guidebog er den perfekte platform til at hjælpe dig med hurtigt at opbygge en mobilapp. Takket være vores content management System – Builder – det kræver ikke nogen reel teknisk viden at have et publikum ved hjælp af en app, som du selv bygger!
tusindvis af guider er blevet bygget med guidebog. Vi har set gode guider og gode guider – og den eneste ting, der forbinder de mest effektive guider, er godt design. Guidebog giver dig en god start med en ren grænseflade og let at opdatere brandingelementer, men dit indhold kan have meget at gøre med guidenes endelige udseende (og brugervenlighed).
Vi har samlet nogle tip og tricks, du kan bruge, der sikrer, at din guides brugere får mest muligt ud af alt det vidunderlige indhold, du har leveret. Hvis du ved, hvordan du bruger Guidebogens design til din fordel, vil du nyde øget brugerengagement og garantere, at folk vender tilbage til din app efter deres første besøg.

tænk visuelt og brug billeder
Apps er visuelle. Brugere føler, at de har en informativ oplevelse, når de ser mere end bare tekst din guide. Tilføjelse af billeder hjælper med at matche udstillere eller sponsorer med et logo eller til at forestille sig en hovedtaler. Brug billedoverskrifter i så mange liste-og planlægningselementer som muligt. Her er nogle bedste fremgangsmåder til at sikre, at dine billeder imponerer:
Vælg et billede eller foto, der ser godt ud i landskabet. Planlæg og brugerdefinerede listeelementer i guidebogen er vandrette
- Design til appen; opret billeder, der matcher Guidebogens oprindelige dimensioner (640 gange 240 gange)
- Opret konsistens med et tema eller brand; Vælg en farvepalet. Her er et værktøj fra Adobe, der kan hjælpe dig med at vælge komplementære farver til et sammenhængende tema.
Dette er ikke første gang, vi nævner konsistens. At have en gentagende visuel stil giver en sammenhæng til din app, der giver den en professionel kvalitet. Brug af lignende farver fra planlægningselement til planlægningselement eller at have en skabelon til visning af dine højttalers headshots kan gøre hele forskellen.

vi oprettede nogle Photoshop-skabeloner, som du kan bruge til at opnå mere visuel konsistens. Hent dem til hurtigt at oprette nice liste og tidsplan overskrifter!
Tilpas menuikoner
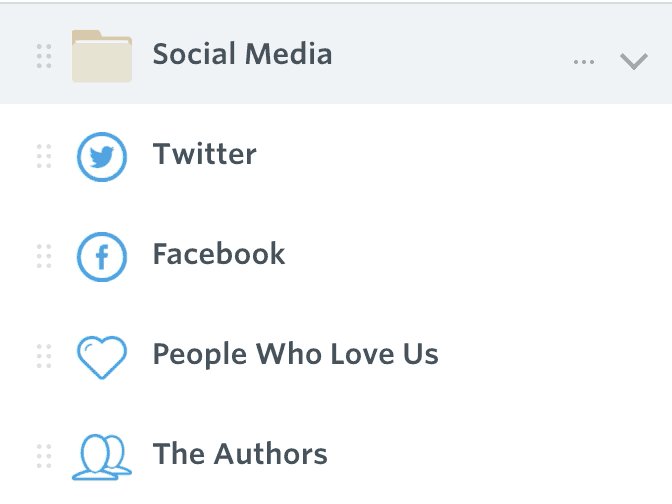
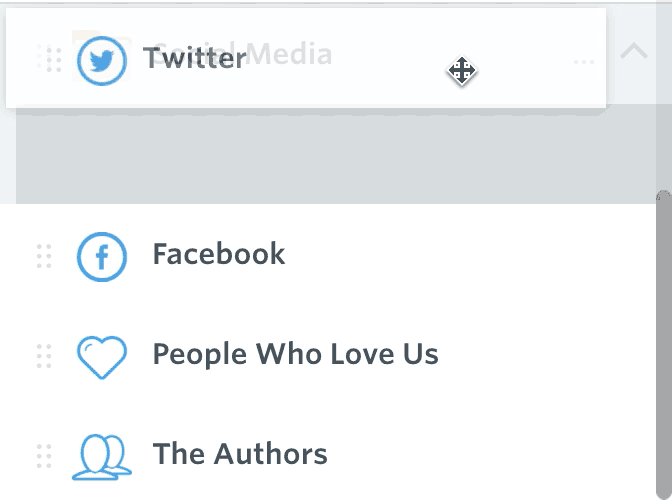
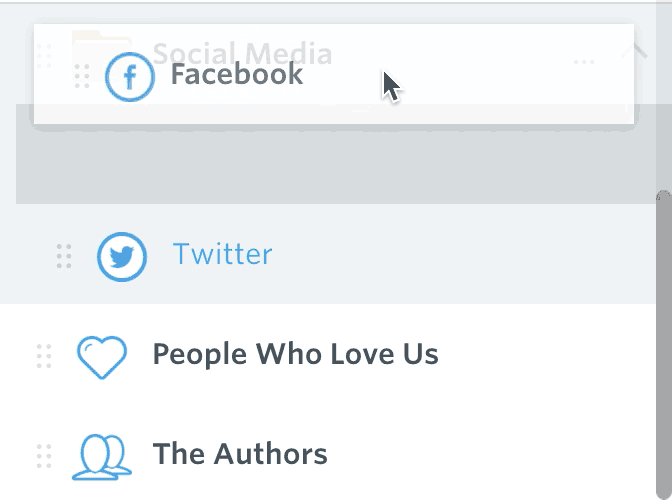
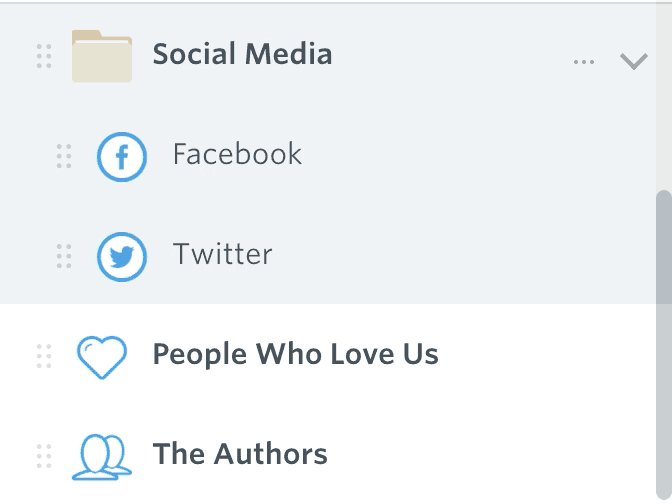
guidebog har en attraktiv menu, men – tro det eller ej – den måde, du vælger at tilpasse menuen på, har meget at gøre med, hvordan brugerne vil navigere i din guide. Når du har valgt alle funktionerne til din guide, skal du gøre en indsats for at tænke gennem rækkefølgen af dine menupunkter. Hvordan og i hvilken rækkefølge ønsker du, at dine brugere skal navigere i din guide?

vores data viser, at tidsplanen i gennemsnit er det mest populære element i en given vejledning. Det ville være fornuftigt at gøre det let tilgængeligt ved at flytte det til toppen af din menu. Du kan også rydde op i menuen ved at placere ligesom ikoner i en mappe. For eksempel kan dine forskellige sociale mediekanaler placeres i en “Social” mappe.

guidebog gør det også nemt at vælge brugerdefinerede ikoner. Med vores ikonvælger kan du vælge mellem en lang række ikoner leveret af os eller uploade dine egne ikoner for en super-brugerdefineret fornemmelse. Picker giver dig også mulighed for at ændre farven på et af vores ikoner for at matche din branding og – ja – tilføje mere konsistens på tværs af guiden.

Start med upload skabeloner
kom organiseret ret off the bat er den bedste måde at sikre din guide vil blive en succes. De to mest anvendte guidebog funktioner er brugerdefinerede lister og tidsplaner. Sikker på, du kan indtaste elementer i begge disse funktioner en efter en, men det kan blive kedeligt for store mængder information og øger chancen for fejl og uoverensstemmelser.
heldigvis har Guidebook gjort det superenkelt at organisere lister og tidsplaner i en regnearkskabelon. Når du uploader den, udfyldes funktionen automatisk.
Hent Tidsplanskabelonen her: (.csv) (.Hent den brugerdefinerede Listeskabelon her: (.csv) (.dette gør dit liv lettere, men hvordan hjælper dette din guide til at se bedre ud? Brug af en skabelon til at organisere store mængder indhold giver dig mulighed for at få øje på tekstindholdet i din guide og sikre, at det er konsistent. Konsekvent afstand mellem afsnit og overskrifter gør tingene meget lettere at læse.
og ligesom en hjemmeside kan du bruge formatering til at gøre tekst mere fordøjelig. Guidebogens liste og planlægningsposter accepterer grundlæggende html-tags, som du kan bage lige ind i dine uploadskabeloner. Her er en supportartikel til brug af html i dine guidebøger. Her er nogle hurtige html-tags, du kan bruge:
- <strong>Indsæt din tekst her</strong> alt mellem tags bliver fed.
- <em>Indsæt din tekst her</em> alt mellem tags vil blive kursiveret.
- <h1>Indsæt din tekst her</h1> alt mellem tags bliver en overskrift.
- <br> dette tag bliver til et afsnit pause.
Tilføj dynamiske elementer til din guide
en af de enkleste måder at øge din guide på er at gøre den interaktiv. Heldigvis, med guidebog er det nemt at gøre. Øjeblikkelig input fra din guide brugere vil gøre det levende og holder folk vender tilbage for at se, hvad der er ændret. Her er nogle måder, du kan drage fordel af Guidebogens dynamiske elementer:
Tilføj i et delt fotoalbum, og incitiver guide-brugere til at inkludere billeder af deres egne oplevelser. En guide befolket med fotos tilføjer en social vinkel, der skaber interesse og sjov!
privat besked: mange mennesker deltager i begivenheder for at få mulighed for at netværke, men de er ikke nødvendigvis klar til at opgive alle deres personlige kontaktoplysninger. Din guide kan blive et netværkshub ved at aktivere privat besked mellem brugere. Alle elsker at se en ulæst besked i deres indbakke!
Interact: Interact er Guidebogens sociale aktivitetsfeed. Det får folk til at lide, dele og sende direkte på startskærmen på din app. Som en bonus, vil det overflade relevante guide oplysninger til hver enkelt bruger, tilskynde dem til at tage en dybere dykke ned i din app indhold!
flotte guider er nyttige guider
Hvis du bruger tipene ovenfor, er du sikker på at gøre et godt førsteindtryk med din guides brugere. Som et resultat vil de straks identificere det som en kilde til nyttig information og fortsætte med at vende tilbage til det som en uvurderlig ressource.
guidebog har gjort det nemt at oprette og administrere mobile apps (og gøre dem smukke). Hvis du ikke allerede har startet en guide, eller vil prøve disse tip – spring ind i Builder og se selv! Du har aldrig været så tæt på at have din egen mobilapp.