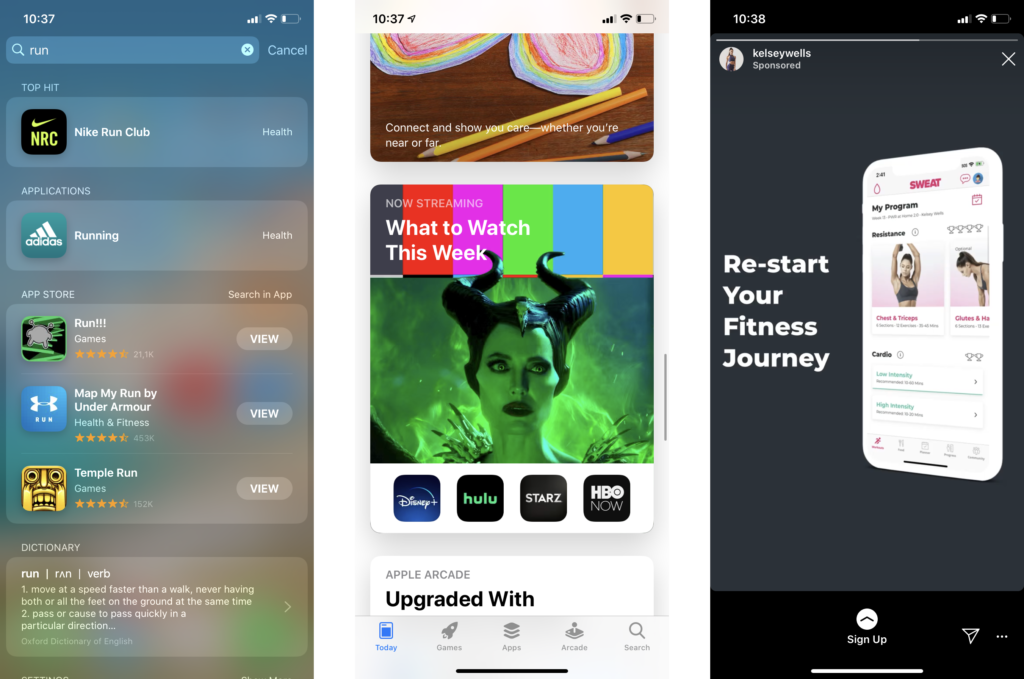
Avant de pouvoir publier votre application, vous devez fournir une icône d’application haute résolution. Il est crucial que vous consacriez du temps et des efforts à la conception d’une icône d’application géniale, car elle deviendra la représentation principale de votre application. Les utilisateurs le verront sur l’App Store, sur leurs appareils mobiles et sur toutes vos campagnes marketing. C’est un visuel extrêmement important de l’App Store.

Source: Appareil iOS, App Store et Instagram
Exigences & Directives pour les icônes d’application h2>
Pour s’assurer que l’icône est lisible en grandes et petites tailles, des symboles largement reconnaissables doivent être utilisés. Les détails visuels inutiles doivent être évités, y compris le texte excessif.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px × 1024px (1024pt × 1024pt @ 1x)
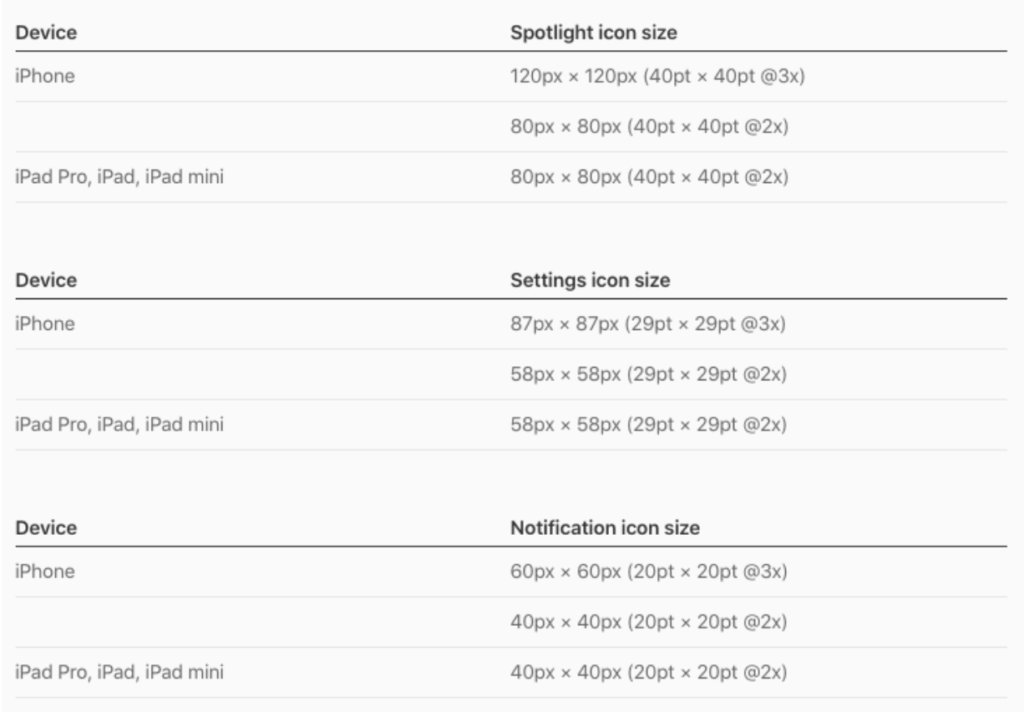
Petites tailles d’icônes d’application iOS
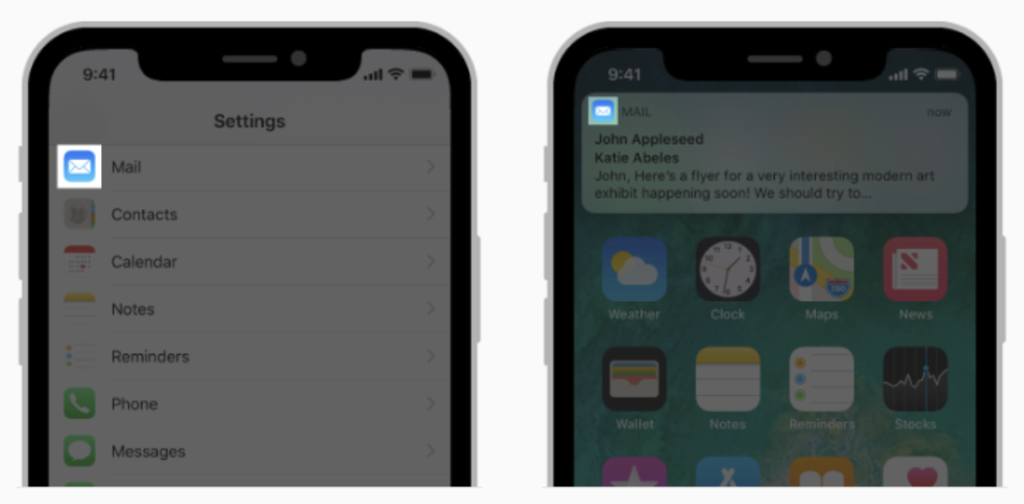
Apple exige également que vous soumettiez une petite taille d’icône. Ceux-ci seront utilisés dans le menu des paramètres ou dans la section spotlight. La petite icône devrait ressembler exactement à l’icône de votre application normale. Il doit suivre les spécifications ci-dessous.

Source: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Comment tirer parti des mots-clés iOS
Les meilleures pratiques pour les icônes d’applications iOS
Apple suggère que les icônes de vos applications conservent un design propre et facile à comprendre. Assurez-vous de ne pas mettre de texte excessif dans l’icône. Le texte minuscule est difficile à lire et n’a pas l’air attrayant dans l’App Store. Optez plutôt pour un design qui incorpore des formes et des couleurs. Déterminez quel type de palette de couleurs correspond le mieux à la marque de votre application et utilisez cette palette de couleurs pour concevoir votre icône.
De plus, vous voulez que les utilisateurs comprennent de quoi parle votre application lorsqu’ils regardent l’icône. Trouvez-en un qui est mémorable et qui dit quelque chose sur ce que fait votre application. Vous voulez faire une bonne première impression. Une icône d’application confuse ou peu claire confondra certainement les visiteurs de l’App Store. Alors qu’une application claire, mémorable et compréhensible convaincra davantage les utilisateurs de télécharger votre application.
D’autres facteurs à retenir lors de la conception d’une icône d’application iOS sont:
- Gardez l’arrière-plan solide. La transparence ne fonctionne pas bien car vous perdrez le contrôle de l’apparence de votre application sur le téléphone de chaque utilisateur.
- Pas de photos ou de captures d’écran. Les icônes d’applications sont trop petites pour que les gens puissent réellement distinguer des détails complexes.
- Ne pas arrondir les coins. Apple appliquera un masque aux coins arrondis pour vous. Ainsi, lors de la conception, gardez les coins de votre icône carrés plutôt qu’arrondis.