
Google Maps Street View le permite explorar lugares de todo el mundo a través de imágenes de 360 grados a nivel de calle. Puede explorar lugares emblemáticos del mundo, ver objetos naturales, navegar en un viaje o mostrar el exterior de su negocio.
- Vista general
- Panoramas de Street View
- Acceso a datos de Street View
- Establecer la ubicación del panorama
- Visualización de imágenes de Street View
- Adición de un visor de Street View
- Swift
- Objective-C
- Personalización del visor
- Swift
- Objective-C
- El lanzamiento de Street View con el esquema de URL
- Ubicaciones de Street View y punto de vista (POV)
- Swift
- Objective-C
- Orientación
- Zoom
- Mover la cámara
- Swift
- Objective-C
- dentro de Street View
- Swift
- Objective-C
- Swift
- Objective-C
- Eventos
Vista general
Google Street View ofrece vistas panorámicas de 360 grados desde carreteras designadas a lo largo de su área de cobertura. La cobertura disponible a través del SDK es la misma que la de la aplicación Google Maps para iOS ohttps://maps.google.com/. Puede leer más sobre Vista de calle y ver las áreas compatibles en un mapa interactivo, enAbout Street View.
El SDK de Mapas para iOS proporciona un servicio de Street View para obtener y manipular las imágenes utilizadas en Google Maps Street View. Las imágenes de Street View se devuelven como panoramas y se ven desde el visor de Street View, un objeto de tipo GMSPanoramaView.
Panoramas de Street View
Cada panorama de Street View es una imagen, o conjunto de imágenes, que proporciona una vista completa de 360 grados desde una única ubicación. Las imágenes se ajustan a la proyección equirectangular (Plate Carrée), que contiene 360 grados de visión horizontal (una envolvente completa) y 180 grados de visión vertical (de arriba a abajo). El panorama de 360 grados resultante define una proyección en una esfera con la imagen envuelta en la superficie bidimensional de esa esfera.
Los panoramas de Street View se pueden ver con el objeto GMSPanoramaView. Este objeto proporciona un visor que renderizará el panorama como una esfera, con cámara en su centro. Puede controlar mediante programación la orientación de la cámara, así como varias propiedades que personalizan el visor.
Acceso a datos de Street View
Los panoramas de Street View se identifican por una de dos piezas de metadatos:
panoramaIDEl ID único de un panorama de Street View. EstepanoramaIDpuede cambiar con el tiempo y no es adecuado como referencia a largo plazo o codificada. ElpanoramaIDse utiliza mejor para proporcionar acceso programático a diferentes imágenes de Street View.coordinateLa ubicación precisa de esta imagen, expresada comoCLLocationCoordinate2D. Utilice uncoordinatepara el almacenamiento persistente de una ubicación panorámica o para traducir las acciones del usuario en el mapa en una imagen de Street View.
el panoramaID y el coordinate se almacenan como propiedades de la etiquetaGMSPanorama objeto. Usted puede solicitar un GMSPanorama desde elGMSPanoramaService utilizando la etiqueta coordinate o panoramaID. El objeto de consulta incluirá ambas piezas de metadatos, así como una matriz de enlaces a panoramas cercanos.
Establecer la ubicación del panorama
La ubicación del panorama de Street View se puede establecer en función de la coordinación.
-
El método
moveNearCoordinatesolicita un panorama cerca de la coordinación. -
El método
moveNearCoordinate:radiuses similar, pero permite especificar un radio de búsqueda, en metros, alrededor de la coordenada. -
El
moveNearCoordinate:sourcemétodo permite especificar una fuente.Una fuente es útil si desea restringir Street View para buscar solo panoramas que estén fuera. De forma predeterminada, los panoramas de las ubicaciones son internos o externos. Tenga en cuenta que los panoramas al aire libre pueden no existir para la ubicación especificada. -
El método
moveNearCoordinate:radius:sourcele permite especificar tanto aradius como una fuente.
Visualización de imágenes de Street View
Adición de un visor de Street View
Los pasos básicos para agregar un visor son:
- (Una vez) Siga los pasos de Introducción para obtener el SDK,obtener una clave y agregar los marcos necesarios.
- Crear o actualizar un
ViewController. Si el panorama se mostrará cuando este controlador de vista sea visible, asegúrese de crearlo en el métodoloadView. - Cree e instancie una clase
GMSPanoramaViewutilizando el métodoGMSPanoramaViewinitWithFrame:. Si se va a usar como la única vista del controlador de vista, entoncesCGRectZerose podría usar como el marco del mapa – el mapa se redimensionará automáticamente. - Establece el objeto
GMSPanoramaViewcomo la vista del controlador de vista, p. ej.self.view = panoView;. - Establezca la ubicación de la imagen de Street View utilizando un método como
moveNearCoordinate:.
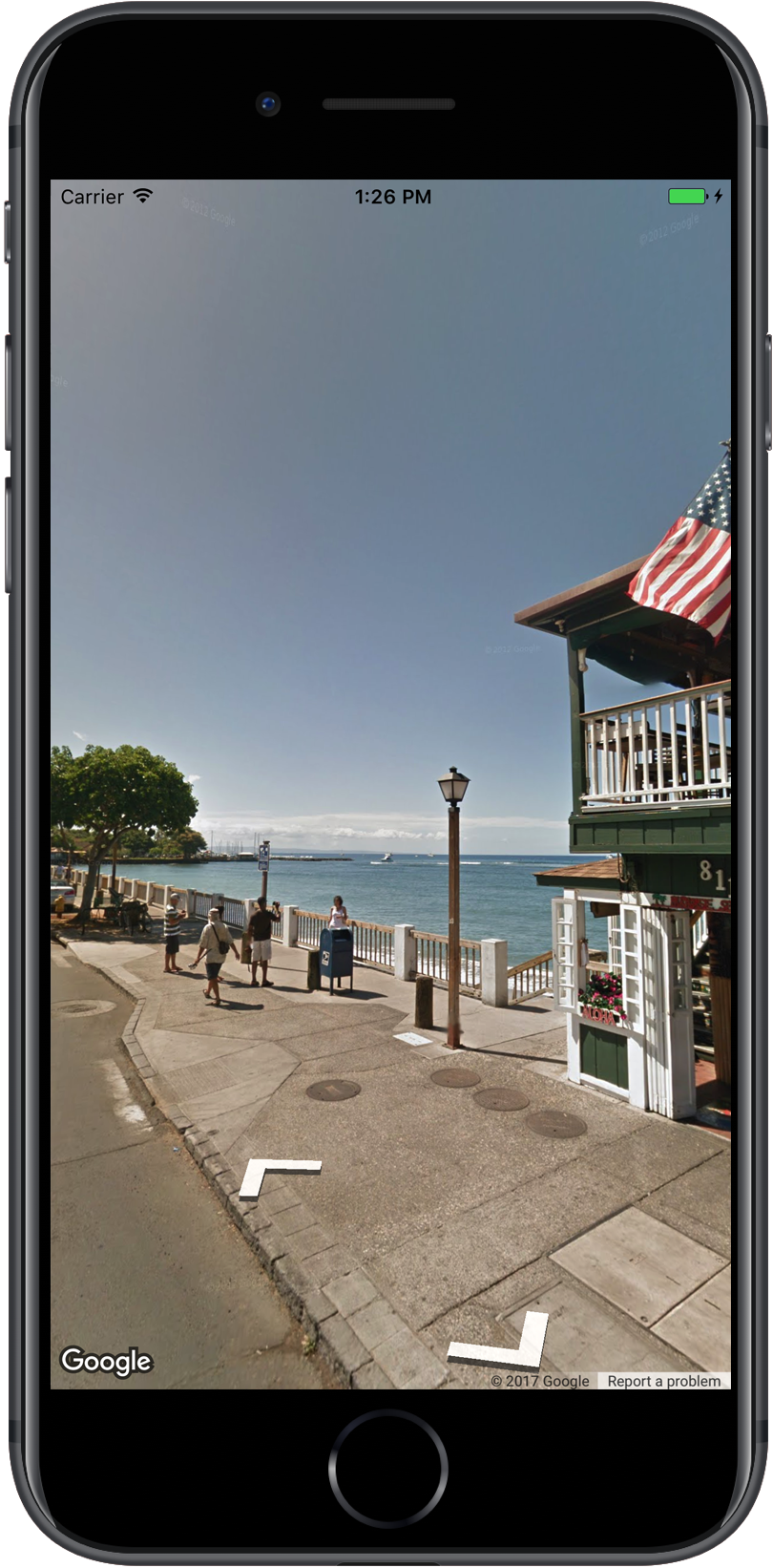
El siguiente ejemplo agrega un visor de Street View a una aplicación.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
Personalización del visor
Usted puede personalizar el visor mediante la restricción de que los gestos están disponibles. Bydefault, panorámica, zoom y desplazamiento a panoramas adyacentes están habilitados.Los gestos individuales se controlan a través de las propiedades de GMSPanoramaView.Estas propiedades habilitan o deshabilitan los gestos controlados por el usuario; los cambios de programación siguen siendo posibles cuando el gesto está deshabilitado.
orientationGesturesSi el usuario podrá reorientar la cámara pulsando o arrastrando. EstablezcaNOpara deshabilitar los cambios de orientación de la cámara.zoomGesturesSi el usuario podrá pellizcar para hacer zoom. EstablezcaNOpara desactivar el zoom.navigationGesturesSi el usuario podrá cambiar qué panorama es visible. Los usuarios pueden usar un solo toque en los enlaces de navegación o tocar dos veces la vista para cambiar panoramas configurados enNOpara deshabilitar los cambios de navegación.
Puede habilitar o deshabilitar todos los gestos a la vez con el métodosetAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
El lanzamiento de Street View con el esquema de URL
Las imágenes de Google Street View se pueden ver desde la aplicación Google Maps for iOS. Puede iniciar la aplicación Google Maps para iOS en modo streetview con el esquema de URL comgooglemaps configurando el parámetro mapmodeen streetview. A continuación se muestra un ejemplo de URL que lanzará Street Viewappear. Para obtener más información, consulte la URL Schemedocumentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewUbicaciones de Street View y punto de vista (POV)
El GMSPanoramaCamera le permite establecer el punto de vista de la cámara de Street Viewera como una combinación de encabezado, tono y zoom.
El siguiente fragmento permite orientar la cámara sur, y ligeramente hacia abajo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientación
El Street View ubicación define la colocación de la cámara enfoque de animage, pero no define la orientación de la cámara para que la imagen.Para ello, el objeto GMSOrientation define dos propiedades:
-
headingdefine el ángulo de rotación alrededor de los grados de localización de la cámara en relación con el norte verdadero. Los títulos se miden en el sentido de las agujas del reloj:el norte verdadero es 0, el este es 90, el sur es 180, el oeste es 270. -
pitch(por defecto0) define la varianza de ángulo «arriba » o» abajo » del tono predeterminado inicial de la cámara, que a menudo (pero no siempre) es horizontal. (Por ejemplo, una imagen tomada en una colina probablemente exhibirá un tono de error que no es horizontal.) Los ángulos de tono se miden con valores positivos mirando hacia arriba (hasta +90 grados hacia arriba y ortogonales al tono predeterminado) y valores negativos mirando hacia abajo (hasta -90 grados hacia abajo y ortogonales al tono predeterminado).
Zoom
Street View admite diferentes niveles de detalle de imagen mediante el uso del zoom.Puede establecer el nivel de zoom mediante programación, o los usuarios pueden cambiar el nivel en el visor pellizcando para hacer zoom.
Mover la cámara
Una vez que haya creado GMSPanoramaView, y tenga una cámara predeterminada configurada, puede cambiarla de una de varias maneras. Al cambiar la cámara, tiene la opción de animar el movimiento de cámara resultante. La animación interpola entre los atributos de la cámara actual y los atributos de la cámara nueva.
Usted puede modificar el GMSPanoramaCamera objeto, y lo puso en elGMSPanoramaView‘s camera propiedad. Esto ajustará la cámara al nuevo punto de vista sin animación. Se puede crear un GMSCameraPosition para configurar cualquier combinación de orientación y zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Usted puede animar una transición llamando alanimateToCamera:animationDuration: método de GMSPanoramaView.Además, puede controlar la cámara mediante Core Animation. Esto está disponible a través del personalizado CALayer en GMSPanoramaViewGMSPanoramaLayer.Marcadores
dentro de Street View
El objetoGMSPanoramaView puede mostrar marcadores de mapa. Puede usar el mismo objeto GMSMarker en un objeto GMSMapView o en un objetoGMSPanoramaView configurando sus propiedades correspondientes:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
Los marcadores escalarán en tamaño en función de la distancia entre la posición del marcador y la ubicación de GMSCameraView. Si esta distancia se vuelve demasiado grande, el marcador se volverá demasiado pequeño para mostrarse y se ocultará a la vista.
Establecer el panoramaView propiedad nil para eliminarlo desde elGMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventos
Usted puede escuchar a los eventos que ocurren en la Calle, Vista panorámica, como cuando unusuario de grifos en el panorama. Para escuchar eventos, debe implementar el protocoloGMSPanoramaViewDelegate. Consulte la guía general de eventos y la lista de métodos enGMSPanoramaViewDelegate.