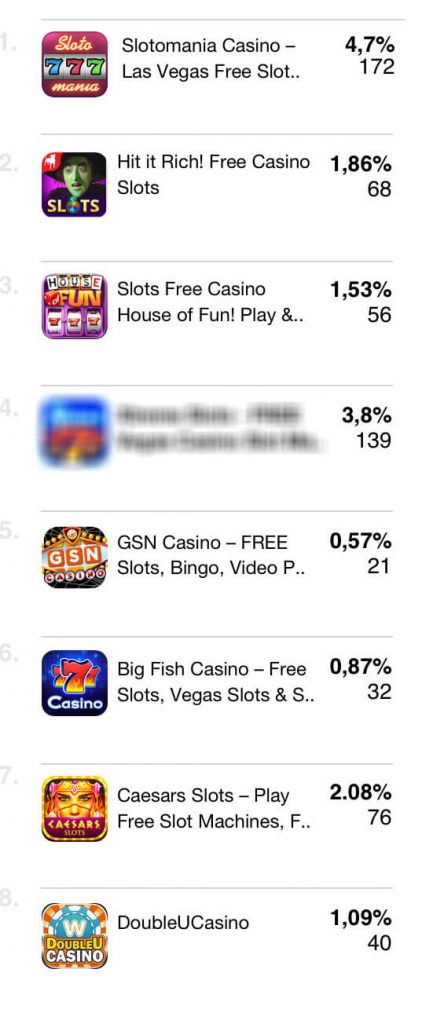
Usando tu objetivo y palabras clave relacionadas, puedes ayudarte a ver la posición de tu aplicación en la búsqueda. Mira a sus principales competidores. ¿Sus iconos se ven iguales? ¿Qué hace que el tuyo destaque?
Hablando de optimización, es importante tener en cuenta que los iconos móviles desempeñan un papel crucial, en primer lugar, en la etapa de descubrimiento de aplicaciones. Tan pronto como los visitantes de la tienda de aplicaciones llegan a la página del producto, dejan de prestar tanta atención al icono.
Es por eso que la forma más fácil de mejorar un icono es ejecutar una serie de pruebas de categoría en una tienda de aplicaciones y elegir la versión que funcione mejor en el difícil entorno competitivo.

Colores y estilos de iconos móviles
Elegir el estilo y el color del icono está cerca de una decisión de marca a gran escala. La cosa es que los iconos móviles en realidad representan a su empresa en las tiendas de aplicaciones y las discrepancias graves entre el diseño de la aplicación y su identidad corporativa pueden desalentar incluso a los clientes leales.
Cuando creas una aplicación, definitivamente sabes para quién la estás creando. La edad, el género, la ubicación, el idioma y otras características de tus clientes potenciales influyen en el diseño de la aplicación.
La misma regla se aplica a los iconos móviles, y cuanto más precisa sea tu segmentación, más instalaciones puedes esperar. Parece obvio que el estilo de icono de un juego para niños será drásticamente diferente de un icono de una aplicación de contabilidad en términos de colores y composición.

Colores
Muchas compañías son reconocidas por los colores. Lo mismo funciona para las aplicaciones. Es por eso que elegir el color para el icono de tu móvil es tan importante. Qué colores funcionan mejor? Desafortunadamente, no hay una respuesta correcta. Aunque la mayoría de los colores tienen significados o al menos asociaciones, y estos pueden guiar su decisión.
El azul es un color popular entre muchas grandes empresas(Facebook, Twitter, Visa, etc.). Se ha convertido literalmente en una representación de confianza, honestidad, lealtad, seguridad y tranquilidad. Este color se utiliza a menudo en logotipos e iconos de productos destinados a uso internacional, ya que no tiene ninguna interpretación cultural negativa.

El verde se asocia principalmente con el dinero y la naturaleza, por eso es preferido por los desarrolladores de 2 categorías de aplicaciones:
- servicios financieros;
- promotores de comportamiento.

El púrpura es más un color femenino (por eso es tan popular entre los diseñadores de aplicaciones selfies). El rojo es audaz y enérgico, el naranja es alegre, el amarillo es cálido y el verde es pacífico, por lo que puedes elegir el rojo para una aplicación deportiva y el verde para un rastreador de salud.

Sin embargo, es importante tener cuidado y tener en cuenta todas las posibles asociaciones e interpretaciones culturales que van con el color elegido (excepto el azul, como puede adivinar).
Optimización de Iconos móviles: Prácticas recomendadas
Incluso un icono bien diseñado basado en las reglas de marca no puede garantizar que ganarás millones de aplicaciones en una tienda de aplicaciones. Solo enfoque basado en datos, prueba y optimización de diferentes elementos de un icono (colores, fondos, gráficos, composiciones, etc.).), le permiten aumentar las descargas de sus aplicaciones y aprovechar al máximo los iconos de su móvil.
Asegúrese de que las variaciones de prueba seleccionadas tengan diferencias significativas.
Los cambios menores, como un tono o un ángulo diferente de los gráficos, no se ajustarán a una prueba dividida, ya que no es probable que muestren ninguna diferencia importante en la conversión.
Aquí hay algunos consejos básicos de optimización:
- Manténgalo simple
No hay duda de que tiene un montón de ideas sobre qué colocar en su icono. Pruebe variaciones con los conceptos básicos manteniendo el número de elementos gráficos al mínimo. O mejor, apégate a uno y comprueba si un diseño más ligero realmente convierte mejor.

1024 × 1024 píxeles de la lona es un reto en sí mismo. Así que pruebe el diseño en el dispositivo en múltiples contextos y tamaños. Asegúrate de que los iconos de tu móvil se vean bien en una variedad de fondos.
- Pruebe diferentes colores
Hay muchas combinaciones de colores agradables en el mundo y su diseñador seguramente las conoce bien. La pregunta difícil es, cuál de estas buenas combinaciones se instala en la unidad. Pruebe y vea si un fondo pastel suave puede resaltar el elemento principal del icono y aumentar las conversiones mejor que un contraste audaz.
- Deja que tus gráficos hablen por ti
Hay una extraña tendencia entre los desarrolladores de aplicaciones: muchos de ellos tienden a colocar el nombre de la aplicación o algún otro texto en el icono del móvil. ¿Por qué? Hay mucho espacio en las áreas de título y descripción de la aplicación.

Por supuesto, muchas aplicaciones utilizan con éxito palabras o letras (a veces con marca, a veces no) en sus iconos móviles. Si desea unirse al club «literal», no olvide probar si las letras adicionales en el icono se convierten mejor que el lenguaje gráfico.
Si eliges usar solo una letra significativa asociada a tu marca, puede convertirse en un buen icono de aplicación. Aunque no se recomienda usarlo en el contexto como logotipo.

- ¿Logotipo / Sin logotipo?
El logotipo y los iconos móviles tienen algunas similitudes, pero también son diferentes en muchos aspectos. Por lo tanto, es muy importante entender que el icono de una aplicación no es un logotipo. Los logotipos son imágenes vectoriales y los iconos son de trama, los logotipos no tienen que ser cuadrados, pero tienen que verse bien en membretes, etc.
El enfoque, las herramientas y el proceso de creación de estas imágenes son absolutamente diferentes, al igual que sus criterios de éxito. Si aún crees que tu logotipo puede convertirse en un icono móvil, asegúrate de probarlo y garantizar que ofrece el valor aparte del mensaje de la marca.

- Agregar bordes
Bordes de prueba para el icono de su aplicación, puede hacer que su icono se resalte contra cualquier fondo y aumente su visibilidad y atractivo.

- Confíe en los puntos de referencia
El historial se repite, así que analice a sus competidores y haga algo diferente. Emular a los líderes es una ruta segura pero difícil de seguir. Su singularidad es una de las claves del éxito. Comience con los colores, ya que marcan la diferencia, pero no descuide la investigación para no terminar en un agujero.
Elegir los 10 mejores iconos de las aplicaciones móviles en su categoría y pensar cómo hacer el tuyo destaque. Cree un par de alternativas basadas en su análisis y comience a probar.

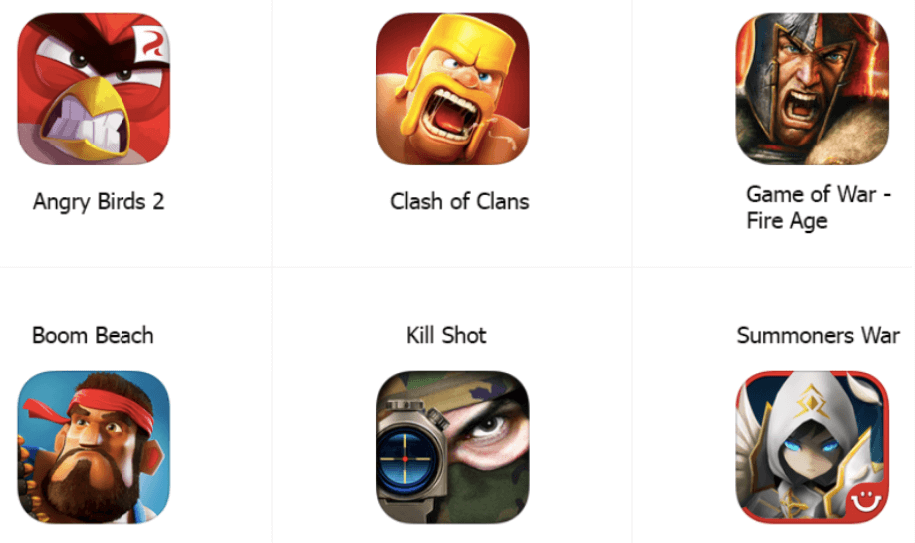
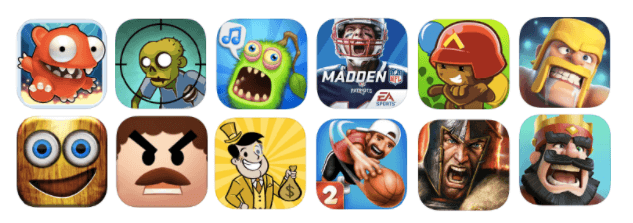
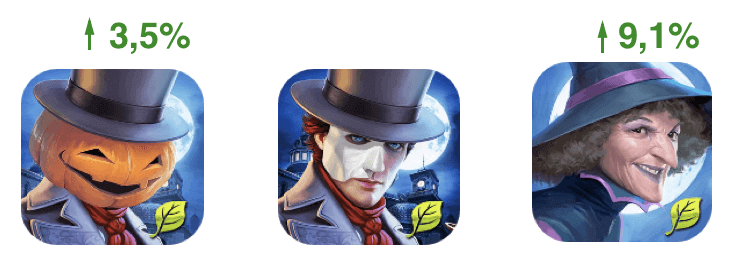
Como se mencionó anteriormente, es una buena idea comenzar con la investigación de competidores y determinar las mejores prácticas. Si estudias los iconos de los mejores juegos, notarás que la abrumadora mayoría usa el mismo patrón: un icono representa a los personajes con la boca abierta. Puede parecer tonto, pero el truco funciona. Puedes usar este diseño para diseñar una de tus variaciones.

también es muy recomendable para probar diferentes personajes para tu móvil icono de uno contra el otro. La compañía MyTona lanzó una serie de experimentos de iconos para uno de sus juegos, Seekers Notes: Hidden Mystery. Primero, hicieron que un personaje humano compitiera contra una cabeza de calabaza. La calabaza ganó con una ventaja del 9,3%.
En la siguiente serie de pruebas, la calabaza venció a un hombre misterioso con un sombrero de copa con solo un 3,5%. Y la última variación de iconos con una bruja alegre derrotó a las dos anteriores con un aumento de conversión del 9,1%. Los resultados del experimento han demostrado las ventajas de la estrategia conceptual de «boca abierta» y la importancia de las pruebas A/B.

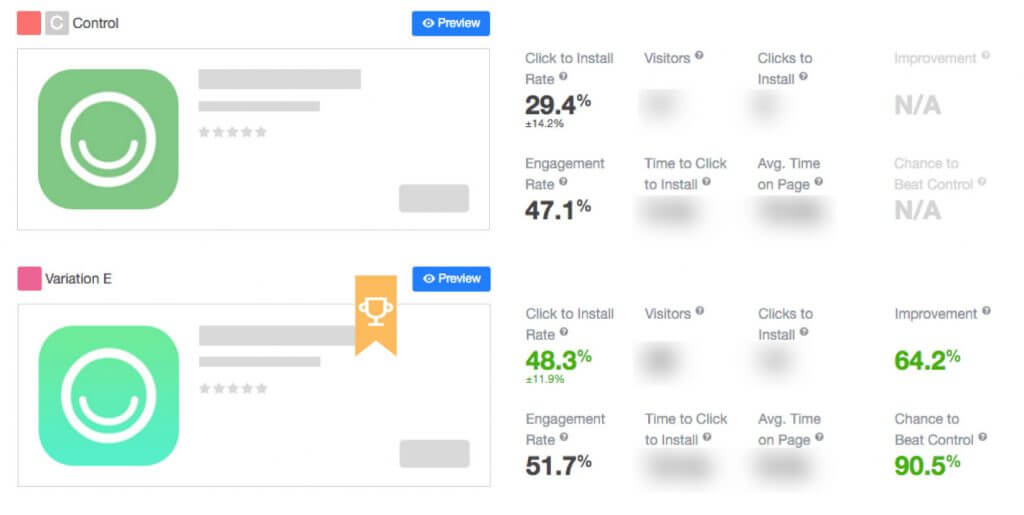
Te sorprendería saber que incluso cambiar pequeños detalles de tus iconos móviles, digamos, el color de fondo, puede provocar un crecimiento serio. La aplicación Hobnob sufrió una fuerte disminución en las conversiones después de cambiar su icono móvil, pero lograron remediar la situación basándose en una serie de experimentos A/B.
Las pruebas divididas ayudaron a encontrar el icon que demostró un rendimiento un 64% mejor en comparación con el renombrado. El hecho curioso es que la única diferencia entre las variaciones ganadoras y perdedoras era el fondo degradado.

Lista de verificación de optimización de iconos móviles
Diseñar iconos para aplicaciones móviles que pasarán por la App Store y Google review y, al mismo tiempo, atraerán la atención de los usuarios proceso de nivel que comienza mucho antes de iniciar la aplicación. Sin embargo, si logras tener éxito en todas las etapas de optimización, obtendrás tus preciadas instalaciones en bandeja de plata.
Estos son los puntos principales que siempre debes tener en cuenta:
- Intenta satisfacer las expectativas de tu audiencia en términos de estilo y consistencia de marca, ya que la percepción visual de los usuarios a menudo determina sus elecciones;
- Sigue las recomendaciones de App Store y Google o no te dejarán aparecer en los resultados de búsqueda;
- Haz que los gráficos representen tu aplicación y deja que el diseño haga la magia. Deje el texto para la descripción de la aplicación y los logotipos para sus membretes;
- Experimente con colores y agregue bordes para poner el acento en los elementos principales de los iconos de su móvil;
- Aprenda de las mejores prácticas, pero sea original para que su icono destaque.
Sobre todo, pruebe todo lo que pueda para asegurarse de que se está moviendo en la dirección correcta. Con estas recomendaciones, tienes todas las posibilidades de aumentar las conversiones de forma masiva.
Fuentes:
- ¿Cómo Diseñar un Gran Icono de Aplicación para la Optimización de la Tienda de Aplicaciones? Apptamin
- Diseño Llamativo de Iconos de aplicaciones: Cómo Destrozar la Revista
- ASO Estudio de caso: Cómo Elegir el Mejor Icono de Aplicación Incipia
- Cómo hacer ASO para aplicaciones Android en Google Play Store-Guía Definitiva para 2018: Icono De la Herramienta
- Pautas de interfaz humana: Icono de la aplicación Apple
- Activos gráficos, capturas de pantalla, & vídeo GooglePlay