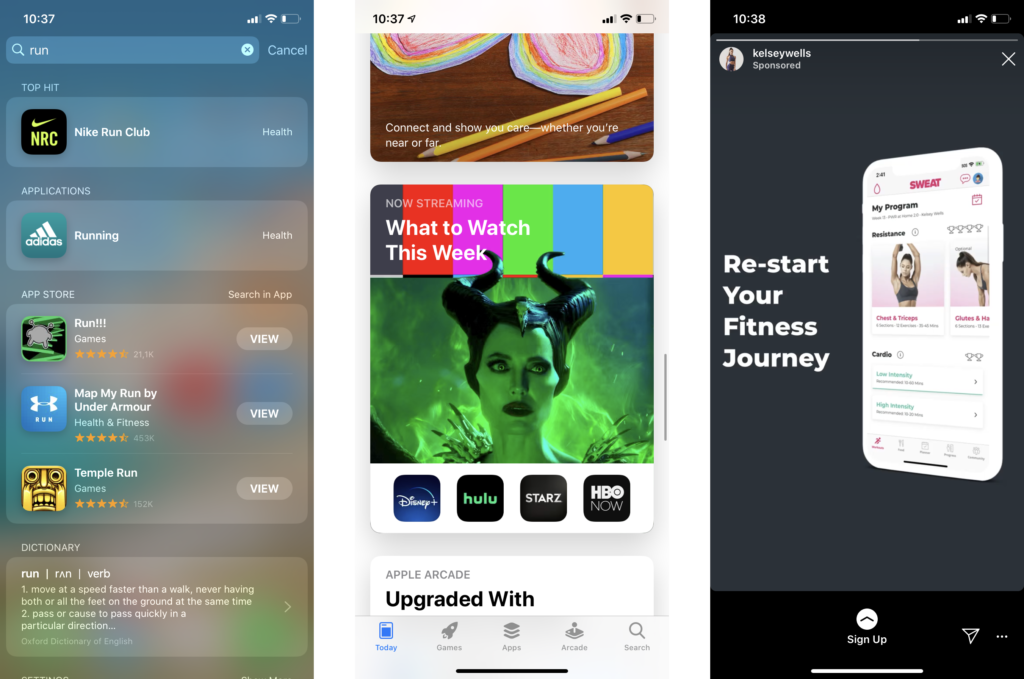
innan du kan publicera din app måste du ange en högupplöst appikon. Det är viktigt att du lägger tid och ansträngning på att utforma en stor appikon eftersom det kommer att bli den viktigaste representationen av din app. Användare kommer att se det i App Store, på sina mobila enheter och på alla dina marknadsföringskampanjer. Det är en extremt viktig App Store visuell.

Källa: iOS-enhet, App Store och Instagram
krav & riktlinjer för appikoner
för att säkerställa att ikonen är läsbar i stora såväl som i små storlekar, bör allmänt igenkännliga symboler användas. Onödiga visuella detaljer bör undvikas, inklusive överdriven text.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px 1024px (1024pt 1024pt @ 1x)
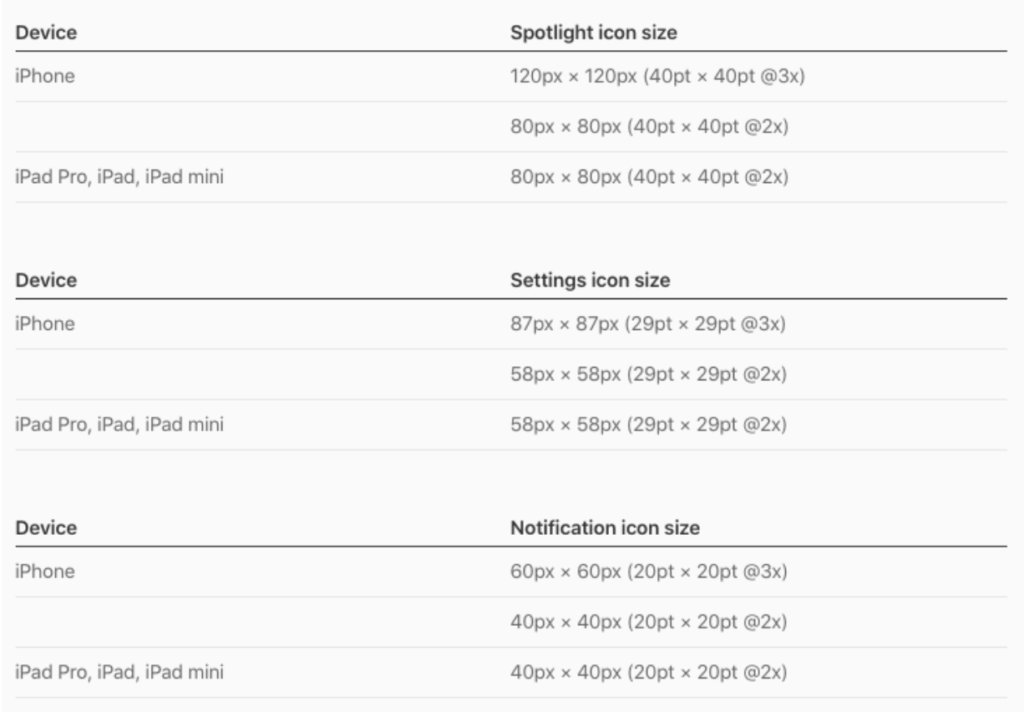
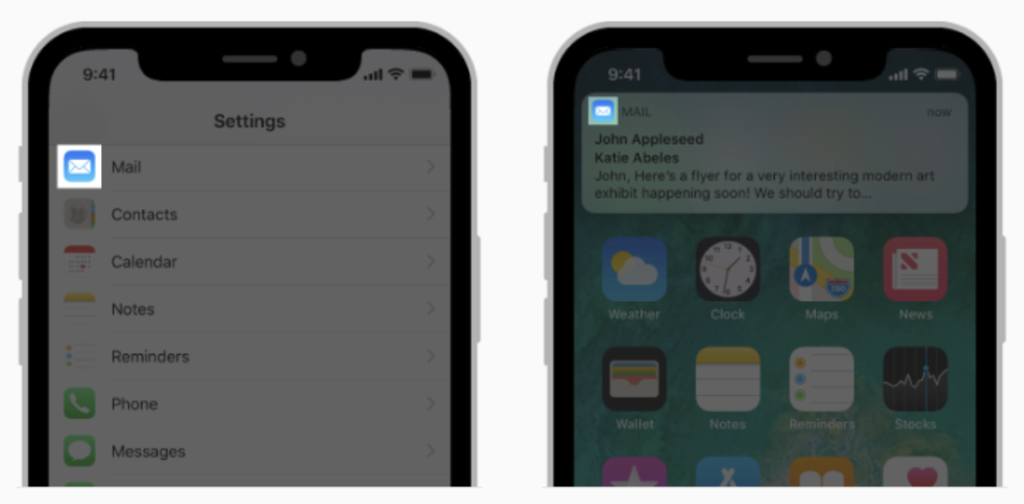
små iOS-Appikonstorlekar
Apple kräver också att du skickar in en liten ikonstorlek. Dessa kommer att användas i inställningsmenyn eller spotlight-sektionen. Den lilla ikonen ska se ut precis som din vanliga appikon. Det måste följa specifikationerna nedan.

Källa: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Så här drar du nytta av iOS-nyckelord
bästa praxis för iOS-appikoner
Apple föreslår att dina appikoner behåller en ren och lättförståelig design. Se till att du inte lägger överdriven text i ikonen. Liten text är svår att läsa och ser inte tilltalande ut i App Store. Välj istället en design som innehåller former och färger. Bestäm vilken typ av färgschema som bäst matchar ditt appmärke och använd den färgpaletten för att designa din ikon.
dessutom vill du att användarna ska förstå vad din app handlar om när de tittar på ikonen. Kom med en som är minnesvärd och som säger något om vad din app gör. Du vill göra ett bra första intryck. En förvirrande eller oklar appikon kommer säkert att förvirra App Store besökare. En tydlig, minnesvärd och förståelig kommer ytterligare att övertyga användare att ladda ner din app.
andra faktorer att komma ihåg när du utformar en iOS-appikon är:
- Håll bakgrunden solid. Transparens fungerar inte bra eftersom du förlorar kontrollen över hur din app ser ut på varje enskild användares telefon.
- inga foton eller skärmdumpar. Appikoner är för små för att människor faktiskt ska kunna ta fram invecklade detaljer.
- runda inte hörn. Apple kommer att applicera en rundad hörnmask för dig. Så när du utformar håller du ikonens hörn fyrkantiga snarare än rundade.