Guidebook is het perfecte platform om u te helpen snel een mobiele app te bouwen. Dankzij onze content management system-Builder is er geen echte technische knowhow nodig om een publiek te hebben met behulp van een app die je zelf bouwt!
duizenden gidsen zijn gebouwd met gidsboek. We hebben goede gidsen en geweldige gidsen gezien – en het enige dat de meest effectieve gidsen verbindt is goed ontwerp. Gids geeft u een geweldige start met een schone interface en eenvoudig te updaten branding elementen, maar uw inhoud kan veel te maken hebben met de uiteindelijke look (en bruikbaarheid) van de gids.
we hebben enkele tips en trucs verzameld die u kunt gebruiken om ervoor te zorgen dat de gebruikers van uw gids het meeste uit al die prachtige inhoud halen die u hebt verstrekt. Als u weet hoe u het ontwerp van Guidebook in uw voordeel kunt gebruiken, geniet u van een grotere betrokkenheid van gebruikers en garandeert u dat mensen na hun eerste bezoek terugkeren naar uw app.

denk visueel en gebruik Afbeeldingen
Apps zijn visueel. Gebruikers hebben het gevoel dat ze een informatieve ervaring hebben als ze meer zien dan alleen tekst Uw gids. Het toevoegen van afbeeldingen helpt om exposanten of sponsors te matchen met een logo of om het gezicht van een keynote speaker voor te stellen. Gebruik image headers in zoveel mogelijk lijst en schema items mogelijk. Hier zijn een aantal best practices om ervoor te zorgen dat uw afbeeldingen indruk maken:
Kies een afbeelding of foto die er goed uitziet in liggend. Schema en aangepaste lijstitems in De Gids zijn horizontaal
- ontwerp naar de app; maak afbeeldingen die overeenkomen met de oorspronkelijke afmetingen van De Gids (640 x 240 px)
- creëer consistentie met een thema of merk; kies een kleurenpalet. Hier is een tool van Adobe die u kan helpen bij het kiezen van complementaire kleuren voor een samenhangend thema.
Dit is niet de eerste keer dat we consistentie noemen. Het hebben van een herhalende visuele stijl geeft een samenhang aan uw app die het een professionele kwaliteit leent. Het gebruik van vergelijkbare kleuren van schema-item naar schema-item of het hebben van een sjabloon voor het weergeven van headshots van uw luidsprekers kan het verschil maken.

We hebben enkele Photoshop-sjablonen gemaakt die u kunt gebruiken om meer visuele consistentie te bereiken. Download ze om snel mooie lijst en schedule headers te maken!
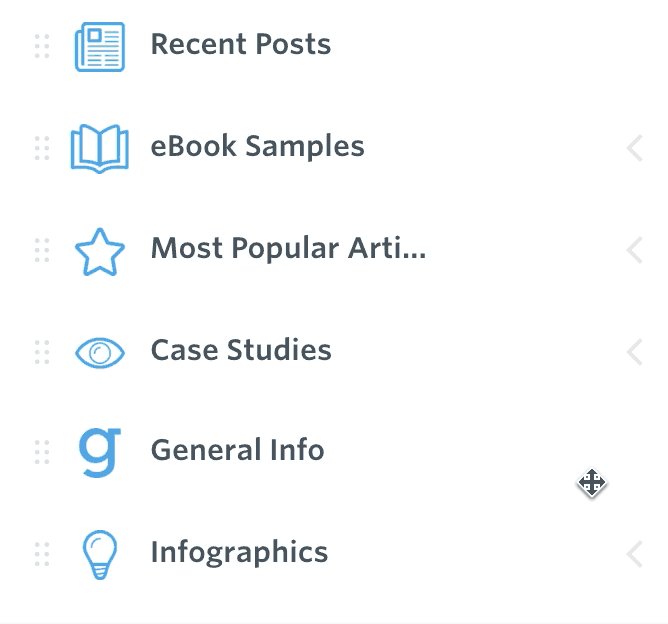
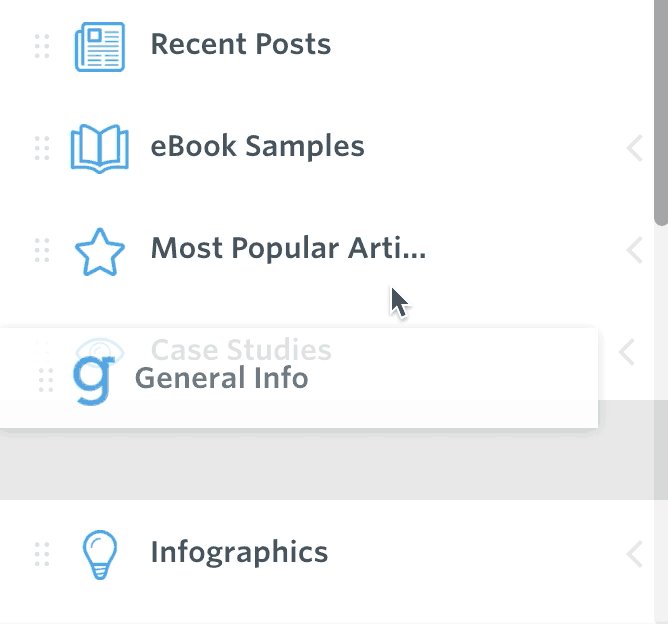
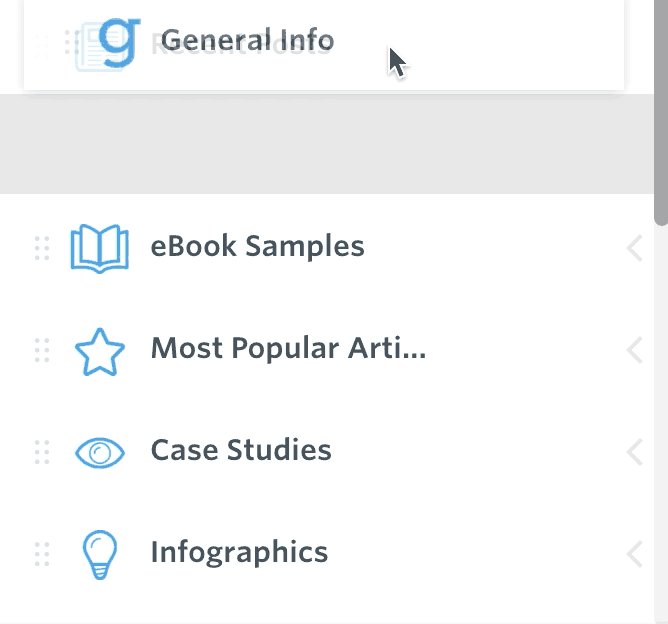
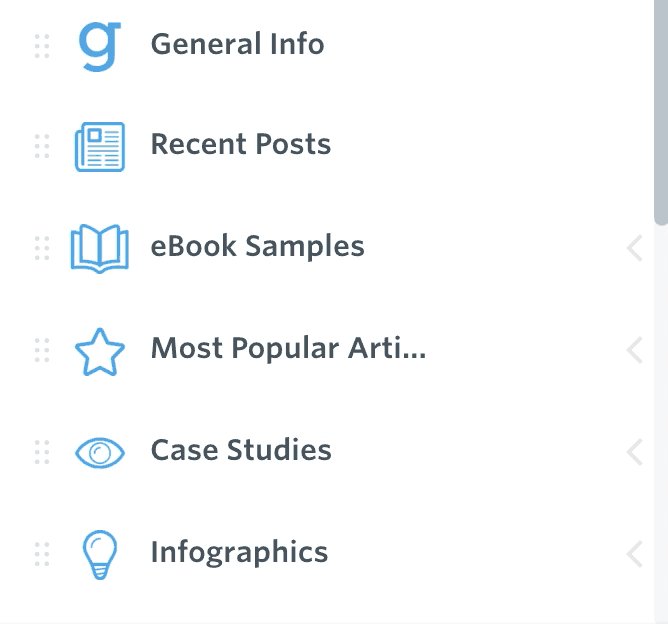
menupictogrammen aanpassen
Guidebook heeft een aantrekkelijk menu, maar – geloof het of niet – de manier waarop u dat menu aanpast heeft veel te maken met hoe gebruikers door uw gids navigeren. Nadat u alle functies voor uw gids hebt gekozen, doe wat moeite om na te denken over de volgorde van uw menu-items. Hoe en in welke volgorde wilt u dat uw gebruikers door uw gids navigeren?

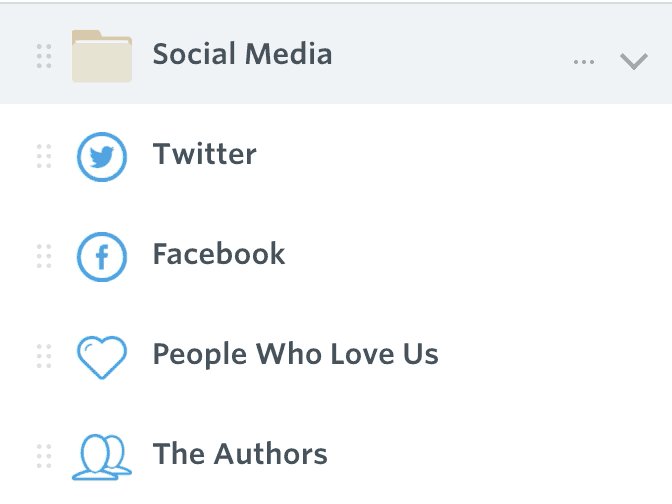
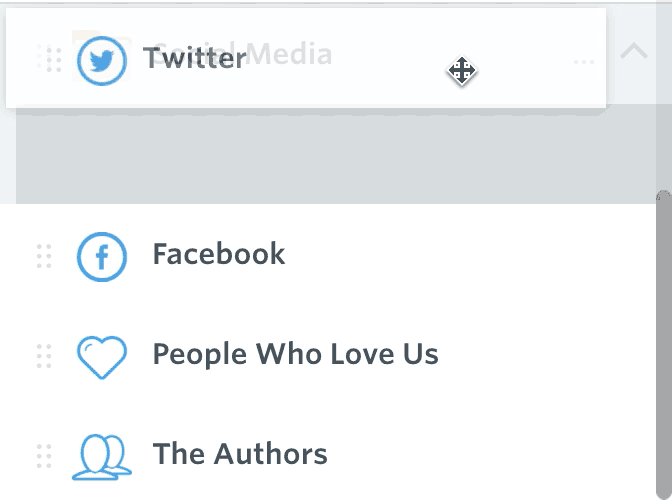
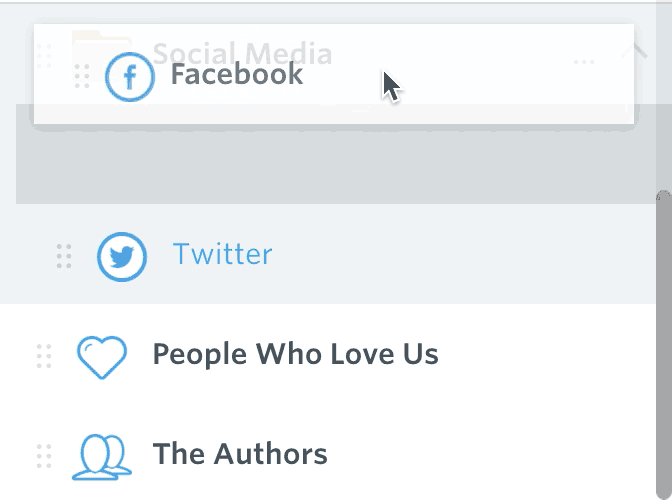
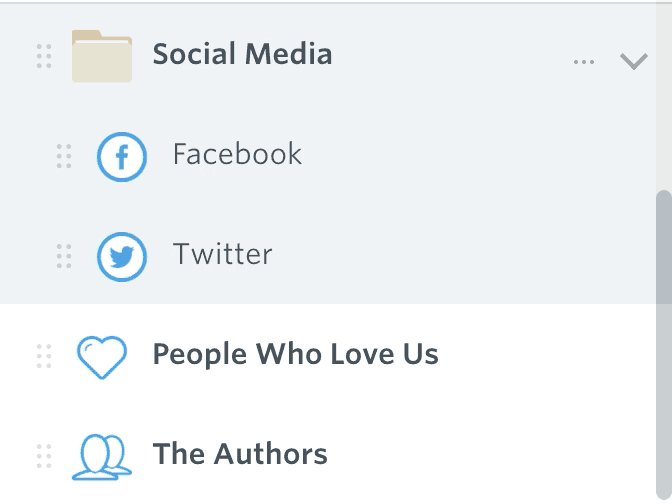
onze gegevens tonen aan dat, gemiddeld, het schema is het meest populaire item in een bepaalde gids. Het zou zinvol zijn om dat gemakkelijk toegankelijk te maken door het te verplaatsen naar de top van uw menu. U kunt ook opruimen van het menu door het plaatsen van pictogrammen in een map. Bijvoorbeeld, uw verschillende social media kanalen kunnen worden geplaatst in een” sociale ” map.

Guidebook maakt het ook gemakkelijk om aangepaste pictogrammen te kiezen. Met onze Icon picker, kunt u kiezen uit een breed scala van pictogrammen die door ons of upload uw eigen pictogrammen voor een super-custom gevoel. Met de picker kunt u ook de kleur van een van onze pictogrammen aanpassen aan uw branding en – ja – meer consistentie in de gids toevoegen.
![]()
begin met uploadsjablonen
Het is de beste manier om ervoor te zorgen dat uw gids succesvol is. De twee meest gebruikte gids functies zijn aangepaste lijsten en schema ‘ s. Zeker, je zou kunnen invoeren items in beide functies een-voor-een, maar dat kan vervelend voor grote hoeveelheden informatie te krijgen en verhoogt de kans op fouten en inconsistenties.
gelukkig heeft Guidebook het supereenvoudig gemaakt om lijsten en schema ‘ s in een spreadsheet template te organiseren. Zodra u het uploadt, wordt de functie automatisch ingevuld.
Hier vindt u het schema sjabloon: (.csv) (.xls)
haal het aangepaste lijstsjabloon hier op: (.csv) (.xls)
Dit maakt uw leven gemakkelijker, maar hoe helpt dit uw gids er beter uit te zien? Met behulp van een sjabloon om grote hoeveelheden inhoud te organiseren, kunt u de tekstinhoud van uw gids controleren en ervoor zorgen dat deze consistent is. Consistente afstand tussen alinea ‘ s en headers maken dingen veel gemakkelijker te lezen.
en net als een webpagina kunt u opmaak gebruiken om tekst beter verteerbaar te maken. Lijst en schema items gids accepteren basis html-tags die u kunt bakken recht in uw Upload sjablonen. Hier is een support artikel voor het gebruik van html in uw gids gidsen. Hier zijn enkele snelle html-tags die u kunt gebruiken:
- <strong>plaats hier uw tekst</strong> alles tussen de tags wordt vetgedrukt.
- <em>plaats hier uw tekst</em> alles tussen de tags zal cursief worden weergegeven.
- <h1>plaats hier uw tekst</h1> alles tussen de tags wordt een header.
- <br> deze tag verandert in een alinea-einde.
dynamische elementen toevoegen aan uw gids
een van de eenvoudigste manieren om de wow-factor van uw gids te verhogen is om het interactief te maken. Gelukkig, met gids is dit gemakkelijk te doen. Directe input van de gebruikers van uw gids zal het tot leven komen en houdt mensen terug te keren om te zien wat er is veranderd. Hier zijn enkele manieren waarop u gebruik kunt maken van de dynamische elementen van Guidebook:
voeg een gedeeld fotoalbum toe en stimuleer gebruikers van guide om afbeeldingen van hun eigen ervaringen op te nemen. Een gids bevolkt met foto ‘ s voegt een sociale hoek die interesse en plezier bouwt!
privéberichten: veel mensen wonen evenementen bij om te netwerken, maar ze zijn niet per se klaar om al hun persoonlijke contactgegevens op te geven. Uw gids kan een netwerkhub worden door privéberichten tussen gebruikers in te schakelen. Iedereen houdt van het zien van een ongelezen bericht in hun inbox!
interactie: interactie is de sociale activiteitsfeed van De Gids. Het krijgt mensen die houden van, delen, en posten direct op het startscherm van uw app. Als bonus, zal het oppervlak relevante gids informatie voor elke individuele gebruiker, hen aan te moedigen om een diepere duik in de inhoud van uw app te nemen!
Good-looking guides zijn handige hulplijnen
Als u de bovenstaande tips gebruikt, zult u zeker een goede eerste indruk maken met de gebruikers van uw gids. Als gevolg daarvan, ze zullen onmiddellijk identificeren als een bron van nuttige informatie en blijven terugkomen op het als een onschatbare bron.
Guidebook heeft het eenvoudig gemaakt om mobiele apps te maken en te beheren (en ze mooi te maken). Als u nog niet begonnen met een gids, of wilt proberen deze tips – spring in Builder en zie voor jezelf! Je bent nog nooit zo dicht bij het hebben van uw eigen mobiele app geweest.