Reiseführer ist die perfekte Plattform, um schnell eine mobile App zu erstellen. Dank unseres Content Management Systems – Builder – braucht es kein echtes technisches Know-how, um ein Publikum mit einer App zu haben, die Sie selbst erstellen!
Tausende von Guides wurden mit Guidebook erstellt. Wir haben gute Guides und großartige Guides gesehen – und das einzige, was die effektivsten Guides verbindet, ist gutes Design. Guidebook bietet Ihnen einen guten Start mit einer übersichtlichen Benutzeroberfläche und einfach zu aktualisierenden Branding-Elementen, aber Ihre Inhalte können viel mit dem endgültigen Erscheinungsbild (und der Benutzerfreundlichkeit) des Leitfadens zu tun haben.
Wir haben einige Tipps und Tricks zusammengestellt, mit denen Sie sicherstellen können, dass die Benutzer Ihres Leitfadens das Beste aus all den wunderbaren Inhalten herausholen, die Sie bereitgestellt haben. Wenn Sie wissen, wie Sie das Design von Guidebook zu Ihrem Vorteil nutzen können, profitieren Sie von einer erhöhten Benutzerbindung und garantieren, dass Benutzer nach ihrem ersten Besuch zu Ihrer App zurückkehren.

Denken Sie visuell und verwenden Sie Bilder
Apps sind visuell. Benutzer haben das Gefühl, eine informative Erfahrung zu haben, wenn sie mehr als nur Text in Ihrem Leitfaden sehen. Das Hinzufügen von Bildern hilft, Aussteller oder Sponsoren mit einem Logo abzugleichen oder sich das Gesicht eines Hauptredners vorzustellen. Verwenden Sie Bildkopfzeilen in so vielen Listen- und Zeitplanelementen wie möglich. Hier sind einige Best Practices, um sicherzustellen, dass Ihre Bilder beeindrucken:
Wählen Sie ein Bild oder Foto, das im Querformat gut aussieht. Zeitplan und benutzerdefinierte Listenelemente im Reiseführer sind horizontal
- Design für die App; Erstellen Sie Bilder, die den nativen Abmessungen des Reiseführers (640 x 240 px) entsprechen
- Erstellen Sie Konsistenz mit einem Thema oder einer Marke; Wählen Sie eine Farbpalette. Hier ist ein Tool von Adobe, mit dem Sie Komplementärfarben für ein zusammenhängendes Thema auswählen können.
Dies ist nicht das erste Mal, dass wir Konsistenz erwähnen. Ein sich wiederholender visueller Stil verleiht Ihrer App einen Zusammenhalt, der ihr eine professionelle Qualität verleiht. Die Verwendung ähnlicher Farben von Zeitplanelement zu Zeitplanelement oder eine Vorlage zur Anzeige der Kopfschüsse Ihrer Lautsprecher können den Unterschied ausmachen.

Wir haben einige Photoshop-Vorlagen erstellt, mit denen Sie mehr visuelle Konsistenz erzielen können. Laden Sie sie herunter, um schnell eine schöne Liste zu erstellen und Header zu planen!
Menüsymbole anpassen
Guidebook hat ein attraktives Menü, aber – ob Sie es glauben oder nicht – die Art und Weise, wie Sie dieses Menü anpassen, hat viel damit zu tun, wie Benutzer in Ihrem Guide navigieren. Nachdem Sie alle Funktionen für Ihren Leitfaden ausgewählt haben, sollten Sie sich etwas Mühe geben, die Reihenfolge Ihrer Menüpunkte zu durchdenken. Wie und in welcher Reihenfolge möchten Sie, dass Ihre Benutzer in Ihrem Guide navigieren?

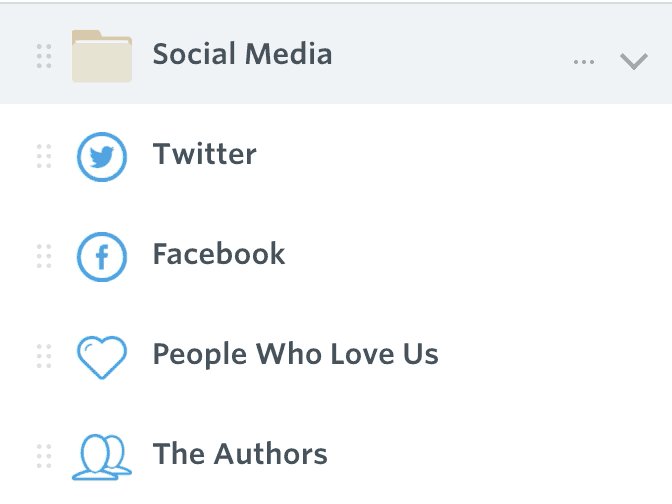
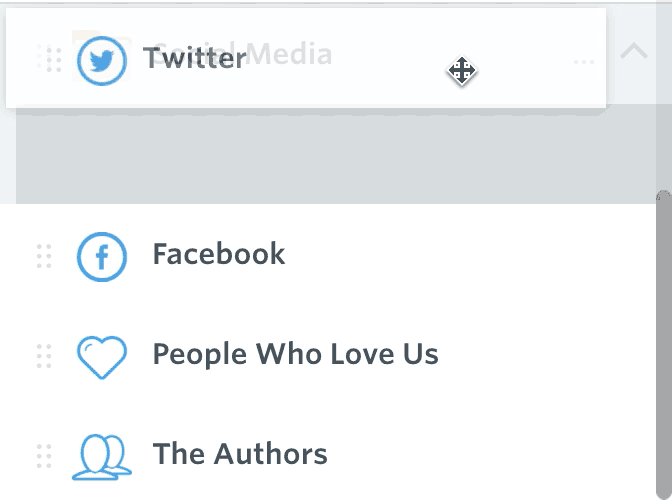
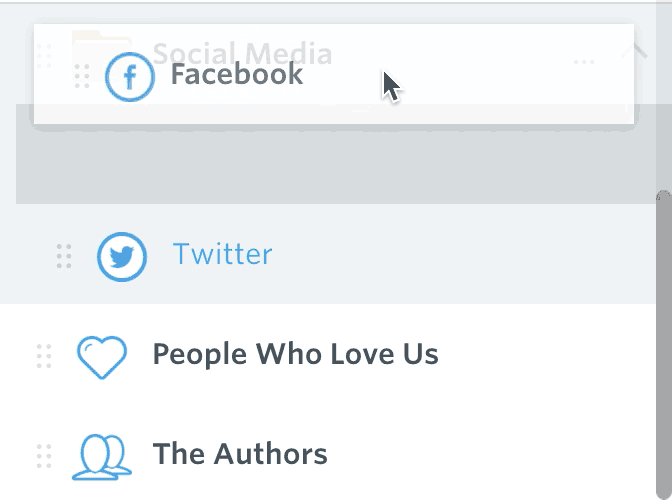
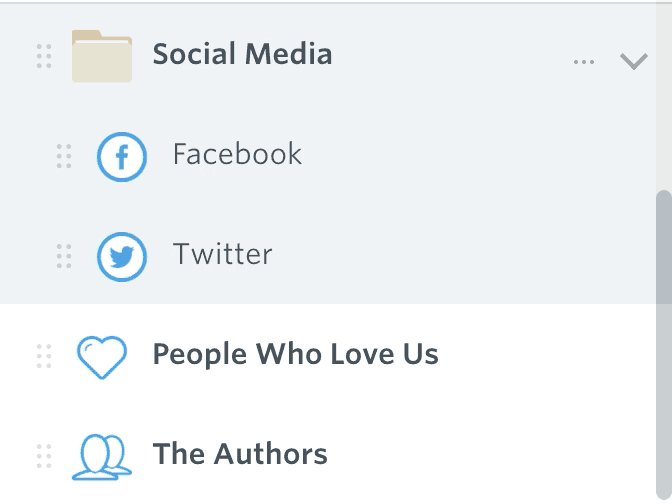
Unsere Daten zeigen, dass der Zeitplan im Durchschnitt das beliebteste Element in einem bestimmten Handbuch ist. Es wäre sinnvoll, dies leicht zugänglich zu machen, indem Sie es an den oberen Rand Ihres Menüs verschieben. Sie können das Menü auch bereinigen, indem Sie ähnliche Symbole in einem Ordner platzieren. Beispielsweise können Ihre verschiedenen Social-Media-Kanäle in einem Ordner „Social“ abgelegt werden.

Guidebook macht es auch einfach, benutzerdefinierte Symbole zu wählen. Mit unserer Symbolauswahl können Sie aus einer Vielzahl von von uns bereitgestellten Symbolen auswählen oder Ihre eigenen Symbole hochladen, um ein benutzerdefiniertes Gefühl zu erzielen. Mit der Auswahl können Sie auch die Farbe eines unserer Symbole an Ihr Branding anpassen und – ja – mehr Konsistenz im gesamten Leitfaden erzielen.
![]()
Beginnen Sie mit Upload-Vorlagen
Organisieren Sie sich sofort, um sicherzustellen, dass Ihr Guide erfolgreich ist. Die beiden am häufigsten verwendeten Ratgeberfunktionen sind benutzerdefinierte Listen und Zeitpläne. Sicher, Sie könnten Elemente einzeln in diese beiden Funktionen eingeben, aber das kann für große Informationsmengen mühsam werden und erhöht die Wahrscheinlichkeit von Fehlern und Inkonsistenzen.
Glücklicherweise hat Guidebook es super einfach gemacht, Listen und Zeitpläne in einer Tabellenkalkulationsvorlage zu organisieren. Sobald Sie es hochladen, wird die Funktion automatisch ausgefüllt.
Holen Sie sich die Zeitplan-Vorlage hier: (.csv) (.xls)
Holen Sie sich die benutzerdefinierte Listenvorlage hier: (.csv) (.xls)
Dies erleichtert Ihnen das Leben, aber wie hilft dies Ihrem Guide, besser auszusehen? Wenn Sie eine Vorlage zum Organisieren großer Inhaltsmengen verwenden, können Sie den Textinhalt Ihres Leitfadens genau überprüfen und sicherstellen, dass er konsistent ist. Konsistente Abstände zwischen Absätzen und Überschriften erleichtern das Lesen.
Und genau wie eine Webseite können Sie Formatierungen verwenden, um Text besser verdaulich zu machen. Die Listen- und Zeitplanelemente des Handbuchs akzeptieren grundlegende HTML-Tags, die Sie direkt in Ihre Upload-Vorlagen einfügen können. Hier finden Sie einen Support-Artikel zur Verwendung von HTML in Ihren Reiseführer-Handbüchern. Hier sind einige schnelle HTML-Tags, die Sie verwenden können:
- <strong>Fügen Sie hier Ihren Text ein</strong> Alles zwischen den Tags wird fett gedruckt.
- <em>Fügen Sie hier Ihren Text ein</em> Alles zwischen den Tags wird kursiv geschrieben.
- <h1>Fügen Sie hier Ihren Text ein</h1> Alles zwischen den Tags wird zu einem Header.
- <br> Dieses Tag wird zu einem Absatzumbruch.
Fügen Sie Ihrem Guide dynamische Elemente hinzu
Eine der einfachsten Möglichkeiten, den Wow-Faktor Ihres Guides zu erhöhen, besteht darin, ihn interaktiv zu gestalten. Glücklicherweise ist dies mit Guidebook einfach zu bewerkstelligen. Sofortige Eingaben der Benutzer Ihres Leitfadens lassen ihn lebendig werden und sorgen dafür, dass die Leute zurückkehren, um zu sehen, was sich geändert hat. Hier sind einige Möglichkeiten, wie Sie die dynamischen Elemente von Guidebook nutzen können:
Fügen Sie ein freigegebenes Fotoalbum hinzu und motivieren Sie Guide-Benutzer, Bilder ihrer eigenen Erfahrungen einzufügen. Ein Führer mit Fotos bevölkert fügt einen sozialen Winkel, das Interesse und Spaß baut!Private Nachrichten: Viele Menschen besuchen Veranstaltungen, um sich zu vernetzen, aber sie sind nicht unbedingt bereit, alle ihre persönlichen Kontaktinformationen aufzugeben. Ihr Leitfaden kann zu einem Netzwerk-Hub werden, indem private Nachrichten zwischen Benutzern aktiviert werden. Jeder liebt es, eine ungelesene Nachricht in seinem Posteingang zu sehen!
Interact: Interact ist der soziale Aktivitäts-Feed von Guidebook. Es bringt Leute dazu, direkt auf dem Startbildschirm Ihrer App zu mögen, zu teilen und zu posten. Als Bonus werden jedem einzelnen Benutzer relevante Leitfadeninformationen angezeigt, die ihn ermutigen, tiefer in den Inhalt Ihrer App einzutauchen!
Gut aussehende Guides sind nützliche Guides
Wenn Sie die obigen Tipps verwenden, werden Sie mit Sicherheit einen guten ersten Eindruck bei den Benutzern Ihres Guides hinterlassen. Als Ergebnis werden sie es sofort als Quelle nützlicher Informationen identifizieren und immer wieder als unschätzbare Ressource darauf zurückgreifen.
Guidebook hat es einfach gemacht, mobile Apps zu erstellen und zu verwalten (und sie schön zu machen). Wenn Sie noch keinen Leitfaden gestartet haben oder diese Tipps ausprobieren möchten, springen Sie in Builder und überzeugen Sie sich selbst! Sie waren noch nie so nah dran, eine eigene mobile App zu haben.