Guidebook é a plataforma perfeita para ajudá-lo a construir rapidamente um aplicativo móvel. Graças ao nosso sistema de gerenciamento de conteúdo-Builder-não é preciso nenhum conhecimento técnico real-como ter um público usando um aplicativo que você constrói a si mesmo!
milhares de guias foram construídos com guia. Vimos bons guias e bons guias – e a única coisa que conecta os guias mais eficazes é um bom design. Guidebook dá-lhe um grande começo com uma interface limpa e elementos de branding fáceis de atualizar, mas o seu conteúdo pode ter muito a ver com a aparência final (e usabilidade) do Guia.
recolhemos algumas dicas e truques que você pode usar para garantir que os usuários do seu guia estão tirando o máximo proveito de todo o conteúdo maravilhoso que você forneceu. Se você sabe como usar o design do Guidebook a seu favor, você vai desfrutar de um maior envolvimento do Usuário e garantir que as pessoas retornam ao seu aplicativo após a sua visita inicial.

Think visualmente and use images
Apps are visual. Os usuários sentem que estão tendo uma experiência informativa quando eles vêem mais do que apenas texto seu guia. Adicionar imagens ajuda a combinar expositores ou patrocinadores com um logotipo ou para visualizar o rosto de um orador principal. Use os cabeçalhos de imagem no maior número possível de itens de lista e agendamento. Aqui estão algumas boas práticas para se certificar de que suas imagens impressionam:
Escolha uma imagem ou foto que fica bem na paisagem. Os itens de lista e listas personalizadas no Guia são horizontais
- Design para a aplicação; crie imagens que correspondam às dimensões nativas do Guia (640 x 240 px)
- crie consistência com um tema ou marca; Escolha uma paleta de cores. Aqui está uma ferramenta da Adobe que pode ajudá-lo a escolher cores complementares para um tema coeso.esta não é a primeira vez que mencionamos consistência. Ter um estilo visual repetitivo dá uma coesão ao seu aplicativo que lhe dá uma qualidade profissional. Usar cores semelhantes de Item de cronograma para item de cronograma ou ter um modelo para mostrar os headshots de seus alto-falantes pode fazer toda a diferença.

criamos alguns Photoshop modelos que você pode usar para obter mais consistência visual. Baixe-os para criar rapidamente a lista bonita e agendar os cabeçalhos!
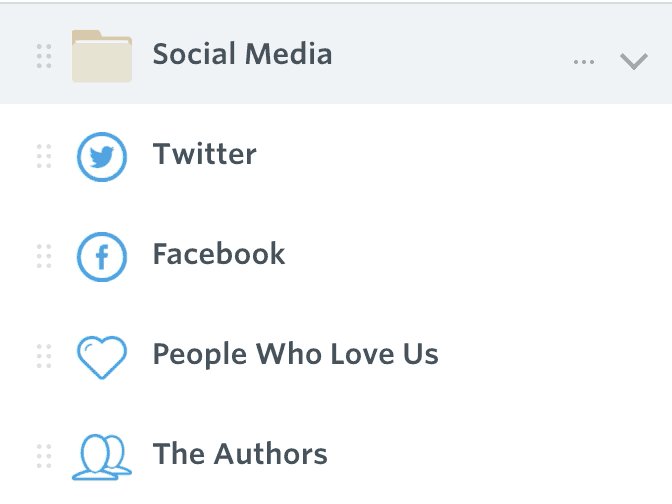
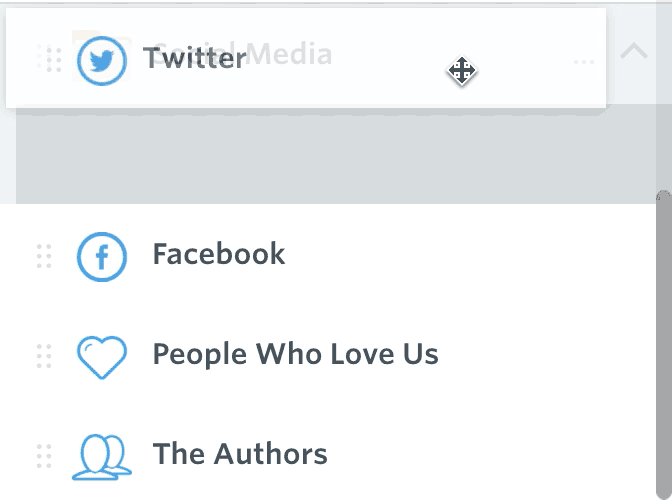
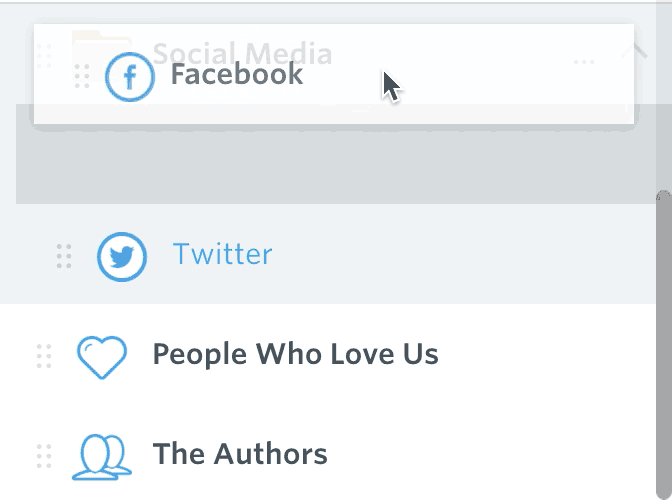
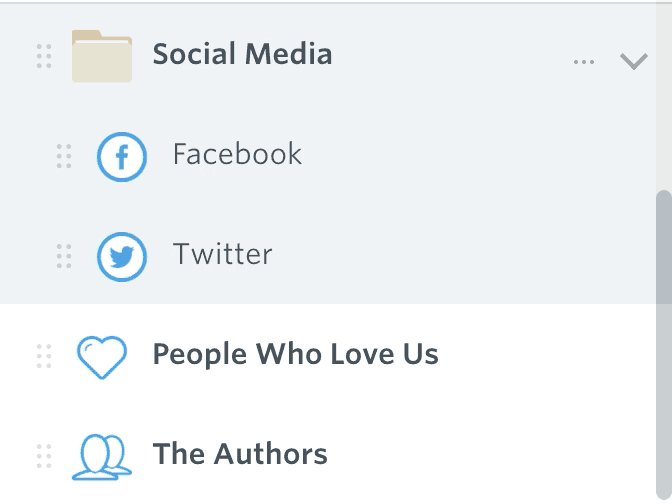
Personalize os ícones do menu
o Guia tem um menu atraente, mas – acredite ou não-a forma como escolhe personalizar esse menu tem muito a ver com a forma como os utilizadores irão navegar no seu guia. Depois de ter escolhido todos os recursos para o seu guia, coloque algum esforço em pensar através da ordem de seus itens de menu. Como, e em que ordem, deseja que os seus utilizadores naveguem no seu guia?

os nossos dados mostram que, em média, o escalonamento é o item mais popular em qualquer guia dado. Faria sentido torná-lo facilmente acessível, movendo-o para o topo do seu menu. Você também pode limpar o menu, colocando ícones como em uma pasta. Por exemplo, seus vários canais de mídia social podem ser colocados em uma pasta “Social”.

Guidebook também facilita a escolha de ícones personalizados. Com o nosso picker de ícones, você pode escolher entre uma grande variedade de ícones fornecidos por nós ou enviar seus próprios ícones para uma sensação super-personalizada. O picker também permite que você mude a cor de qualquer um dos nossos ícones para combinar com a sua marca e – sim – adicionar mais consistência em todo o guia.

Start with upload templates
Getting organized Off the bat is the best way to ensure your guide will be successful. As duas características do Guia mais usadas são listas personalizadas e horários. Claro, você pode introduzir itens em ambos os recursos um por um, mas isso pode ficar entediante para grandes quantidades de informação e aumenta a chance de erros e inconsistências.
felizmente, o Guia tornou super simples organizar listas e programações em um modelo de planilha. Uma vez que você o upload, o recurso é preenchido automaticamente.
obter o modelo de escalonamento aqui: (.csv) (.XLS)
obtenha aqui o modelo da lista personalizada: (.csv) (.xls)
Isto torna a sua vida mais fácil, mas como é que isto ajuda o seu guia a ficar melhor? A utilização de um modelo para organizar grandes quantidades de conteúdo permite-lhe detectar o conteúdo de texto do seu guia e garantir que é consistente. O espaçamento consistente entre parágrafos e cabeçalhos torna as coisas muito mais fáceis de ler.
E assim como uma página web, você pode usar a formatação para tornar o texto mais digerível. A lista e os itens de agenda do Guia aceitam as marcas de html básicas que você pode cozer directamente para os seus modelos de envio. Aqui está um artigo de suporte para usar html em seus guias de guia. Aqui estão algumas tags de html que você pode usar:
- <forte>Insira seu texto aqui</strong> Tudo entre as tags torna-se ousado.
- <em>Insira seu texto aqui</em> Tudo entre as tags serão em itálico.
- <
>Insira seu texto aqui</
> Tudo entre as tags de se tornar um cabeçalho.
- <br> esta marca transforma-se numa quebra de parágrafo.
adicione elementos dinâmicos ao seu guia
uma das formas mais simples de aumentar o factor wow do seu guia é torná-lo interativo. Felizmente, com Guia isso é fácil de fazer. A entrada instantânea dos usuários do seu guia irá torná-lo vivo e manter as pessoas retornando para ver o que mudou. Aqui estão algumas maneiras que você pode tirar proveito dos elementos dinâmicos do Guidebook:
adicione em um álbum de fotos compartilhadas e incentive os usuários guia a incluir imagens de suas próprias experiências. Um guia cheio de fotos adiciona um ângulo social que constrói interesse e diversão!
Mensagens Privadas: muitas pessoas participam de eventos para a chance de rede, mas eles não estão necessariamente prontos para dar todas as suas informações de contato pessoal. Seu guia pode se tornar um hub de rede, permitindo mensagens privadas entre os usuários. Toda a gente adora ver uma mensagem não lida na caixa de entrada!Interact: Interact é a fonte de actividade social do Guia. Ele torna as pessoas gostando, compartilhando, e postando na tela inicial do seu aplicativo. Como um Bônus, ele vai emergir informações de guia relevantes para cada usuário individual, incentivando-os a dar um mergulho mais profundo no conteúdo do seu aplicativo!
os guias de boa aparência são guias úteis
Se utilizar as dicas acima, tem a certeza de causar uma grande primeira impressão com os utilizadores do seu guia. Como resultado, eles vão identificá-lo imediatamente como uma fonte de informação útil e continuar voltando a ele como um recurso inestimável.
Guidebook tornou simples a criação e gestão de aplicativos móveis (e torná-los bonitos). Se você ainda não começou um guia, ou quer experimentar estas dicas – saltar em construtor e ver por si mesmo! Nunca estiveste tão perto de ter a tua própria aplicação móvel.