průvodce je perfektní platforma, která vám pomůže rychle vytvořit mobilní aplikaci. Díky našemu systému pro správu obsahu – Builder – to nebere žádné skutečné technické know-how, aby publikum pomocí aplikace, která si můžete postavit sami!
tisíce průvodců byly postaveny s průvodcem. Viděli jsme dobré průvodce a skvělé průvodce – a jedna věc, která spojuje nejúčinnější průvodce, je dobrý design. Průvodce vám dává skvělý start s čistým rozhraním a snadný-k-aktualizace značky prvků, ale obsah může mít hodně co do činění s konečným vypadat (a využitelnosti) průvodce.
shromáždili jsme několik tipů a triků, které můžete použít a které zajistí, že uživatelé vašeho průvodce získají co nejvíce ze všeho úžasného obsahu, který jste poskytli. Pokud víte, jak používat Design průvodce ve svůj prospěch, budete mít větší zapojení uživatelů a zaručíte, že se lidé po první návštěvě vrátí do vaší aplikace.

myslete vizuálně a používejte obrázky
aplikace jsou vizuální. Uživatelé mají pocit, že mají informativní zážitek, když vidí víc než jen text vašeho průvodce. Přidání obrázků pomáhá spojit vystavovatele nebo sponzory s logem nebo si představit tvář hlavního řečníka. Použijte záhlaví obrázků v co největším počtu položek seznamu a plánu. Zde jsou některé osvědčené postupy pro zajištění, že vaše obrázky dojem:
Vyberte obrázek nebo fotografii, která vypadá dobře v krajině. Rozvrh a Vlastní Seznam položek v Průvodci jsou horizontální
- Design aplikace; vytvářet obrazy, které odpovídají Příručka nativní rozměry (640 x 240 px)
- Vytvořit soulad s tématem, nebo značka; vybrat barevnou paletu. Zde je nástroj od společnosti Adobe, který vám pomůže vybrat doplňkové barvy pro soudržné téma.
není to poprvé, co zmíníme konzistenci. Mít opakující se vizuální styl dává soudržnost vaší aplikaci, která jí propůjčuje profesionální kvalitu. Použití podobných barev od položky plánu k položce plánu nebo šablony pro zobrazení headshotů vašich reproduktorů může změnit.

vytvořili jsme několik šablon Photoshopu, které můžete použít k dosažení větší vizuální konzistence. Stáhněte si je rychle vytvořit pěkný seznam a plán záhlaví!
Upravit ikony v menu
Průvodce má atraktivní menu, ale – věřte tomu nebo ne – tak, jak se rozhodnete upravit to menu má hodně co do činění s tím, jak budou uživatelé procházet váš průvodce. Poté, co jste pro svého průvodce vybrali všechny funkce, vynaložte určité úsilí na přemýšlení o pořadí položek nabídky. Jak a v jakém pořadí chcete, aby vaši uživatelé navigovali ve vašem průvodci?

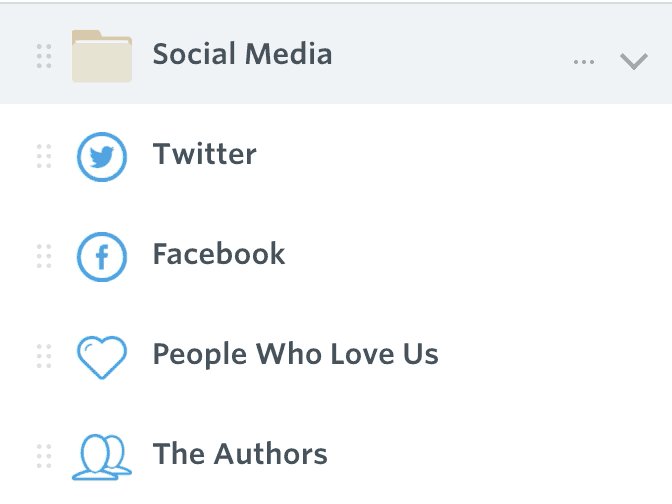
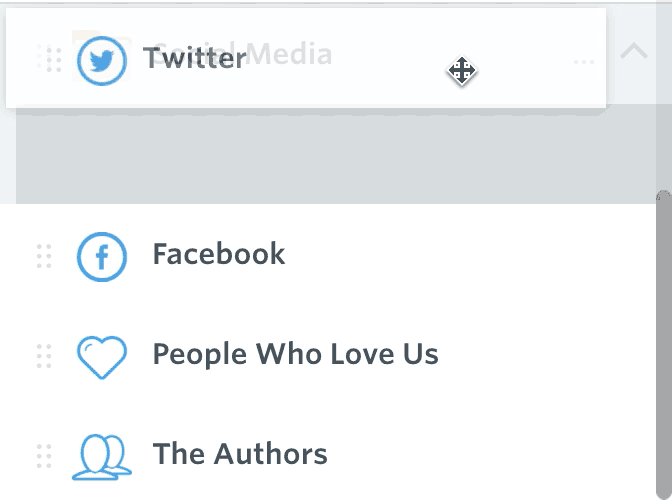
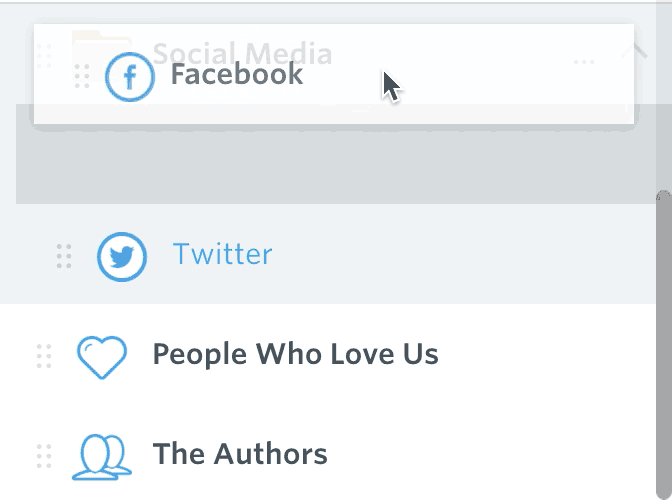
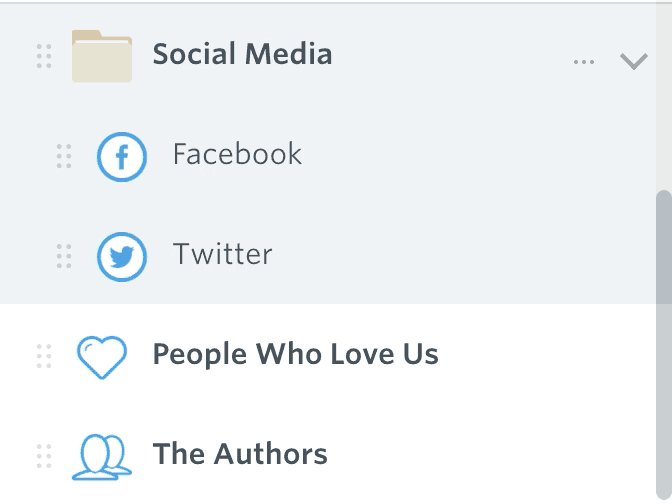
naše data ukazují, že plán je v průměru nejoblíbenější položkou v daném průvodci. Bylo by rozumné, aby to bylo snadno přístupné přesunutím do horní části nabídky. Můžete také vyčistit nabídku umístěním jako ikony do složky. Například vaše různé kanály sociálních médií by mohly být umístěny do složky“ sociální“.

Průvodce také usnadňuje výběr vlastních ikon. S naší icon picker, můžete si vybrat z široké škály ikon poskytovaných námi nebo nahrát své vlastní ikony pro super-vlastní pocit. Picker také umožňuje změnit barvu kterékoli z našich ikon tak, aby odpovídala vaší značce, a – ano – přidat více konzistence v průvodci.

Začněte s upload šablony
Získání organizovaný hned bat, je nejlepší způsob, jak zajistit váš průvodce bude úspěšný. Dvě nejčastěji používané funkce Průvodce jsou vlastní seznamy a plány. Jistě, můžete vstupní položky, do obou těchto funkcí one-by-one, ale to může dostat únavné pro velké množství informací, a zvyšuje šanci na chyby a nesrovnalosti.
naštěstí průvodce dělal to super-jednoduché uspořádat seznamy a plány do šablony tabulky. Jakmile ji nahrajete, funkce se automaticky naplní.
získejte šablonu plánu zde: (.csv) (.xls)
získejte vlastní šablonu seznamu zde: (.csv) (.xls)
to vám usnadní život, ale jak to pomůže vašemu průvodci vypadat lépe? Použití šablony k uspořádání velkého množství obsahu vám umožní zjistit, zda je textový obsah vašeho průvodce konzistentní. Konzistentní mezery mezi odstavci a hlavičkami usnadňují čtení věcí.
a stejně jako webová stránka můžete použít formátování, aby byl text stravitelnější. Položky seznamu a plánu průvodce přijímají základní značky html, které můžete upéct přímo do šablon pro nahrávání. Zde je článek podpory pro použití html v průvodcích průvodce. Zde jsou některé rychlé html tagy, které můžete použít:
- <silný>Vložit váš text zde</strong> Vše mezi tagy se stává odvážný.
- <em>Vložit váš text zde</em> Vše mezi tagy bude kurzívou.
- <h1>Vložit váš text zde</h1> Vše mezi tagy bude stát záhlaví.
- <br> tato značka se změní na přerušení odstavce.
přidejte do svého průvodce dynamické prvky
jedním z nejjednodušších způsobů, jak zvýšit wow-faktor vašeho průvodce, je učinit ho interaktivním. Naštěstí, s průvodcem je to snadné. Okamžitý vstup od uživatelů vašeho průvodce ho oživí a udržuje lidi, kteří se vracejí, aby viděli, co se změnilo. Zde je několik způsobů, jak můžete využít dynamických prvků průvodce:
přidat sdílené fotoalbum a motivovat uživatele průvodce, aby zahrnuli obrázky svých vlastních zkušeností. Průvodce naplněný fotografiemi přidává sociální úhel, který buduje zájem a zábavu!
soukromé zprávy: mnoho lidí se účastní akcí pro možnost připojení k síti, ale nemusí být nutně připraveni vzdát se všech svých osobních kontaktních údajů. Váš průvodce se může stát síťovým centrem povolením soukromých zpráv mezi uživateli. Každý miluje vidět nepřečtenou zprávu ve své doručené poště!
Interact: Interact je zdroj sociální aktivity průvodce. To dostane lidi líbí, sdílení, a vysílání přímo na domovské obrazovce aplikace. Jako bonus, bude povrch relevantní informace, průvodce pro každého jednotlivého uživatele, povzbuzovat je, aby se hlouběji ponořit do vaší aplikace obsah!
dobře vypadající návody jsou užitečné návody
Pokud použijete výše uvedené tipy, určitě uděláte skvělý první dojem s uživateli vašeho průvodce. Jako výsledek, okamžitě to identifikují jako zdroj užitečných informací a stále se k nim vracejí jako neocenitelný zdroj.
průvodce usnadnil vytváření a správu mobilních aplikací(a učinil je krásnými). Pokud jste ještě nezačali průvodce, nebo chcete vyzkoušet tyto tipy-skočte do Builder a přesvědčte se sami! Nikdy jste nebyli tak blízko k tomu, abyste měli vlastní mobilní aplikaci.