Guidebook è la piattaforma perfetta per aiutarti a costruire rapidamente un’app mobile. Grazie al nostro content management system-Builder – non ci vuole alcun vero know-how tecnico per avere un pubblico utilizzando un’app che si costruisce da soli!
Migliaia di guide sono state costruite con Guidebook. Abbiamo visto buone guide e grandi guide – e l’unica cosa che collega le guide più efficaci è un buon design. Guida ti dà un ottimo inizio con un’interfaccia pulita e facile da aggiornare elementi di branding, ma il contenuto può avere molto a che fare con l’aspetto finale (e usabilità) della guida.
Abbiamo raccolto alcuni suggerimenti e trucchi che puoi usare per assicurarti che gli utenti della tua guida stiano ottenendo il massimo da tutti quei meravigliosi contenuti che hai fornito. Se sai come utilizzare il design di Guidebook a tuo vantaggio, potrai godere di un maggiore coinvolgimento degli utenti e garantire che le persone tornino alla tua app dopo la loro visita iniziale.

Pensa visivamente e usa le immagini
Le app sono visive. Gli utenti si sentono come se stessero avendo un’esperienza informativa quando vedono più di un semplice testo la tua guida. L’aggiunta di immagini aiuta a abbinare espositori o sponsor con un logo o per immaginare il volto di un oratore principale. Usa le intestazioni delle immagini nel maggior numero possibile di voci di elenco e pianificazione. Ecco alcune best practice per assicurarsi che le tue immagini impressionino:
Scegli un’immagine o una foto che abbia un bell’aspetto nel paesaggio. Pianificazione e elenco personalizzato elementi in Guidebook sono orizzontali
- Progettare per l’applicazione; creare immagini che corrispondono dimensioni native di Guidebook (640 x 240 px)
- Creare coerenza con un tema o un marchio; scegliere una tavolozza di colori. Ecco uno strumento di Adobe che può aiutarti a scegliere colori complementari per un tema coeso.
Questa non è la prima volta che menzioneremo la coerenza. Avere uno stile visivo ripetuto dà una coesione alla tua app che gli conferisce una qualità professionale. L’utilizzo di colori simili dall’elemento di pianificazione all’elemento di pianificazione o un modello per la visualizzazione dei colpi alla testa degli altoparlanti può fare la differenza.

Abbiamo creato alcuni modelli di Photoshop che è possibile utilizzare per ottenere una maggiore coerenza visiva. Scaricarli per creare rapidamente bella lista e intestazioni di pianificazione!
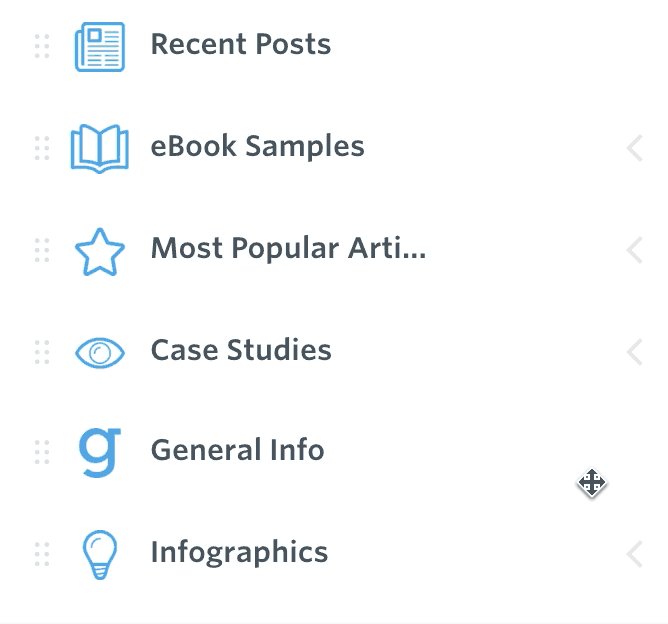
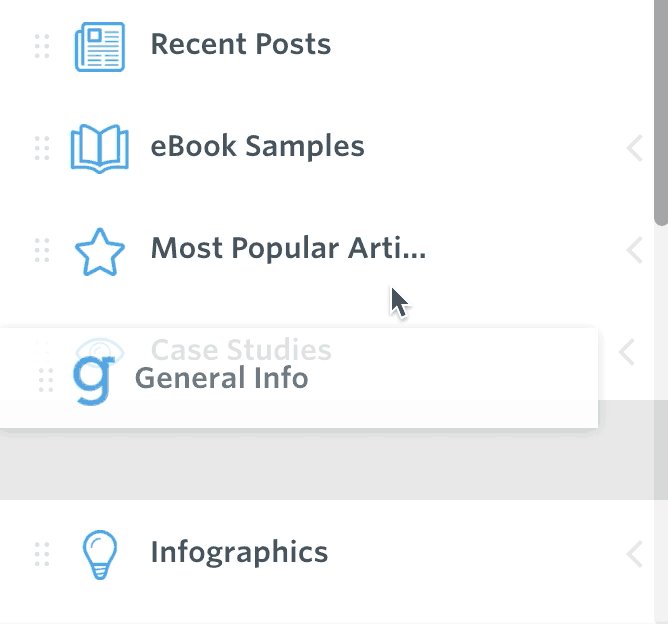
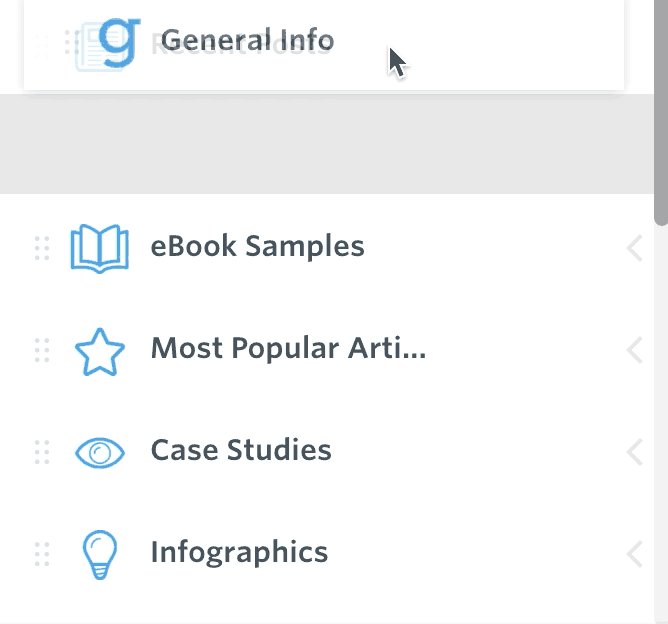
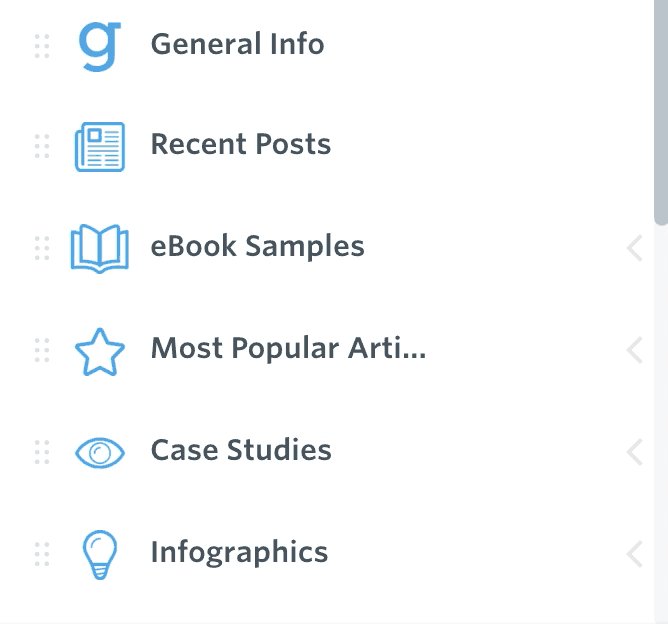
Personalizzare le icone del menu
Guida ha un menu attraente, ma – che ci crediate o no-il modo in cui si sceglie di personalizzare quel menu ha molto a che fare con il modo in cui gli utenti potranno navigare la vostra guida. Dopo aver scelto tutte le caratteristiche per la vostra guida, mettere qualche sforzo a pensare attraverso l’ordine delle voci di menu. Come, e in quale ordine, vuoi che i tuoi utenti navigino nella tua guida?

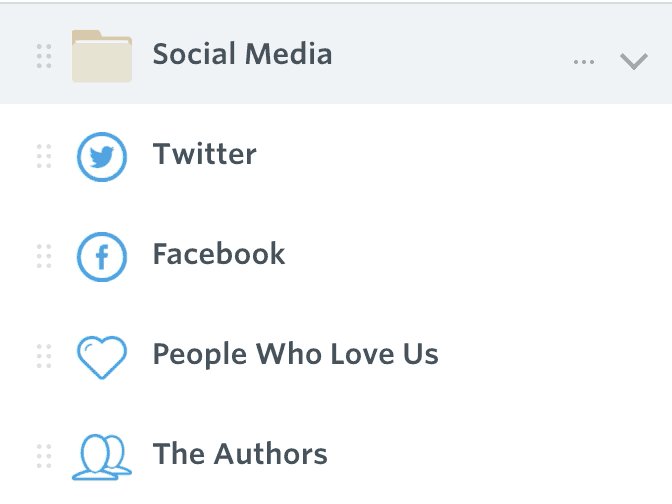
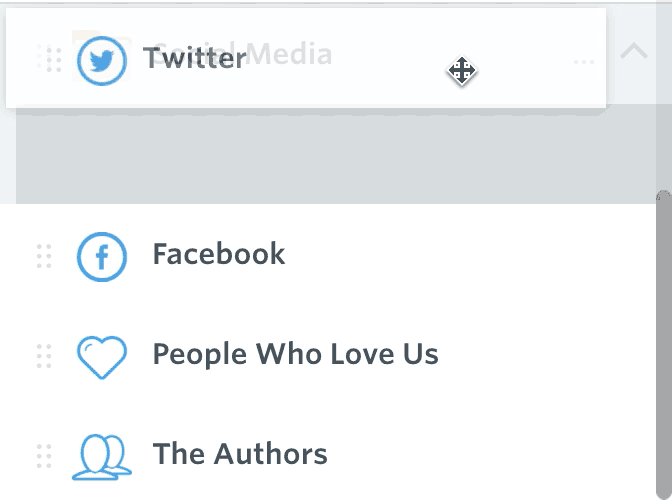
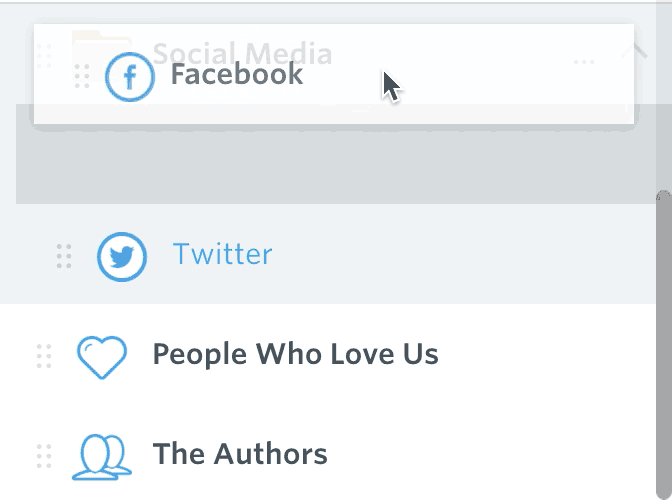
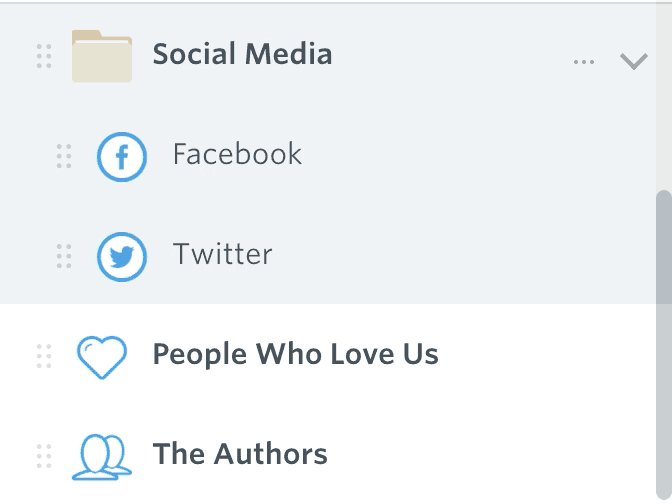
I nostri dati mostrano che, in media, il programma è l’elemento più popolare in una determinata guida. Avrebbe senso renderlo facilmente accessibile spostandolo nella parte superiore del menu. Puoi anche ripulire il menu posizionando come icone in una cartella. Ad esempio, i vari canali di social media potrebbero essere inseriti in una cartella “Social”.

Guida rende anche facile scegliere icone personalizzate. Con il nostro selettore di icone, puoi scegliere tra un’ampia varietà di icone fornite da noi o caricare le tue icone per una sensazione super-personalizzata. Il selettore permette anche di cambiare il colore di una qualsiasi delle nostre icone per abbinare il vostro marchio e – sì – aggiungere più coerenza attraverso la guida.
![]()
Inizia con i modelli di caricamento
Organizzarsi subito è il modo migliore per garantire che la tua guida abbia successo. Le due funzioni di guida più utilizzate sono elenchi e orari personalizzati. Certo, potresti inserire elementi in entrambe queste funzionalità uno per uno, ma ciò può diventare noioso per grandi quantità di informazioni e aumenta la possibilità di errori e incongruenze.
Fortunatamente, Guidebook ha reso super-semplice organizzare elenchi e orari in un modello di foglio di calcolo. Una volta caricato, la funzione viene popolata automaticamente.
Ottieni il modello di pianificazione qui: (.csv) (.xls)
Ottieni il modello di elenco personalizzato qui: (.csv) (.xls)
Questo ti rende la vita più facile, ma in che modo questo aiuta la tua guida a guardare meglio? L’utilizzo di un modello per organizzare grandi quantità di contenuti ti consente di verificare il contenuto testuale della tua guida e assicurarti che sia coerente. La spaziatura coerente tra paragrafi e intestazioni rende le cose molto più facili da leggere.
E proprio come una pagina web, è possibile utilizzare la formattazione per rendere il testo più digeribile. Gli elementi della lista e del programma della guida accettano tag html di base che puoi inserire direttamente nei tuoi modelli di caricamento. Ecco un articolo di supporto per l’utilizzo di html nelle guide della tua guida. Ecco alcuni tag html rapidi che puoi usare:
- <strong>Inserisci il tuo testo qui</strong > Tutto tra i tag diventa in grassetto.
- <em>Inserisci qui il tuo testo</em> Tutto tra i tag sarà in corsivo.
- <h1>Inserisci qui il tuo testo</h1 > Tutto tra i tag diventerà un’intestazione.
- <br> Questo tag si trasforma in un’interruzione di paragrafo.
Aggiungi elementi dinamici alla tua guida
Uno dei modi più semplici per aumentare il fattore wow della tua guida è renderlo interattivo. Fortunatamente, con Guidebook questo è facile da fare. L’input immediato da parte degli utenti della tua guida lo farà prendere vita e manterrà le persone che tornano a vedere cosa è cambiato. Ecco alcuni modi per sfruttare gli elementi dinamici della Guida:
Aggiungi un album fotografico condiviso e incentiva gli utenti della guida a includere immagini delle proprie esperienze. Una guida popolata di foto aggiunge un angolo sociale che costruisce interesse e divertimento!
Messaggistica privata: molte persone partecipano agli eventi per la possibilità di fare rete, ma non sono necessariamente pronte a rinunciare a tutte le loro informazioni di contatto personali. La tua guida può diventare un hub di rete abilitando la messaggistica privata tra gli utenti. Tutti amano vedere un messaggio non letto nella loro casella di posta!
Interact: Interact è il feed di attività sociale della Guida. Si ottiene la gente simpatia, la condivisione, e la pubblicazione a destra sulla schermata iniziale della vostra applicazione. Come bonus, emergerà informazioni guida rilevanti per ogni singolo utente, incoraggiandoli a fare un tuffo più profondo nel contenuto della tua app!
Guide di bell’aspetto sono guide utili
Se si utilizzano i suggerimenti di cui sopra, siete sicuri di fare una grande prima impressione con gli utenti della guida. Di conseguenza, lo identificheranno immediatamente come fonte di informazioni utili e continueranno a tornare come una risorsa inestimabile.
Guida ha reso semplice per creare e gestire le applicazioni mobili (e renderli belli). Se non avete già iniziato una guida, o volete provare questi suggerimenti-saltare in Builder e vedere di persona! Non sei mai stato così vicino ad avere la propria applicazione mobile.