Guidebookは、モバイルアプリをすばやく構築するのに最適なプラットフォームです。 私たちのコンテンツ管理システムビルダーのおかげで–それはあなたが自分で構築するアプリを使用して聴衆を持っている任意の本当の技術的なノウ
何千ものガイドがガイドブックで構築されています。 私たちは良いガイドと素晴らしいガイドを見てきました–そして、最も効果的なガイドを結ぶ一つのことは良いデザインです。 ガイドブックは、あなたにクリーンなインターフェイスと簡単に更新ブランド要素で素晴らしいスタートを与えますが、あなたのコンテンツは、ガイドの最終的な外観(と使いやすさ)とは多くのことを持つことができます。
私たちは、あなたのガイドのユーザーがあなたが提供したすべての素晴らしいコンテンツを最大限に活用していることを確認するために使用で Guidebookのデザインを活用する方法を知っていれば、ユーザーエンゲージメントが向上し、最初の訪問後にユーザーがアプリに戻ることが保証されます。

視覚的に考え、画像を使用
アプリは視覚的です。 ユーザーは、ガイドのテキスト以上のものを見ると、有益な体験をしているように感じます。 画像を追加すると、出展者やスポンサーとロゴを一致させたり、基調講演者の顔を想像したりするのに役立ちます。 可能な限り多くのリストおよびスケジュール項目でイメージヘッダーを使用します。 ここでは、画像が印象的であることを確認するためのいくつかのベストプラクティスがあります。
風景によく見える画像や写真を選択します。 Guidebookのスケジュールとカスタムリスト項目は水平です
- アプリにデザイン;Guidebookのネイティブ寸法(640x240px)に一致する画像を作成します
- テーマやブラン ここでは、凝集テーマの補色を選択するのに役立つAdobeのツールがあります。
一貫性について言及するのはこれが初めてではありません。 繰り返しの視覚的なスタイルを持つことは、それをプロの品質を貸すあなたのアプリに凝集性を与えます。 スケジュール項目からのスケジュール項目への同じような色を使用するか、またはあなたのスピーカーのヘッドショットを表示するための型板を持

より視覚的な一貫性を実現するために使用できるPhotoshopテンプレートをいくつか作成しました。 すぐに素敵なリストとスケジュールのヘッダーを作成するためにそれらをダウンロード!
カスタマイズメニューアイコン
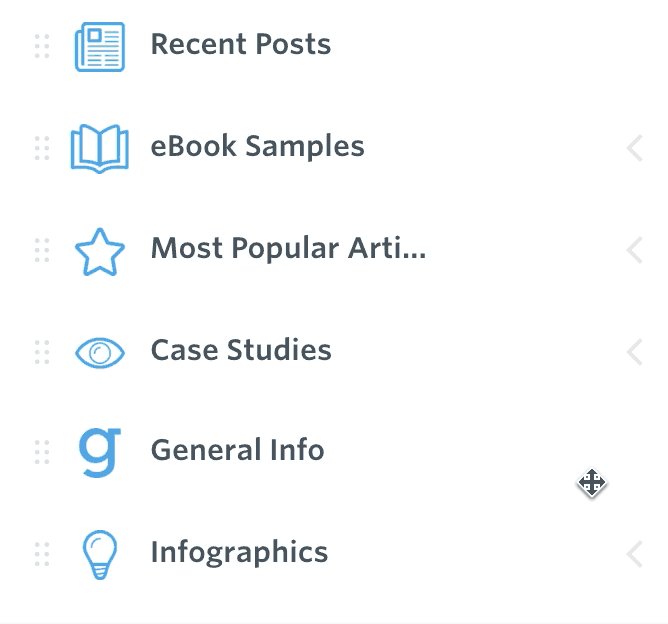
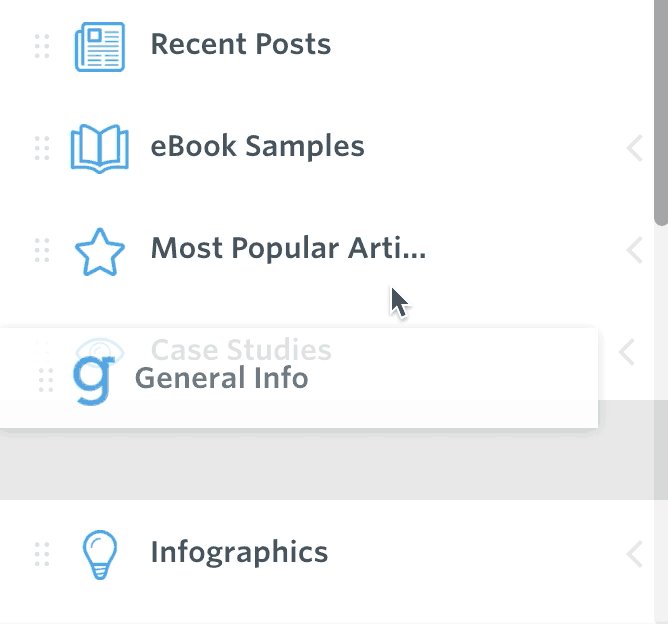
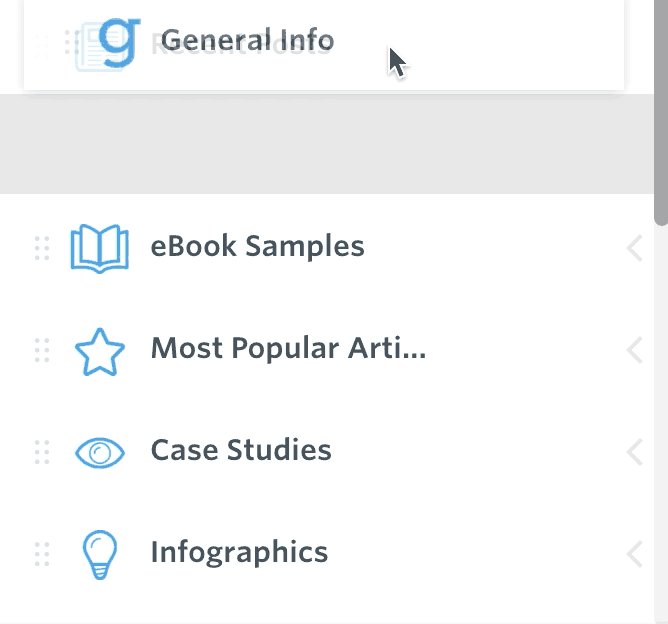
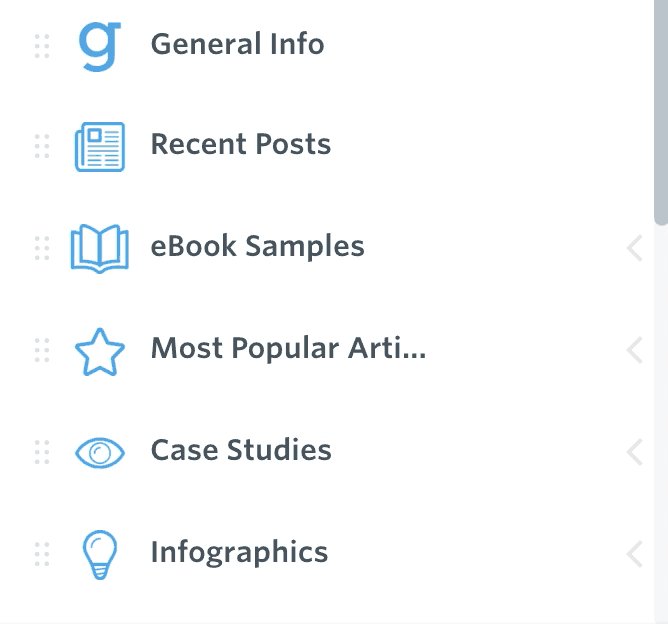
ガイドブックには魅力的なメニューがありますが、信じられないかもしれませんが、そのメニューをカスタマイ あなたのガイドのためのすべての機能を選択した後、あなたのメニュー項目の順序を考えることにいくつかの努力を入れてください。 どのように、どの順序で、ユーザーがガイドをナビゲートしたいですか?p>

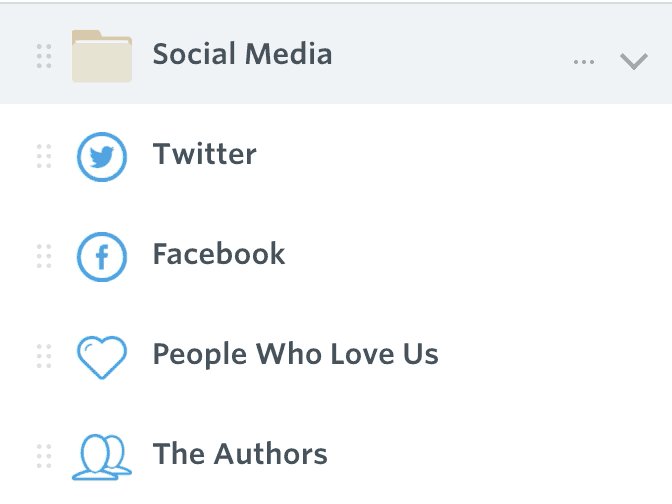
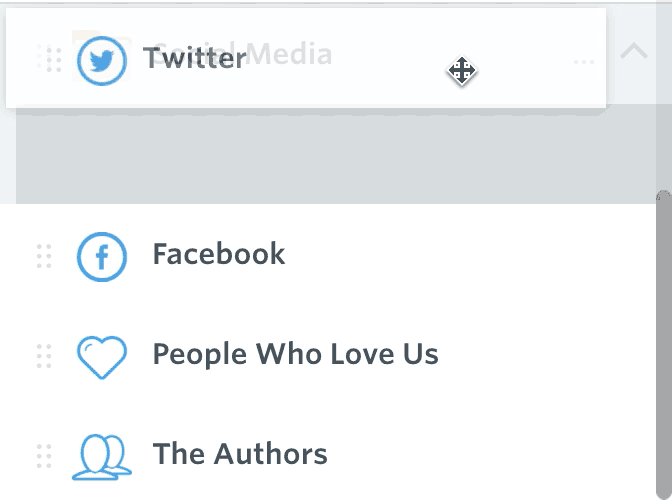
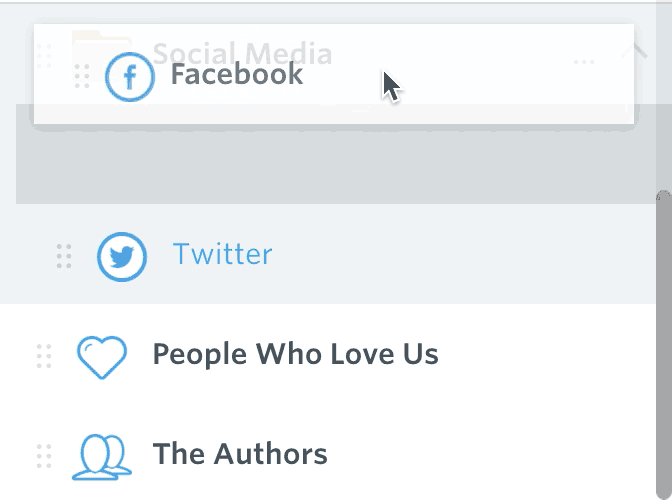
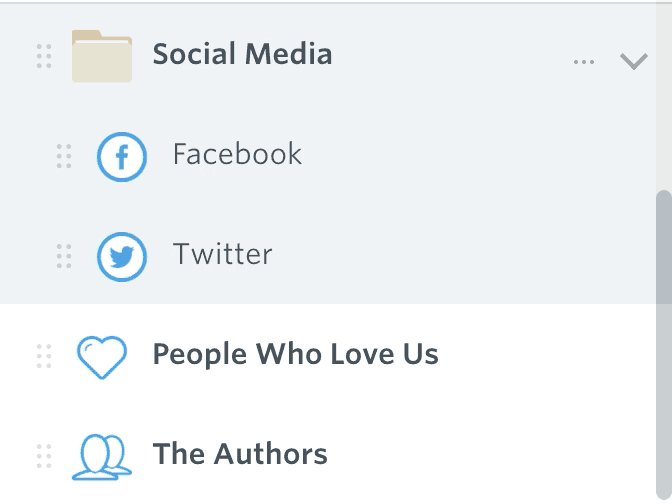
私たちのデータは、平均して、スケジュールは、任意のガイドの中で最も人気のある項目である、ことを示しています。 メニューの一番上に移動することで簡単にアクセスできるようにするのは理にかなっています。 また、フォルダにアイコンのように配置することにより、メニューをクリーンアップすることができます。 たとえば、さまざまなソーシャルメディアチャネルを”ソーシャル”フォルダに配置することができます。

ガイドブックはまた、カスタムアイコンを選択することが容易になります。 私たちのアイコンピッカーを使用すると、私たちが提供するアイコンの多種多様から選択したり、スーパーカスタム感のための独自のアイコンをアッ ピッカーはまた、あなたのブランドに合わせて私たちのアイコンのいずれかの色を変更することができますし、–はい–ガイド全体でより多くの一貫性を
![]()
アップロードテンプレートから始める
すぐに整理することは、あなたのガイドが成功するようにする最良の方法です。 最も頻繁に使用される2つのガイドブック機能は、カスタムリストとスケジュールです。 確かに、あなたはそれらの機能の両方に項目を一つずつ入力することができますが、それは大量の情報のために退屈な取得することができ、ミスや不
幸いなことに、Guidebookは、スプレッドシートのテンプレートにリストやスケジュールを整理するために、それは超簡単になりました。 アップロードすると、機能が自動的に設定されます。
ここでスケジュールテンプレートを取得します:(.csv)(.xls)
ここでカスタムリストテンプレートを取得します:(.csv)(.xls)
これはあなたの人生を楽にしますが、これはあなたのガイドがどのように見えるのに役立ちますか? テンプレートを使用して大量のコンテンツを整理すると、ガイドのテキストコンテンツをスポットチェックし、一貫性があることを確認できます。 段落とヘッダーの間の一貫した間隔は、物事がはるかに読みやすくなります。
そして、ちょうどwebページのように、あなたはテキストをより消化しやすくするために書式設定を使用することができます。 Guidebookのリストとスケジュール項目は、アップロードテンプレートに直接焼くことができる基本的なhtmlタグを受け入れます。 ここでは、ガイドブックのガイドでhtmlを使用するためのサポート記事です。 ここで使用できるいくつかの簡単なhtmlタグがあります:
- <strong></strong>タグ間のすべてが太字になります。
- <em></em>タグ間のすべてが斜体になります。
- <h1></h1>タグ間のすべてがヘッダーになります。
- <br>このタグは段落区切りになります。
ガイドに動的要素を追加する
ガイドのwow-factorを高める最も簡単な方法の1つは、インタラクティブにすることです。 幸いなことに、ガイドブックでこれを行うのは簡単です。 あなたのガイドのユーザーからのインスタント入力は、それが生きてくるようになり、人々が何が変更されたかを確認するために戻って保持します。 ここでは、Guidebookの動的な要素を利用することができますいくつかの方法があります:
共有フォトアルバムに追加し、自分の経験の画像を含めるため 写真が移入ガイドは、興味と楽しさを構築する社会的な角度を追加します!
プライベートメッセージング:多くの人々は、ネットワークへのチャンスのためのイベントに出席しますが、彼らは必ずしもすべての彼らの個人的な連絡先情報を放棄する準備ができていません。 ユーザー間のプライベートメッセージングを有効にすることで、ガイドがネットワーキングハブになることができます。 誰もが自分の受信トレイに未読メッセージを見て大好き!
Interact:Interactはガイドブックの社会活動フィードです。 それはあなたのアプリのホーム画面上に好き、共有、および右の投稿を人々を取得します。 ボーナスとして、それはあなたのアプリのコンテンツに深く潜るためにそれらを奨励し、個々のユーザーに関連するガイド情報を表面化します!
見栄えの良いガイドは便利なガイドです
上記のヒントを使用すると、ガイドのユーザーに大きな第一印象を与えることは間違いありません。 その結果、彼らはすぐに有用な情報の源としてそれを識別し、非常に貴重なリソースとしてそれに戻ってくるでしょう。
ガイドブックは、それが簡単にモバイルアプリを作成し、管理するために作られています(そして、それらを美しくする)。 まだガイドを開始していない場合、またはこれらのヒントを試してみたい場合は、Builderにジャンプして自分の目で確かめてください! あなた自身のモバイルアプリを持っていることにとても近い行ったことがない。