fel szeretné gyorsítani a WordPress webhelyét? Az oldalak gyors betöltése javítja a felhasználói élményt, növeli az oldalmegtekintéseket, és segít a WordPress SEO-jában. Ebben a cikkben megosztjuk a leghasznosabb WordPress sebességoptimalizálási tippeket a WordPress teljesítményének növelése és webhelyének felgyorsítása érdekében.

Eltérően más “X legjobb WordPress gyorsítótárazási plugin” listáktól vagy általános “X tippek a WordPress felgyorsításához” oktatóanyagok, Ez a cikk átfogó útmutató a WordPress teljesítmény optimalizálásához.
megpróbáltunk mindent lefedni, hogy miért fontos a sebesség, mi lassítja a WordPress webhelyét, és milyen lépéseket tehet a WordPress sebességének azonnali javítása érdekében.
hogy megkönnyítsük, létrehoztunk egy tartalomjegyzéket, amely segít eligazodni a WordPress webhely felgyorsításának végső útmutatójában.
- Tartalomjegyzék
- miért fontos a sebesség a WordPress webhelyén?
- hogyan lehet ellenőrizni a WordPress webhely sebességét?
- mi lassítja a WordPress webhelyét?
- A jó WordPress tárhely fontossága
- A WordPress felgyorsítása egyszerű lépésekben (kódolás nélkül)
- telepítsen egy WordPress gyorsítótárazási plugint
- A képek optimalizálása A sebesség érdekében
- WordPress teljesítmény optimalizálás legjobb gyakorlatok
- Tartsa naprakészen a WordPress webhelyét
- háttérfolyamatok optimalizálása
- Részletek használata a honlapon és az archívumokban
- tartalomszolgáltató hálózat (CDN) használata
- ne töltsön fel Audio/Video fájlokat közvetlenül a WordPress-be
- használjon sebességre optimalizált témát
- használjon gyorsabb bővítményeket
- A WordPress finomhangolása a sebességhez (haladó)
- Split Hosszú Hozzászólás oldalak
- csökkentse a külső HTTP kéréseket
- adatbázishívások csökkentése
- optimalizálja a WordPress adatbázist
- Limit hozzászólás revíziók
- tiltsa le a tartalom Gyorshivatkozását és kimosódását
- használja a lusta betöltést, ha szükséges
- használja a DNS szintű webhely tűzfalát
- Fix HTTPS/SSL hibák Plugin nélkül
- A legújabb PHP verzió használata
Tartalomjegyzék
a WordPress teljesítményének alapjai
- miért fontos a sebesség a WordPress webhelyén?
- hogyan lehet ellenőrizni a WordPress webhely sebességét?
- mi lassítja a WordPress webhelyét?
- A jó WordPress tárhely fontossága
a WordPress felgyorsítása egyszerű lépésekben (nincs kódolás)
- telepítsen egy WordPress gyorsítótárazási plugint
- optimalizálja a képeket a sebesség érdekében
WordPress teljesítmény optimalizálás legjobb gyakorlatok
- Tartsa naprakészen a WordPress webhelyét
- optimalizálja a háttérfolyamatokat
- használja a részleteket a honlapon és az archívumokban
- ossza meg a megjegyzéseket a oldalak
- tartalomszolgáltató hálózat (CDN) használata
- ne töltsön fel Audio/Video fájlokat közvetlenül a WordPress-be
- használjon sebességre optimalizált témát
- gyorsabb használat Plugins
finomhangolás WordPress a sebesség (speciális)
- Split Hosszú Hozzászólás oldalak
- csökkentése külső HTTP kérések
- csökkentése Adatbázis hívások
- optimalizálja WordPress adatbázis
- Limit utáni felülvizsgálatok
- tiltsa Hotlinking és pióca A tartalom
- használja lusta betöltése, ha szükséges
- használja DNS szintű honlap tűzfal
- fix HTTPS/SSL hibák plugin nélkül
- használja a legújabb PHP verziót
miért fontos a sebesség a WordPress webhelyén?
tanulmányok azt mutatják, hogy 2000-től 2016-ig az emberi figyelem átlagos időtartama 12 másodpercről 7 másodpercre csökkent.
mit jelent ez Önnek, mint weboldal tulajdonosának?
nagyon kevés ideje van arra, hogy megmutassa a felhasználóknak a tartalmát, és meggyőzze őket, hogy maradjanak a webhelyén.
a lassú webhely azt jelenti, hogy a felhasználók potenciálisan elhagyják az Ön webhelyét, még mielőtt betöltődne.
egy Strangeloop esettanulmány szerint, amely az Amazon, a Google és más nagyobb webhelyeket érintette, az oldalbetöltési idő 1 másodperces késése 7% – os konverzióvesztést, 11% – kal kevesebb oldalmegtekintést és 16% – os csökkenést eredményezhet az ügyfelek elégedettségében.

Ezen felül a Google és más keresőmotorok már elkezdték büntetni a lassabb webhelyeket azáltal, hogy lenyomják őket a keresési eredmények között, ami alacsonyabb forgalmat jelent a lassú webhelyek számára.
összefoglalva, ha több forgalmat, előfizetőt és bevételt szeretne a webhelyéről, akkor gyorsan meg kell tennie a WordPress webhelyét!
hogyan lehet ellenőrizni a WordPress webhely sebességét?
a kezdők gyakran úgy gondolják, hogy a weboldaluk rendben van, csak azért, mert nem érzi magát lassúnak a számítógépükön. Ez óriási hiba.
mivel gyakran látogatja meg saját webhelyét, a modern böngészők, mint például a Chrome, tárolják webhelyét a gyorsítótárban, és automatikusan előhívják azt, amint elkezdi beírni a címet. Ez szinte azonnal betölti webhelyét.
azonban előfordulhat, hogy egy normál felhasználó, aki először látogatja meg az Ön webhelyét, nem rendelkezik ugyanazzal a tapasztalattal.
valójában a különböző földrajzi helyeken lévő felhasználók teljesen más élményt kapnak.
ezért javasoljuk, hogy tesztelje webhelyének sebességét egy olyan eszköz segítségével, mint az IsItWP WordPress speed test.
Ez egy ingyenes online eszköz, amely lehetővé teszi a webhely sebességének tesztelését.

miután futtatta a weboldal sebesség teszt, lehet, hogy vajon mi a jó honlap sebesség, hogy meg kell célozni?
a jó oldalbetöltési idő 2 másodperc alatt van.
azonban minél gyorsabban lehet, annál jobb. Néhány milliszekundumnyi fejlesztés itt-ott hozzáadhatja a fél vagy akár egy teljes másodperc borotválkozását a betöltési időtől.
mi lassítja a WordPress webhelyét?
a sebességteszt jelentés valószínűleg több javaslatot tartalmaz a javításra. Ennek nagy része azonban technikai zsargon, amelyet a kezdőknek nehéz megérteni.
a teljesítmény javításának és az okosabb hosszú távú döntések meghozatalának kulcsa annak megtanulása, hogy mi lassítja le webhelyét.
a lassú WordPress webhely elsődleges okai a következők:
- webtárhely-ha a webtárhely-kiszolgáló nincs megfelelően konfigurálva, az károsíthatja a webhely sebességét.
- WordPress Configuration-ha a WordPress webhely nem szolgálja a gyorsítótárazott oldalakat, akkor túlterheli a szervert, ezáltal a webhely lassú vagy teljesen összeomlik.
- oldalméret – főleg a webre nem optimalizált képek.
- Bad Plugins – ha rosszul kódolt plugint használ, akkor ez jelentősen lelassíthatja webhelyét.
- külső szkriptek-a külső szkriptek, például hirdetések, betűtípus-betöltők stb., szintén hatalmas hatással lehetnek a webhely teljesítményére.
most, hogy tudja, mi lassítja a WordPress webhelyét, vessünk egy pillantást arra, hogyan lehet felgyorsítani a WordPress webhelyét.
A jó WordPress tárhely fontossága
a WordPress tárhelyszolgáltatása fontos szerepet játszik a weboldal teljesítményében. Egy jó megosztott tárhely-szolgáltató, mint például a Bluehost vagy A Siteground, megteszi az extra intézkedéseket a webhely teljesítményének optimalizálása érdekében.
a megosztott tárhelyen azonban sok más ügyféllel osztja meg a szerver erőforrásait. Ez azt jelenti, hogy ha a szomszédos webhely nagy forgalmat ér el, akkor ez hatással lehet a szerver teljes teljesítményére, ami viszont lelassítja webhelyét.
másrészt a felügyelt WordPress tárhelyszolgáltatás használata a legoptimálisabb szerverkonfigurációkat nyújtja a WordPress futtatásához. A felügyelt WordPress hosting cégek automatikus biztonsági mentéseket, automatikus WordPress frissítéseket és fejlettebb biztonsági konfigurációkat is kínálnak a webhely védelme érdekében.
javasoljuk a WPEngine-t, mint a preferált felügyelt WordPress hosting szolgáltatót. Ők is a legnépszerűbbek az iparban. (Lásd a speciális WPEngine kupon).
A WordPress felgyorsítása egyszerű lépésekben (kódolás nélkül)
tudjuk, hogy a webhely konfigurációjának módosítása félelmetes gondolat lehet A kezdők számára, különösen, ha nem vagy tech-geek.
de ne aggódj, nem vagy egyedül. Több ezer WordPress felhasználónak segítettünk a WordPress teljesítményének javításában.
megmutatjuk, hogyan gyorsíthatja fel WordPress webhelyét néhány kattintással (nincs szükség kódolásra).
Ha tudsz mutogatni és kattintani, akkor meg tudod csinálni!
telepítsen egy WordPress gyorsítótárazási plugint
a WordPress oldalak ” dinamikusak.”Ez azt jelenti, hogy menet közben épülnek fel minden alkalommal, amikor valaki meglátogat egy bejegyzést vagy oldalt a webhelyén.
az oldalak felépítéséhez a WordPress-nek futtatnia kell egy folyamatot, hogy megtalálja a szükséges információkat, összerakja az egészet, majd megjelenítse a felhasználó számára.
Ez a folyamat sok lépést tartalmaz, és valóban lelassíthatja webhelyét, ha egyszerre több ember látogatja meg.
ezért javasoljuk, hogy minden WordPress webhely használjon gyorsítótár-bővítményt. A gyorsítótárazás a WordPress webhelyét bárhol 2x-ről 5x-re gyorsabbá teheti.
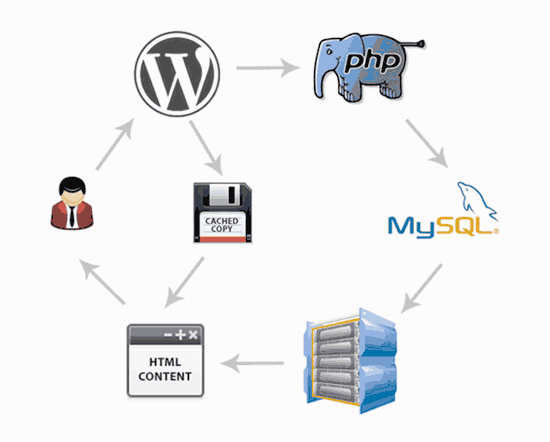
itt van, hogyan működik.
ahelyett, hogy minden alkalommal végigmenne a teljes oldalgenerálási folyamaton, a gyorsítótárazási plugin az első betöltés után másolatot készít az oldalról, majd ezt a gyorsítótárazott verziót minden későbbi felhasználónak kiszolgálja.

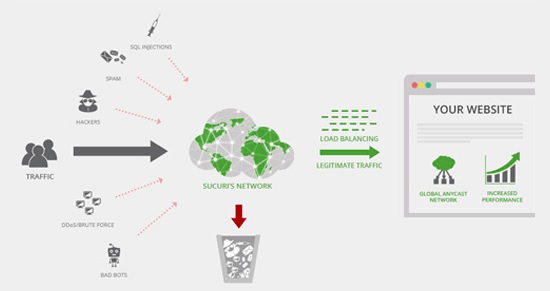
mint látható a fenti grafikonon, amikor egy felhasználó meglátogatja a WordPress webhelyét, a szerver információkat kér le egy MySQL adatbázisból és a PHP fájlokból. Ezután hozza össze az egészet HTML tartalom, amely szolgált a felhasználó számára.
Ez egy hosszú folyamat, de sokat kihagyhat, ha gyorsítótárazást használ.
sok jó WordPress gyorsítótár-bővítmény áll rendelkezésre, de javasoljuk a WP Rocket (premium) vagy a WP Super Cache (ingyenes) plugin használatát.
nézze meg lépésről lépésre a WP Super Cache telepítését és beállítását a WordPress webhelyén. Nem nehéz beállítani, és a látogatók észre fogják venni a különbséget.
sok WordPress hosting cég, mint a Bluehost és A SiteGround, gyorsítótárazási megoldásokat is kínál.
SiteGround SuperCacher
Ha Sitegroundot használ, jelentkezzen be a cPanel tárhelyére, és engedélyezze a SuperCacher használatát a ‘Site improvement tools’alatt.

ezt követően telepítenie kell és aktiválnia kell az SG Optimizer plugint a WordPress-ben a SuperCacher beállítások kezeléséhez.
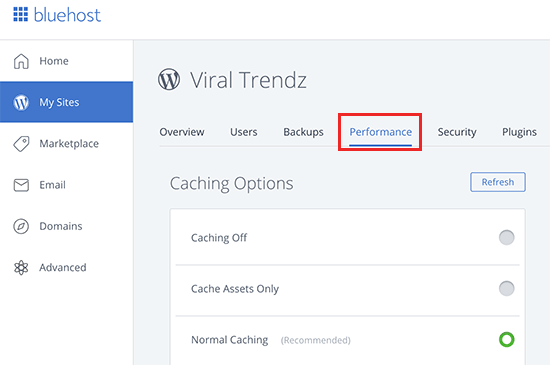
Bluehost Caching
Ha Bluehostot használ, akkor lépjen a saját webhelyek ” Teljesítmény szakasz a gyorsítótár bekapcsolásához.

ha felügyelt WordPress tárhelyszolgáltatót használ, akkor nincs szüksége gyorsítótár-bővítményre, mert az Beépített és alapértelmezés szerint be van kapcsolva.
bónusz: A maximális teljesítmény növelése érdekében kombinálhatja a gyorsítótár-bővítményeket egy olyan webes alkalmazás tűzfalával, mint a CloudFlare vagy a Sucuri.
A képek optimalizálása A sebesség érdekében

a képek életre keltik a tartalmat, és segítenek az elkötelezettség növelésében. A kutatók azt találták, hogy a színes látvány használata 80% – kal nagyobb valószínűséggel olvassa el az Ön Tartalmát.
azonban, ha a képek nem optimalizált, akkor lehet, hogy fáj több, mint segít. Valójában a nem optimalizált képek az egyik leggyakoribb sebességprobléma, amelyet a kezdő webhelyeken látunk.
mielőtt közvetlenül feltöltene egy fényképet a telefonjáról vagy a fényképezőgépéről, javasoljuk, hogy használjon képszerkesztő szoftvert a képek webes optimalizálásához.
eredeti formátumukban ezek a fényképek hatalmas fájlméretűek lehetnek. De a képfájl formátuma és a szerkesztőszoftverben választott tömörítés alapján akár 5x-rel is csökkentheti a képméretet.
a Wpbeginnernél csak két képformátumot használunk: JPEG és PNG.
most lehet, hogy kíváncsi: mi a különbség?
Nos, a PNG képformátum tömörítetlen. Amikor tömörít egy képet, az elveszít bizonyos információkat, így a tömörítetlen kép jobb minőségű lesz, részletesebben. Hátránya, hogy nagyobb fájlméret, ezért hosszabb ideig tart a betöltés.a
JPEG viszont egy tömörített fájlformátum, amely kissé csökkenti a képminőséget, de lényegesen kisebb méretű.
tehát hogyan döntjük el, hogy melyik képformátumot válasszuk?
- Ha fényképünk vagy képünk sok különböző színnel rendelkezik, akkor JPEG-t használunk.
- Ha ez egy egyszerűbb kép, vagy átlátszó képre van szükségünk, akkor PNG-t használunk.
képeink többsége JPEG.
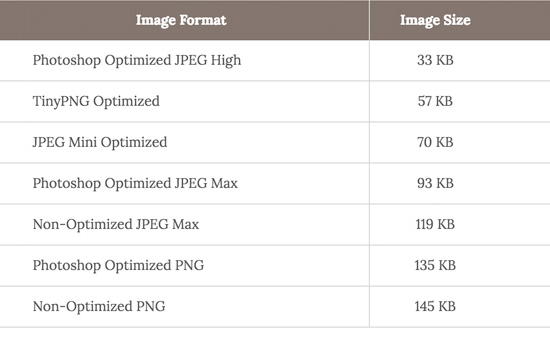
Az alábbiakban a fájlméretek és a különböző tömörítési eszközök összehasonlító táblázata látható, amelyet a fent használt StrangeLoop képhez használhattunk volna.

mint látható a diagramon, az Ön által használt képformátum hatalmas különbséget jelenthet a weboldal teljesítményében.
a képek Photoshop és más népszerű szerkesztőeszközök használatával történő optimalizálásával kapcsolatos részletekért, a minőség feláldozása nélkül, olvassa el a webre optimalizált képek mentésének lépésről lépésre című útmutatónkat.
WordPress teljesítmény optimalizálás legjobb gyakorlatok
a gyorsítótárazási plugin telepítése és a képek optimalizálása után észreveheti, hogy webhelye sokkal gyorsabban kezd betöltődni.
de ha valóban meg akarja tartani webhelyét a lehető leggyorsabban, akkor az alább felsorolt legjobb gyakorlatokat kell használnia.
Ezek a tippek nem túl technikai jellegűek, ezért nem kell ismerned semmilyen kódot a végrehajtásukhoz. De ezek használata megakadályozza a gyakori problémákat, amelyek lelassítják webhelyét.
Tartsa naprakészen a WordPress webhelyét

mint egy jól karbantartott nyílt forráskódú projekt, a WordPress gyakran frissül. Minden frissítés nemcsak új funkciókat kínál, hanem biztonsági problémákat és hibákat is kijavít. A WordPress téma és a bővítmények rendszeres frissítésekkel is rendelkezhetnek.
webhelytulajdonosként az Ön felelőssége, hogy a WordPress webhelyét, témáját és bővítményeit a legújabb verziókra frissítse. Ha nem így tesz, webhelye lassú és megbízhatatlan lehet, és sebezhetővé teheti a biztonsági fenyegetésekkel szemben.
a frissítések fontosságával kapcsolatos további részletekért olvassa el cikkünket arról, hogy miért kell mindig a legújabb WordPress verziót használni.
háttérfolyamatok optimalizálása
a WordPress Háttérfolyamatai ütemezett feladatok, amelyek a WordPress webhelyének hátterében futnak. Az alábbiakban bemutatunk néhány példát a WordPress webhelyen futó háttérfeladatokra:
- WordPress Backup plugin feladatok
- WordPress cron feladatok ütemezett bejegyzések közzétételéhez
- WordPress cron feladatok frissítések kereséséhez
- keresőmotorok és más, tartalmat letölteni próbáló robotok
az olyan feladatok, mint az ütemezett bejegyzések és frissítések cron munkái, minimális hatással vannak a weboldal teljesítményére.
azonban más háttérfolyamatok, mint például a biztonsági mentési bővítmények és a keresőmotorok túlzott feltérképezése lelassíthatja a webhelyet.
biztonsági bővítmények esetén meg kell győződnie arról, hogy a WordPress biztonsági mentési bővítménye csak alacsony forgalmi idő alatt fut a webhelyén. Be kell állítania a biztonsági mentések és a biztonsági mentést igénylő adatok gyakoriságát is.
például, ha teljes napi biztonsági másolatot készít, miközben csak hetente kétszer tesz közzé új tartalmat, akkor ezt módosítania kell.
ha gyakoribb biztonsági mentéseket szeretne, például valós idejű biztonsági mentéseket, akkor javasoljuk, hogy használjon SaaS megoldást, így nem adóztatja meg a szervert.
ami a feltérképezést illeti, figyelemmel kell kísérnie a feltérképezési jelentéseket a Google Search console-ban. A gyakori feltérképezések, amelyek hibákba kerülnek, a webhely lelassulását vagy válaszképtelenségét okozhatják.
a Google Search Console kezdőknek szóló teljes útmutatójában megtudhatja, hogyan kell beállítani a feltérképezési sebességet.
Részletek használata a honlapon és az archívumokban

alapértelmezés szerint a WordPress megjeleníti az egyes cikkek teljes tartalmát a kezdőlapon és az archívumokban. Ez azt jelenti, hogy a Kezdőlap, kategóriák, címkék és más archív oldalak mind lassabban töltődnek be.
a teljes cikkek ezen oldalakon történő megjelenítésének másik hátránya, hogy a felhasználók nem érzik szükségét a tényleges cikk meglátogatásának. Ez csökkentheti az oldalmegtekintéseket, valamint a felhasználók által a webhelyén töltött időt.
Az archív oldalak betöltési idejének felgyorsítása érdekében beállíthatja, hogy webhelye a teljes tartalom helyett kivonatokat jelenítsen meg.
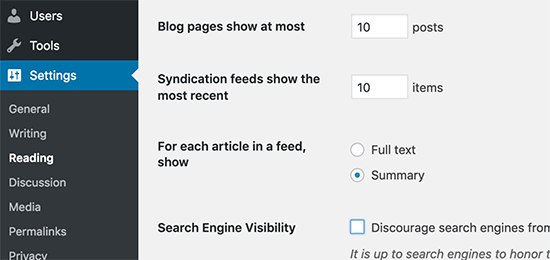
navigálhat Beállítások ” olvasás és válassza ki “a hírcsatorna minden cikkéhez, show: összefoglaló” a “teljes szöveg” helyett.”

az összefoglalók megjelenítésének előnyeivel és hátrányaival kapcsolatos további részletekért lásd a teljes bejegyzés vs összefoglaló cikkünket (kivonat) a WordPress archív oldalain.

sok hozzászólás érkezik a blogbejegyzéseihez? Gratulálok! Ez nagyszerű mutatója az elkötelezett közönségnek.
de a hátránya, hogy az összes megjegyzés betöltése befolyásolhatja webhelyének sebességét.
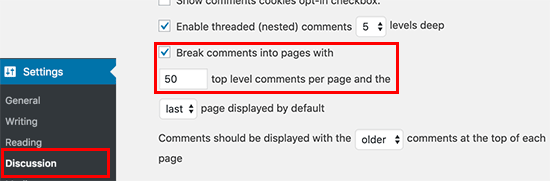
WordPress jön egy beépített megoldás, hogy. Egyszerűen lépjen a Beállítások ” beszélgetés “elemre, és jelölje be a” Megjegyzések oldalakra bontása ” opció melletti négyzetet.

részletesebb utasításokat a WordPress-ben található megjegyzések oldalazásának útmutatójában talál.
tartalomszolgáltató hálózat (CDN) használata
ne feledje, hogy a fentiekben említettük, hogy a különböző földrajzi helyeken lévő felhasználók eltérő betöltési időket tapasztalhatnak az Ön webhelyén?
Ez azért van, mert a web hosting szerverek elhelyezkedése hatással lehet A webhely sebességére.
tegyük fel például, hogy a web hosting cég szerverei az Egyesült Államokban vannak. Az a látogató, aki szintén az Egyesült Államokban tartózkodik, általában gyorsabb betöltési időt fog látni, mint egy indiai látogató.
a Content Delivery Network (CDN) használatával felgyorsíthatja a betöltési időt az összes látogató számára.
a CDN egy hálózat, amely szerverekből áll a világ minden tájáról. Minden szerver tárolja a webhely elkészítéséhez használt” statikus ” fájlokat.
Ezek a statikus fájlok változatlan fájlokat tartalmaznak, például képeket, CSS-t és Javascriptet, ellentétben a WordPress oldalakkal, amelyek “dinamikusak”, amint azt fentebb kifejtettük.
amikor CDN-t használ, minden alkalommal, amikor egy felhasználó meglátogatja az Ön webhelyét, azokat a statikus fájlokat szolgálják fel a hozzájuk legközelebb eső szerverről. A saját web hosting szerver is gyorsabb lesz, mivel a CDN sok munkát végez.
ebben az infografikában láthatja, hogyan működik.

a StackPath CDN használatát javasoljuk. Mi már a MaxCDN minden weboldalunkon, amely most is része StackPath.
jól működik a WordPress webhelyekkel, és gratulál a meglévő WordPress gyorsítótárazási pluginjeihez a még gyorsabb betöltési idő érdekében.
ne töltsön fel Audio/Video fájlokat közvetlenül a WordPress-be

közvetlenül feltölthet audio és video fájlokat a WordPress webhelyére, és automatikusan megjeleníti őket egy HTML5 lejátszóban…
de ezt soha ne tegye meg!
a hang és a videók tárolása sávszélességet fog fizetni. A web hosting cég túlterhelési díjakat számíthat fel, vagy akár teljesen leállíthatja webhelyét, még akkor is, ha a terv “korlátlan” sávszélességet tartalmaz.
a nagy médiafájlok tárolása óriási mértékben növeli a biztonsági mentés méretét, és megnehezíti a WordPress biztonsági mentésből történő visszaállítását.
ehelyett olyan audio és video hosting szolgáltatást kell használnia, mint a YouTube, a Vimeo, a DailyMotion, A SoundCloud stb. és hagyd, hogy ők gondoskodjanak a kemény munkáról. Megvan hozzá a sávszélesség!
a WordPress beépített videó beágyazási funkcióval rendelkezik, így a videó URL-jét közvetlenül a bejegyzésébe másolhatja és beillesztheti, és automatikusan beágyazódik.
további részleteket megtudhat arról, hogyan működik a videók Beágyazásáról szóló útmutatónkban WordPress.
Ha podcast webhelyet készít a WordPress segítségével, akkor a legjobb teljesítmény érdekében javasoljuk a Blubrry podcast hosting szolgáltatást.
használjon sebességre optimalizált témát

a webhely témájának kiválasztásakor fontos, hogy különös figyelmet fordítson a sebesség optimalizálására. Néhány gyönyörű és lenyűgöző megjelenésű téma valójában rosszul kódolt, és lelassíthatja webhelyét.
általában jobb egy egyszerűbb témát választani, mint egy olyan témát választani, amely összetett elrendezésekkel, mutatós animációkkal és egyéb felesleges funkciókkal van feltöltve. Ezeket a funkciókat mindig hozzáadhatja minőségi WordPress beépülő modulok segítségével.
a prémium WordPress témaüzletek, mint a StudioPress, a Themify, a CSSIgniter olyan témákat kínálnak, amelyek jól kódoltak és optimalizáltak a sebességre. Megnézheti a tökéletes WordPress téma kiválasztásáról szóló cikkünket is, hogy tanácsot adjon a kereséshez.
mielőtt aktiválná az új témát, olvassa el útmutatónkat arról, hogyan kell megfelelően váltani a WordPress témát a zökkenőmentes átmenet érdekében.
használjon gyorsabb bővítményeket

a rosszul kódolt WordPress Bővítmények gyakran túl sok felfújást töltenek be, függetlenül attól, hogy webhelyének szüksége van rá vagy sem. Ez növeli az oldal betöltési sebességét és lelassítja webhelyét.
a legjobb bővítmények kiválasztásához gyakran közzétesszük a legjobb WordPress plugin vitrinek szakértői válogatását. Különös figyelmet fordítunk a könnyű használatra, a felhasználói élményre és a legfontosabb teljesítményre.
Az alábbiakban bemutatjuk néhány választásunkat a leggyakoribb WordPress plugin kategóriákhoz.
- WPForms-leggyorsabb és legkezdőbb barátságos kapcsolatfelvételi űrlap plugin a WordPress számára.
- Soliloquy-ha csúszkákat szeretne hozzáadni a webhelyéhez, akkor a Soliloquy a legjobb WordPress slider plugin a teljesítmény és a funkciók szempontjából.
- Envira Galéria-a fotógaléria beépülő moduljai lelassíthatják a WordPress-t is. Lefuttattuk a teszteket, és úgy találtuk, hogy az Envira Gallery a leggyorsabb fotógaléria plugin a WordPress számára.
- Shared Counts – a közösségi média bővítményei további szkripteket töltenek be, és nem olyan kecsesen. A Shared Counts az egyik leggyorsabb közösségi média plugin a WordPress számára.
a saját ajánlásainkon kívül saját teszteket is futtathat. Egyszerűen futtassa a sebességteszteket a plugin telepítése előtt és után, hogy összehasonlítsa a teljesítményre gyakorolt hatását.
A WordPress finomhangolása a sebességhez (haladó)
a fent felsorolt WordPress optimalizálási legjobb gyakorlatok és alapvető sebességtippek használatával nagy javulást tapasztalhat webhelye betöltési idejében.
de minden másodperc törtrésze számít. Ha a lehető leggyorsabb sebességet szeretné elérni, akkor még néhány változtatást szeretne végrehajtani.
a következő tippek egy kicsit technikai jellegűek, néhányuk megköveteli a webhelyfájlok módosítását vagy a PHP alapvető megértését. Azt szeretné, hogy győződjön meg arról, hogy hát a webhely első csak abban az esetben.
Split Hosszú Hozzászólás oldalak

olvasók hajlamosak szeretni blogbejegyzések, amelyek hosszabb és mélyebb. A hosszabb bejegyzések általában magasabbak a keresőmotorokban.
de ha hosszú formátumú cikkeket tesz közzé sok képpel, az károsíthatja a betöltési időket.
ehelyett fontolja meg a hosszabb bejegyzések felosztását több oldalra.
a WordPress beépített funkcióval rendelkezik ehhez. Egyszerűen adja hozzá a<!––nextpage––> címkét a cikkéhez, ahol fel szeretné osztani a következő oldalra. Tegye ezt újra, ha a cikket a következő oldalra is fel szeretné osztani.
részletesebb utasításokért olvassa el a post paginációról szóló oktatóanyagunkat – hogyan oszthatjuk fel a WordPress-bejegyzéseket több oldalra.
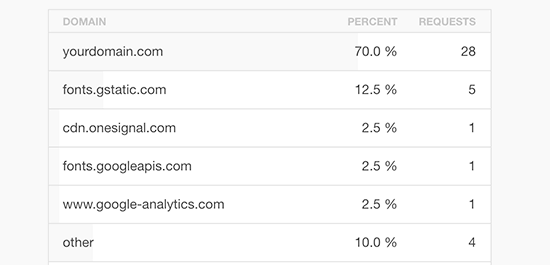
csökkentse a külső HTTP kéréseket

sok WordPress plugin és téma tölt be mindenféle fájlt más webhelyekről. Ezek a fájlok tartalmazhatnak szkripteket, stíluslapokat és külső forrásokból származó képeket, mint például a Google, a Facebook, az elemzési szolgáltatások stb.
Ez rendben van, hogy néhány ilyen. Ezen fájlok közül sok a lehető leggyorsabb betöltésre van optimalizálva, így gyorsabb, mint a saját webhelyén tárolni őket.
de ha a bővítmények sok ilyen kérést tesznek, akkor ez jelentősen lelassíthatja webhelyét.
ezeket a külső HTTP kéréseket csökkentheti a szkriptek és stílusok letiltásával vagy egy fájlba egyesítésével. Itt van egy bemutató arról, hogyan lehet letiltani a beépülő modulok CSS-fájljait és JavaScript-jét.
adatbázishívások csökkentése

Megjegyzés: Ez a lépés egy kicsit technikai jellegű, és a PHP és a WordPress sablonfájlok alapvető ismereteit igényli.
sajnos sok rosszul kódolt WordPress téma van odakint. Figyelmen kívül hagyják a WordPress szokásos gyakorlatait, és közvetlen adatbázis-hívásokat vagy túl sok felesleges kérést indítanak az adatbázishoz. Ez valóban lelassíthatja a szervert azáltal, hogy túl sok munkát végez.
még a jól kódolt témáknak is lehet kódja, amely adatbázis-hívásokat kezdeményez, csak azért, hogy megkapja a blog alapvető információit.
ebben a példában minden alkalommal, amikor megjelenik a <?php, ez egy új adatbázishívás kezdete:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" />
nem hibáztathatja ezért a témafejlesztőket. Egyszerűen nincs más módja annak, hogy megtudja, milyen nyelven van a webhelye.
de ha gyermek témát használ a webhely testreszabásához, akkor ezeket az adatbázis-hívásokat kicserélheti a konkrét információkra, hogy csökkentse az összes adatbázis-hívást.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
tekintse át a szülő témát az ilyen esetekben, amelyek könnyen helyettesíthetők statikus információkkal.
optimalizálja a WordPress adatbázist

miután egy ideig használta a WordPress-t, az adatbázisában sok olyan információ lesz, amelyre valószínűleg nincs szüksége többé. A jobb teljesítmény érdekében optimalizálhatja adatbázisát, hogy megszabaduljon az összes felesleges információtól.
Ez könnyen kezelhető a WP-Sweep plugin. Ez lehetővé teszi a WordPress adatbázis tisztítását olyan dolgok törlésével, mint a szemétbe helyezett bejegyzések, felülvizsgálatok, fel nem használt címkék stb. Azt is optimalizálja az adatbázis szerkezetét csak egy kattintás.
tekintse meg útmutatónkat a WordPress adatbázis optimalizálásáról és tisztításáról a jobb teljesítmény érdekében.
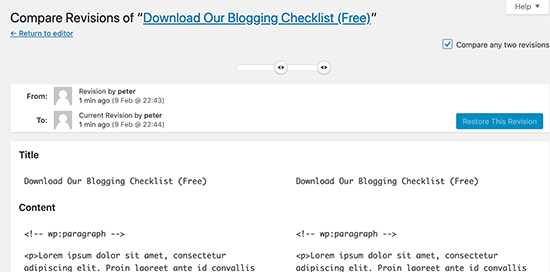
Limit hozzászólás revíziók

hozzászólás revíziók helyet foglalnak el a WordPress adatbázisban. Egyes felhasználók úgy vélik, hogy a módosítások hatással lehetnek a bővítmények által futtatott egyes adatbázis-lekérdezésekre is. Ha a plugin nem zárja ki kifejezetten a post revíziókat, akkor lelassíthatja webhelyét azáltal, hogy feleslegesen keresi őket.
könnyen korlátozhatja a WordPress által az egyes cikkekhez megtartott módosítások számát. Egyszerűen adja hozzá ezt a kódsort a wp-config-hez.php fájl.
define( 'WP_POST_REVISIONS', 4 );
Ez a kód korlátozza a WordPress-t, hogy csak az egyes bejegyzések vagy oldalak utolsó 4 változatát mentse el, és a régebbi verziókat automatikusan dobja el.
tiltsa le a tartalom Gyorshivatkozását és kimosódását

Ha minőségi tartalmat hoz létre a WordPress webhelyén, akkor a szomorú igazság az, hogy valószínűleg előbb-utóbb ellopják.
ennek egyik módja az, amikor más webhelyek közvetlenül a webhely URL-jéről szolgálják fel a képeket, ahelyett, hogy feltöltenék őket a saját szervereikre. Valójában ellopják a web hosting sávszélességét,és nem kap semmilyen forgalmat, hogy megmutassa.
egyszerűen add hozzá ezt a kódot a .htaccess fájl a WordPress webhelyről származó képek gyorshivatkozásának blokkolásához.
#disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com RewriteRule \.(jpg|jpeg|png|gif)$ –
Megjegyzés: Ne felejtsd el megváltoztatni wpbeginner.com saját domainjével.
érdemes megnézni cikkünket is, amely 4 módot mutat be a képlopás megelőzésére a WordPress-ben.
egyes tartalomkaparó webhelyek automatikusan bejegyzéseket hoznak létre azáltal, hogy ellopják a tartalmat az RSS-hírcsatornából. Nézze meg útmutatónkat a blogtartalom kaparásának megakadályozásáról a WordPress-ben az automatizált tartalomlopás kezelésének módjairól.
használja a lusta betöltést, ha szükséges

Ha sok képet, több videó beágyazást és fotógalériát ad hozzá a blogbejegyzéseihez, akkor webhelye profitálhat a lusta betöltésből.
ahelyett, hogy egyszerre töltené be az összes képet és videót, a lusta Betöltés csak azokat tölti le, amelyek a felhasználó képernyőjén láthatók lesznek. Az összes többi képet és videó beágyazást helyőrző képpel helyettesíti.
ahogy a felhasználó lefelé görget, webhelye olyan képeket tölt be, amelyek már láthatóak a böngésző megtekintési területén. Lusta tölthet be képeket, videókat, sőt WordPress megjegyzéseket és gravatárokat is.
képekhez, iframe-ekhez és videókhoz használhatja a Lazy Load by WP Rocket plugint. A WordPress megjegyzéseihez olvassa el útmutatónkat arról, hogyan lehet lusta betölteni a megjegyzéseket a WordPress-ben.
használja a DNS szintű webhely tűzfalát

a WordPress tűzfal plugin segít blokkolni a brute force támadásokat, hackelési kísérleteket és rosszindulatú programokat. Azonban nem minden tűzfal plugin azonos.
némelyikük a webhelyén fut, ez azt jelenti, hogy a támadók már képesek elérni a webszervert, mielőtt blokkolnák őket. Ez továbbra is hatékony a biztonság szempontjából, de nem optimális a teljesítmény szempontjából.
ezért javasoljuk egy olyan DNS-szintű tűzfal használatát, mint a Sucuri vagy a Cloudflare. Ezek a tűzfalak blokkolják a maclious kéréseket, még mielőtt elérnék az Ön webhelyét.
Fix HTTPS/SSL hibák Plugin nélkül

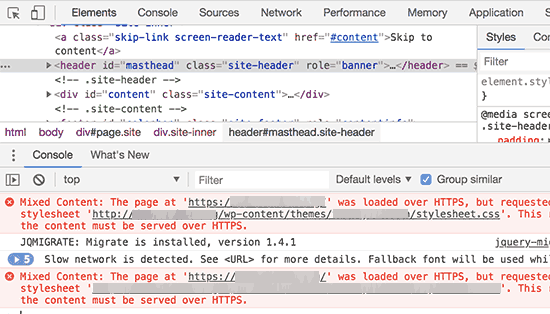
ha webhelyét HTTPS / SSL-re váltja, akkor valószínű, hogy vegyes tartalmi hibákkal találkozhat.
ennek legegyszerűbb módja egy olyan plugin telepítése, mint a Really Simple SSL. A probléma azonban az, hogy ezek a bővítmények először elkapják az összes URL-t, majd HTTPS-re változtatják őket, mielőtt elküldenék őket a felhasználó böngészőjébe.
ennek kicsi, de észrevehető teljesítményhatása van. Ezt csökkentheti az összes URL manuális rögzítésével. További részletekért lásd a WordPress általános SSL-problémáinak kijavításáról szóló cikkünket.
A legújabb PHP verzió használata
a WordPress elsősorban a PHP programozási nyelven íródott. Ez egy szerver oldali nyelv, ami azt jelenti, hogy telepítve van és fut a hosting szerveren.
minden jó WordPress hosting cég a szerverein a legstabilabb PHP verziót használja. Lehetséges azonban, hogy a tárhelyszolgáltatója valamivel régebbi PHP verziót futtat.
az újabb PHP 7 kétszer gyorsabb, mint elődei. Ez egy hatalmas teljesítménynövelés, amelyet webhelyének ki kell használnia.
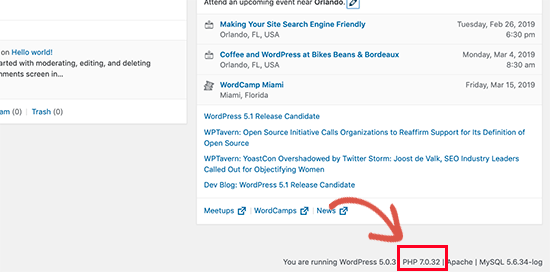
A Version Info plugin telepítésével és aktiválásával láthatja, hogy webhelye melyik PHP verziót használja.
aktiváláskor a plugin megmutatja a PHP verzióját a WordPress admin irányítópult lábléc területén.

ha webhelye a PHP 7-nél alacsonyabb verziót használ, akkor kérje meg a tárhelyszolgáltatóját, hogy frissítse az Ön számára. Ha ezt nem tudják megtenni, akkor itt az ideje, hogy új WordPress hosting céget találjon.
Ez az! Reméljük, hogy ez a cikk segített megtanulni, hogyan javíthatja a wordpress sebességét és teljesítményét.
próbáld ki ezeket a technikákat. Ne felejtse el tesztelni a webhely sebességét a legjobb gyakorlatok végrehajtása előtt és után. Meg fog lepődni, hogy ezek a változások növelik a WordPress teljesítményét.
Ha tetszett ez a cikk, akkor kérjük, iratkozzon fel YouTube-csatornánkra a WordPress video oktatóanyagokhoz. A Twitteren és a Facebook-on is megtalálhat minket.