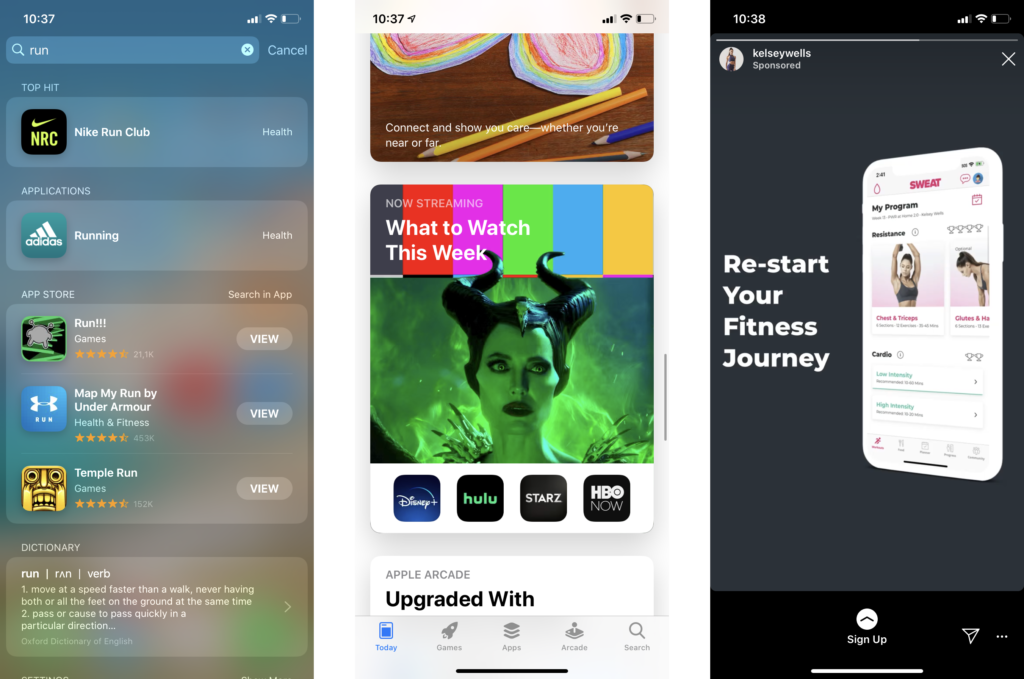
zanim będziesz mógł opublikować swoją aplikację, musisz podać ikonę aplikacji w wysokiej rozdzielczości. Ważne jest, aby włożyć czas i wysiłek w zaprojektowanie świetnej ikony aplikacji, ponieważ stanie się ona główną reprezentacją Twojej aplikacji. Użytkownicy będą go widzieć w App Store, na swoich urządzeniach mobilnych i we wszystkich Twoich kampaniach marketingowych. To niezwykle ważna wizualizacja sklepu z aplikacjami.

źródło: urządzenie iOS, Sklep z aplikacjami i Instagram
wymagania & wytyczne dotyczące ikon aplikacji h2>
aby ikona była czytelna zarówno w dużych, jak i małych rozmiarach, należy stosować powszechnie rozpoznawalne symbole. Należy unikać niepotrzebnych szczegółów wizualnych, w tym nadmiernego tekstu.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px × 1024px (1024pt × 1024pt @1x)
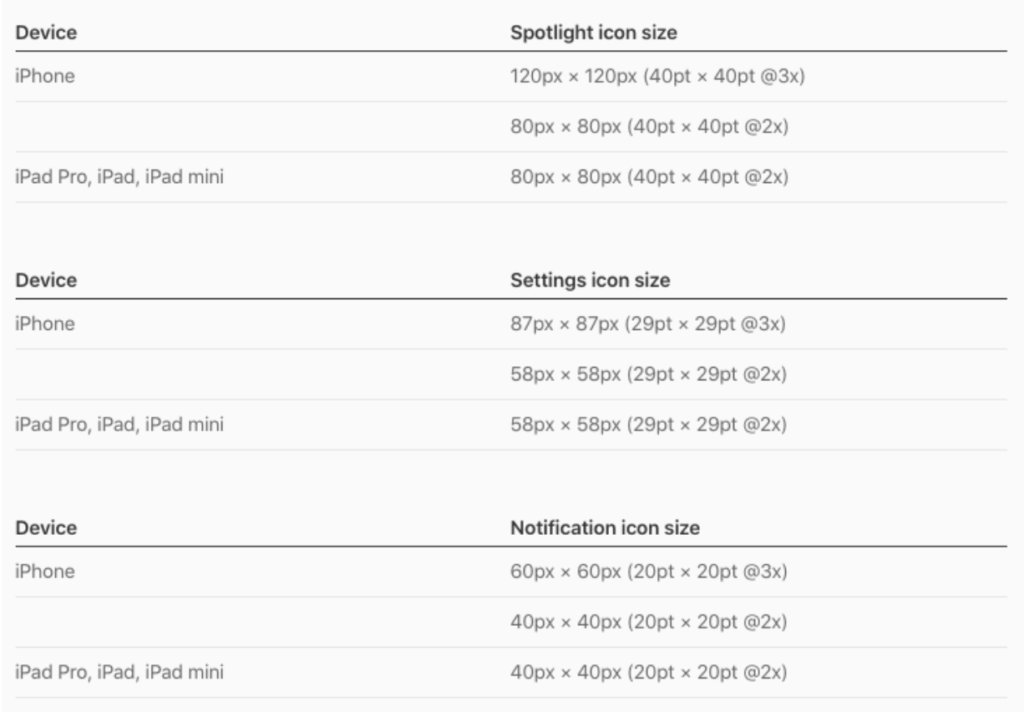
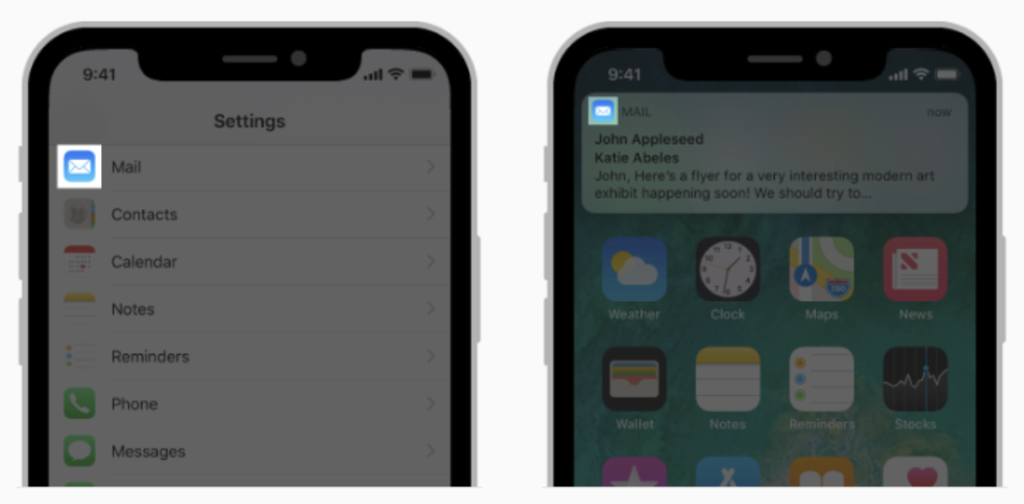
małe rozmiary ikon aplikacji na iOS
Apple wymaga również przesłania małej ikony. Będą one używane w menu ustawień lub sekcji spotlight. Mała ikona powinna wyglądać dokładnie tak, jak zwykła ikona aplikacji. Musi przestrzegać poniższych specyfikacji.

źródło: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Jak skorzystać ze słów kluczowych iOS
najlepsze praktyki dotyczące ikon aplikacji na iOS
Apple sugerują, że ikony aplikacji zachowują przejrzysty i łatwy do zrozumienia projekt. Upewnij się, że nie umieszczasz nadmiernego tekstu w ikonie. Mały tekst jest trudny do odczytania i nie wygląda atrakcyjnie w App Store. Zamiast tego Wybierz projekt, który zawiera kształty i kolory. Określ, jaki schemat kolorów najlepiej pasuje do marki aplikacji i użyj tej palety kolorów do zaprojektowania ikony.
ponadto chcesz, aby użytkownicy zrozumieli, o co chodzi w Twojej aplikacji, gdy spojrzą na ikonę. Wymyśl taki, który jest niezapomniany i mówi coś o tym, co robi Twoja aplikacja. Chcesz zrobić dobre pierwsze wrażenie. Myląca lub niejasna ikona aplikacji z pewnością zmyli odwiedzających sklep z aplikacjami. Natomiast jasny, niezapomniany i zrozumiały jeszcze bardziej przekona użytkowników do pobrania aplikacji.
inne czynniki, o których należy pamiętać podczas projektowania ikony aplikacji na iOS to:
- Zachowaj tło stałe. Przejrzystość nie działa dobrze, ponieważ stracisz kontrolę nad wyglądem aplikacji na telefonie każdego użytkownika.
- brak zdjęć i zrzutów ekranu. Ikony aplikacji są zbyt małe, aby ludzie mogli dostrzec skomplikowane szczegóły.
- nie zaokrąglaj zakrętów. Apple zastosuje dla Ciebie maskę z zaokrąglonymi rogami. Dlatego podczas projektowania rogi ikony powinny być kwadratowe, a nie zaokrąglone.