La guía es la plataforma perfecta para ayudarlo a crear rápidamente una aplicación móvil. Gracias a nuestro creador de sistemas de gestión de contenido, no se necesita ningún conocimiento técnico real para tener una audiencia que use una aplicación que construyas tú mismo.
Se han construido miles de guías con Guidebook. Hemos visto buenas guías y excelentes guías – y lo único que conecta a las guías más efectivas es un buen diseño. La guía te da un gran comienzo con una interfaz limpia y elementos de marca fáciles de actualizar, pero tu contenido puede tener mucho que ver con el aspecto final (y la usabilidad) de la guía.
Hemos recopilado algunos consejos y trucos que puedes usar para asegurarte de que los usuarios de tu guía aprovechen al máximo todo ese maravilloso contenido que has proporcionado. Si sabes cómo usar el diseño de la Guía para tu beneficio, disfrutarás de una mayor participación de los usuarios y garantizarás que las personas regresen a tu aplicación después de su visita inicial.

Piense visualmente y use imágenes
Las aplicaciones son visuales. Los usuarios sienten que están teniendo una experiencia informativa cuando ven algo más que enviar un mensaje de texto a su guía. La adición de imágenes ayuda a emparejar a los expositores o patrocinadores con un logotipo o a visualizar la cara de un orador principal. Utilice encabezados de imagen en tantos elementos de lista y programación como sea posible. Estas son algunas de las mejores prácticas para asegurarse de que sus imágenes impresionen:
Elija una imagen o foto que se vea bien en el paisaje. Los elementos de lista de programación y personalizados de Guidebook son Diseño horizontal
- a la aplicación; cree imágenes que coincidan con las dimensiones nativas de Guidebook (640 x 240 px)
- Cree coherencia con un tema o marca; elija una paleta de colores. Esta es una herramienta de Adobe que puede ayudarte a elegir colores complementarios para un tema coherente.
Esta no es la primera vez que mencionaremos la consistencia. Tener un estilo visual repetido le da una cohesión a tu aplicación que le da una calidad profesional. Usar colores similares de elemento de programación a elemento de programación o tener una plantilla para mostrar las fotos de la cabeza de los altavoces puede marcar la diferencia.

Creamos algunas plantillas de Photoshop que puede usar para lograr una mayor consistencia visual. ¡Descárgalos para crear rápidamente una lista agradable y encabezados de programación!
Personalizar iconos de menú
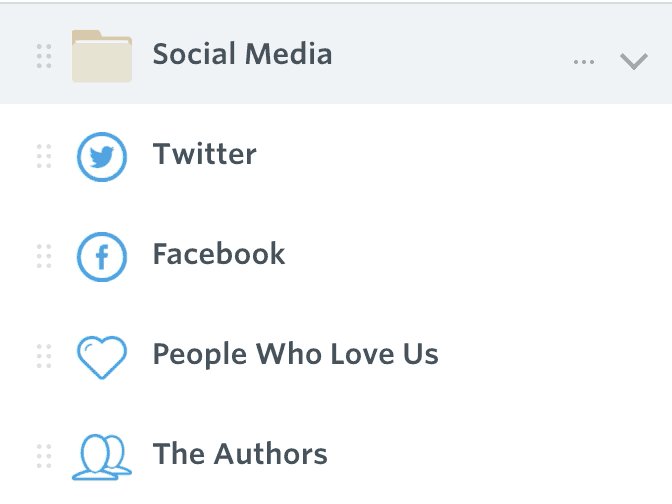
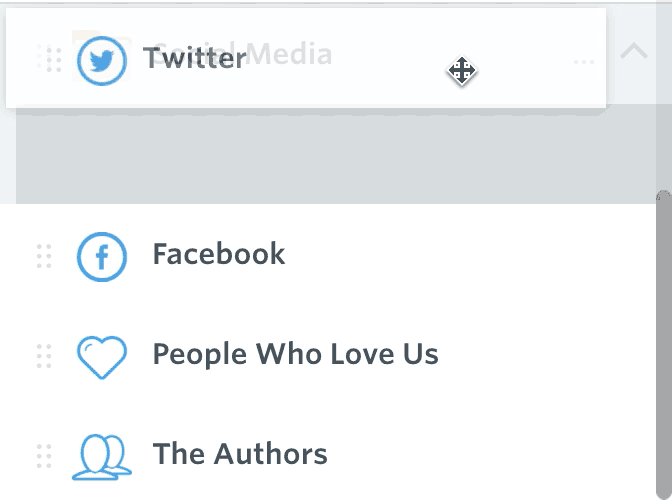
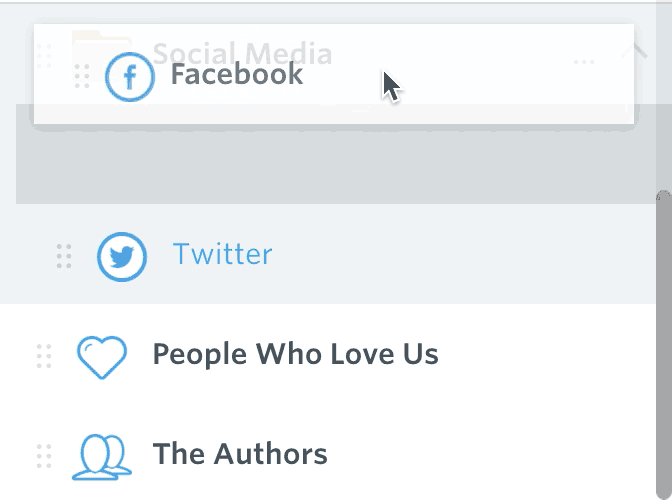
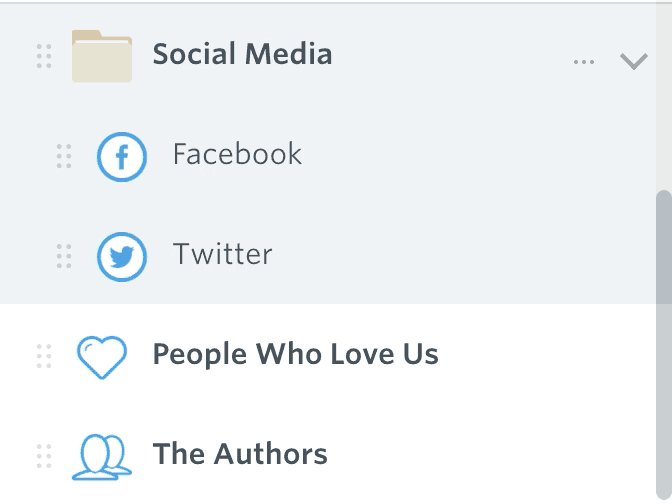
La guía tiene un menú atractivo – pero, aunque no lo creas, la forma en que elijas personalizar ese menú tiene mucho que ver con la forma en que los usuarios navegarán por tu guía. Después de haber elegido todas las características para su guía, dedique un poco de esfuerzo a pensar en el orden de los elementos de su menú. ¿Cómo y en qué orden desea que sus usuarios naveguen por su guía?

Nuestros datos muestran que, en promedio, el programa es el elemento más popular en cualquier guía dada. Tendría sentido hacer que sea fácilmente accesible moviéndolo a la parte superior de su menú. También puede limpiar el menú colocando iconos similares en una carpeta. Por ejemplo, sus diversos canales de redes sociales podrían colocarse en una carpeta «Social».

La guía también facilita la elección de iconos personalizados. Con nuestro selector de iconos, puede elegir entre una amplia variedad de iconos proporcionados por nosotros o cargar sus propios iconos para una sensación súper personalizada. El selector también le permite cambiar el color de cualquiera de nuestros iconos para que coincida con su marca y, sí, agregar más consistencia a lo largo de la guía.
![]()
Comenzar con plantillas de carga
Organizarse de inmediato es la mejor manera de garantizar que su guía tenga éxito. Las dos funciones de Guía más utilizadas son Listas y Horarios personalizados. Claro, podría ingresar elementos en ambas funciones uno por uno, pero eso puede ser tedioso para grandes cantidades de información y aumenta la posibilidad de errores e inconsistencias.
Afortunadamente, Guidebook ha hecho que organizar listas y horarios en una plantilla de hoja de cálculo sea súper sencillo. Una vez que la carga, la función se rellena automáticamente.
Obtenga la plantilla de programación aquí: (.csv) (.xls)
Obtenga la plantilla de lista personalizada aquí: (.csv) (.xls)
Esto hace su vida más fácil, pero ¿cómo ayuda esto a que su guía se vea mejor? El uso de una plantilla para organizar grandes cantidades de contenido le permite verificar el contenido de texto de su guía y asegurarse de que sea coherente. El espaciado constante entre párrafos y encabezados hace que las cosas sean mucho más fáciles de leer.
Y al igual que una página web, puede usar el formato para hacer que el texto sea más digerible. Los elementos de lista y programación de la guía aceptan etiquetas html básicas que puedes hornear directamente en tus plantillas de carga. Aquí hay un artículo de soporte para usar html en sus guías de guía. Aquí están algunas etiquetas html que puede utilizar:
- <fuerte>Introduzca el texto aquí</strong> Todo entre las etiquetas se convierte en negrita.
- <em>Introduzca el texto aquí</em> Todo entre las etiquetas estarán en cursiva.
- <h1>Introduzca el texto aquí</h1> Todo entre las etiquetas se convertirá en un encabezado.
- <br> Esta etiqueta se convierte en un salto de párrafo.
Agregue elementos dinámicos a su guía
Una de las formas más simples de aumentar el factor sorpresa de su guía es hacerla interactiva. Afortunadamente, con la Guía, esto es fácil de hacer. La entrada instantánea de los usuarios de tu guía hará que cobre vida y hará que la gente vuelva a ver qué ha cambiado. Estas son algunas formas en las que puedes aprovechar los elementos dinámicos de Guidebook:
Agregue un álbum de fotos compartido e incentive a los usuarios de guide a incluir imágenes de sus propias experiencias. Una guía llena de fotos agrega un ángulo social que genera interés y diversión.
Mensajería privada: Muchas personas asisten a eventos para tener la oportunidad de establecer contactos, pero no necesariamente están listas para entregar toda su información de contacto personal. Su guía puede convertirse en un centro de red al habilitar la mensajería privada entre usuarios. ¡A todo el mundo le encanta ver un mensaje no leído en su bandeja de entrada!
Interact: Interact es el feed de actividad social de la Guía. Consigue que la gente le guste, comparta y publique directamente en la pantalla de inicio de tu aplicación. Como beneficio adicional, mostrará información de guía relevante para cada usuario individual, alentándolos a profundizar en el contenido de su aplicación.
Las guías atractivas son guías útiles
Si utiliza los consejos anteriores, seguramente causará una gran primera impresión a los usuarios de su guía. Como resultado, lo identificarán de inmediato como una fuente de información útil y seguirán volviendo a él como un recurso invaluable.
Guidebook ha hecho que sea fácil crear y administrar aplicaciones móviles (y hacerlas hermosas). Si aún no has empezado una guía, o quieres probar estos consejos, ¡entra en Builder y compruébalo por ti mismo! Nunca has estado tan cerca de tener tu propia aplicación móvil.