Guidebook a tökéletes platform segítségével gyorsan építeni egy mobil app. Köszönhetően a tartalomkezelő rendszer-Builder-nem kell semmilyen igazi technikai know-how, hogy a közönség egy alkalmazás segítségével, hogy építsd magad!
útmutatók ezrei épültek Útikönyvvel. Láttunk jó útmutatókat és nagyszerű útmutatókat – és az egyetlen dolog, ami összeköti a leghatékonyabb útmutatókat, a jó tervezés. A Guidebook nagyszerű kezdést nyújt egy tiszta felülettel és könnyen frissíthető márkaelemekkel, de a tartalomnak sok köze lehet az útmutató végső megjelenéséhez (és használhatóságához).
összegyűjtöttünk néhány tippet és trükköt, amelyek segítségével megbizonyosodhat arról, hogy az útmutató felhasználói a lehető legtöbbet hozzák ki az Ön által nyújtott csodálatos tartalomból. Ha tudod, hogyan használhatod a Guidebook designját az előnyödre, akkor élvezheted a fokozott felhasználói elkötelezettséget, és garantálhatod, hogy az emberek visszatérjenek az alkalmazásodhoz az első látogatásuk után.

Gondolj vizuálisan és használj képeket
Az alkalmazások vizuálisak. A felhasználók úgy érzik, hogy informatív élményben részesülnek, amikor nem csak szöveges útmutatót látnak. A képek hozzáadása segít a kiállítók vagy a szponzorok logóval való összehangolásában, vagy a főelőadó arcának elképzelésében. Használjon képfejléceket a lehető legtöbb listában és ütemezésben. Íme néhány legjobb gyakorlat annak biztosítására, hogy a képek lenyűgözőek legyenek:
válasszon egy képet vagy fényképet, amely jól néz ki a tájban. Menetrend és egyéni lista elemek Guidebook vízszintes
- Design az app; hozzon létre képeket, amelyek megfelelnek Guidebook natív méretek (640 x 240 px)
- hozzon létre következetesség egy téma vagy márka; válasszon egy színpalettát. Itt van egy eszköz az Adobe-tól, amely segít kiválasztani a kiegészítő színeket egy összetartó témához.
nem először említjük a következetességet. Az ismétlődő vizuális stílus összetartozást ad az alkalmazásnak, amely professzionális minőséget kölcsönöz neki. Ha hasonló színeket használ az ütemezési elemtől az ütemezési elemig, vagy sablonnal rendelkezik a hangszórók fejlövéseinek megjelenítésére, az mindent megváltoztathat.

létrehoztunk néhány Photoshop sablont, amelyek segítségével nagyobb vizuális konzisztencia érhető el. Töltse le őket, hogy gyorsan hozzon létre szép listát és ütemezze a fejléceket!
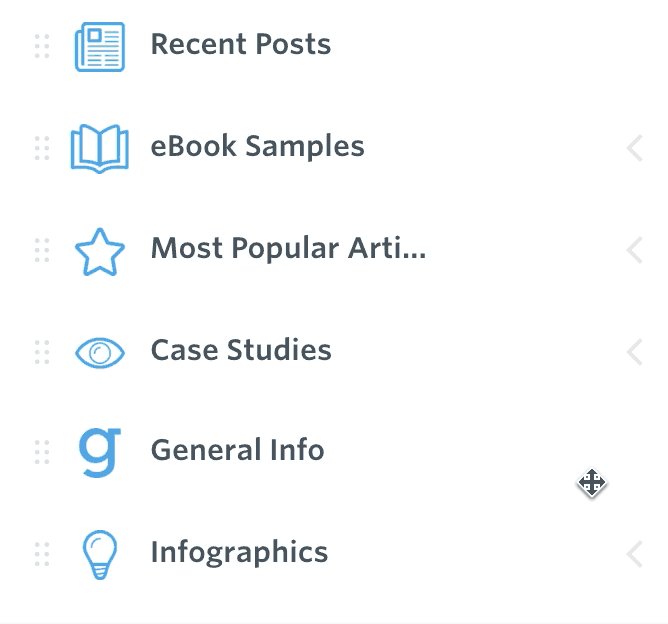
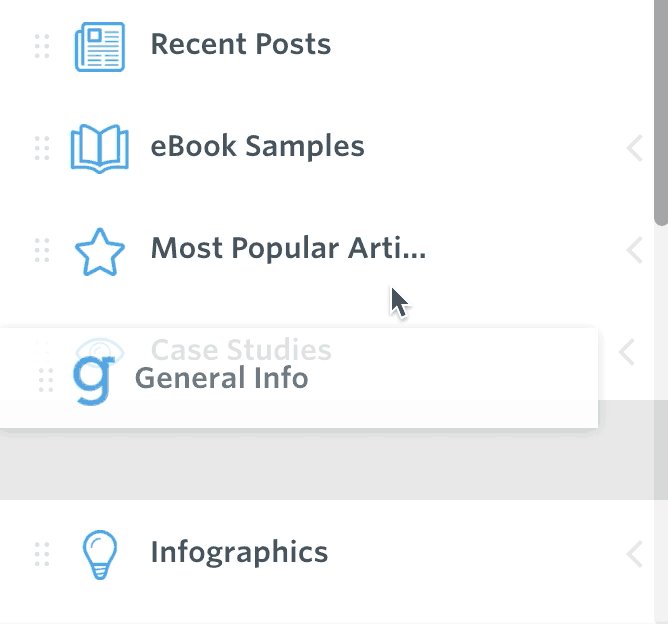
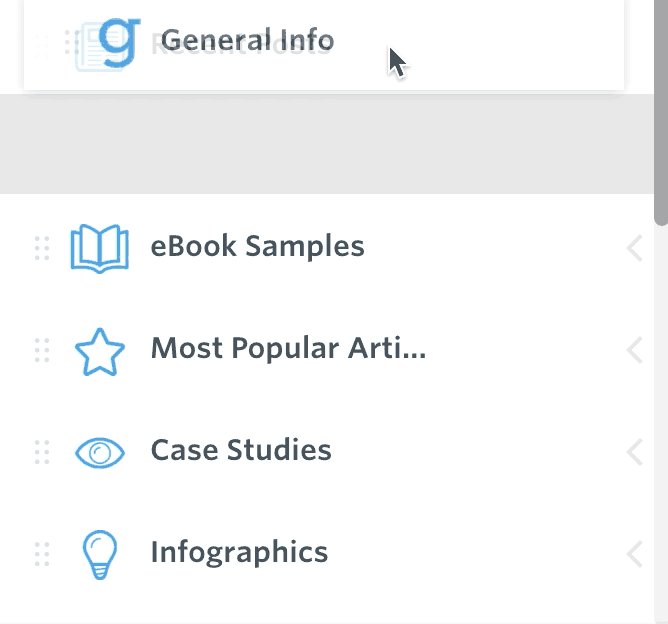
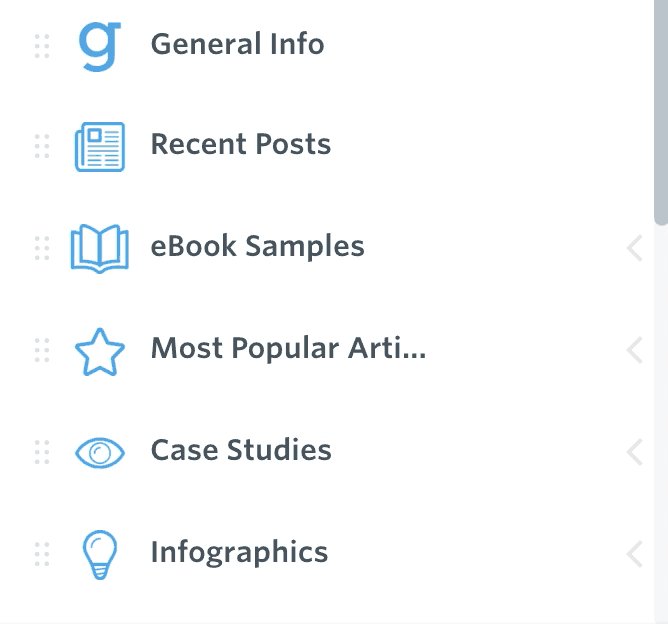
menüikonok testreszabása
az útikönyv vonzó menüvel rendelkezik, de – hiszed vagy sem-a menü testreszabásának módja sok köze van ahhoz, hogy a felhasználók hogyan navigálnak az útmutatóban. Miután kiválasztotta az útmutató összes funkcióját, tegyen némi erőfeszítést a menüelemek sorrendjének átgondolására. Hogyan és milyen sorrendben szeretné, hogy a felhasználók navigáljanak az útmutatóban?

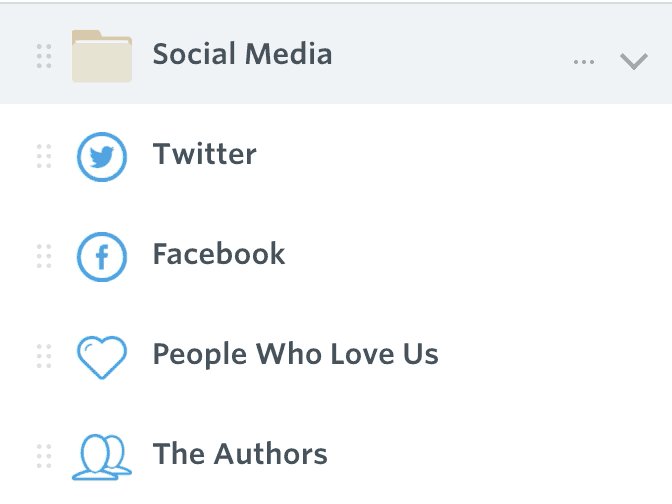
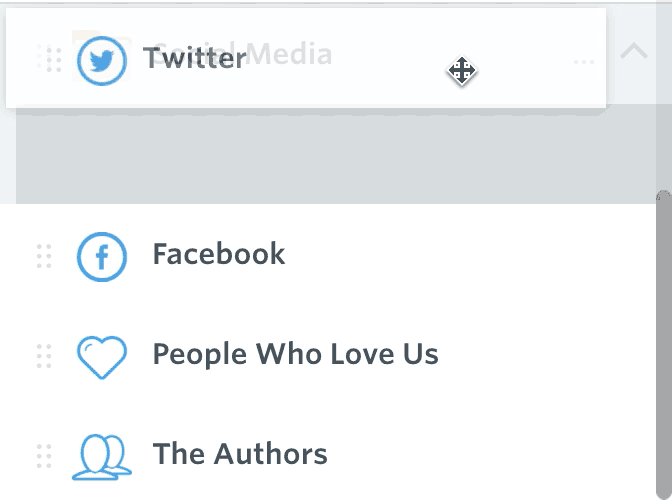
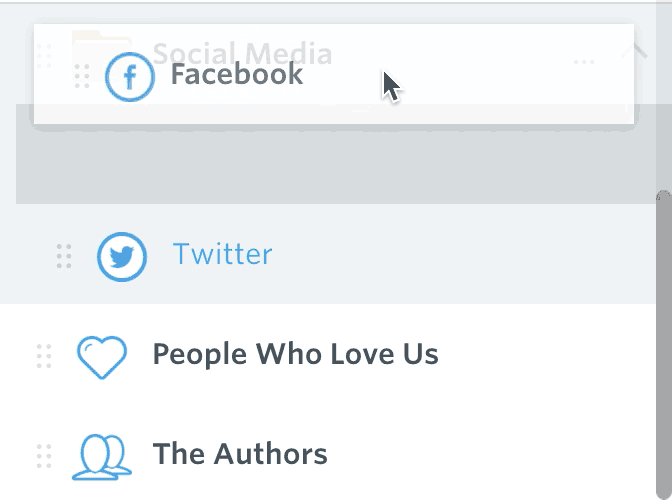
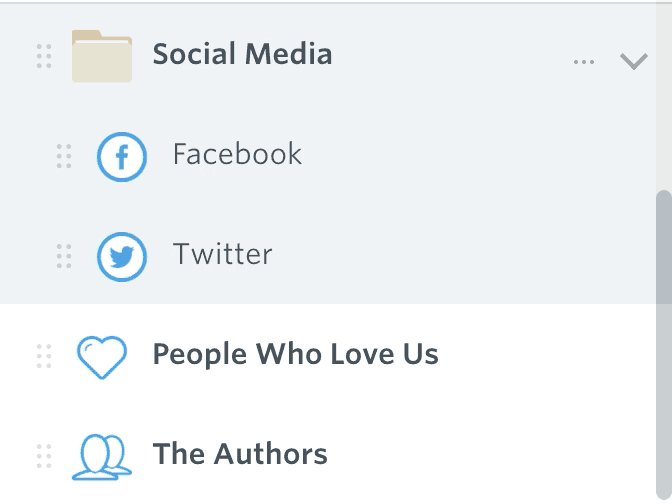
adataink azt mutatják, hogy átlagosan az ütemezés a legnépszerűbb elem az adott útmutatóban. Érdemes lenne ezt könnyen hozzáférhetővé tenni azáltal, hogy a menü tetejére helyezi. A menüt úgy is megtisztíthatja, hogy hasonló ikonokat helyez el egy mappába. Például a különféle közösségi média csatornákat egy “közösségi” mappába lehet helyezni.

útikönyv is megkönnyíti, hogy válasszon egyéni ikonok. A mi Ikon picker, akkor választhat a legkülönbözőbb ikonok általunk biztosított, vagy töltse fel a saját ikonok egy szuper-egyéni hangulatát. A picker is lehetővé teszi, hogy változtatni a színét bármelyik ikonok, hogy megfeleljen a branding és-igen-adjunk több következetesség az egész útmutató.
![]()
kezdje feltöltési sablonokkal
a legjobb módja annak, hogy az útmutató sikeres legyen. A két leggyakrabban használt útikönyv funkció az Egyéni listák és ütemezések. Persze, mindkét funkcióba egyenként bevihet elemeket, de ez nagy mennyiségű információ esetén unalmas lehet, és növeli a hibák és következetlenségek esélyét.
szerencsére a Guidebook rendkívül egyszerűvé tette a listák és ütemezések táblázatsablonba rendezését. A feltöltés után a funkció automatikusan feltöltődik.
Szerezd meg az ütemezési sablont itt: (.csv) (.xls)
Szerezd meg az Egyéni lista sablont itt: (.csv) (.xls)
Ez megkönnyíti az életedet, de hogyan segít ez az útmutató jobban kinézni? A sablon használata nagy mennyiségű tartalom rendezéséhez lehetővé teszi, hogy ellenőrizze az útmutató szöveges tartalmát, és biztosítsa annak következetességét. A bekezdések és fejlécek közötti következetes távolság sokkal könnyebbé teszi a dolgok olvasását.
csakúgy, mint egy weboldal, a formázást is használhatja a szöveg emészthetőbbé tételéhez. A Guidebook listája és ütemezése elfogadja az alapvető html címkéket, amelyeket közvetlenül a feltöltési sablonokba süthet. Itt található egy támogatási cikk a html használatához az útmutató útmutatókban. Itt van néhány gyors html-címke, amelyet használhat:
- <strong>helyezze be ide a szöveget</strong> A címkék között minden félkövér lesz.
- <em>helyezze be ide a szöveget</em> A címkék között minden dőlt betűvel lesz jelölve.
- <h1>helyezze be ide a szöveget</h1> A címkék között minden fejléc lesz.
- <br> ez a címke bekezdéstöréssé válik.
dinamikus elemek hozzáadása az útmutatóhoz
az útmutató wow-tényezőjének növelésének egyik legegyszerűbb módja az, ha interaktívvá teszi. Szerencsére az Útikönyvvel ezt könnyű megtenni. Az útmutató felhasználóinak azonnali bevitele életre kelti, és az emberek visszatérnek, hogy lássák, mi változott. Íme néhány módszer, amellyel kihasználhatja a guidebook dinamikus elemeit:
adjon hozzá egy megosztott fotóalbumot, és ösztönözze a guide felhasználókat arra, hogy saját tapasztalataik képeit is felvegyék. A fényképekkel lakott útmutató olyan társadalmi szöget ad hozzá, amely érdeklődést és szórakozást teremt!
privát üzenetküldés: sokan részt vesznek az eseményeken a hálózatépítés lehetősége érdekében, de nem feltétlenül állnak készen arra, hogy feladják az összes személyes elérhetőségüket. Az útmutató hálózati központtá válhat, ha engedélyezi a felhasználók közötti privát üzenetküldést. Mindenki szeret olvasatlan üzenetet látni a postaládájában!
Interact: Interact az útikönyv társadalmi tevékenység takarmány. Ez lesz az emberek tetszik, megosztás, és a kiküldetés közvetlenül a kezdőképernyőn az alkalmazás. Mint egy bónusz, akkor felszínre vonatkozó útmutató információkat minden egyes felhasználó, ösztönözve őket, hogy egy mélyebb merülés az alkalmazás tartalmát!
A jó megjelenésű útmutatók hasznos útmutatók
Ha a fenti tippeket használja, akkor biztosan nagyszerű első benyomást kelt az útmutató felhasználóival. Ennek eredményeként azonnal azonosítják, mint hasznos információ forrását, és továbbra is felbecsülhetetlen erőforrásként térnek vissza hozzá.
a Guidebook egyszerűvé tette a mobilalkalmazások létrehozását és kezelését (és gyönyörűvé tette őket). Ha még nem kezdtél el útmutatót, vagy ki akarod próbálni ezeket a tippeket – ugorj be a Builderbe, és nézd meg magad! Még soha nem volt olyan közel, hogy saját mobilalkalmazása legyen.